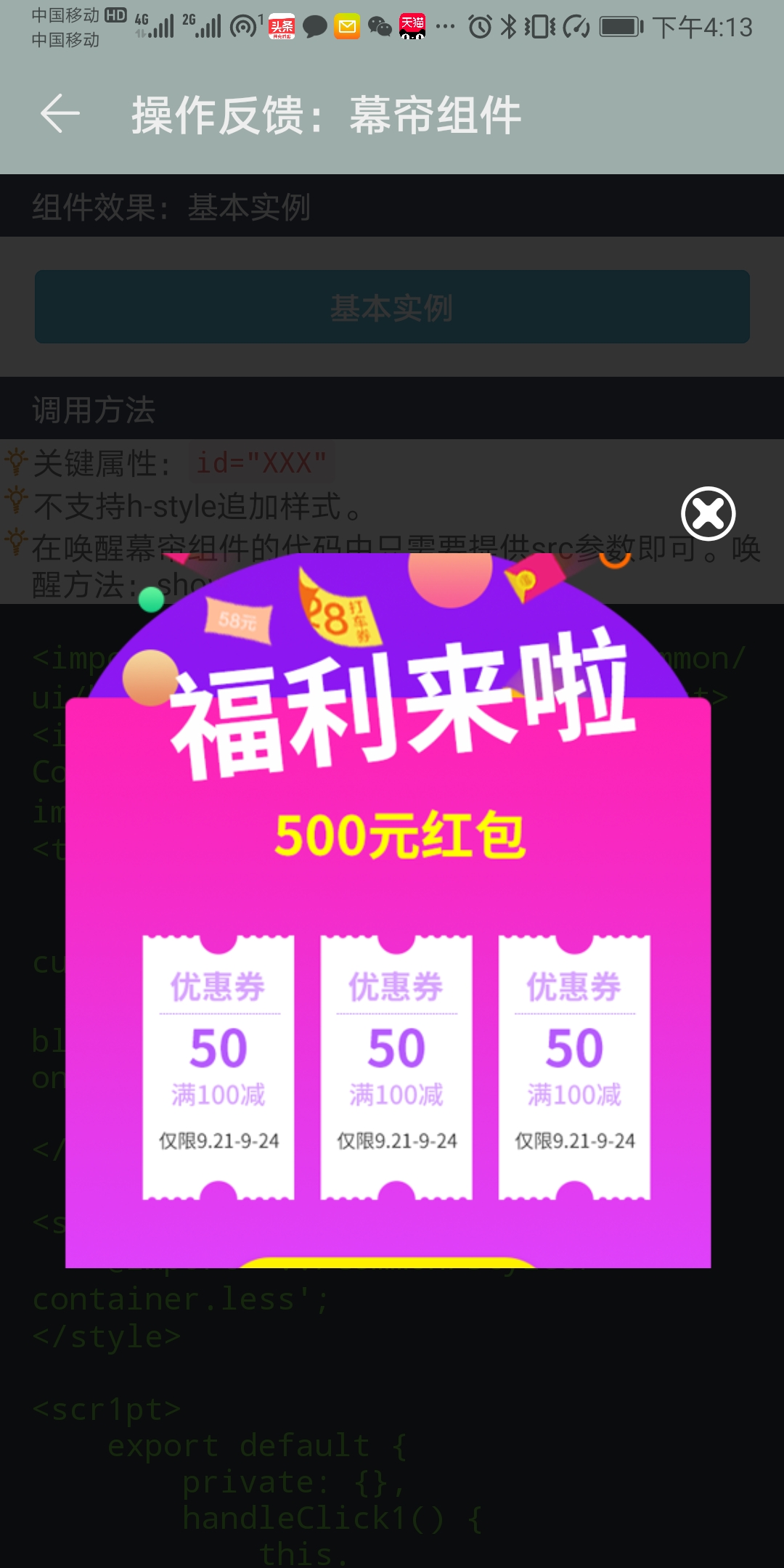
"幕帘"组件:<curtain> —— 快应用组件库H-UI
 

 

 

<import name="curtain" src="../Common/ui/h-ui/feedback/c_curtain"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<curtain id="curtain"></curtain>
<h-button text="基本实例" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick1() {
this.$child('curtain').showCurtain({
src: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/curtain.png'
});
}
}
</script>
 

 

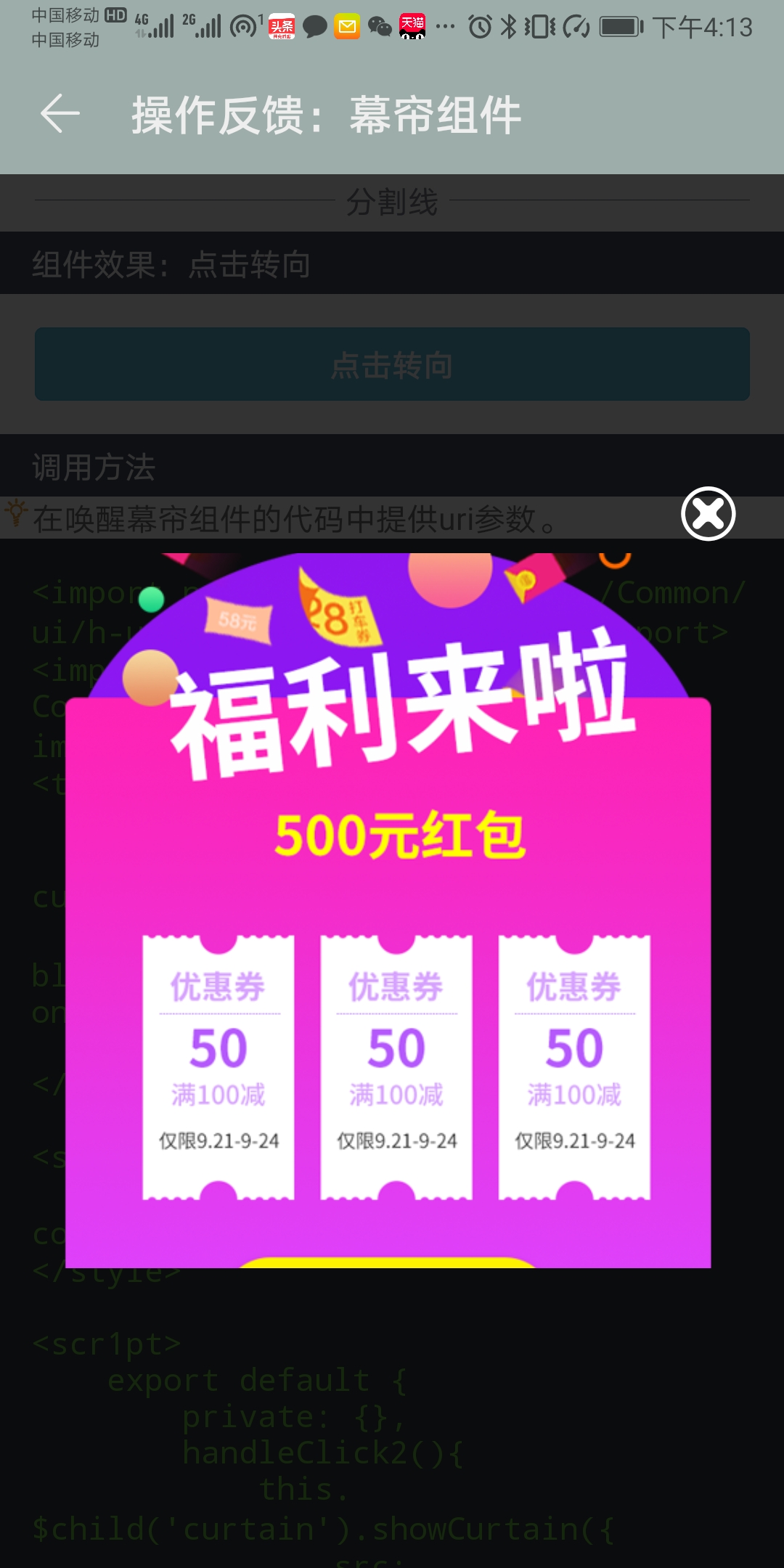
点击幕帘广告后页面转向:
 

 

<import name="curtain" src="../Common/ui/h-ui/feedback/c_curtain"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<curtain id="curtain"></curtain>
<h-button text="点击转向" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick2(){
this.$child('curtain').showCurtain({
src: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/curtain.png',
uri: '/About'
});
}
}
</script>
 

 

 

<import name="curtain" src="../Common/ui/h-ui/feedback/c_curtain"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<curtain id="curtain"></curtain>
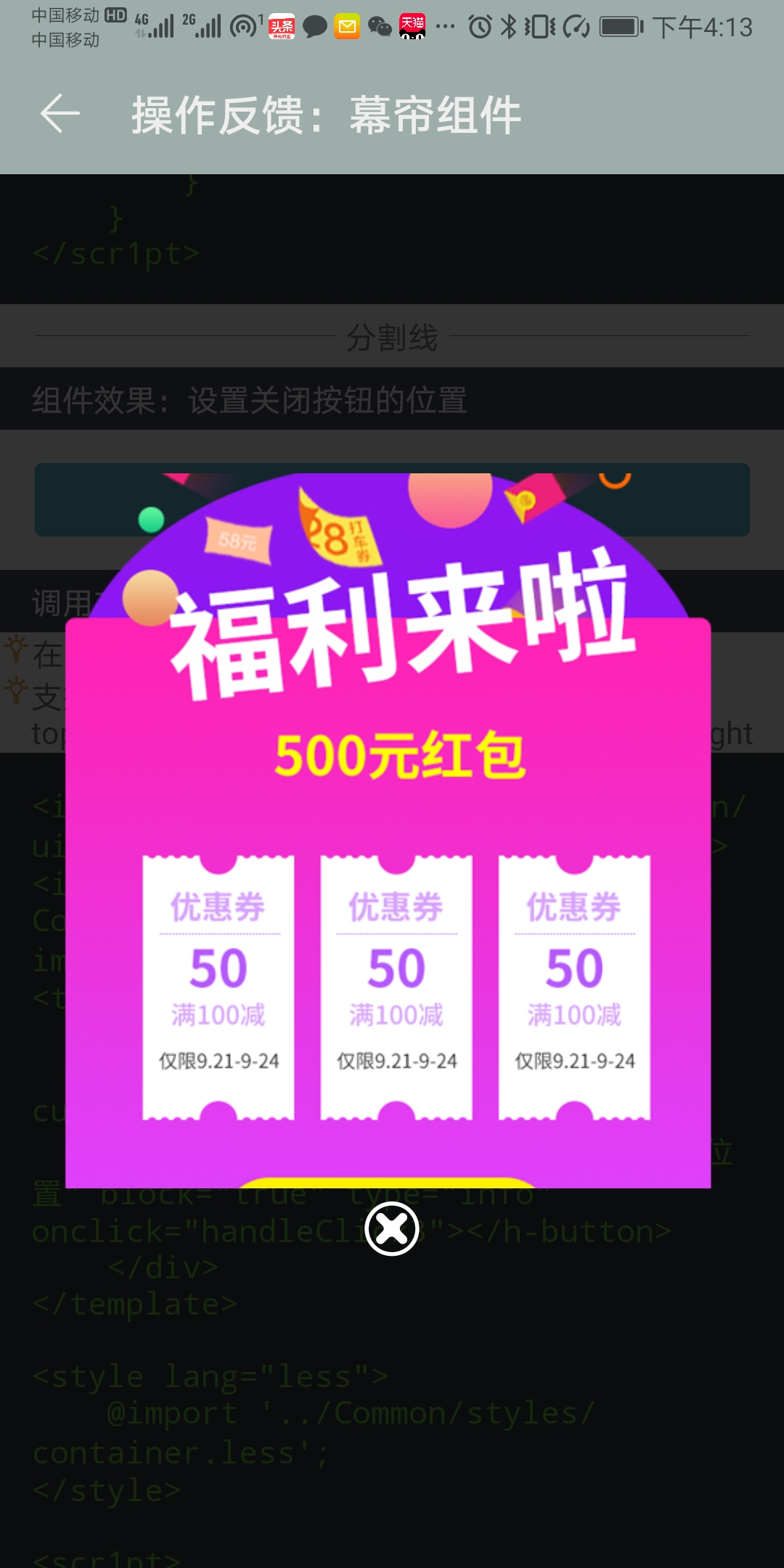
<h-button text="设置关闭按钮的位置" block="true" type="info" onclick="handleClick3"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {},
handleClick3(){
this.$child('curtain').showCurtain({
src: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/curtain.png',
uri: '/About',
placement: 'bottom'
});
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!





