"进度条"组件:<chart-progress> —— 快应用组件库H-UI
 

<import name="chart-progress" src="../Common/ui/h-ui/chart/c_chart_progress"></import>
<template>
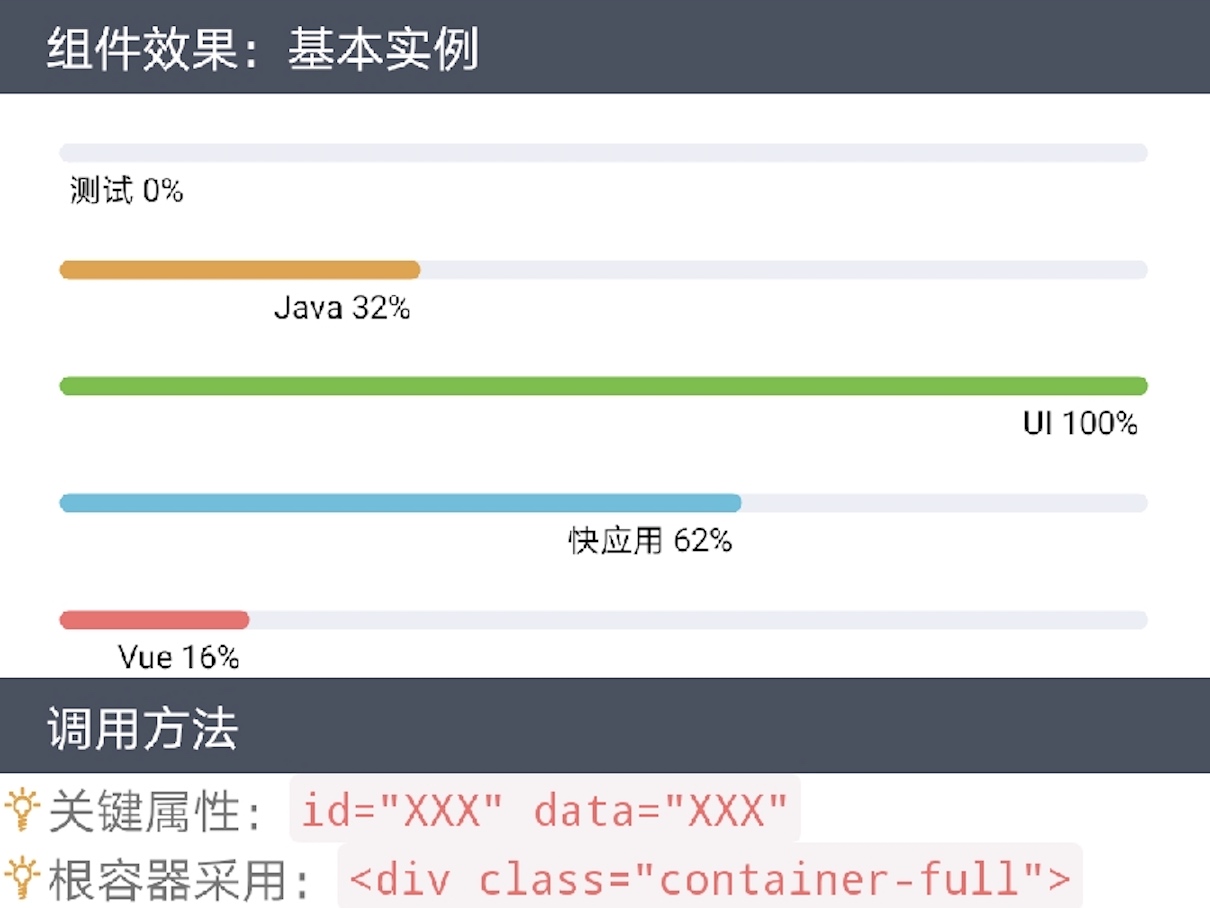
<div class="container-full">
<chart-progress id="canvas1" data="{{data}}"></chart-progress>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:0, name:'测试'},
{value:32, name:'Java'},
{value:100, name:'UI'},
{value:62, name:'快应用'},
{value:16, name:'Vue'}
]
}
}
</script>
 

<import name="chart-progress" src="../Common/ui/h-ui/chart/c_chart_progress"></import>
<template>
<div class="container-full">
<chart-progress id="canvas2" data="{{data}}" stroke-width="40"></chart-progress>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:0, name:'测试'},
{value:32, name:'Java'},
{value:100, name:'UI'},
{value:62, name:'快应用'},
{value:16, name:'Vue'}
]
}
}
</script>
 

<import name="chart-progress" src="../Common/ui/h-ui/chart/c_chart_progress"></import>
<template>
<div class="container-full">
<chart-progress id="canvas3" data="{{data}}" stroke-width="40" text-inside="true"></chart-progress>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:0, name:'测试'},
{value:32, name:'Java'},
{value:100, name:'UI'},
{value:62, name:'快应用'},
{value:16, name:'Vue'}
]
}
}
</script>
 

 

<import name="chart-progress" src="../Common/ui/h-ui/chart/c_chart_progress"></import>
<template>
<div class="container-full">
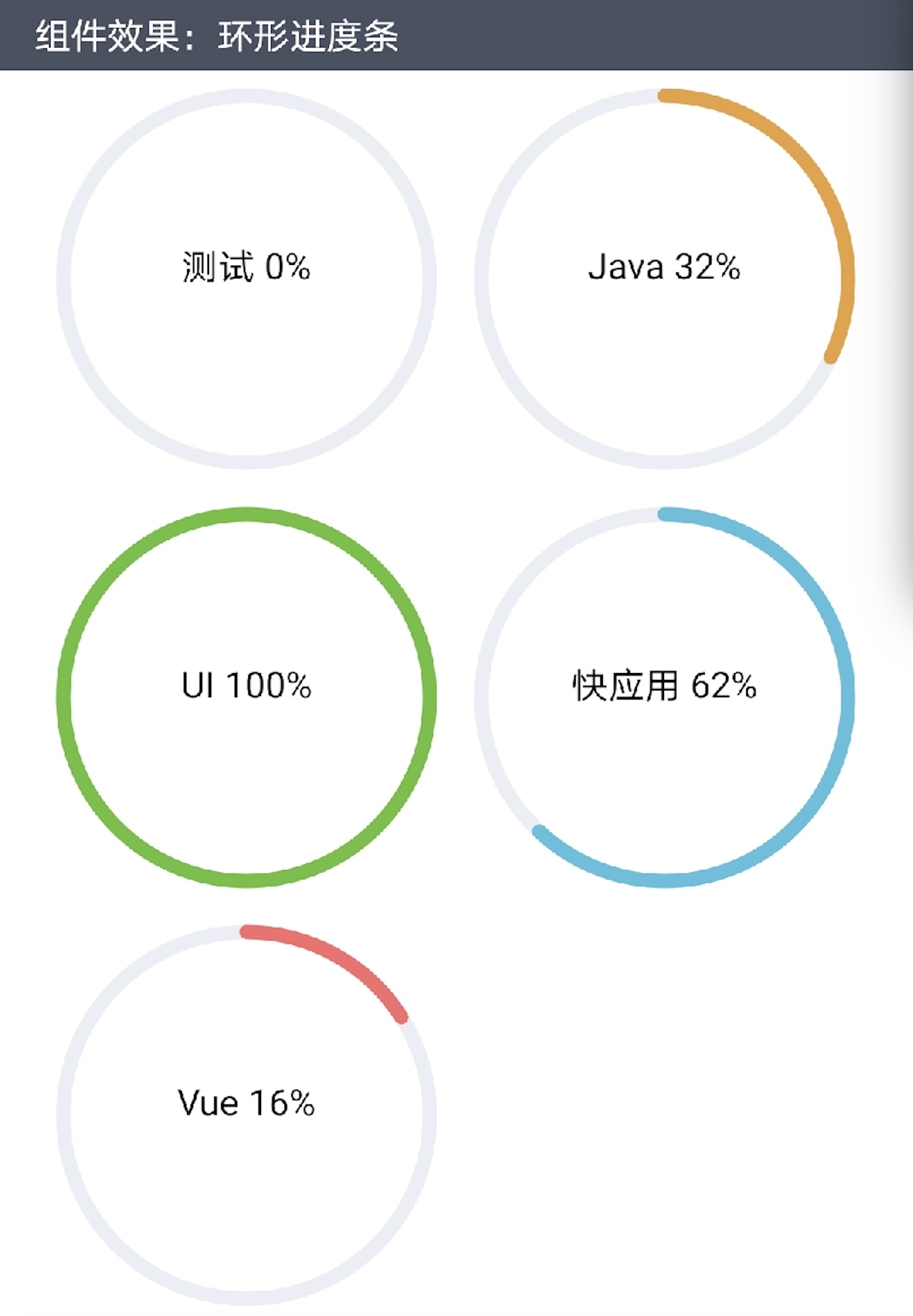
<chart-progress id="canvas4" data="{{data}}" type="circle"></chart-progress>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:0, name:'测试'},
{value:32, name:'Java'},
{value:100, name:'UI'},
{value:62, name:'快应用'},
{value:16, name:'Vue'}
]
}
}
</script>
 

 

<import name="chart-progress" src="../Common/ui/h-ui/chart/c_chart_progress"></import>
<template>
<div class="container-full">
<chart-progress id="canvas4" data="{{data}}" type="gauge"></chart-progress>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:0, name:'测试'},
{value:32, name:'Java'},
{value:100, name:'UI'},
{value:62, name:'快应用'},
{value:16, name:'Vue'}
]
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!

