"额外插入的文本"组件:<ins> —— 快应用组件库H-UI
 

<import name="ins" src="../Common/ui/h-ui/text/c_tag_underline"></import>
<template>
<div class="container">
<ins text="额外插入的文本"></ins>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ins" src="../Common/ui/h-ui/text/c_tag_underline"></import>
<template>
<div class="container">
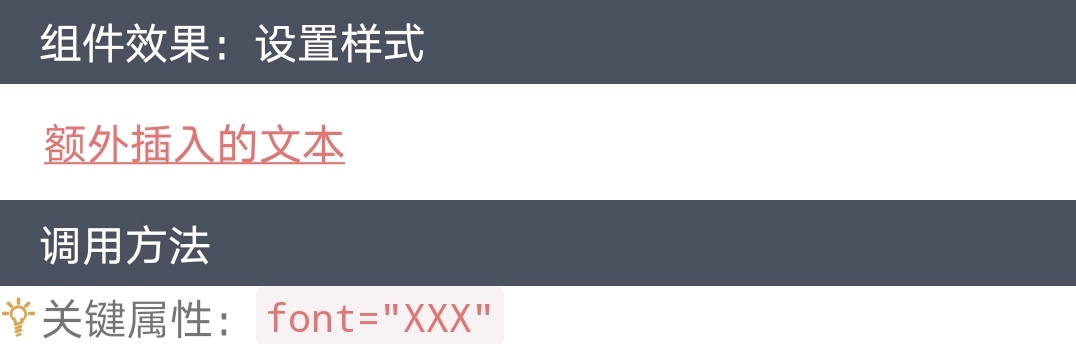
<ins text="额外插入的文本" font="danger"></ins>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



