"警告提示"组件:<alert> —— 快应用组件库H-UI
 

<import name="alert" src="../Common/ui/h-ui/feedback/c_alert"></import>
<template>
<div class="container">
<alert title="An alert info"></alert>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="alert" src="../Common/ui/h-ui/feedback/c_alert"></import>
<template>
<div class="container">
<alert title="An alert info" type="info"></alert>
<alert title="An alert info" type="warning"></alert>
<alert title="An alert info" type="danger"></alert>
<alert title="An alert info" type="success"></alert>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="alert" src="../Common/ui/h-ui/feedback/c_alert"></import>
<template>
<div class="container">
<alert title="An alert info" type="info" content="Some description about alert component"></alert>
<alert title="An alert info" type="warning" content="Some description about alert component"></alert>
<alert title="An alert info" type="danger" content="Some description about alert component"></alert>
<alert title="An alert info" type="success" content="Some description about alert component"></alert>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="alert" src="../Common/ui/h-ui/feedback/c_alert"></import>
<template>
<div class="container">
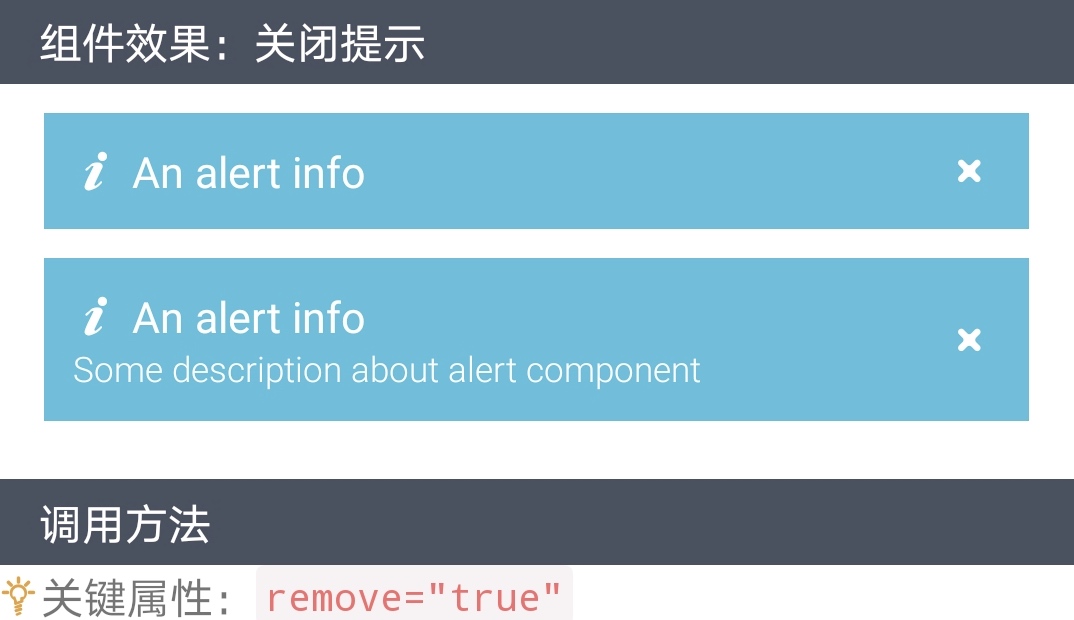
<alert title="An alert info" remove="true"></alert>
<alert title="An alert info" content="Some description about alert component" remove="true"></alert>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!

