"散点图/气泡图/时钟图"组件:<chart-scatter> —— 快应用组件库H-UI
 

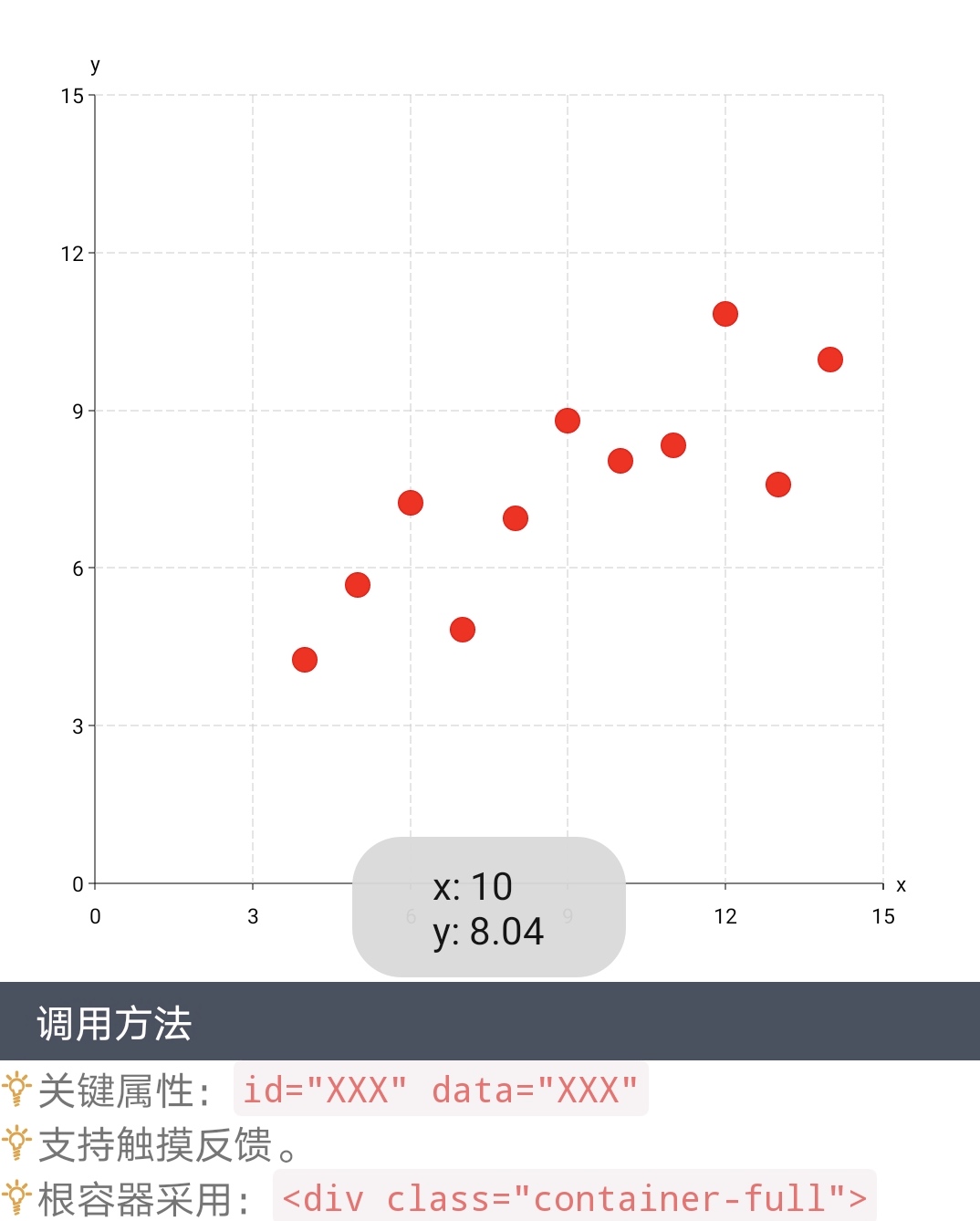
触摸反馈:
 

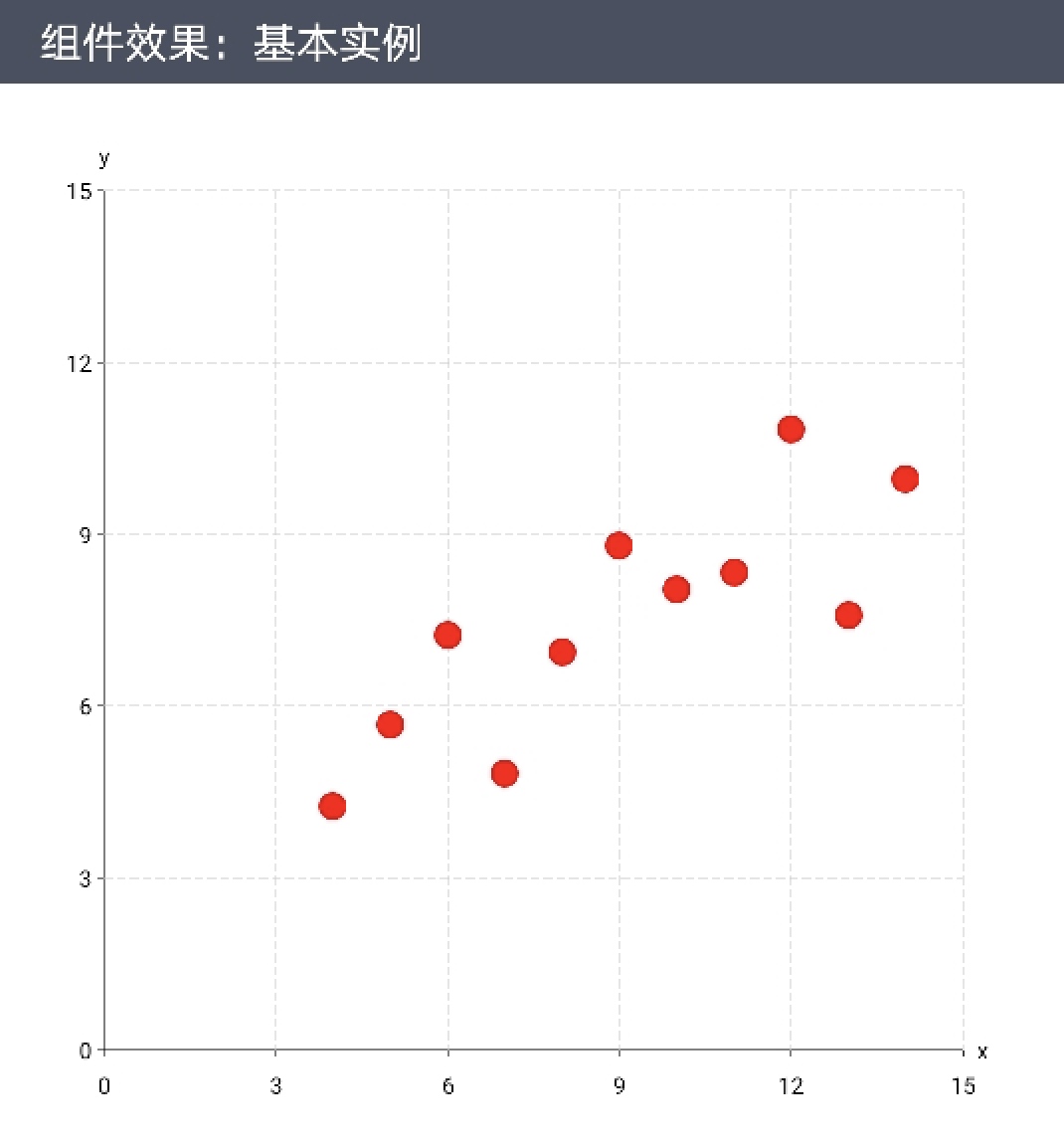
<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
<chart-scatter id="canvas1" data="{{data}}"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{x:10.0, y:8.04},
{x:8.0, y:6.95},
{x:13.0, y:7.58},
{x:9.0, y:8.81},
{x:11.0, y:8.33},
{x:14.0, y:9.96},
{x:6.0, y:7.24},
{x:4.0, y:4.26},
{x:12.0, y:10.84},
{x:7.0, y:4.82},
{x:5.0, y:5.68}
]
}
}
</script>
 

<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
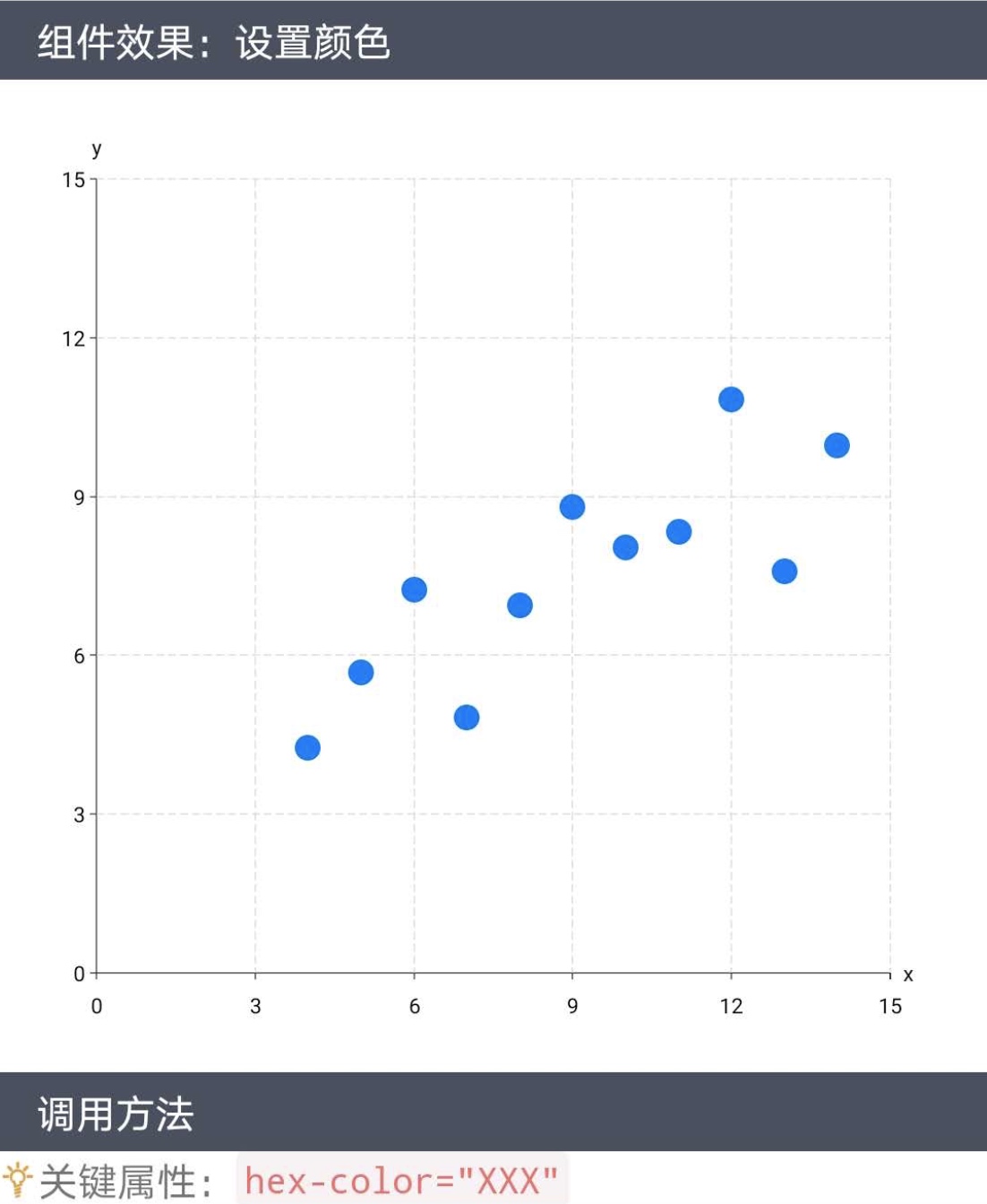
<chart-scatter id="canvas2" data="{{data}}" hex-color="#007bff"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{x:10.0, y:8.04},
{x:8.0, y:6.95},
{x:13.0, y:7.58},
{x:9.0, y:8.81},
{x:11.0, y:8.33},
{x:14.0, y:9.96},
{x:6.0, y:7.24},
{x:4.0, y:4.26},
{x:12.0, y:10.84},
{x:7.0, y:4.82},
{x:5.0, y:5.68}
]
}
}
</script>
 

<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
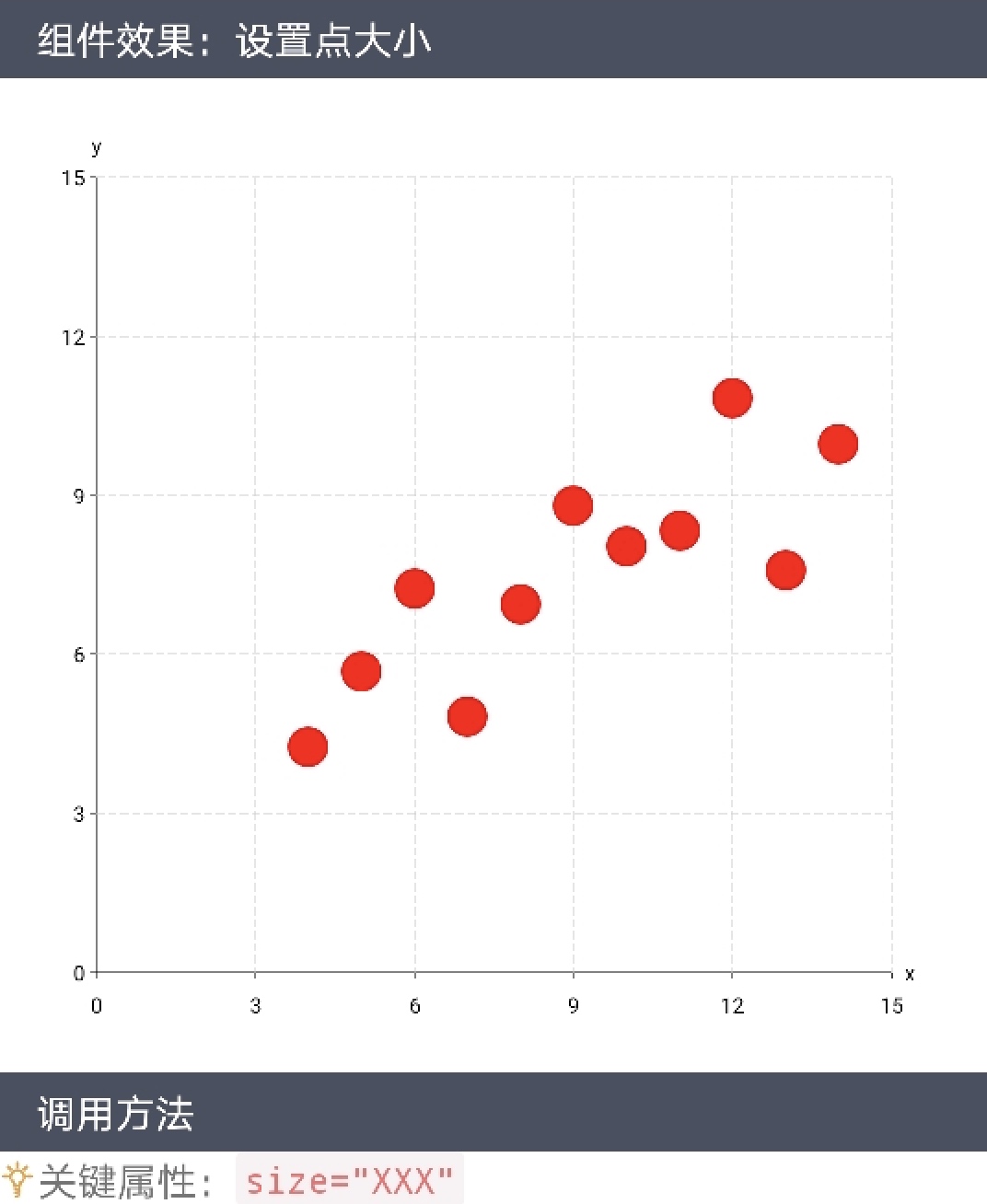
<chart-scatter id="canvas3" data="{{data}}" size="15"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{x:10.0, y:8.04},
{x:8.0, y:6.95},
{x:13.0, y:7.58},
{x:9.0, y:8.81},
{x:11.0, y:8.33},
{x:14.0, y:9.96},
{x:6.0, y:7.24},
{x:4.0, y:4.26},
{x:12.0, y:10.84},
{x:7.0, y:4.82},
{x:5.0, y:5.68}
]
}
}
</script>
 

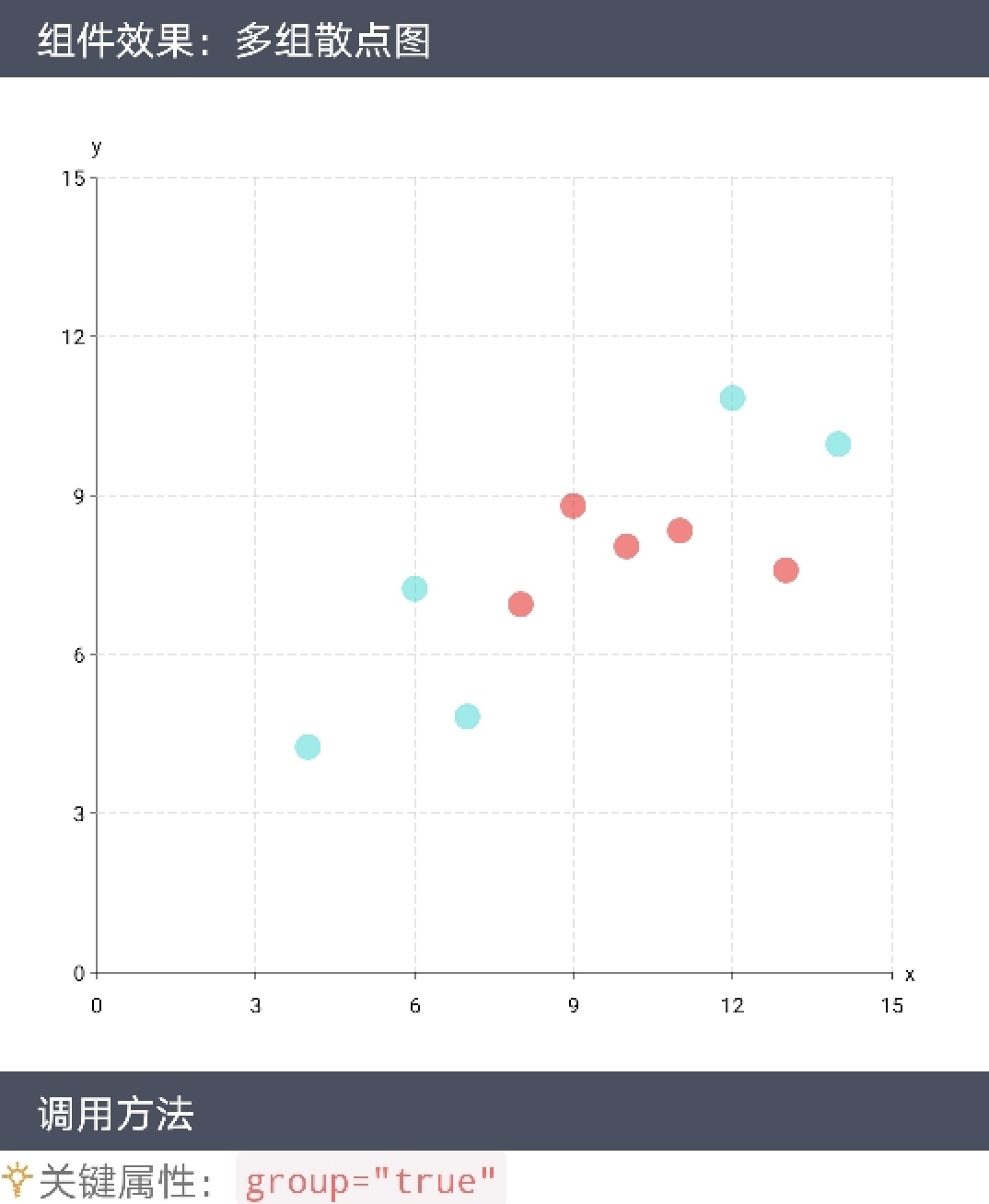
<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
<chart-scatter id="canvas4" data="{{data}}" group="true"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{x:10.0, y:8.04, group: 1},
{x:8.0, y:6.95, group: 1},
{x:13.0, y:7.58, group: 1},
{x:9.0, y:8.81, group: 1},
{x:11.0, y:8.33, group: 1},
{x:14.0, y:9.96, group: 2},
{x:6.0, y:7.24, group: 2},
{x:4.0, y:4.26, group: 2},
{x:12.0, y:10.84, group: 2},
{x:7.0, y:4.82, group: 2}
]
}
}
</script>
 

触摸反馈:
 

<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
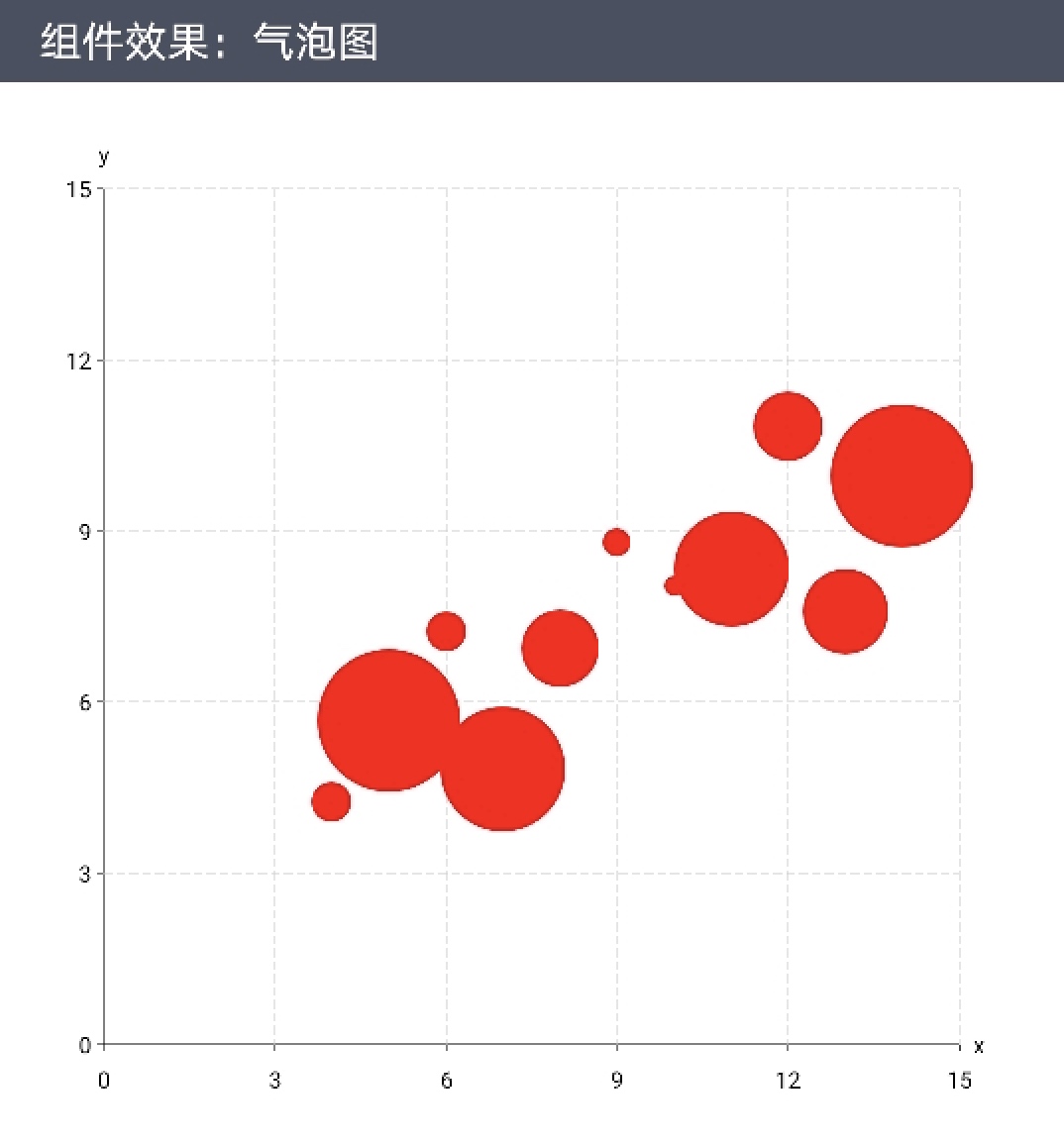
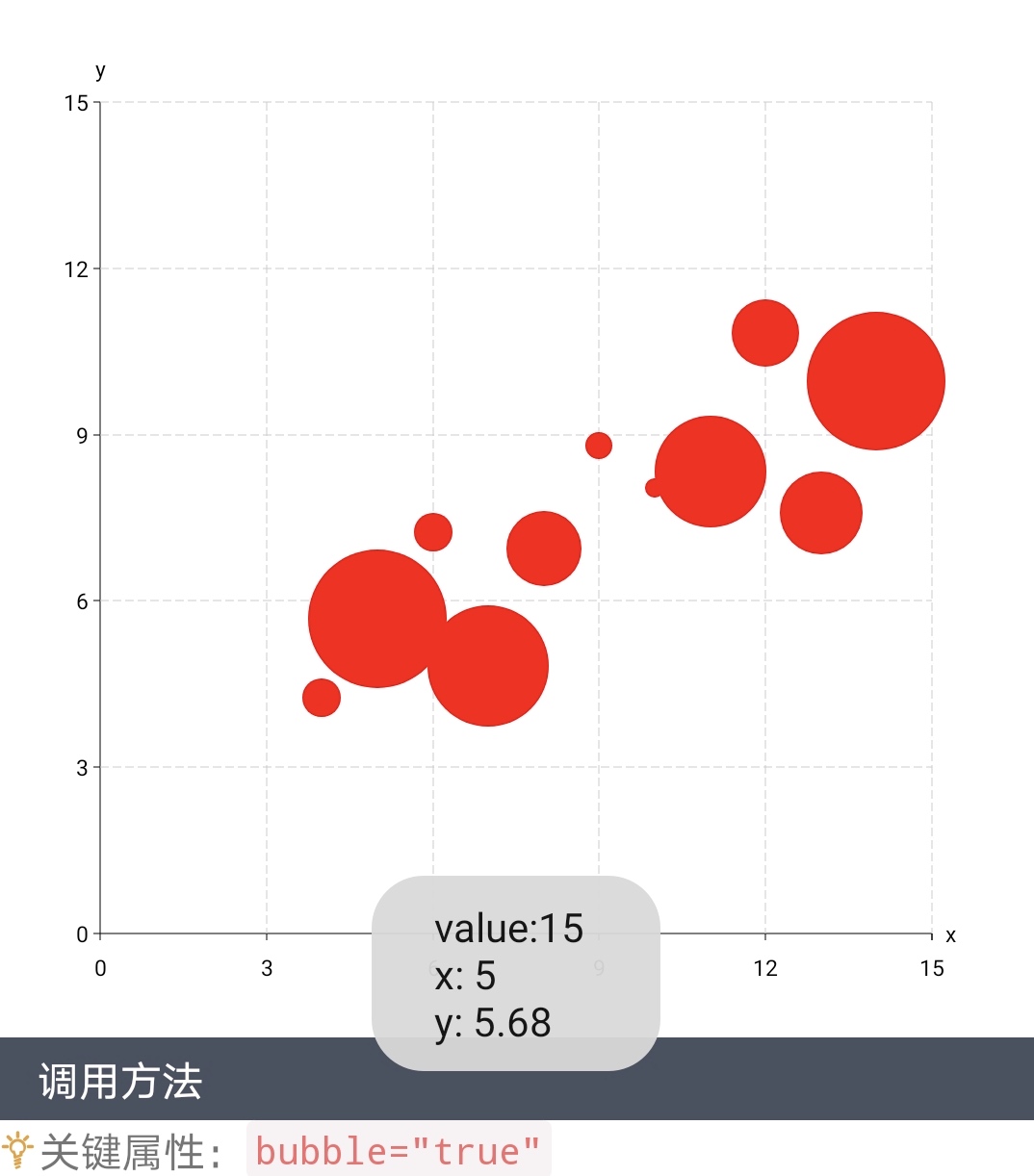
<chart-scatter id="canvas5" data="{{data}}" bubble="true"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{x:10.0, y:8.04, value: 2},
{x:8.0, y:6.95, value: 8},
{x:13.0, y:7.58, value: 9},
{x:9.0, y:8.81, value: 3},
{x:11.0, y:8.33, value: 12},
{x:14.0, y:9.96, value: 15},
{x:6.0, y:7.24, value: 4},
{x:4.0, y:4.26, value: 4},
{x:12.0, y:10.84, value: 7},
{x:7.0, y:4.82, value: 13},
{x:5.0, y:5.68, value: 15}
]
}
}
</script>
 

触摸反馈:
 

<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
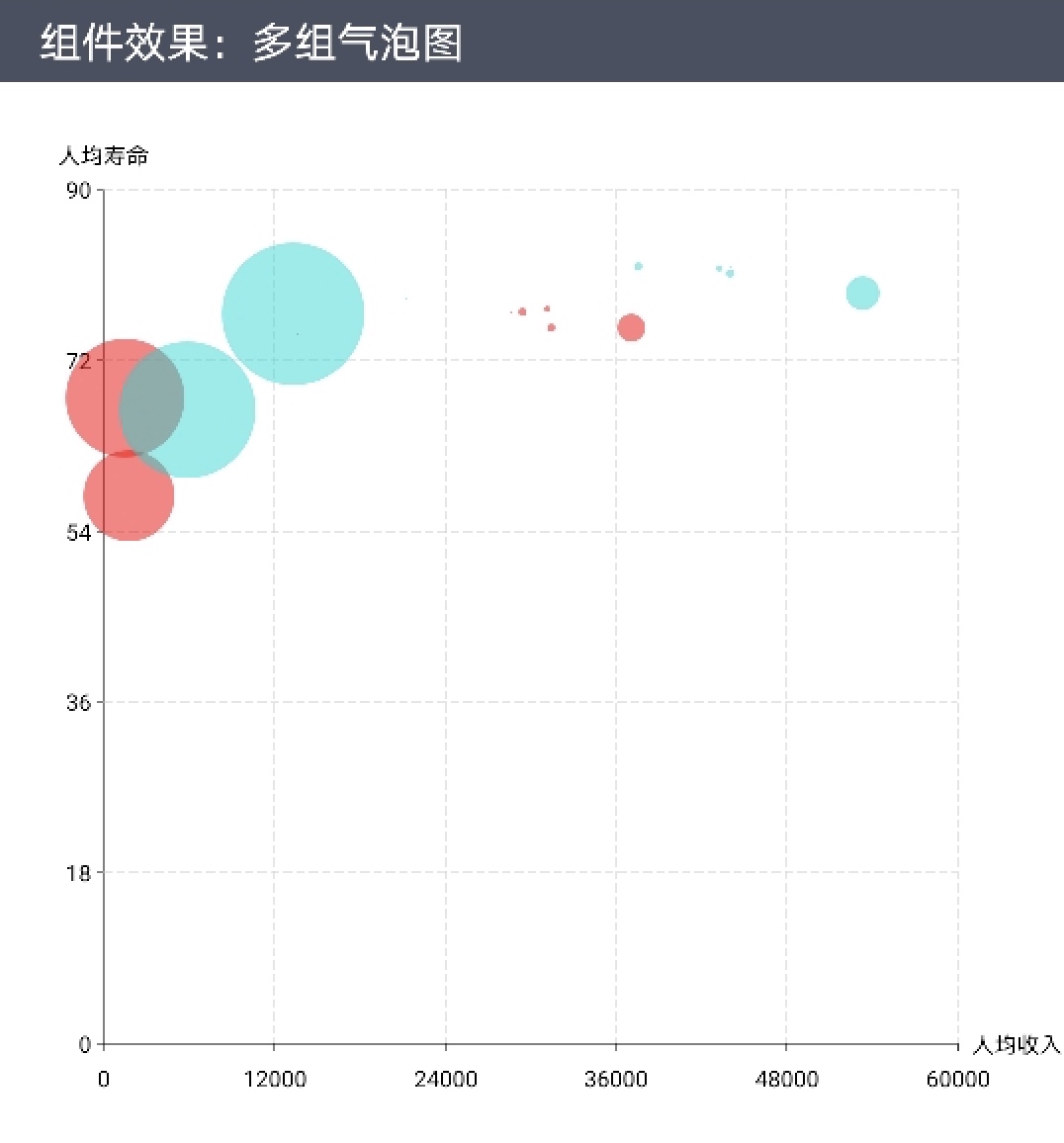
<chart-scatter id="canvas7" data="{{data}}" bubble="true" group="true"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{人均收入:28604, 人均寿命:77, 总人口: 17096869, 国家: 'Australia', group: 1990},
{人均收入:31163, 人均寿命:77.4, 总人口: 27662440, 国家: 'Canada', group: 1990},
{人均收入:1516, 人均寿命:68, 总人口: 1154605773, 国家: 'China', group: 1990},
{人均收入:13670, 人均寿命:74.7, 总人口: 10582082, 国家: 'Cuba', group: 1990},
{人均收入:29476, 人均寿命:77.1, 总人口: 56943299, 国家: 'France', group: 1990},
{人均收入:31476, 人均寿命:75.4, 总人口: 78958237, 国家: 'Germany', group: 1990},
{人均收入:1777, 人均寿命:57.7, 总人口: 870601776, 国家: 'India', group: 1990},
{人均收入:37062, 人均寿命:75.4, 总人口: 252847810, 国家: 'United States', group: 1990},
{人均收入:44056, 人均寿命:81.8, 总人口: 23968973, 国家: 'Australia', group: 2015},
{人均收入:43294, 人均寿命:81.7, 总人口: 35939927, 国家: 'Canada', group: 2015},
{人均收入:13334, 人均寿命:76.9, 总人口: 1376048943, 国家: 'China', group: 2015},
{人均收入:21291, 人均寿命:78.5, 总人口: 11389562, 国家: 'Cuba', group: 2015},
{人均收入:37599, 人均寿命:81.9, 总人口: 64395345, 国家: 'France', group: 2015},
{人均收入:44053, 人均寿命:81.1, 总人口: 80688545, 国家: 'Germany', group: 2015},
{人均收入:5903, 人均寿命:66.8, 总人口: 1311050527, 国家: 'India', group: 2015},
{人均收入:53354, 人均寿命:79.1, 总人口: 321773631, 国家: 'United States', group: 2015}
]
}
}
</script>
 

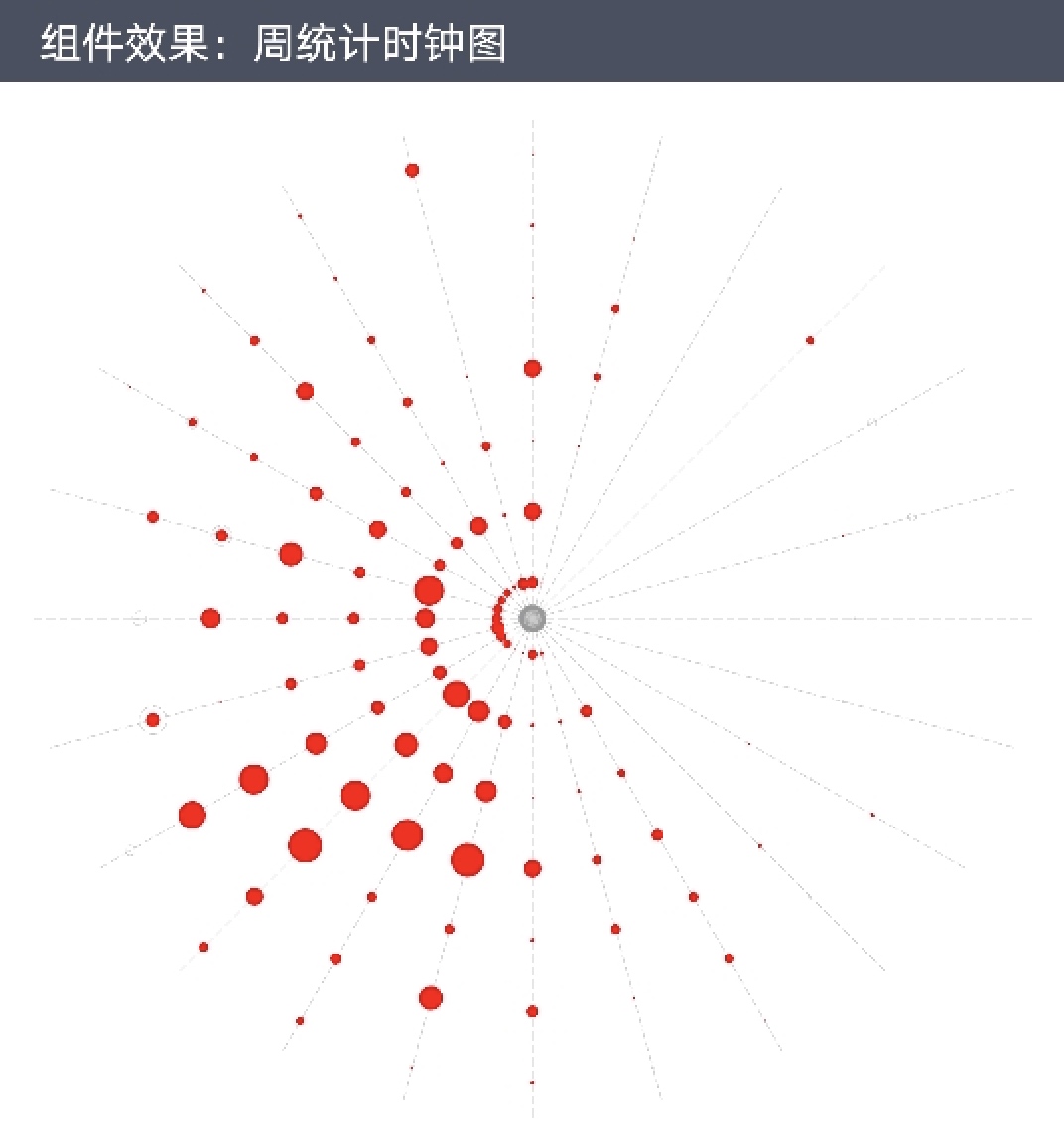
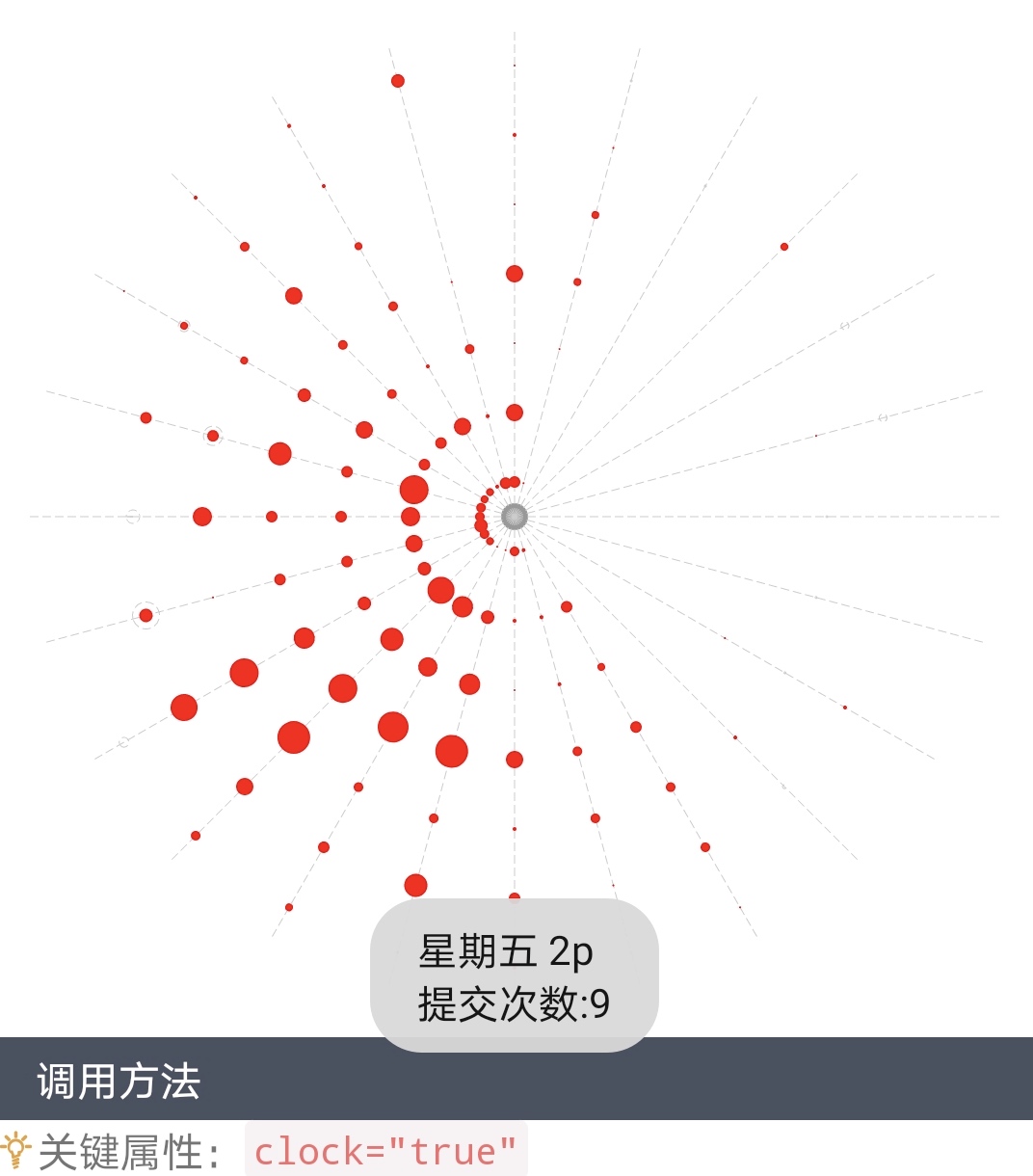
触摸反馈:
 

<import name="chart-scatter" src="../Common/ui/h-ui/chart/c_chart_scatter"></import>
<template>
<div class="container-full">
<chart-scatter id="canvas6" data="{{data}}" clock="true"></chart-scatter>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{星期:'星期六', 小时:0, 提交次数: 5},
{星期:'星期六', 小时:1, 提交次数: 1},
{星期:'星期六', 小时:2, 提交次数: 0},
{星期:'星期六', 小时:3, 提交次数: 0},
{星期:'星期六', 小时:4, 提交次数: 0},
{星期:'星期六', 小时:5, 提交次数: 0},
{星期:'星期六', 小时:6, 提交次数: 0},
{星期:'星期六', 小时:7, 提交次数: 0},
{星期:'星期六', 小时:8, 提交次数: 0},
{星期:'星期六', 小时:9, 提交次数: 0},
{星期:'星期六', 小时:10, 提交次数: 0},
{星期:'星期六', 小时:11, 提交次数: 2},
{星期:'星期六', 小时:12, 提交次数: 4},
{星期:'星期六', 小时:13, 提交次数: 1},
{星期:'星期六', 小时:14, 提交次数: 1},
{星期:'星期六', 小时:15, 提交次数: 3},
{星期:'星期六', 小时:16, 提交次数: 4},
{星期:'星期六', 小时:17, 提交次数: 6},
{星期:'星期六', 小时:18, 提交次数: 4},
{星期:'星期六', 小时:19, 提交次数: 4},
{星期:'星期六', 小时:20, 提交次数: 3},
{星期:'星期六', 小时:21, 提交次数: 3},
{星期:'星期六', 小时:22, 提交次数: 2},
{星期:'星期六', 小时:23, 提交次数: 5},
{星期:'星期五', 小时:0, 提交次数: 7},
{星期:'星期五', 小时:1, 提交次数: 0},
{星期:'星期五', 小时:2, 提交次数: 0},
{星期:'星期五', 小时:3, 提交次数: 0},
{星期:'星期五', 小时:4, 提交次数: 0},
{星期:'星期五', 小时:5, 提交次数: 0},
{星期:'星期五', 小时:6, 提交次数: 0},
{星期:'星期五', 小时:7, 提交次数: 0},
{星期:'星期五', 小时:8, 提交次数: 0},
{星期:'星期五', 小时:9, 提交次数: 0},
{星期:'星期五', 小时:10, 提交次数: 5},
{星期:'星期五', 小时:11, 提交次数: 2},
{星期:'星期五', 小时:12, 提交次数: 2},
{星期:'星期五', 小时:13, 提交次数: 6},
{星期:'星期五', 小时:14, 提交次数: 9},
{星期:'星期五', 小时:15, 提交次数: 11},
{星期:'星期五', 小时:16, 提交次数: 6},
{星期:'星期五', 小时:17, 提交次数: 7},
{星期:'星期五', 小时:18, 提交次数: 8},
{星期:'星期五', 小时:19, 提交次数: 12},
{星期:'星期五', 小时:20, 提交次数: 5},
{星期:'星期五', 小时:21, 提交次数: 5},
{星期:'星期五', 小时:22, 提交次数: 7},
{星期:'星期五', 小时:23, 提交次数: 2},
{星期:'星期四', 小时:0, 提交次数: 1},
{星期:'星期四', 小时:1, 提交次数: 1},
{星期:'星期四', 小时:2, 提交次数: 0},
{星期:'星期四', 小时:3, 提交次数: 0},
{星期:'星期四', 小时:4, 提交次数: 0},
{星期:'星期四', 小时:5, 提交次数: 0},
{星期:'星期四', 小时:6, 提交次数: 0},
{星期:'星期四', 小时:7, 提交次数: 0},
{星期:'星期四', 小时:8, 提交次数: 0},
{星期:'星期四', 小时:9, 提交次数: 0},
{星期:'星期四', 小时:10, 提交次数: 3},
{星期:'星期四', 小时:11, 提交次数: 2},
{星期:'星期四', 小时:12, 提交次数: 1},
{星期:'星期四', 小时:13, 提交次数: 9},
{星期:'星期四', 小时:14, 提交次数: 8},
{星期:'星期四', 小时:15, 提交次数: 10},
{星期:'星期四', 小时:16, 提交次数: 6},
{星期:'星期四', 小时:17, 提交次数: 5},
{星期:'星期四', 小时:18, 提交次数: 5},
{星期:'星期四', 小时:19, 提交次数: 5},
{星期:'星期四', 小时:20, 提交次数: 7},
{星期:'星期四', 小时:21, 提交次数: 4},
{星期:'星期四', 小时:22, 提交次数: 2},
{星期:'星期四', 小时:23, 提交次数: 4},
{星期:'星期三', 小时:0, 提交次数: 7},
{星期:'星期三', 小时:1, 提交次数: 3},
{星期:'星期三', 小时:2, 提交次数: 0},
{星期:'星期三', 小时:3, 提交次数: 0},
{星期:'星期三', 小时:4, 提交次数: 0},
{星期:'星期三', 小时:5, 提交次数: 0},
{星期:'星期三', 小时:6, 提交次数: 0},
{星期:'星期三', 小时:7, 提交次数: 0},
{星期:'星期三', 小时:8, 提交次数: 1},
{星期:'星期三', 小时:9, 提交次数: 0},
{星期:'星期三', 小时:10, 提交次数: 5},
{星期:'星期三', 小时:11, 提交次数: 4},
{星期:'星期三', 小时:12, 提交次数: 7},
{星期:'星期三', 小时:13, 提交次数: 14},
{星期:'星期三', 小时:14, 提交次数: 13},
{星期:'星期三', 小时:15, 提交次数: 12},
{星期:'星期三', 小时:16, 提交次数: 9},
{星期:'星期三', 小时:17, 提交次数: 5},
{星期:'星期三', 小时:18, 提交次数: 5},
{星期:'星期三', 小时:19, 提交次数: 10},
{星期:'星期三', 小时:20, 提交次数: 6},
{星期:'星期三', 小时:21, 提交次数: 4},
{星期:'星期三', 小时:22, 提交次数: 4},
{星期:'星期三', 小时:23, 提交次数: 1},
{星期:'星期二', 小时:0, 提交次数: 1},
{星期:'星期二', 小时:1, 提交次数: 3},
{星期:'星期二', 小时:2, 提交次数: 0},
{星期:'星期二', 小时:3, 提交次数: 0},
{星期:'星期二', 小时:4, 提交次数: 0},
{星期:'星期二', 小时:5, 提交次数: 1},
{星期:'星期二', 小时:6, 提交次数: 0},
{星期:'星期二', 小时:7, 提交次数: 0},
{星期:'星期二', 小时:8, 提交次数: 0},
{星期:'星期二', 小时:9, 提交次数: 2},
{星期:'星期二', 小时:10, 提交次数: 4},
{星期:'星期二', 小时:11, 提交次数: 4},
{星期:'星期二', 小时:12, 提交次数: 2},
{星期:'星期二', 小时:13, 提交次数: 4},
{星期:'星期二', 小时:14, 提交次数: 4},
{星期:'星期二', 小时:15, 提交次数: 14},
{星期:'星期二', 小时:16, 提交次数: 12},
{星期:'星期二', 小时:17, 提交次数: 1},
{星期:'星期二', 小时:18, 提交次数: 8},
{星期:'星期二', 小时:19, 提交次数: 5},
{星期:'星期二', 小时:20, 提交次数: 3},
{星期:'星期二', 小时:21, 提交次数: 7},
{星期:'星期二', 小时:22, 提交次数: 3},
{星期:'星期二', 小时:23, 提交次数: 0},
{星期:'星期一', 小时:0, 提交次数: 2},
{星期:'星期一', 小时:1, 提交次数: 1},
{星期:'星期一', 小时:2, 提交次数: 0},
{星期:'星期一', 小时:3, 提交次数: 3},
{星期:'星期一', 小时:4, 提交次数: 0},
{星期:'星期一', 小时:5, 提交次数: 0},
{星期:'星期一', 小时:6, 提交次数: 0},
{星期:'星期一', 小时:7, 提交次数: 0},
{星期:'星期一', 小时:8, 提交次数: 2},
{星期:'星期一', 小时:9, 提交次数: 0},
{星期:'星期一', 小时:10, 提交次数: 4},
{星期:'星期一', 小时:11, 提交次数: 1},
{星期:'星期一', 小时:12, 提交次数: 5},
{星期:'星期一', 小时:13, 提交次数: 10},
{星期:'星期一', 小时:14, 提交次数: 5},
{星期:'星期一', 小时:15, 提交次数: 7},
{星期:'星期一', 小时:16, 提交次数: 11},
{星期:'星期一', 小时:17, 提交次数: 6},
{星期:'星期一', 小时:18, 提交次数: 0},
{星期:'星期一', 小时:19, 提交次数: 5},
{星期:'星期一', 小时:20, 提交次数: 3},
{星期:'星期一', 小时:21, 提交次数: 4},
{星期:'星期一', 小时:22, 提交次数: 2},
{星期:'星期一', 小时:23, 提交次数: 0},
{星期:'星期天', 小时:0, 提交次数: 1},
{星期:'星期天', 小时:1, 提交次数: 0},
{星期:'星期天', 小时:2, 提交次数: 0},
{星期:'星期天', 小时:3, 提交次数: 0},
{星期:'星期天', 小时:4, 提交次数: 0},
{星期:'星期天', 小时:5, 提交次数: 0},
{星期:'星期天', 小时:6, 提交次数: 0},
{星期:'星期天', 小时:7, 提交次数: 0},
{星期:'星期天', 小时:8, 提交次数: 0},
{星期:'星期天', 小时:9, 提交次数: 0},
{星期:'星期天', 小时:10, 提交次数: 1},
{星期:'星期天', 小时:11, 提交次数: 0},
{星期:'星期天', 小时:12, 提交次数: 2},
{星期:'星期天', 小时:13, 提交次数: 1},
{星期:'星期天', 小时:14, 提交次数: 3},
{星期:'星期天', 小时:15, 提交次数: 4},
{星期:'星期天', 小时:16, 提交次数: 0},
{星期:'星期天', 小时:17, 提交次数: 0},
{星期:'星期天', 小时:18, 提交次数: 0},
{星期:'星期天', 小时:19, 提交次数: 0},
{星期:'星期天', 小时:20, 提交次数: 1},
{星期:'星期天', 小时:21, 提交次数: 2},
{星期:'星期天', 小时:22, 提交次数: 2},
{星期:'星期天', 小时:23, 提交次数: 6}
]
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!





