"级联选择器"组件:<cascader> —— 快应用组件库H-UI
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader1" params="{{params}}"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader2" params="{{params}}" form-horizontal="true"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader3" params="{{params}}" form-horizontal="true" no-border="true"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
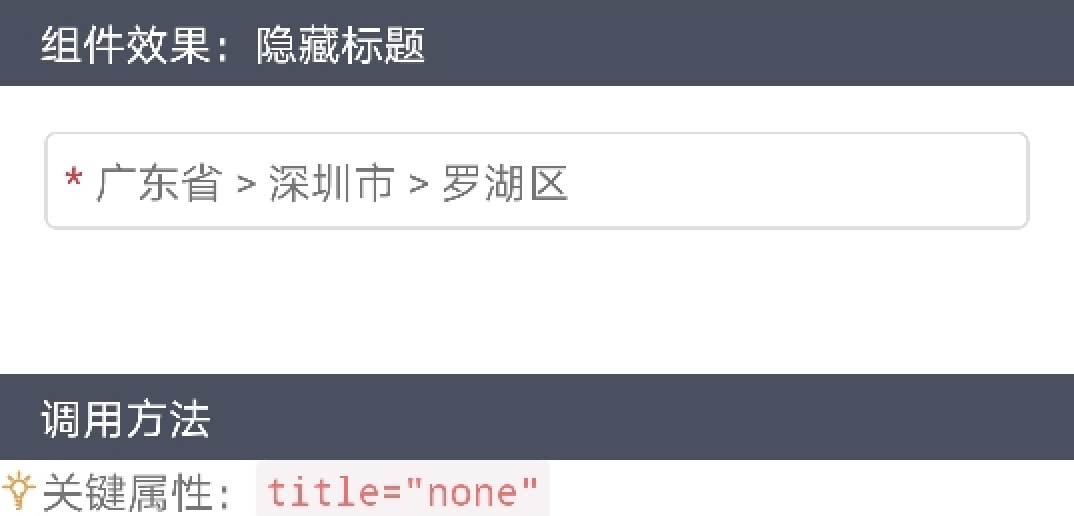
<cascader id="cascader4" params="{{params}}" title="none"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
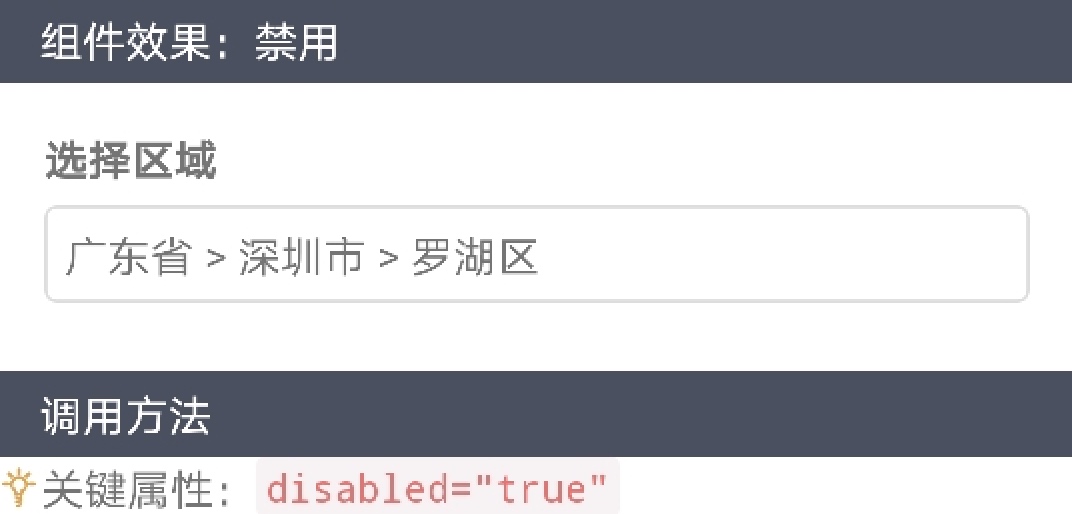
<cascader id="cascader5" params="{{params}}" disabled="true"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
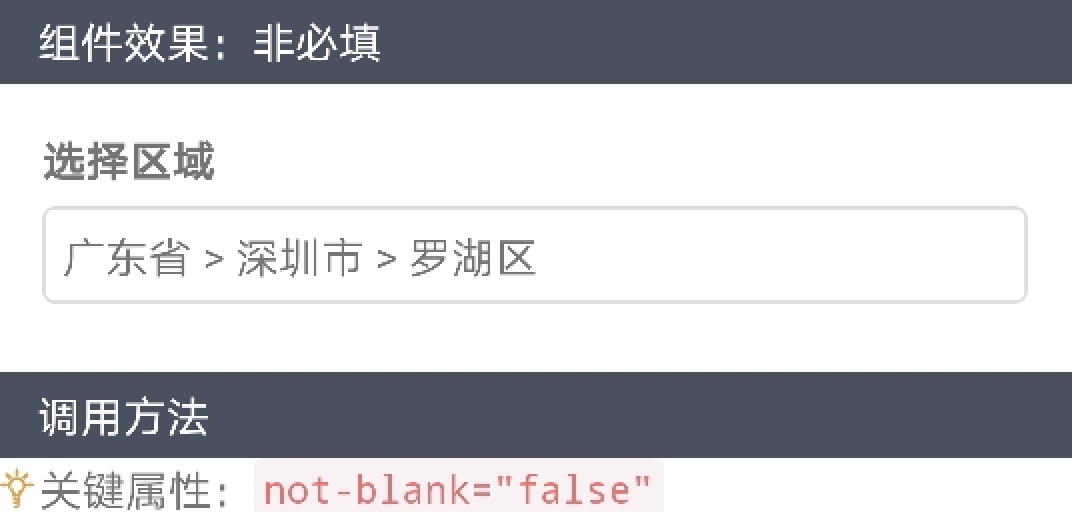
<cascader id="cascader6" params="{{params}}" not-blank="false"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader7" params="{{params}}" valid="has-error" form-error="非法值!"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
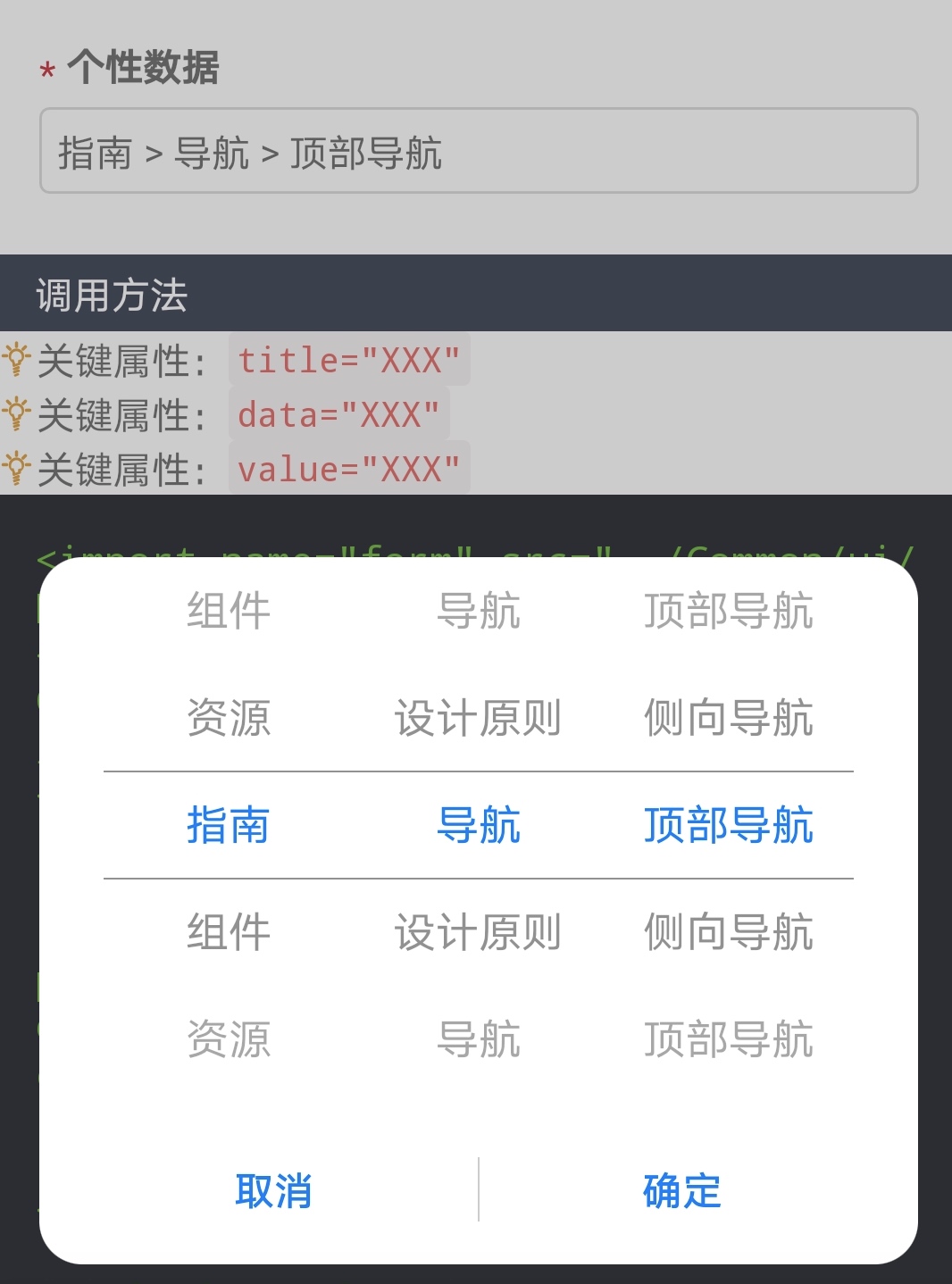
<cascader id="cascader8" params="{{params}}" title="个性数据" data="{{data}}" value="{{value}}"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['指南','导航','顶部导航'],
data: [{
value: '指南',
child: [{
value: '设计原则',
child: [
'一致',
'反馈',
'效率',
'可控'
]
}, {
value: '导航',
child: [
'侧向导航',
'顶部导航'
]
}]
}, {
value: '组件',
child: [{
value: 'Basic',
child: [
'Layout 布局',
'Color 色彩',
'Typography 字体',
'Icon 图标',
'Button 按钮'
]
}, {
value: 'Form',
child: [
'Radio 单选框',
'Checkbox 多选框',
'Input 输入框',
'InputNumber 计数器',
'Select 选择器',
'Cascader 级联选择器',
'Switch 开关',
'Slider 滑块',
'TimePicker 时间选择器',
'DatePicker 日期选择器',
'DateTimePicker 日期时间选择器',
'Upload 上传',
'Rate 评分',
'Form 表单'
]
}, {
value: 'Data',
child: [
'Table 表格',
'Tag 标签',
'Progress 进度条',
'Tree 树形控件',
'Pagination 分页',
'Badge 标记'
]
}, {
value: 'Notice',
child: [
'Alert 警告',
'Loading 加载',
'Message 消息提示',
'MessageBox 弹框',
'Notification 通知'
]
}, {
value: 'Navigation',
child: [
'NavMenu 导航菜单',
'Tabs 标签页',
'Breadcrumb 面包屑',
'Dropdown 下拉菜单',
'Steps 步骤条'
]
}, {
value: 'Others',
child: [
'Dialog 对话框',
'Tooltip 文字提示',
'Popover 弹出框',
'Card 卡片',
'Carousel 走马灯',
'Collapse 折叠面板'
]
}]
}, {
value: '资源',
child: [{
value: 'Axure Components',
child: []
}, {
value: 'Sketch Templates',
child: []
}, {
value: '组件交互文档',
child: []
}]
}],
value: ['指南','导航','顶部导航'],
data: [{
value: '指南',
child: [{
value: '设计原则',
child: [
'一致',
'反馈',
'效率',
'可控'
]
}, {
value: '导航',
child: [
'侧向导航',
'顶部导航'
]
}]
}, {
value: '组件',
child: [{
value: 'Basic',
child: [
'Layout 布局',
'Color 色彩',
'Typography 字体',
'Icon 图标',
'Button 按钮'
]
}, {
value: 'Form',
child: [
'Radio 单选框',
'Checkbox 多选框',
'Input 输入框',
'InputNumber 计数器',
'Select 选择器',
'Cascader 级联选择器',
'Switch 开关',
'Slider 滑块',
'TimePicker 时间选择器',
'DatePicker 日期选择器',
'DateTimePicker 日期时间选择器',
'Upload 上传',
'Rate 评分',
'Form 表单'
]
}, {
value: 'Data',
child: [
'Table 表格',
'Tag 标签',
'Progress 进度条',
'Tree 树形控件',
'Pagination 分页',
'Badge 标记'
]
}, {
value: 'Notice',
child: [
'Alert 警告',
'Loading 加载',
'Message 消息提示',
'MessageBox 弹框',
'Notification 通知'
]
}, {
value: 'Navigation',
child: [
'NavMenu 导航菜单',
'Tabs 标签页',
'Breadcrumb 面包屑',
'Dropdown 下拉菜单',
'Steps 步骤条'
]
}, {
value: 'Others',
child: [
'Dialog 对话框',
'Tooltip 文字提示',
'Popover 弹出框',
'Card 卡片',
'Carousel 走马灯',
'Collapse 折叠面板'
]
}]
}, {
value: '资源',
child: [{
value: 'Axure Components',
child: ['Axure']
}, {
value: 'Sketch Templates',
child: ['Sketch']
}, {
value: '组件交互文档',
child: ['文档']
}]
}]
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader8_2" params="{{params}}" title="两级级联" data="{{data2}}" value="{{value2}}"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value2: ['Form','Input 输入框'],
data2: [{
value: 'Basic',
child: [
'Layout 布局',
'Color 色彩',
'Typography 字体',
'Icon 图标',
'Button 按钮'
]
}, {
value: 'Form',
child: [
'Radio 单选框',
'Checkbox 多选框',
'Input 输入框',
'InputNumber 计数器',
'Select 选择器',
'Cascader 级联选择器',
'Switch 开关',
'Slider 滑块',
'TimePicker 时间选择器',
'DatePicker 日期选择器',
'DateTimePicker 日期时间选择器',
'Upload 上传',
'Rate 评分',
'Form 表单'
]
}, {
value: 'Data',
child: [
'Table 表格',
'Tag 标签',
'Progress 进度条',
'Tree 树形控件',
'Pagination 分页',
'Badge 标记'
]
}, {
value: 'Notice',
child: [
'Alert 警告',
'Loading 加载',
'Message 消息提示',
'MessageBox 弹框',
'Notification 通知'
]
}, {
value: 'Navigation',
child: [
'NavMenu 导航菜单',
'Tabs 标签页',
'Breadcrumb 面包屑',
'Dropdown 下拉菜单',
'Steps 步骤条'
]
}, {
value: 'Others',
child: [
'Dialog 对话框',
'Tooltip 文字提示',
'Popover 弹出框',
'Card 卡片',
'Carousel 走马灯',
'Collapse 折叠面板'
]
}]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader9" params="{{params}}" valid="none" not-blank="false"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="cascader" src="../Common/ui/h-ui/form/c_cascader"></import>
<template>
<div class="container">
<form>
<cascader id="cascader10" params="{{params}}"></cascader>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('cascader10_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



