"信用卡号码"组件:<creditcard> —— 快应用组件库H-UI
 

获得焦点时的状态:
 

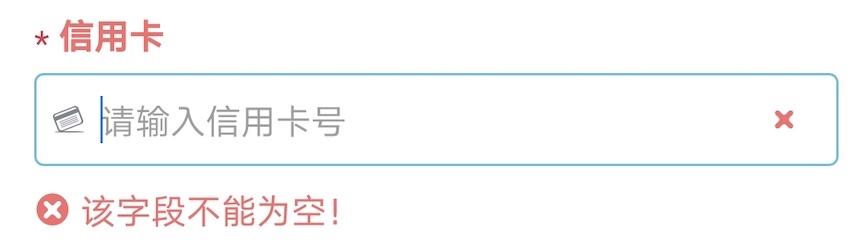
空值时自动校验:
 

不符合格式要求时自动校验:
 

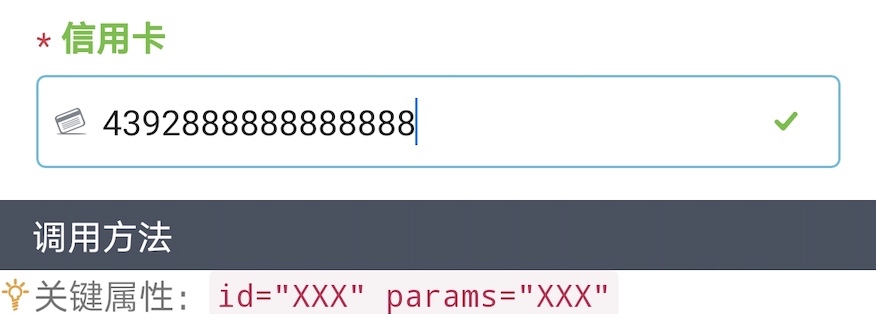
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard1" params="{{params}}"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
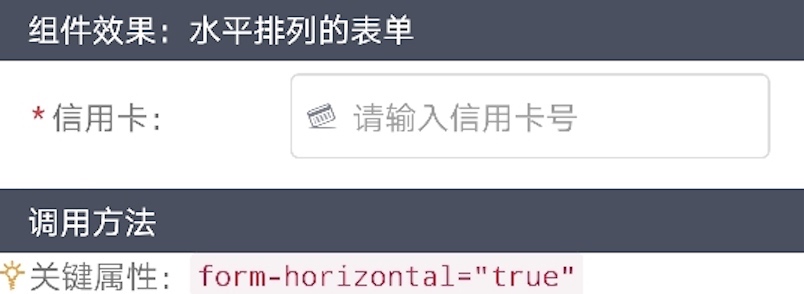
<creditcard id="creditcard2" params="{{params}}" form-horizontal="true"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
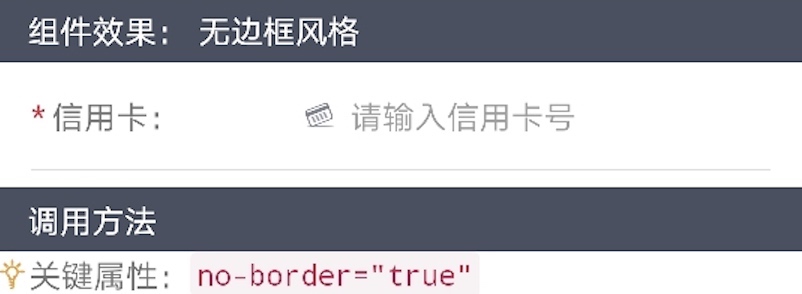
<creditcard id="creditcard3" params="{{params}}" no-border="true" ></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard4" params="{{params}}" title="none"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard5" params="{{params}}" placeholder="none"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化的输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard6" params="{{params}}" tip="格式如,4392888888888888"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
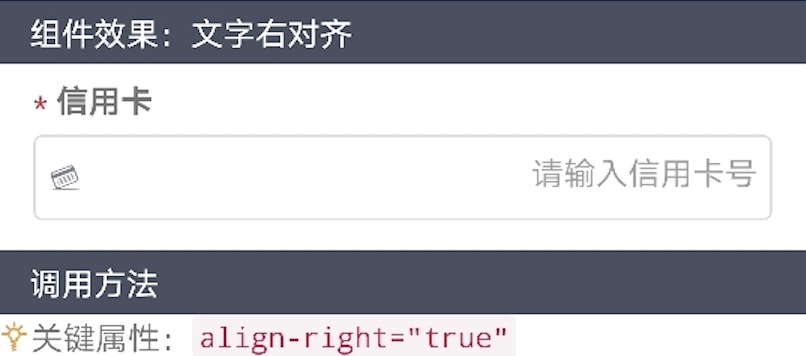
<creditcard id="creditcard7" params="{{params}}" align-right="true"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard8" params="{{params}}" maxlength="16"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard9" params="{{params}}" valid="has-success"></creditcard>
<creditcard id="creditcard10" params="{{params}}" valid="has-warning"></creditcard>
<creditcard id="creditcard11" params="{{params}}" valid="has-error"></creditcard>
<creditcard id="creditcard9_2" params="{{params}}" valid="has-success" valid-icon="none"></creditcard>
<creditcard id="creditcard10_2" params="{{params}}" valid="has-warning" valid-icon="none"></creditcard>
<creditcard id="creditcard11_2" params="{{params}}" valid="has-error" valid-icon="none"></creditcard>
<creditcard id="creditcard12" params="{{params}}" valid="has-success" form-horizontal="true"></creditcard>
<creditcard id="creditcard13" params="{{params}}" valid="has-warning" form-horizontal="true"></creditcard>
<creditcard id="creditcard14" params="{{params}}" valid="has-error" form-horizontal="true"></creditcard>
<creditcard id="creditcard12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></creditcard>
<creditcard id="creditcard13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></creditcard>
<creditcard id="creditcard14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
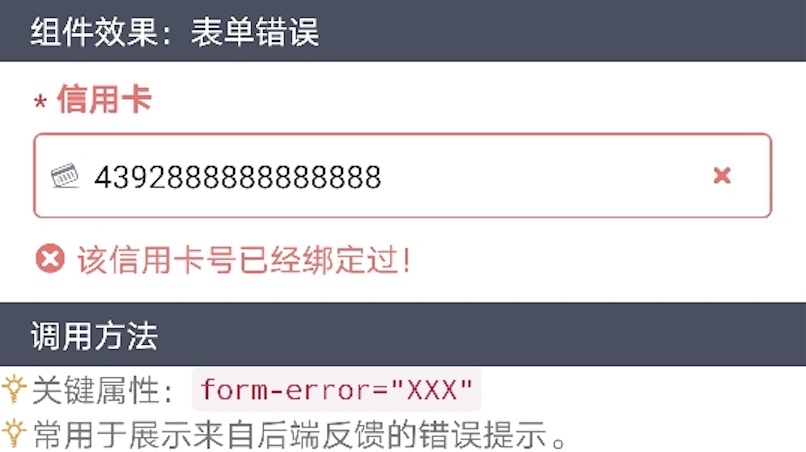
<creditcard id="creditcard15" params="{{params}}" valid="has-error" form-error="该信用卡号已经绑定过!" value="4392888888888888"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
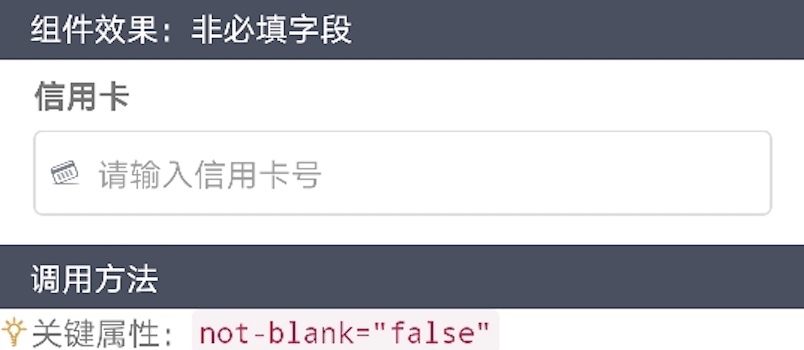
<creditcard id="creditcard16" params="{{params}}" not-blank="false"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard17" params="{{params}}" value="4392888888888888" disabled="true"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
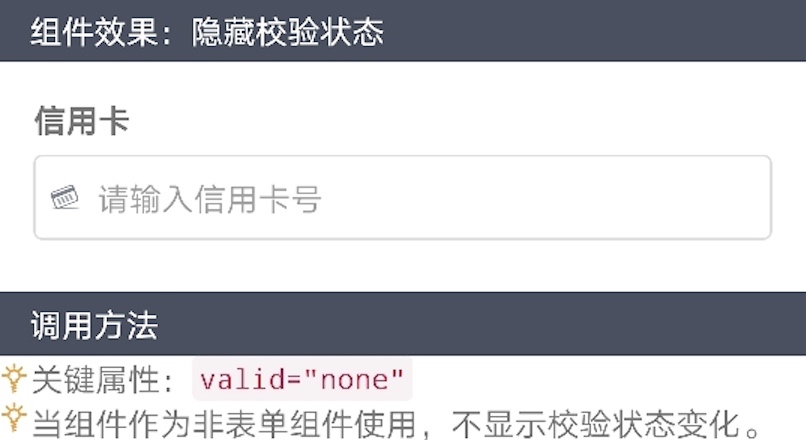
<creditcard id="creditcard18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="creditcard" src="../Common/ui/h-ui/form/c_creditcard"></import>
<template>
<div class="container">
<form>
<creditcard id="creditcard19" params="{{params}}"></creditcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('creditcard19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



