"时间轴组件"组件:<timeline> —— 快应用组件库H-UI
 

<import name="timeline" src="../Common/ui/h-ui/advance/c_timeline"></import>
<template>
<div class="container">
<timeline data="{{data}}"></timeline>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
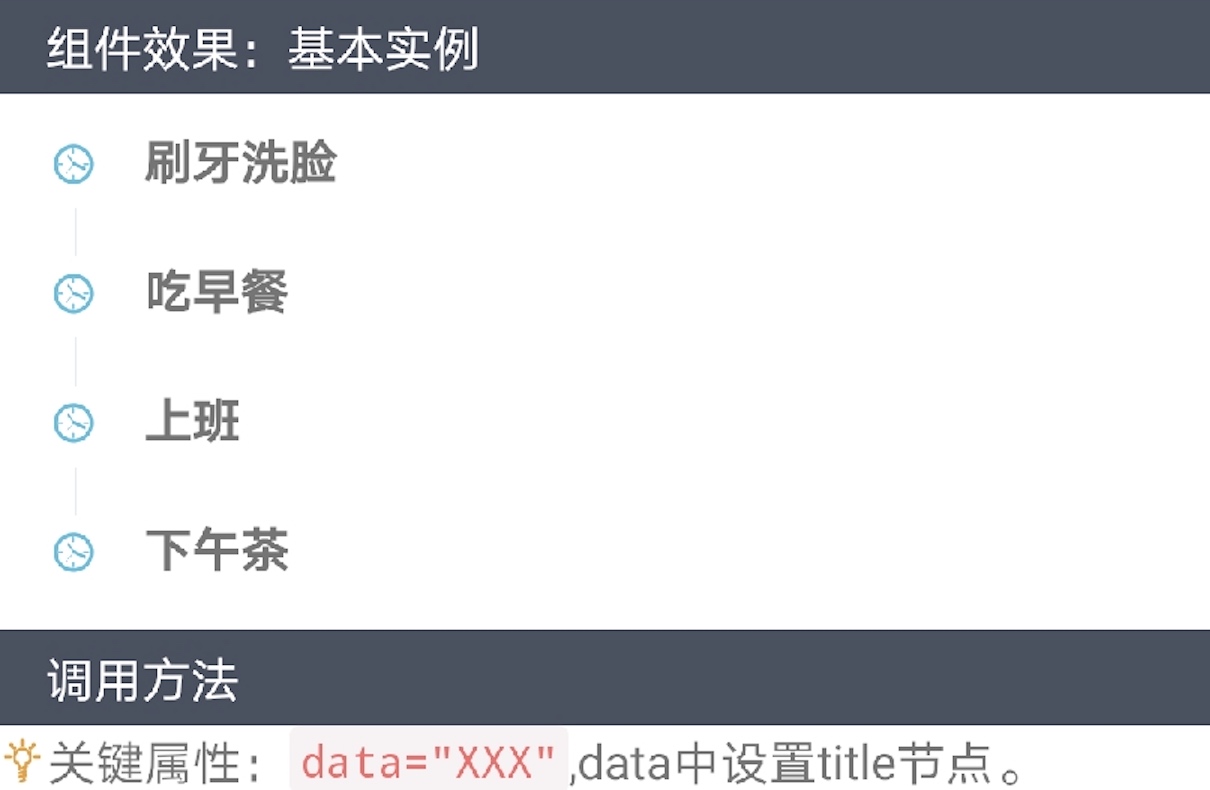
data: [
{ title: '刷牙洗脸' },
{ title: '吃早餐' },
{ title: '上班' },
{ title: '下午茶' }
]
}
}
</script>
 

<import name="timeline" src="../Common/ui/h-ui/advance/c_timeline"></import>
<template>
<div class="container">
<timeline data="{{data}}"></timeline>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
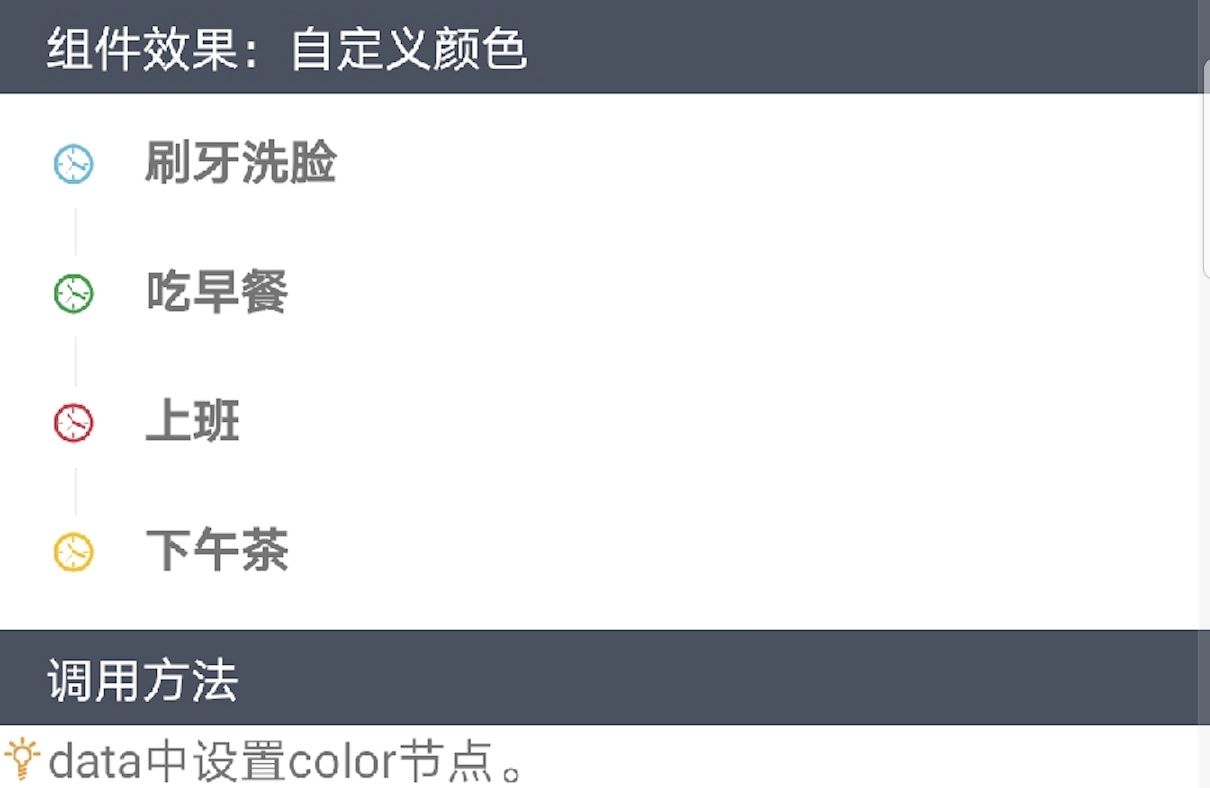
data: [
{ title: '刷牙洗脸' },
{ title: '吃早餐', color: 'green' },
{ title: '上班', color: 'red' },
{ title: '下午茶', color: 'yellow' }
]
}
}
</script>
 

<import name="timeline" src="../Common/ui/h-ui/advance/c_timeline"></import>
<template>
<div class="container">
<timeline data="{{data}}"></timeline>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
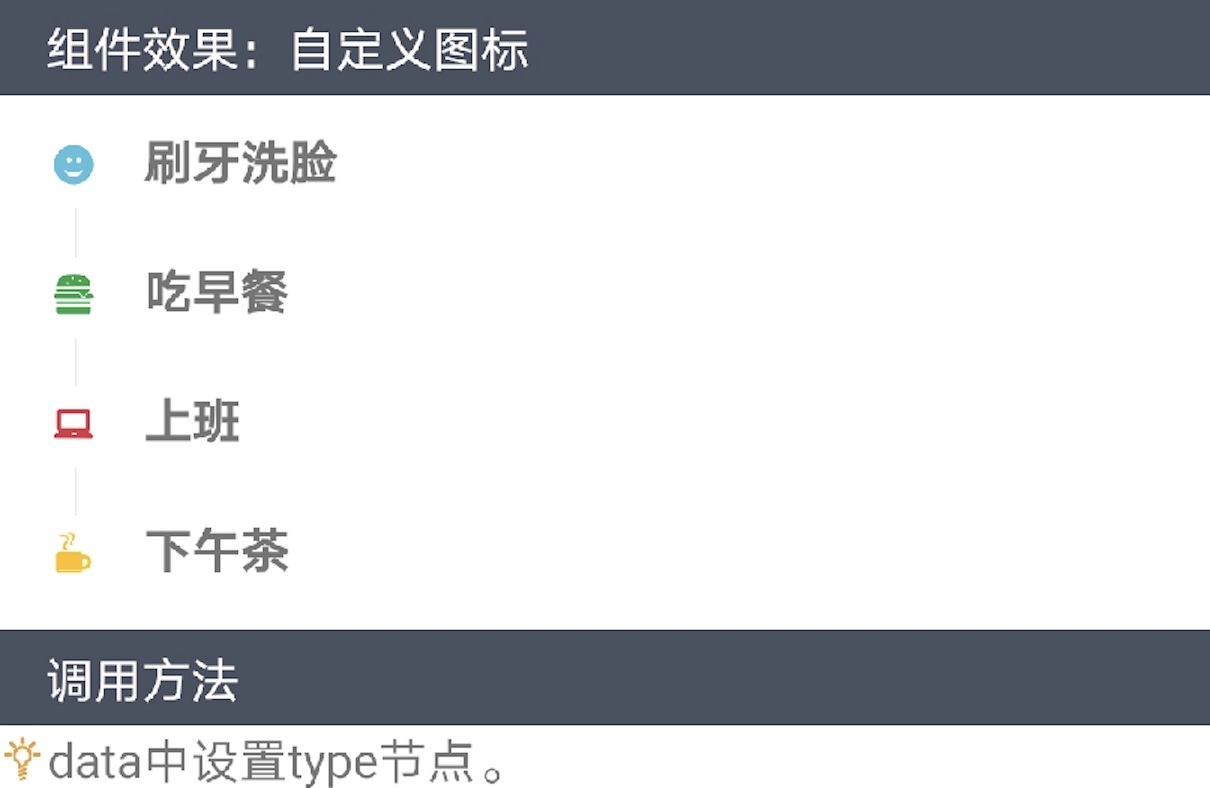
data: [
{ title: '刷牙洗脸', type: 'face-happy' },
{ title: '吃早餐', type: 'hamburger', color: 'green' },
{ title: '上班', type: 'notebook', color: 'red' },
{ title: '下午茶', type: 'cofee', color: 'yellow' }
]
}
}
</script>
 

<import name="timeline" src="../Common/ui/h-ui/advance/c_timeline"></import>
<template>
<div class="container">
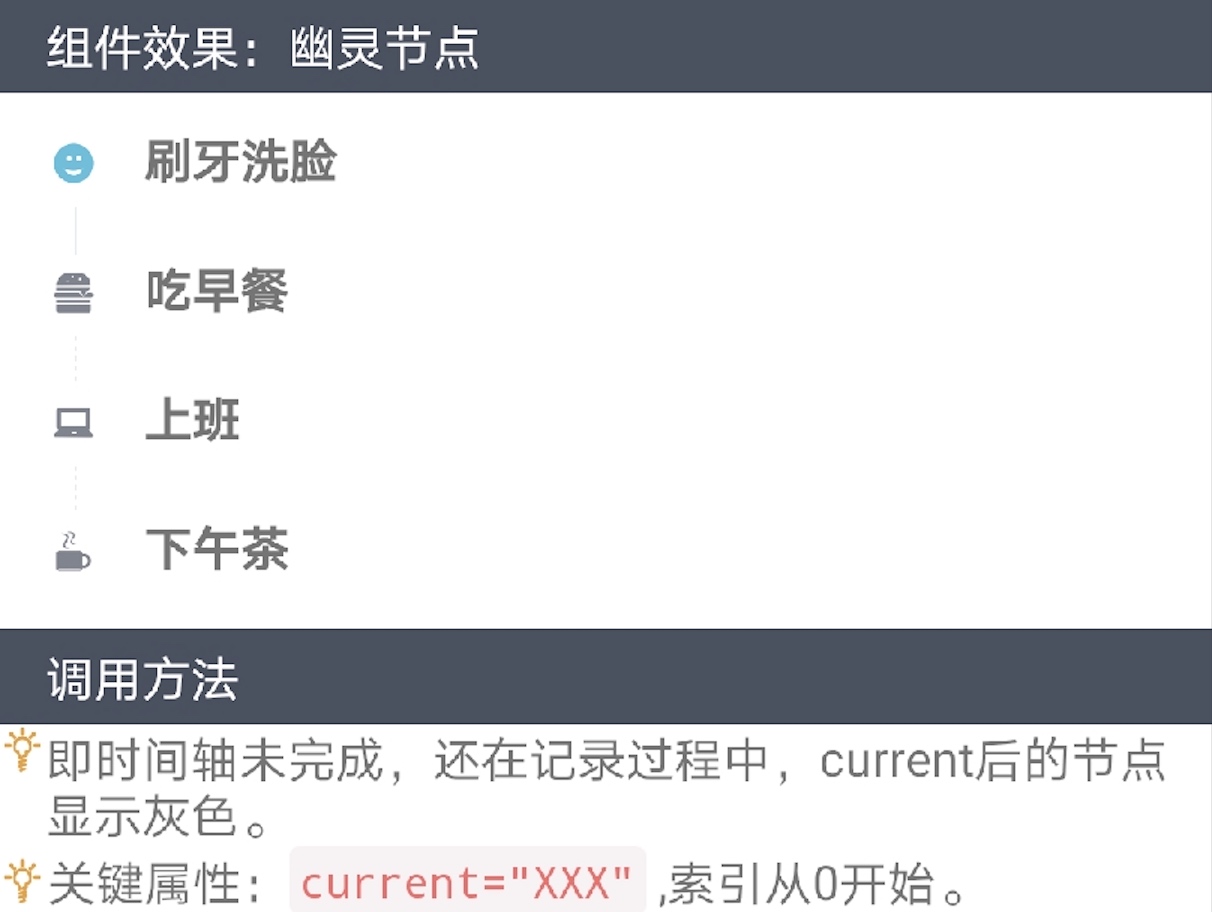
<timeline data="{{data}}" current="1"></timeline>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{ title: '刷牙洗脸', type: 'face-happy' },
{ title: '吃早餐', type: 'hamburger', color: 'green' },
{ title: '上班', type: 'notebook', color: 'red' },
{ title: '下午茶', type: 'cofee', color: 'yellow' }
]
}
}
</script>
 

<import name="timeline" src="../Common/ui/h-ui/advance/c_timeline"></import>
<template>
<div class="container">
<timeline data="{{data}}"></timeline>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
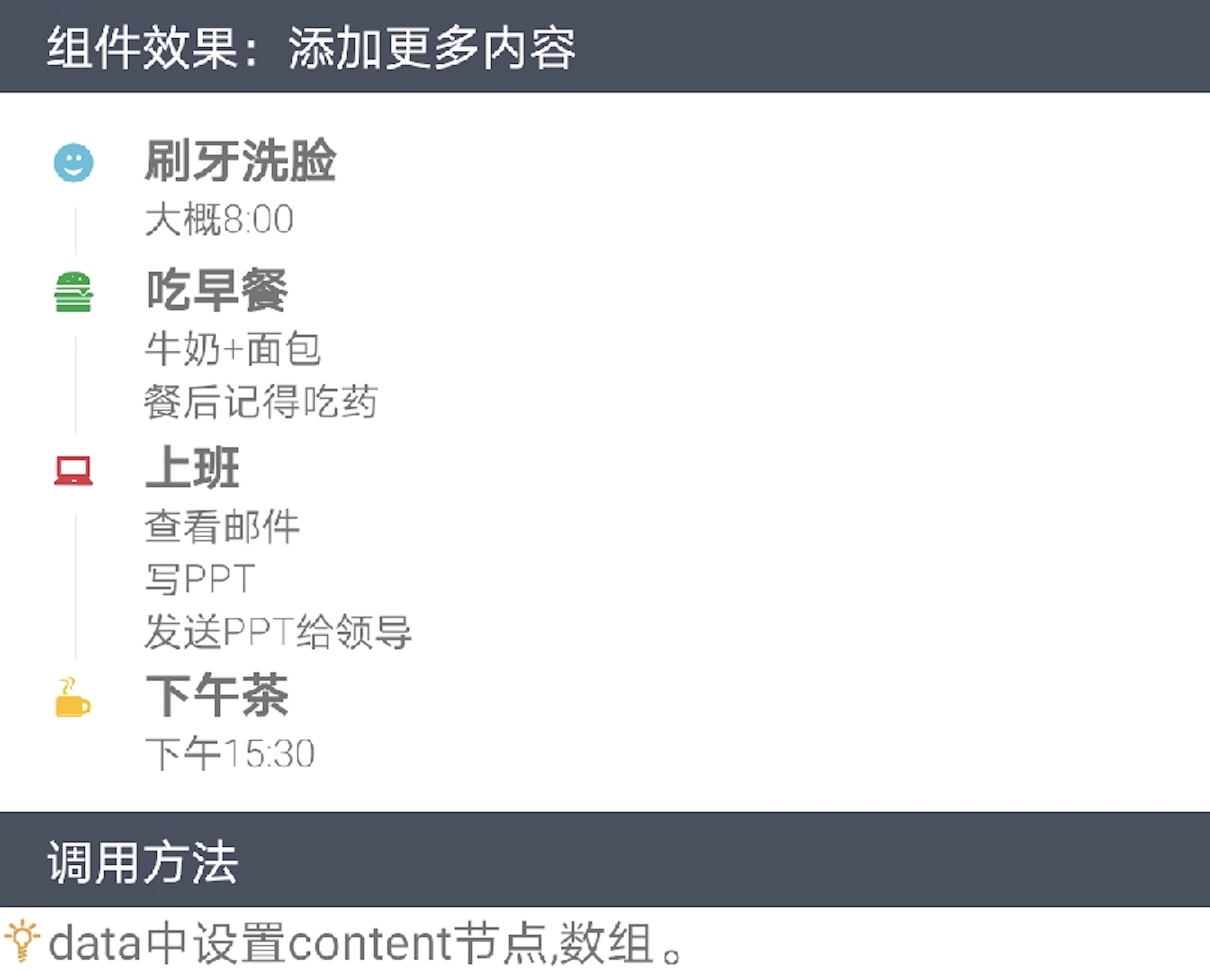
{ title: '刷牙洗脸', content: ['大概8:00'], type: 'face-happy' },
{ title: '吃早餐', content: ['牛奶+面包', '餐后记得吃药'], type: 'hamburger', color: 'green' },
{ title: '上班', content: ['查看邮件', '写PPT', '发送PPT给领导'], type: 'notebook', color: 'red' },
{ title: '下午茶', content: ['下午15:30'], type: 'cofee', color: 'yellow' }
]
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!

