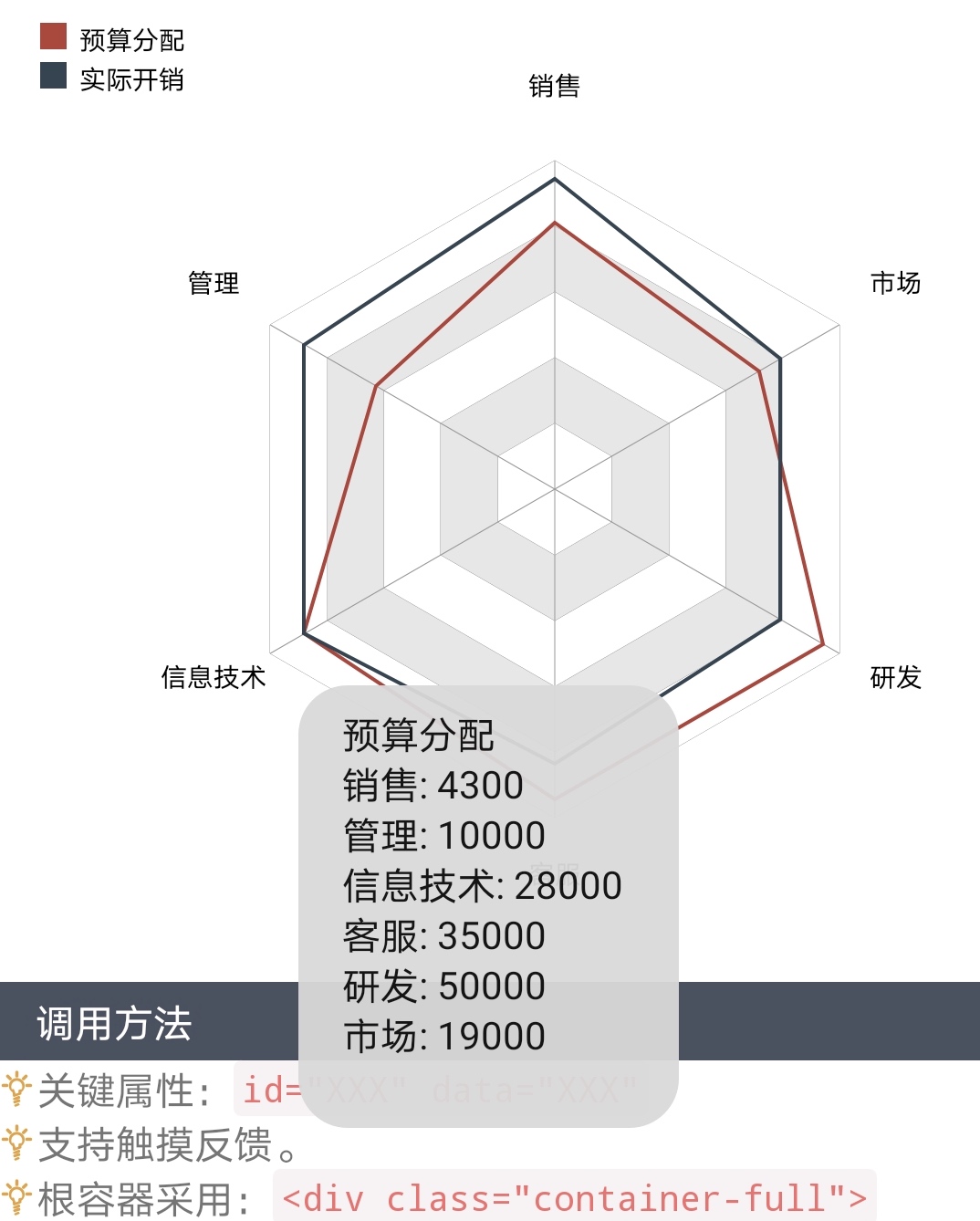
"雷达图"组件:<chart-radar> —— 快应用组件库H-UI
 

触摸左上角提示:
 

<import name="chart-radar" src="../Common/ui/h-ui/chart/c_chart_radar"></import>
<template>
<div class="container-full">
<chart-radar id="canvas1" data="{{data}}"></chart-radar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{name:'预算分配', 销售:4300, 管理:10000, 信息技术:28000, 客服:35000, 研发:50000, 市场:19000},
{name:'实际开销', 销售:5000, 管理:14000, 信息技术:28000, 客服:31000, 研发:42000, 市场:21000}
],
}
}
</script>
 

<import name="chart-radar" src="../Common/ui/h-ui/chart/c_chart_radar"></import>
<template>
<div class="container-full">
<chart-radar id="canvas2" data="{{data}}" right="true"></chart-radar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{name:'预算分配', 管理:10000, 信息技术:28000, 客服:35000, 研发:50000, 市场:19000},
{name:'实际开销', 管理:14000, 信息技术:28000, 客服:31000, 研发:42000, 市场:21000}
]
}
}
</script>
 

<import name="chart-radar" src="../Common/ui/h-ui/chart/c_chart_radar"></import>
<template>
<div class="container-full">
<chart-radar id="canvas3" data="{{data}}" colors="{{colors}}"></chart-radar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{name:'预算分配', 销售:4300, 管理:10000, 信息技术:28000, 客服:35000, 研发:50000, 市场:19000, 市场2:19000},
{name:'实际开销', 销售:5000, 管理:14000, 信息技术:28000, 客服:31000, 研发:42000, 市场:21000, 市场2:19000}
],
colors:['#6e9fa6','#ca856b']
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号