"商品列表"组件:<goods> —— 快应用组件库H-UI
 

 

 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data1}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data1:{
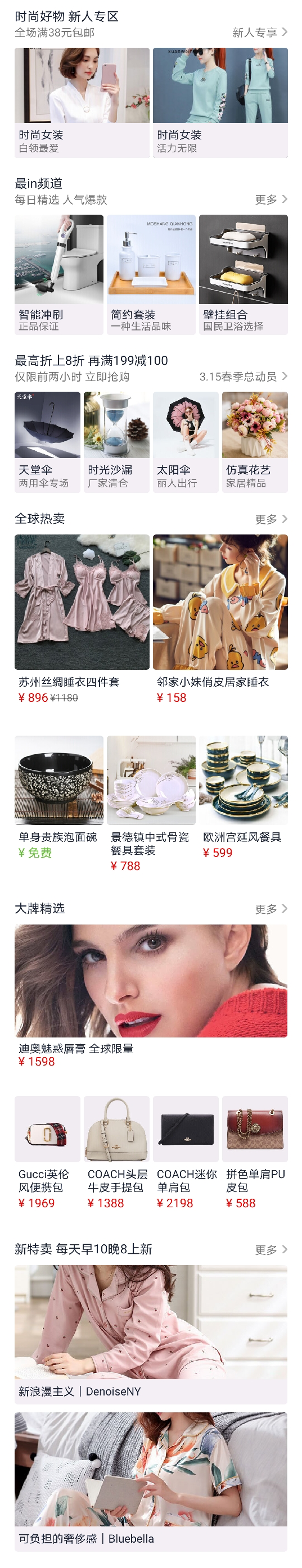
title: '时尚好物 新人专区',
subTitle: '全场满38元包邮',
extra: '新人专享',
uri: '/About',
mode: 1,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/shishang1.jpg',
title: '时尚女装',
extra: '白领最爱',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/shishang2.jpg',
title: '时尚女装',
extra: '活力无限',
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data2}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data2:{
title: '最in频道',
subTitle: '每日精选 人气爆款',
extra: '更多',
uri: '/About',
mode: 2,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/jiaju1.jpg',
title: '智能冲刷',
extra: '正品保证',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/jiaju2.jpg',
title: '简约套装',
extra: '一种生活品味',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/jiaju3.jpg',
title: '壁挂组合',
extra: '国民卫浴选择',
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data3}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data3:{
title: '最高折上8折 再满199减100',
subTitle: '仅限前两小时 立即抢购',
extra: '3.15春季总动员',
uri: '/About',
mode: 3,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/qianggou1.jpg',
title: '天堂伞',
extra: '两用伞专场',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/qianggou2.jpg',
title: '时光沙漏',
extra: '厂家清仓',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/qianggou3.jpg',
title: '太阳伞',
extra: '丽人出行',
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/qianggou4.jpg',
title: '仿真花艺',
extra: '家居精品',
uri: '/About'
}]
}
}
}
</script>
 

 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data4}}"></goods>
<goods data="{{data4_2}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
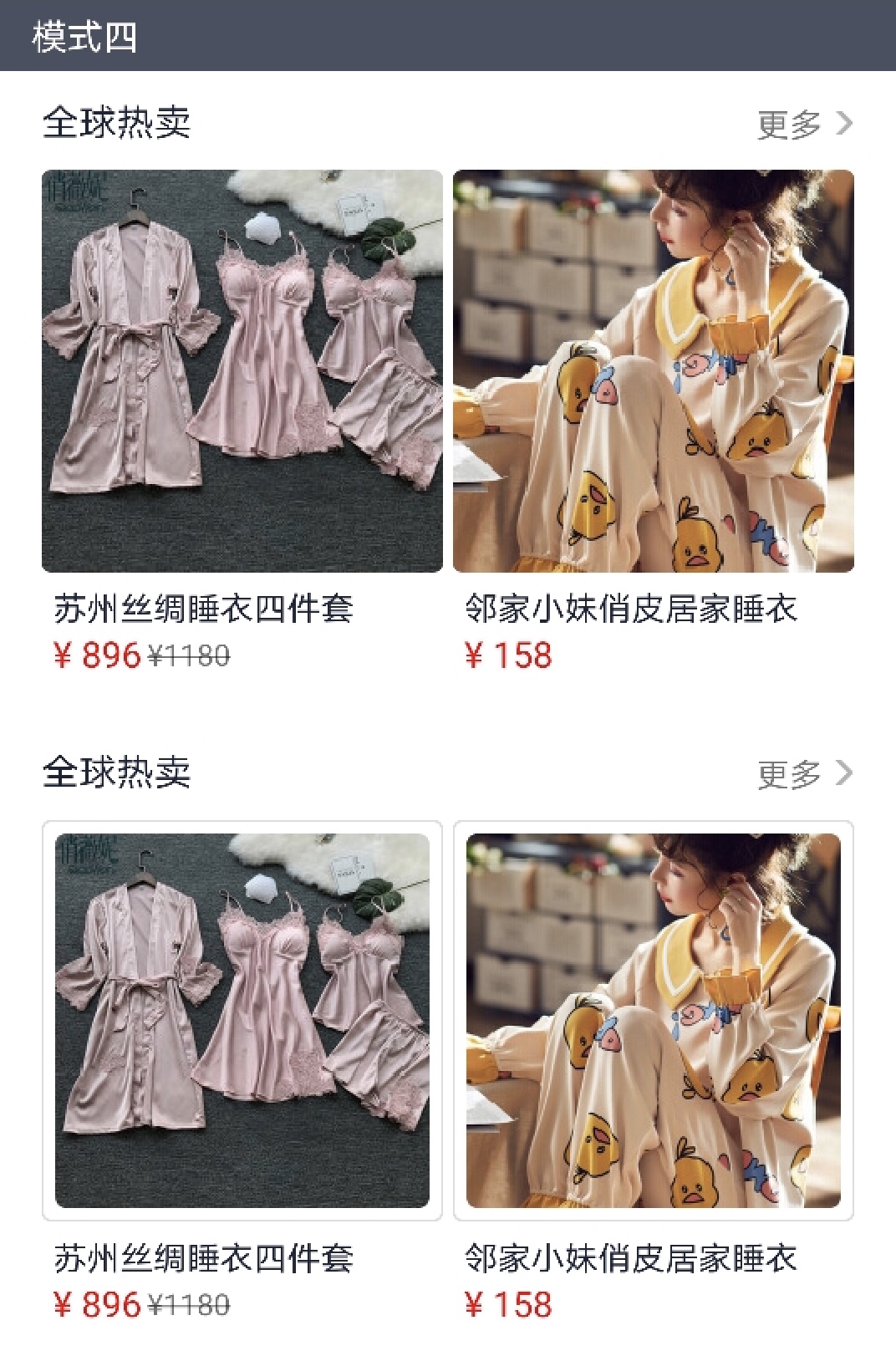
data4:{
title: '全球热卖',
extra: '更多',
uri: '/About',
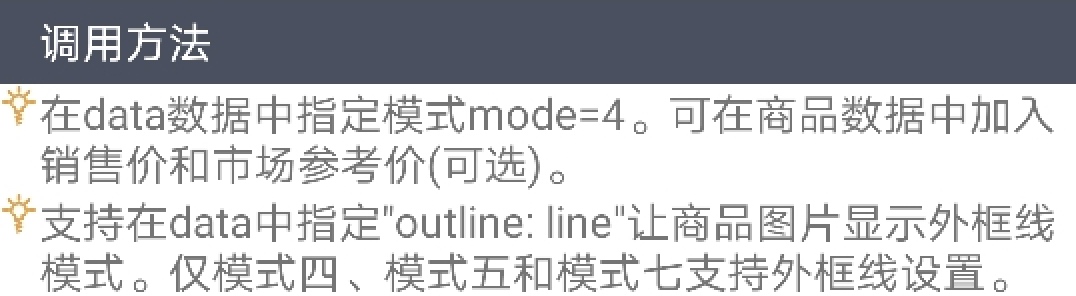
mode: 4,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai1.jpg',
title: '苏州丝绸睡衣四件套',
price: 896,
marketPrice: 1180,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai2.jpg',
title: '邻家小妹俏皮居家睡衣',
price: 158,
uri: '/About'
}]
},
data4_2:{
title: '全球热卖',
extra: '更多',
uri: '/About',
mode: 4,
outline: true,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai1.jpg',
title: '苏州丝绸睡衣四件套',
price: 896,
marketPrice: 1180,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai2.jpg',
title: '邻家小妹俏皮居家睡衣',
price: 158,
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data5}}"></goods>
<goods data="{{data5_2}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data5:{
showTitle: false,
mode: 5,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju1.jpg',
title: '单身贵族泡面碗',
price: 0,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju2.jpg',
title: '景德镇中式骨瓷餐具套装',
price: 788,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju3.jpg',
title: '欧洲宫廷风餐具',
price: 599,
uri: '/About'
}]
},
data5_2:{
showTitle: false,
mode: 5,
outline: true,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju1.jpg',
title: '单身贵族泡面碗',
price: 0,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju2.jpg',
title: '景德镇中式骨瓷餐具套装',
price: 788,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/canju3.jpg',
title: '欧洲宫廷风餐具',
price: 599,
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data6}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
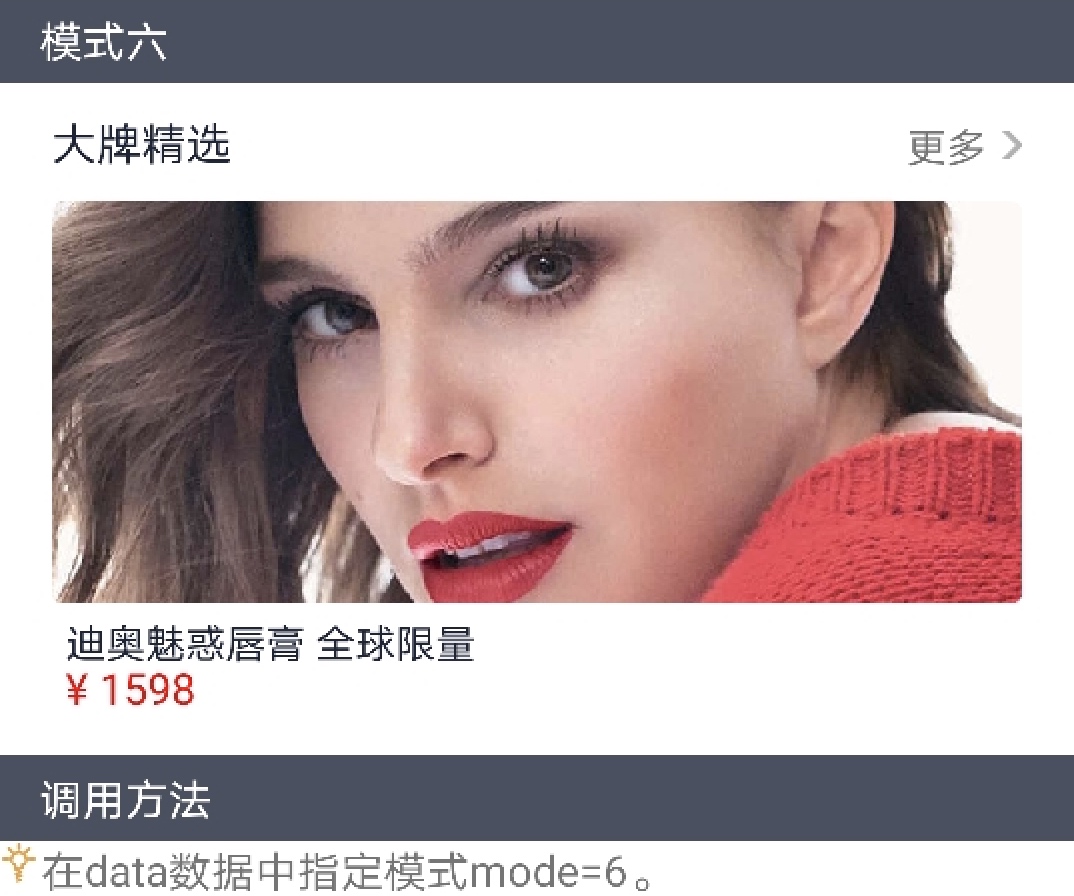
data6:{
title: '大牌精选',
extra: '更多',
uri: '/About',
mode: 6,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/cover1.jpg',
title: '迪奥魅惑唇膏 全球限量',
price: 1598,
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data7}}"></goods>
<goods data="{{data7_2}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
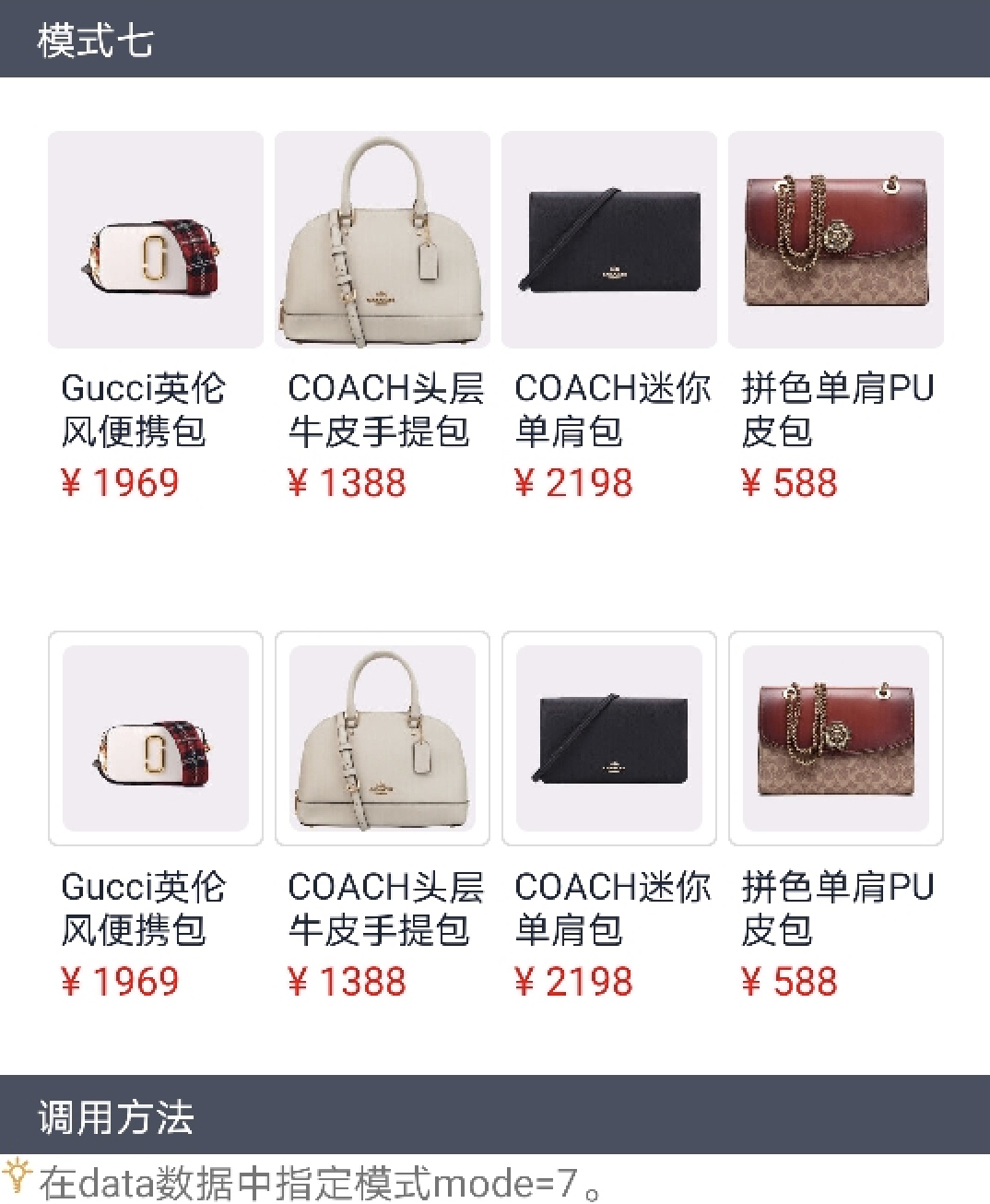
data7:{
showTitle: false,
mode: 7,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao1.jpg',
title: 'Gucci英伦风便携包',
price: 1969,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao2.jpg',
title: 'COACH头层牛皮手提包',
price: 1388,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao3.jpg',
title: 'COACH迷你单肩包',
price: 2198,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao4.jpg',
title: '拼色单肩PU皮包',
price: 588,
uri: '/About'
}]
},
data7_2:{
showTitle: false,
mode: 7,
outline: true,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao1.jpg',
title: 'Gucci英伦风便携包',
price: 1969,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao2.jpg',
title: 'COACH头层牛皮手提包',
price: 1388,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao3.jpg',
title: 'COACH迷你单肩包',
price: 2198,
uri: '/About'
},{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/bao4.jpg',
title: '拼色单肩PU皮包',
price: 588,
uri: '/About'
}]
}
}
}
</script>
 

<import name="goods" src="../Common/ui/h-ui/scene/c_goods"></import>
<template>
<div class="container">
<goods data="{{data8}}"></goods>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
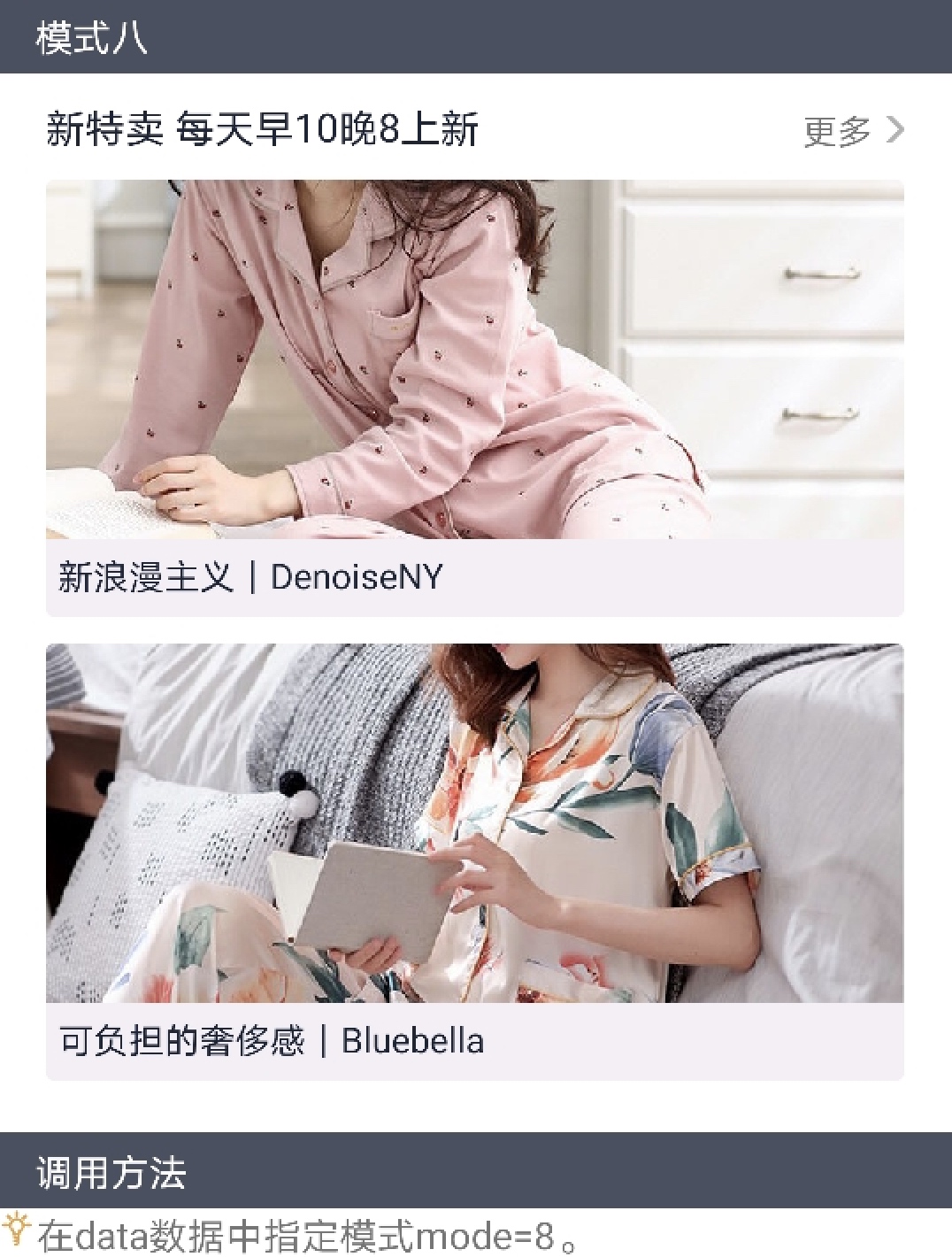
data8:{
title: '新特卖 每天早10晚8上新',
extra: '更多',
uri: '/About',
mode: 8,
list:[{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/cover2.jpg',
title: '新浪漫主义|DenoiseNY',
uri: '/About'
},
{
pic: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/cover3.jpg',
title: '可负担的奢侈感|Bluebella',
uri: '/About'
}]
}
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号