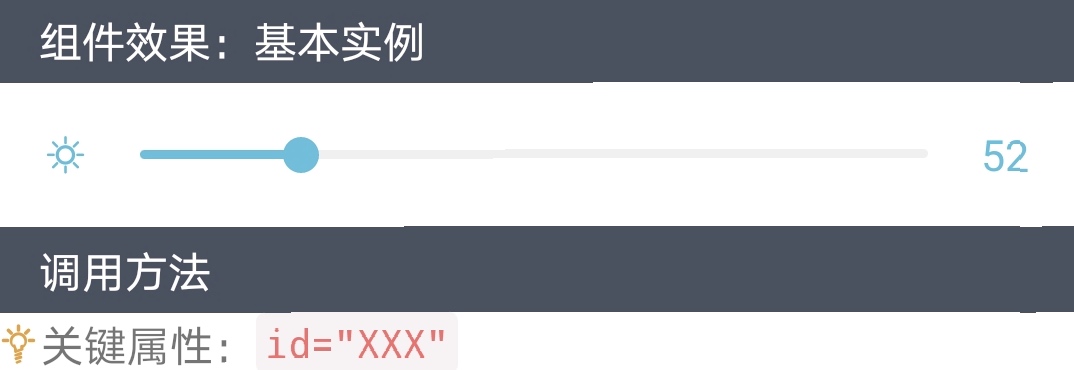
"屏幕亮度"组件:<brightness> —— 快应用组件库H-UI
 

<import name="brightness" src="../Common/ui/h-ui/advance/c_brightness"></import>
<template>
<div class="container">
<brightness id="brightness1"></brightness>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="brightness" src="../Common/ui/h-ui/advance/c_brightness"></import>
<template>
<div class="container">
<brightness id="brightness2" type="default"></brightness>
<brightness id="brightness3" type="info"></brightness>
<brightness id="brightness4" type="primary"></brightness>
<brightness id="brightness5" type="danger"></brightness>
<brightness id="brightness6" type="warning"></brightness>
<brightness id="brightness7" type="success"></brightness>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="brightness" src="../Common/ui/h-ui/advance/c_brightness"></import>
<template>
<div class="container">
<brightness id="brightness8" show-toast="true"></brightness>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
onInit() {
this.$on('brightness8_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
console.info('当前亮度:' + evt.detail.value + '%')
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!

