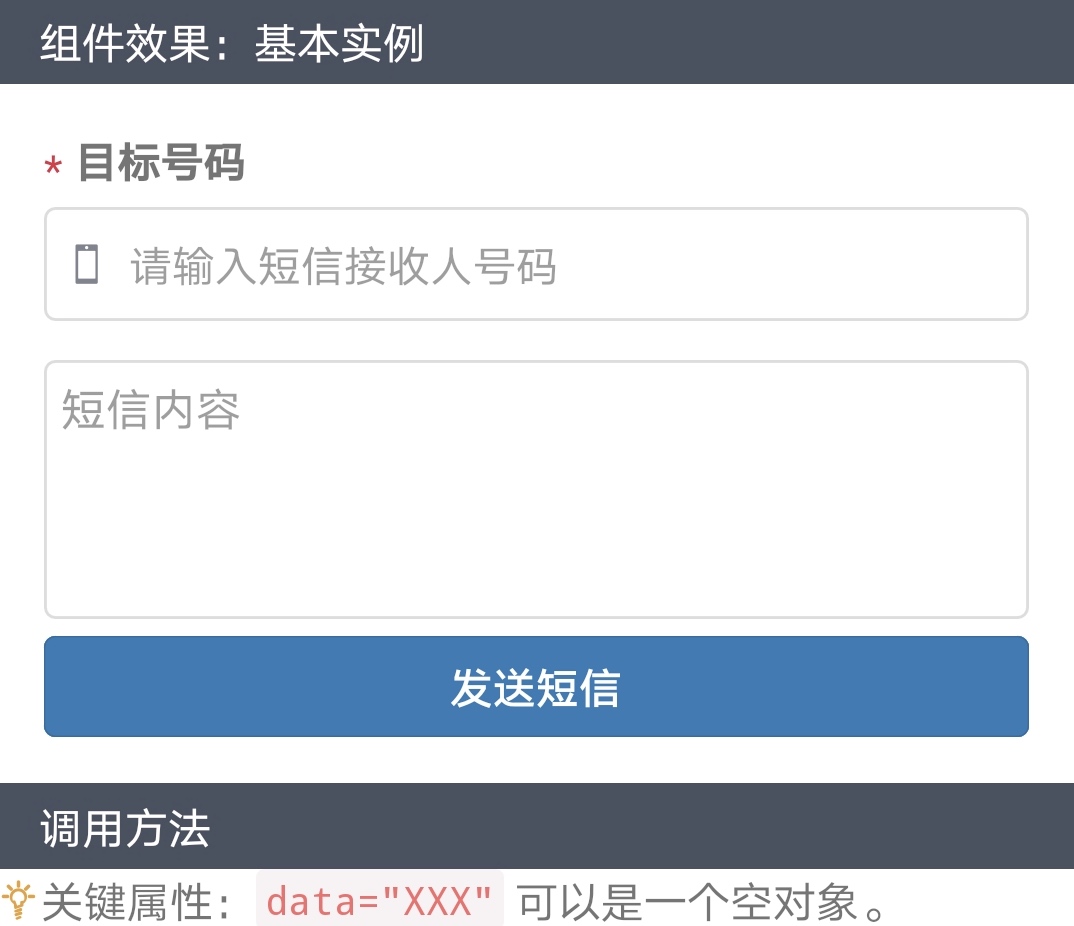
"发送短信"组件:<sms> —— 快应用组件库H-UI
 

<import name="sms" src="../Common/ui/h-ui/advance/c_sms"></import>
<template>
<div class="container">
<sms data="{{data}}"></sms>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {}
}
}
</script>
 

 

 

 

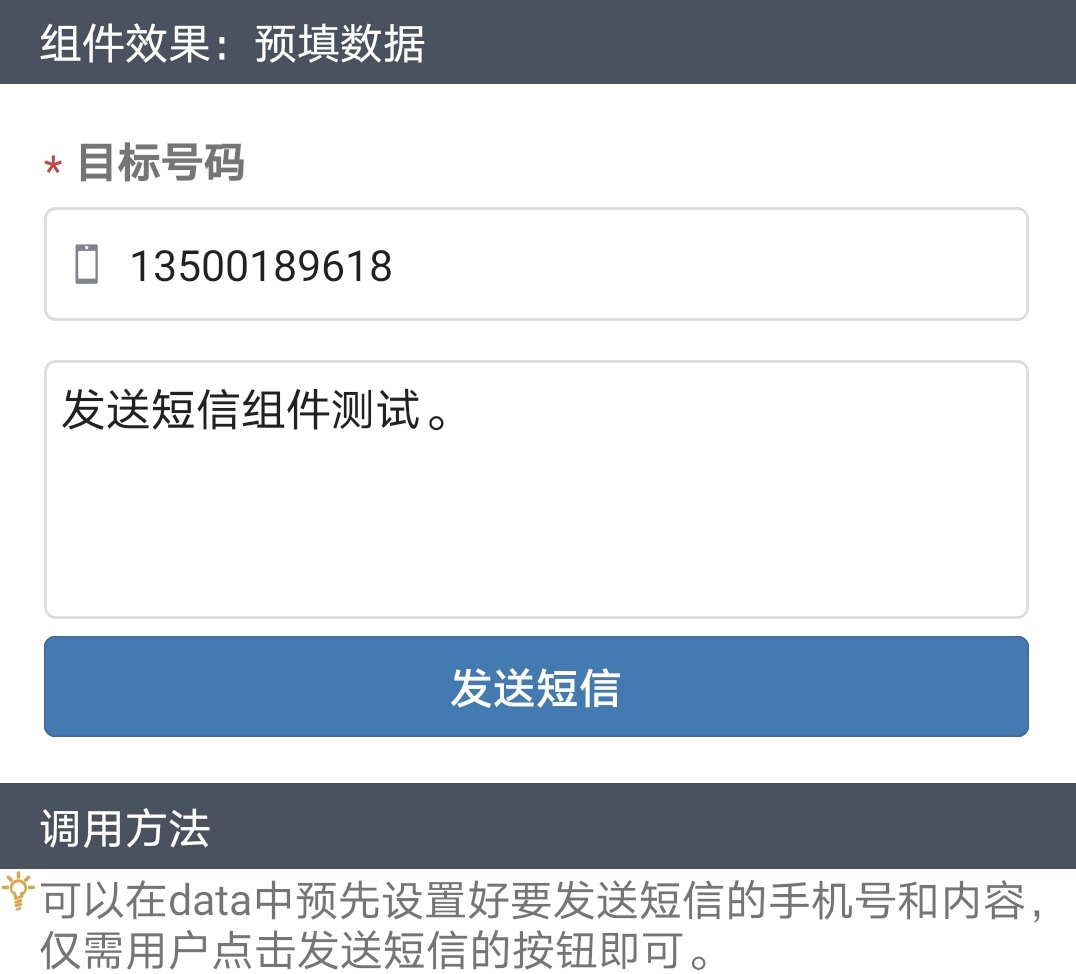
<import name="sms" src="../Common/ui/h-ui/advance/c_sms"></import>
<template>
<div class="container">
<sms data="{{data2}}"></sms>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
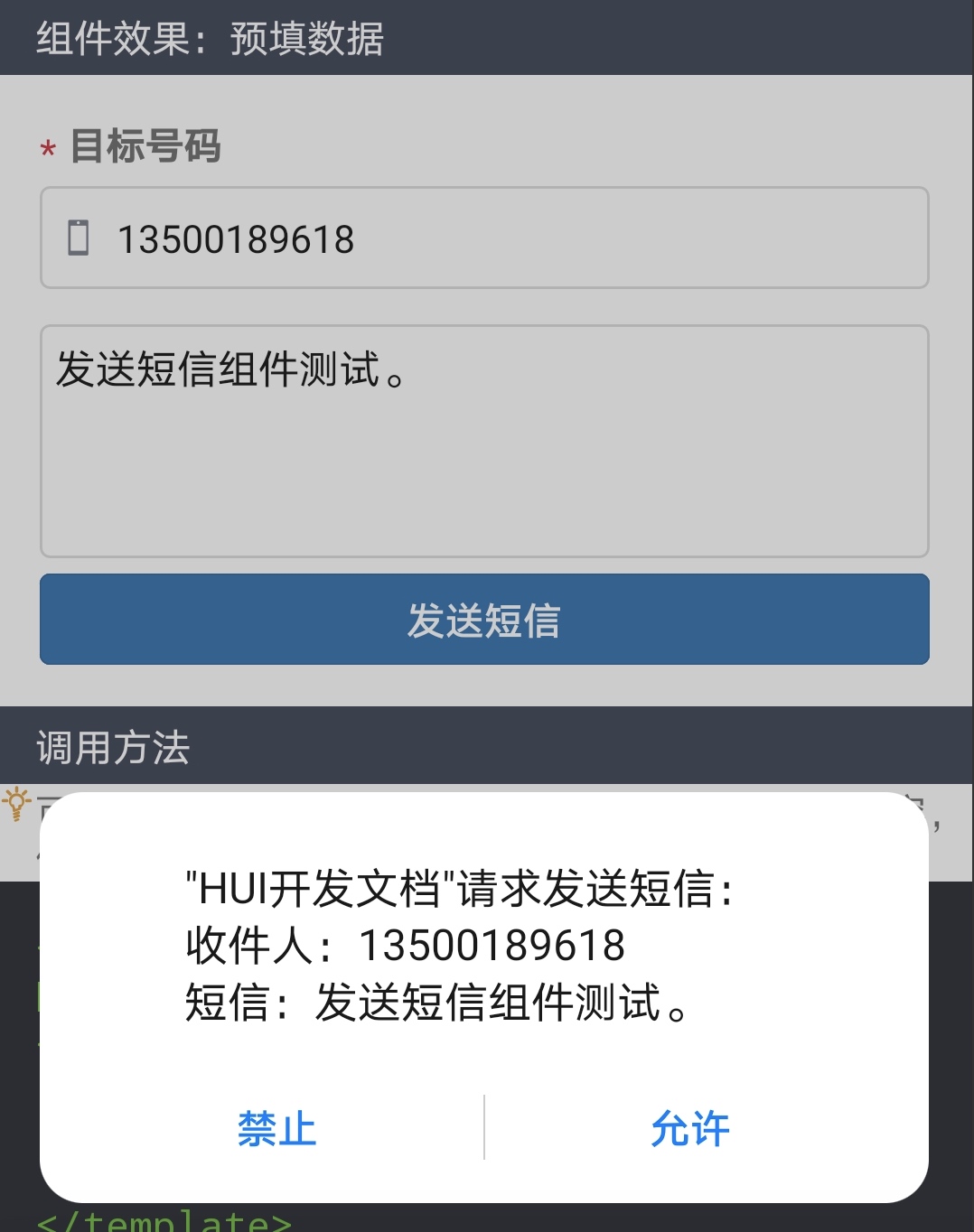
data2:{
'address': '13500189618',
'content': '发送短信组件测试。'
}
}
}
</script>
 

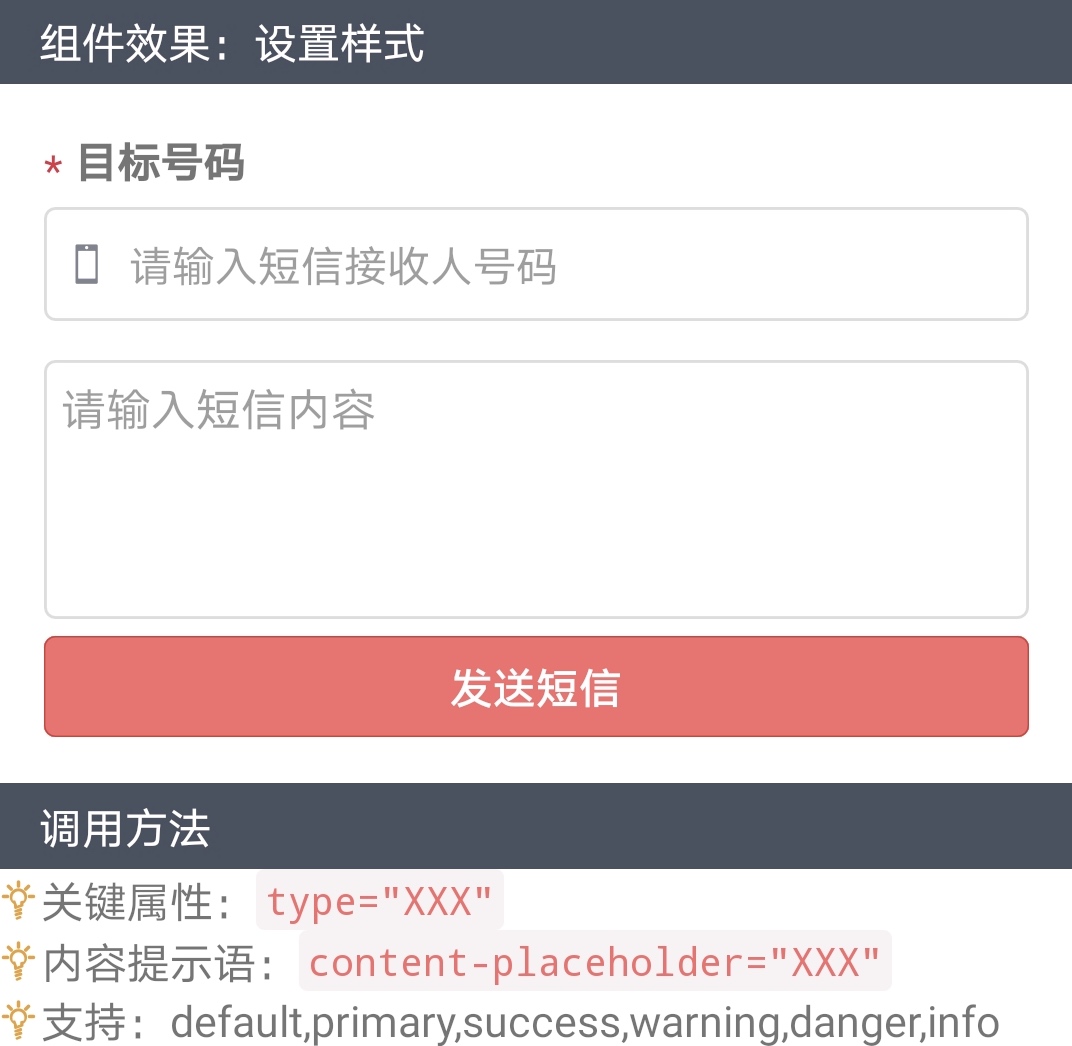
<import name="sms" src="../Common/ui/h-ui/advance/c_sms"></import>
<template>
<div class="container">
<sms data="{{data}}" type="danger" content-placeholder="请输入短信内容"></sms>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:{}
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



