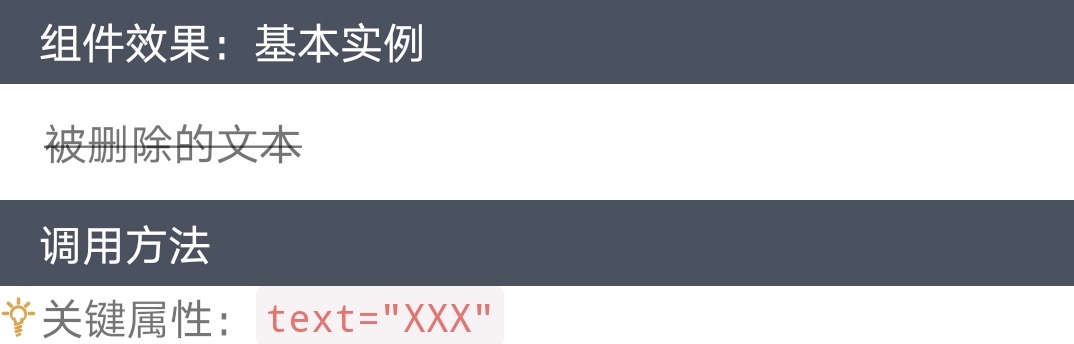
"被删除的文本"组件:<del> —— 快应用组件库H-UI
 

<import name="del" src="../Common/ui/h-ui/text/c_tag_del"></import>
<template>
<div class="container">
<del text="被删除的文本"></del>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="del" src="../Common/ui/h-ui/text/c_tag_del"></import>
<template>
<div class="container">
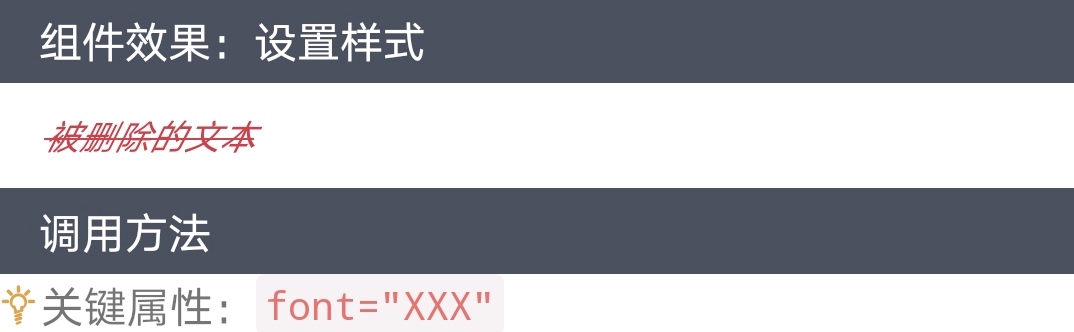
<del text="被删除的文本" font= "red small i"></del>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



