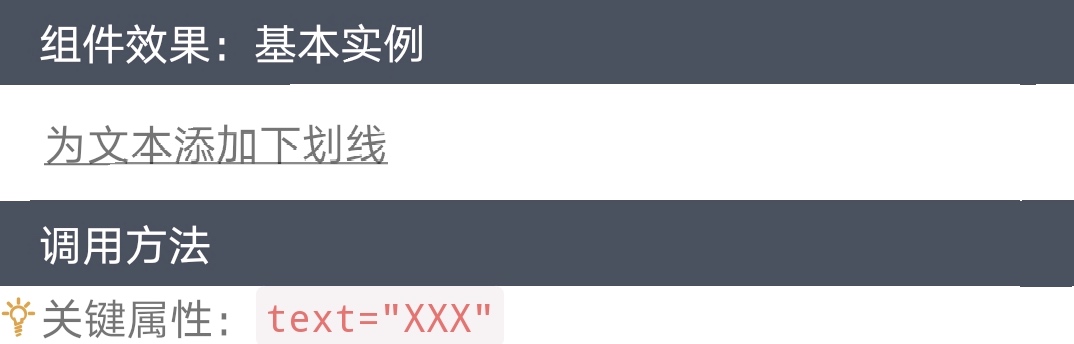
"为文本添加下划线"组件:<u> —— 快应用组件库H-UI
 

<import name="u" src="../Common/ui/h-ui/text/c_tag_underline"></import>
<template>
<div class="container">
<u text="为文本添加下划线"></u>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="u" src="../Common/ui/h-ui/text/c_tag_underline"></import>
<template>
<div class="container">
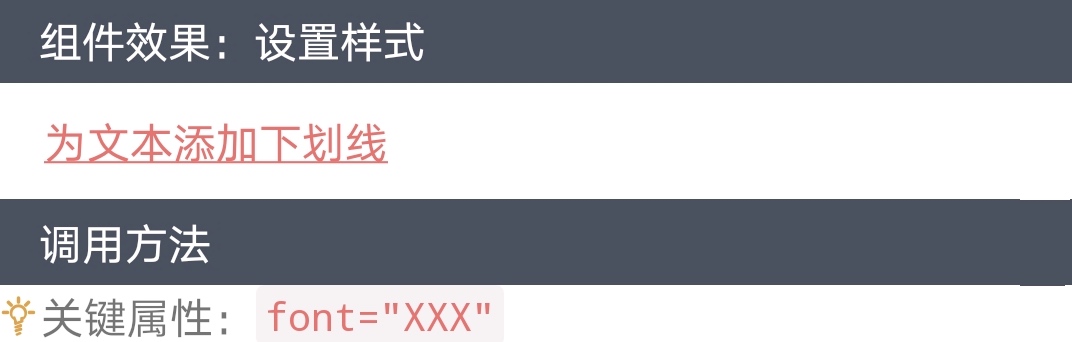
<u text="为文本添加下划线" font="danger"></u>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号