"首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 

<import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"></import>
<template>
<div class="container">
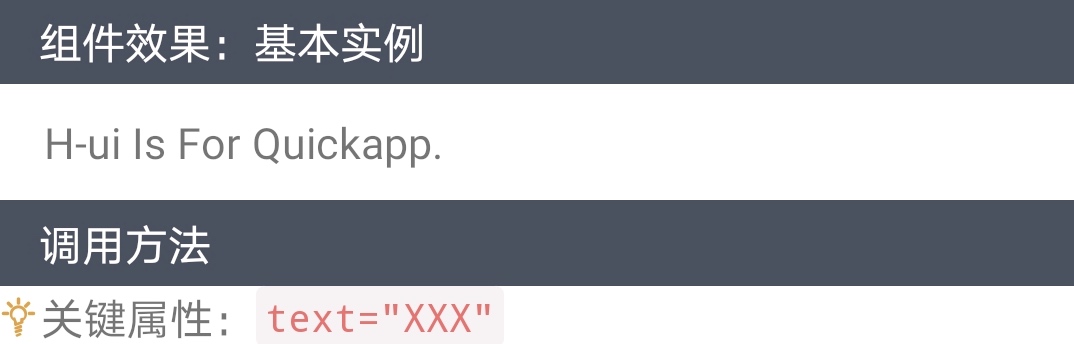
<capitalize text="H-UI is for QuickApp."></capitalize>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"></import>
<template>
<div class="container">
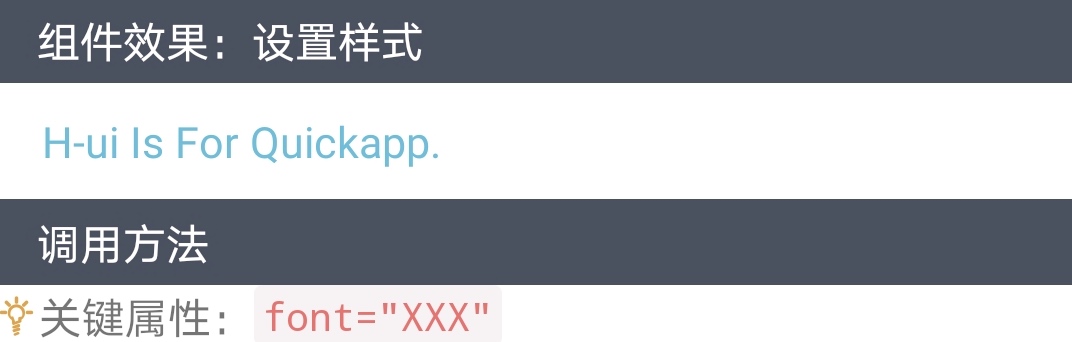
<capitalize text="H-UI is for QuickApp." font="info"></capitalize>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号