安装快应用开发环境,构建第一个快应用Hello World —— H5/小程序/Vue前端开发者必读
简介
1.硬件准备;
2.联盟快应用IDE安装;
3.华为快应用IDE安装;
4.安装Node.js环境;
5.激活手机开发者调试模式;
6.手机端工具安装;
7.Hello World;
8.快应用高效开发相关资源。
一、硬件准备
以我的开发环境为例:
MacBook Pro笔记本电脑一台,其它笔记本电脑或台式机也可以;
华为Mate10 Pro手机一部,其它品牌或型号的安卓智能手机也可以;
电脑与手机连接线一根,方便电脑连接手机usb调试。
二、联盟快应用IDE安装
IDE下载路径:
https://www.quickapp.cn/docCenter/IDEPublicity
 

可根据自己的PC操作系统选择Windows版或Mac版。这里以Mac版为例,在MacOS中安装时可能会有如下提示,先点击按钮“好”:
 

打开Mac OS“系统偏好设置”:
 

选择“安全性与隐私”:
 

在“通用”面板下点击“仍要打开”:
 

 

安装过程很傻瓜式,按提示继续即可:
 

 

 

 

 

 

 

 

联盟快应用IDE安装成功。
打开IDE,界面如下:
 

三、华为快应用IDE安装
IDE下载路径:
https://developer.huawei.com/consumer/cn/doc/development/Tools-Guides/quickapp-obtain-ide
 

可根据自己的PC操作系统选择Windows版或Mac版。这里以Mac版为例:
先解压zip包:
 

双击上图中解压出来的dmg文件:
 

用鼠标将下图中IDE拖拽到右边的应用文件夹中即可:
 

 

打开IDE,界面如下:
 

四、安装Node.js环境
下载路径: http://nodejs.cn/download/
 

这里以“macOS 安装包”为例:
 

 

 

 

 

 

 

在终端中输入如下指令,查看版本:
 

tip:
第一次在快应用联盟IDE中调试新项目时可能因为未安装less模块而报如下错误:
构建错误 Module not found: Error: Can't resolve 'less-loader'
vue-cli 构建的项目默认是不支持 less 的,需要自己添加。
首选,安装 less 和 less-loader ,在项目目录下运行如下命令
npm install less less-loader --save-dev
五、激活手机开发者调试模式
以华为mate10 Pro手机为例,示范如何激活手机开发者调试模式:
在手机设置中点击“关于手机”:
 

在“版本号”上连续快速点击多次,激活开发者模式:
 

回到手机设置面板,选择“系统和更新”:
 

选择“开发人员选项”:
 

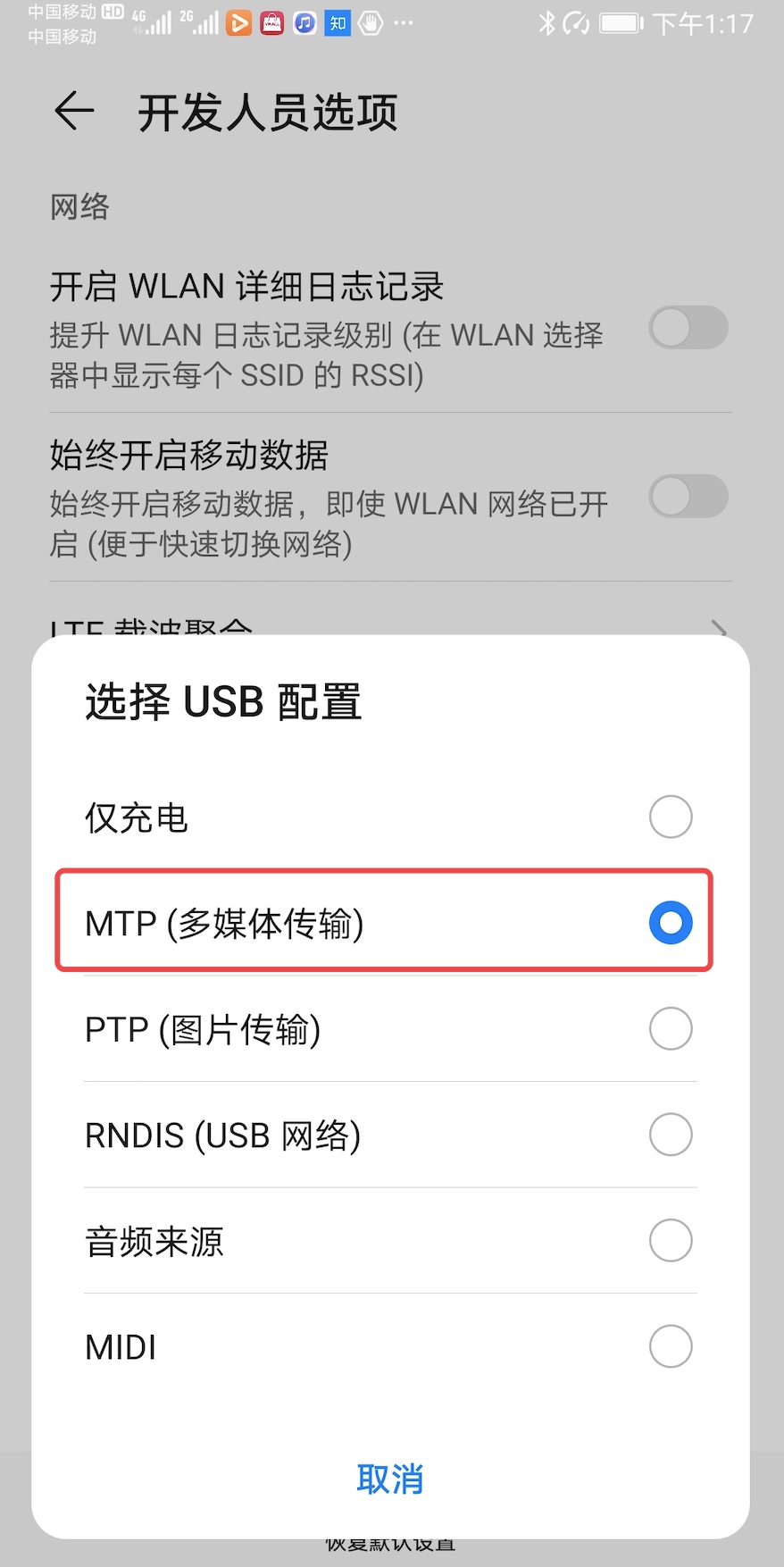
点击“选择USB配置”,将默认的“仅充电”改为“MTP(多媒体传输)”:
 

 

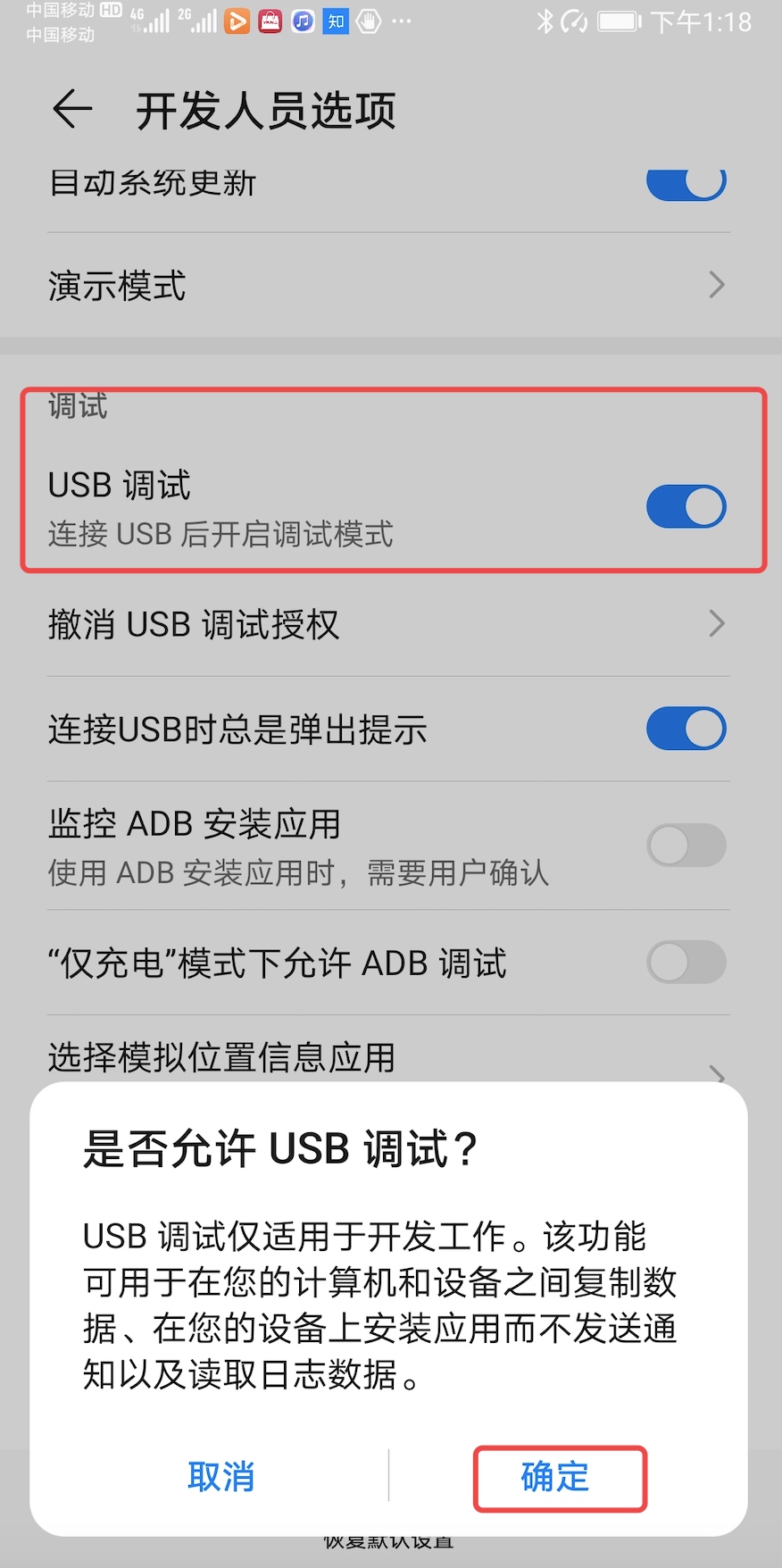
打开USB调试开关:
 

六、手机端工具安装
1.联盟快应用开发手机端工具安装:
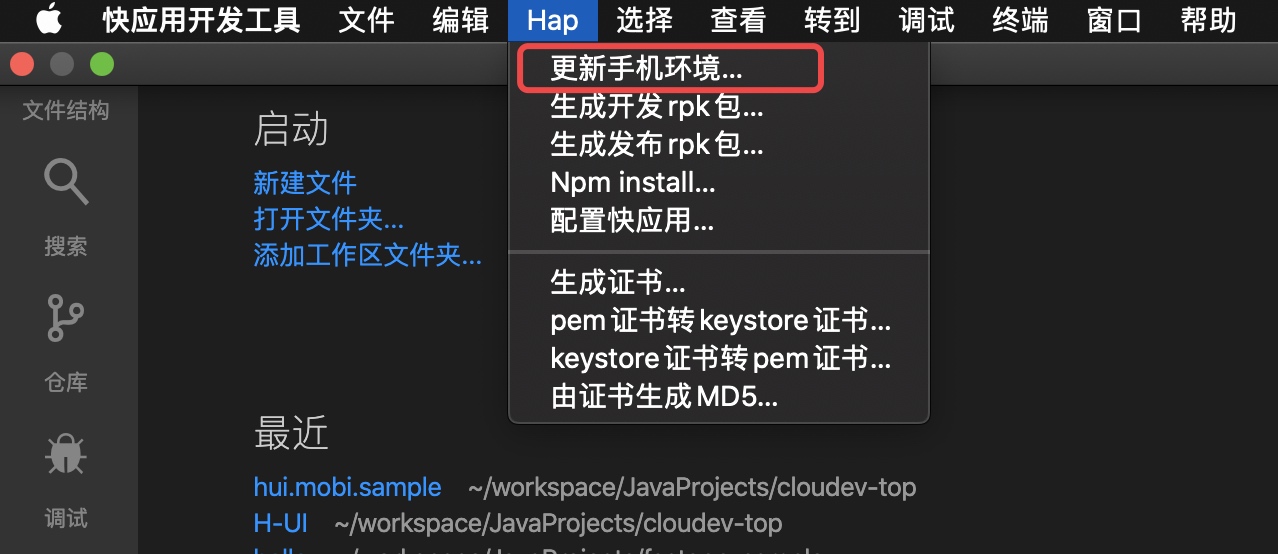
打开前面安装好的联盟快应用IDE,在Hap菜单中选择“更新手机环境”:
 

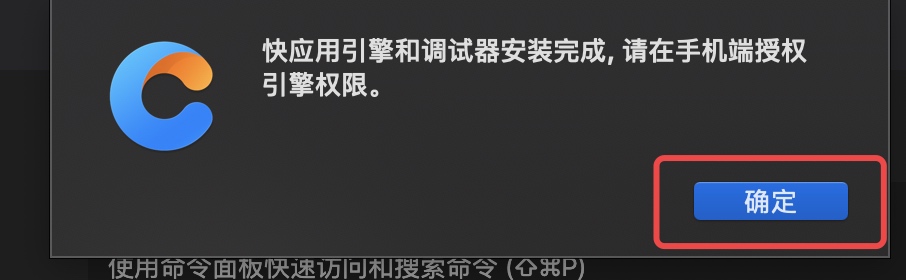
等待片刻,会弹出一个提示,点击“确定”:
 

在手机端授权安装引擎,安装好后如下:
 

2.华为快应用开发手机端工具安装:
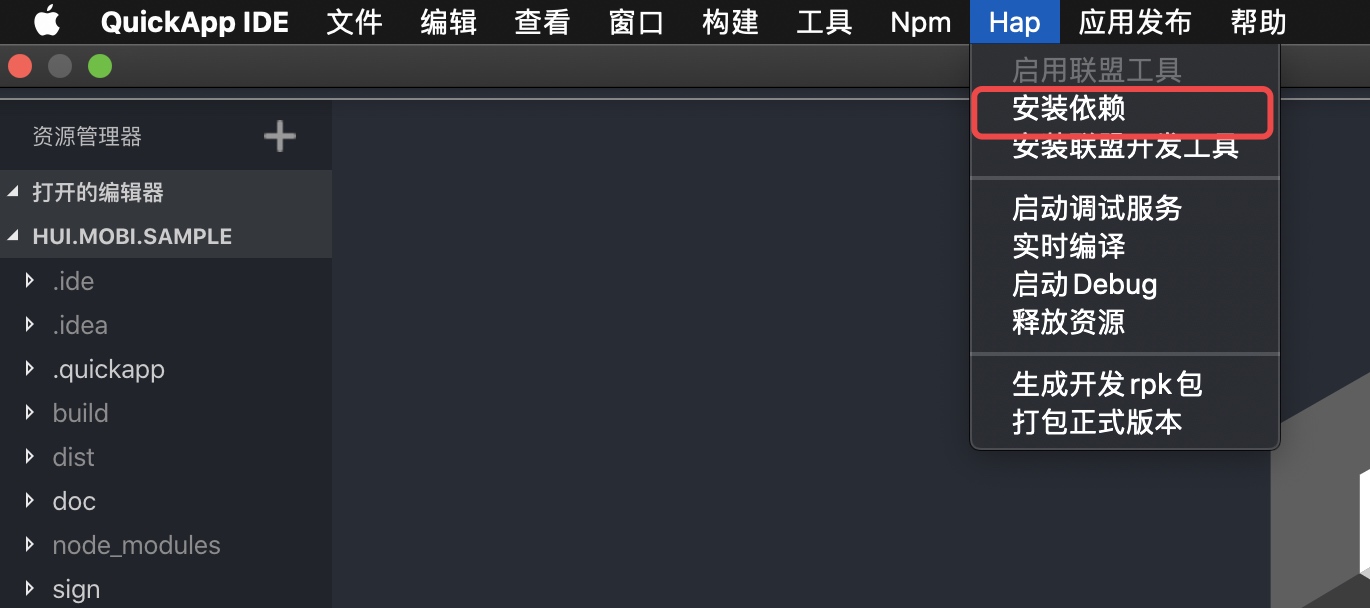
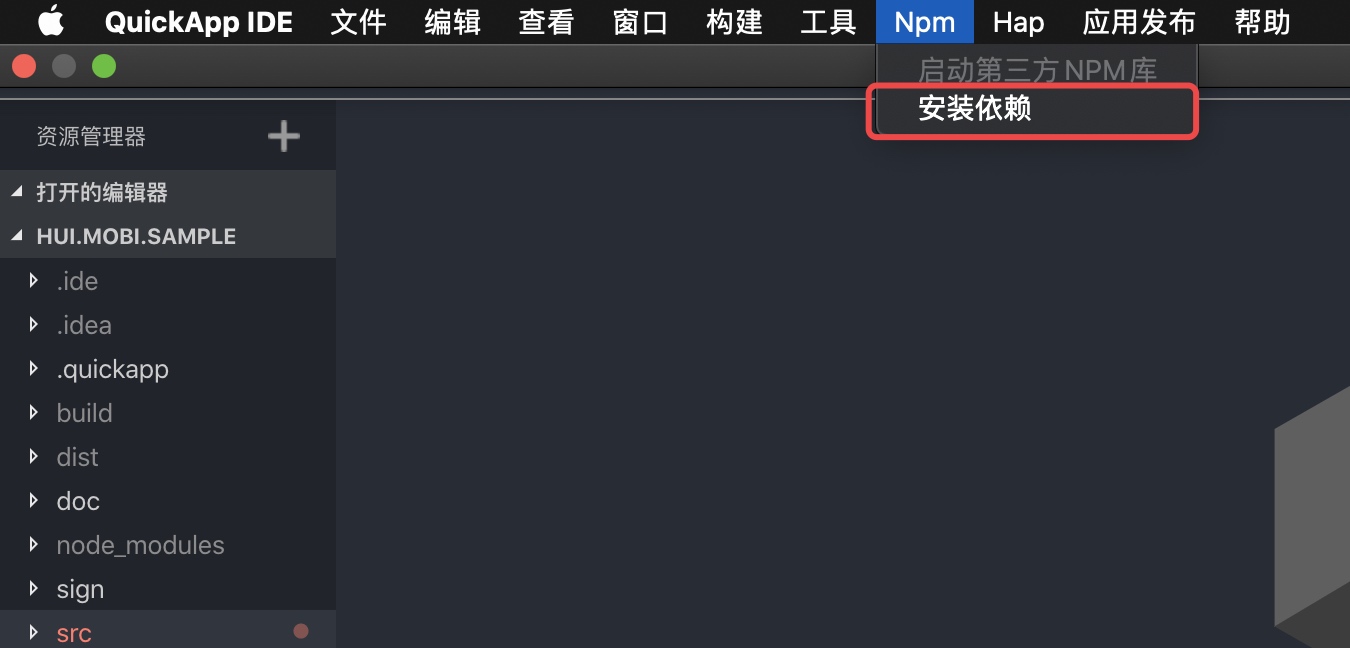
安装依赖:
 

 

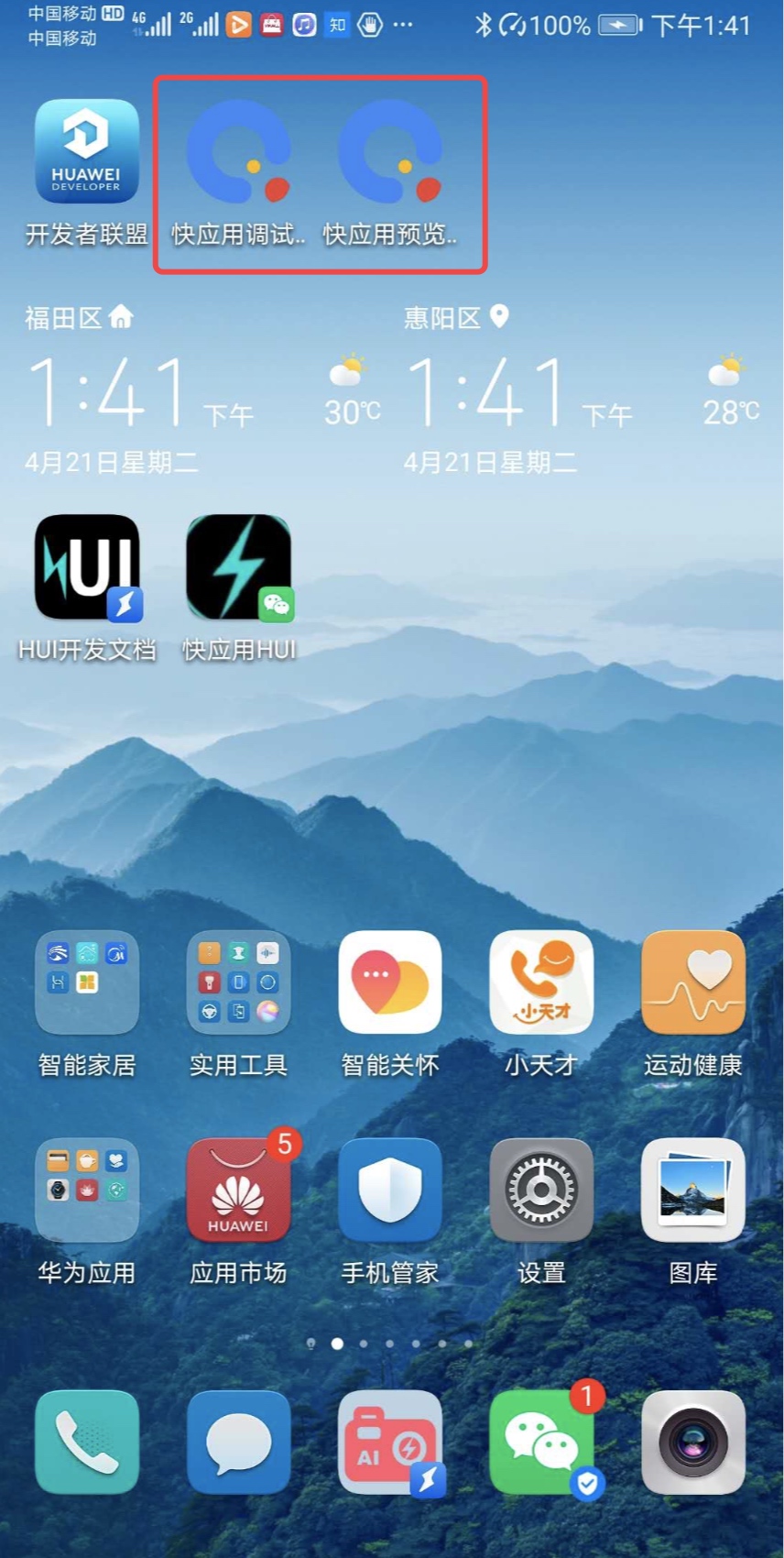
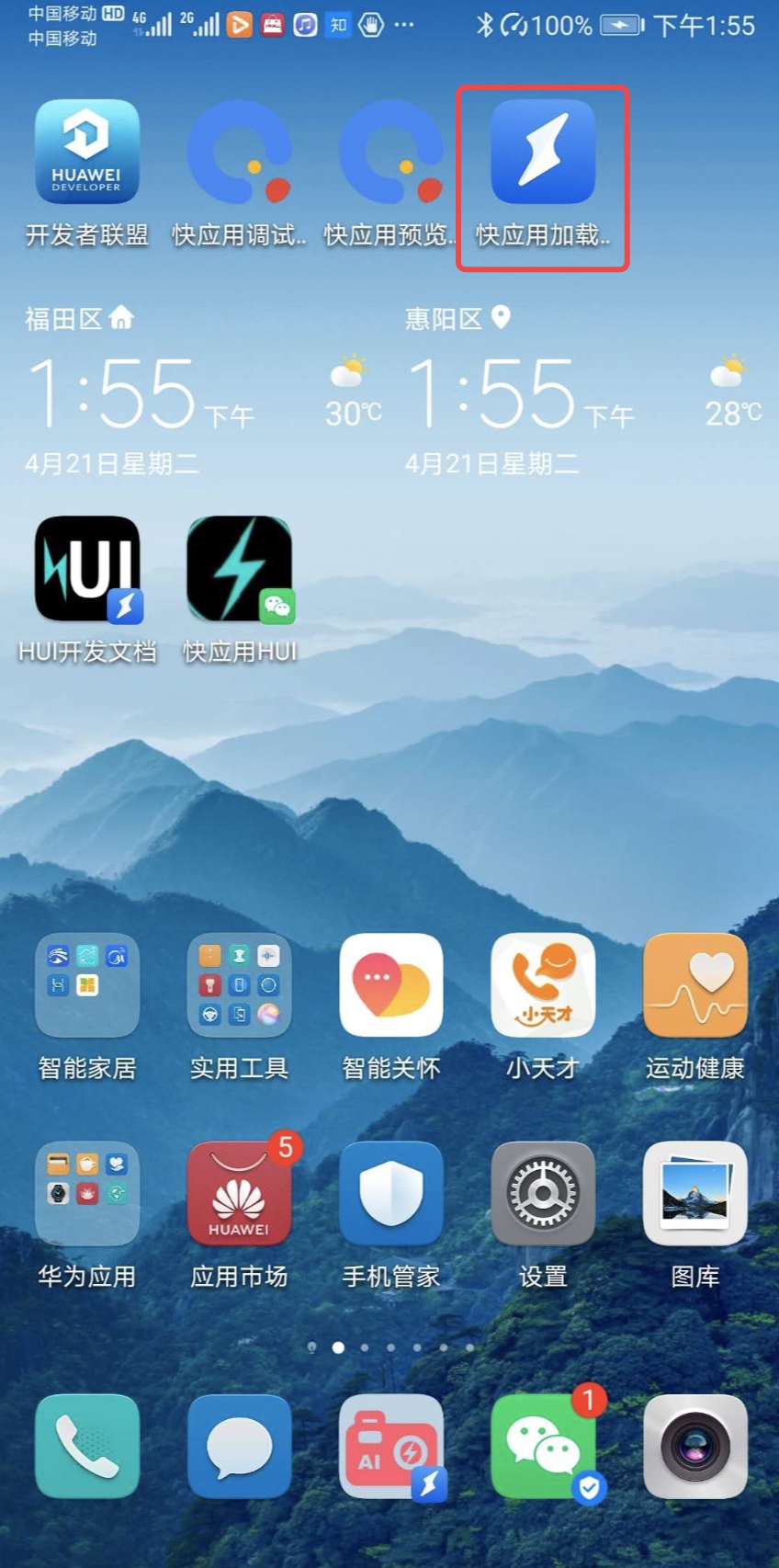
安装“快应用加载器”:
 

 

七、第一个快应用项目:Hello World
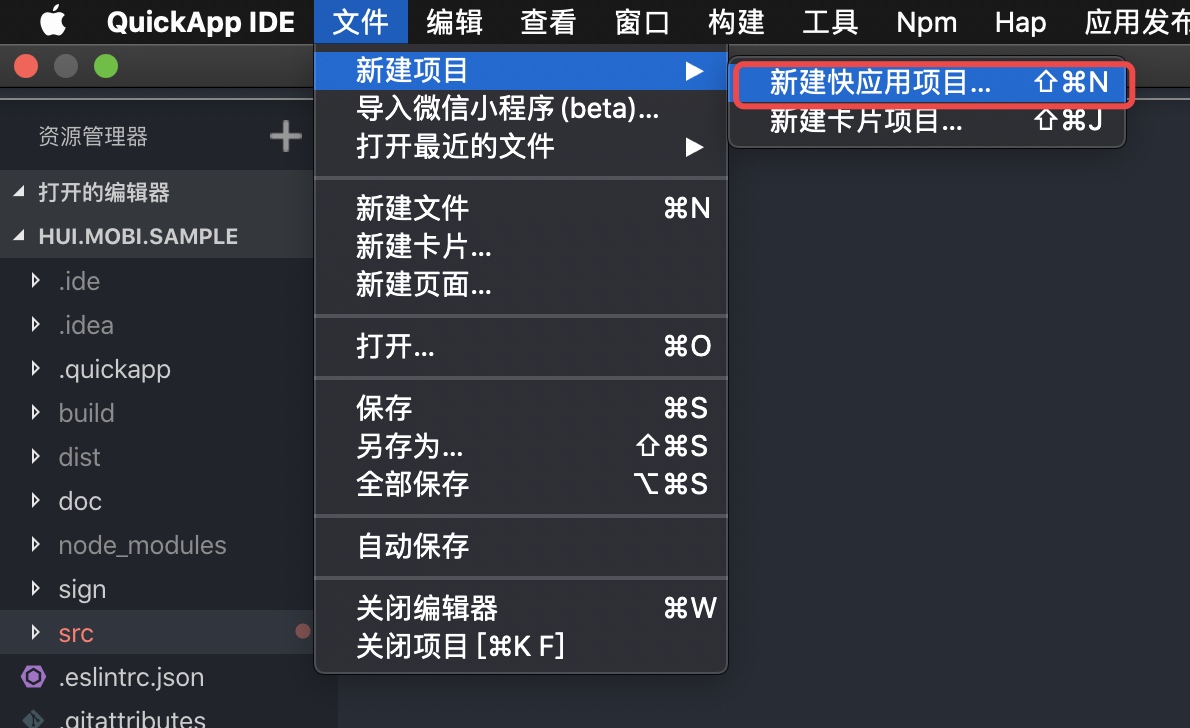
以华为快应用IDE为例:
 

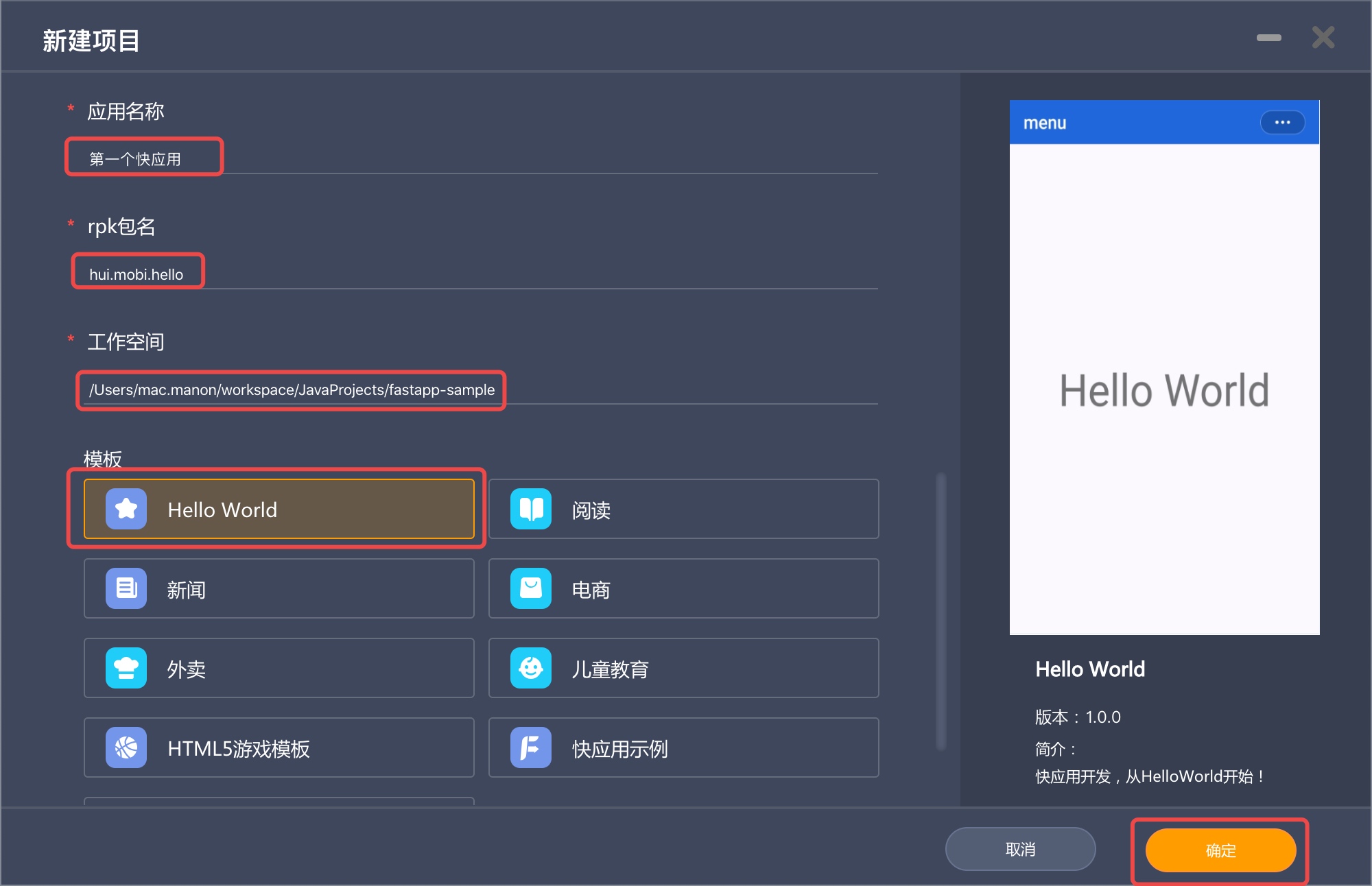
如下所示,根据自己的情况,填写应用名称、rpk包名,选择存储路径、模板,点“确定”:
 

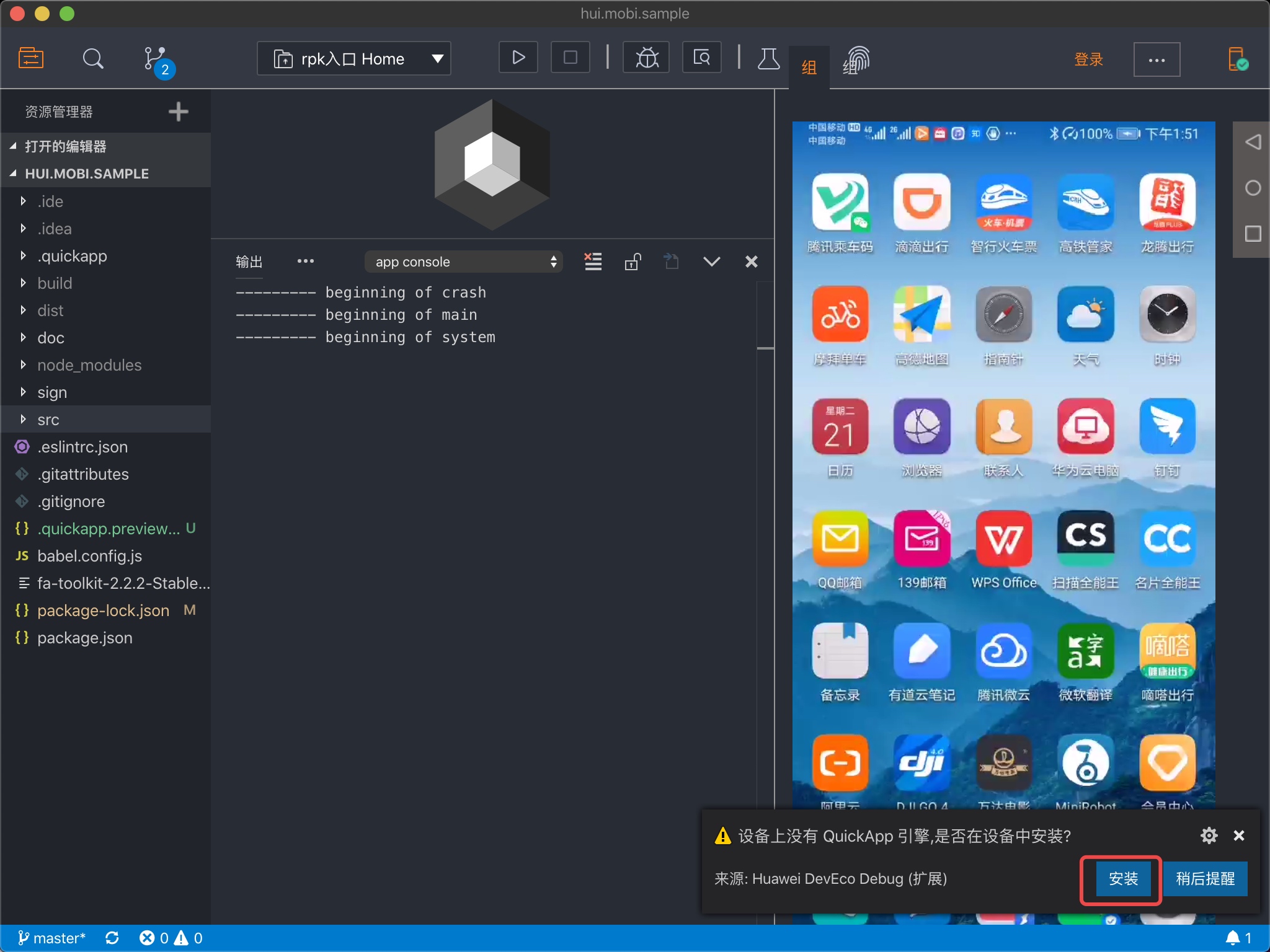
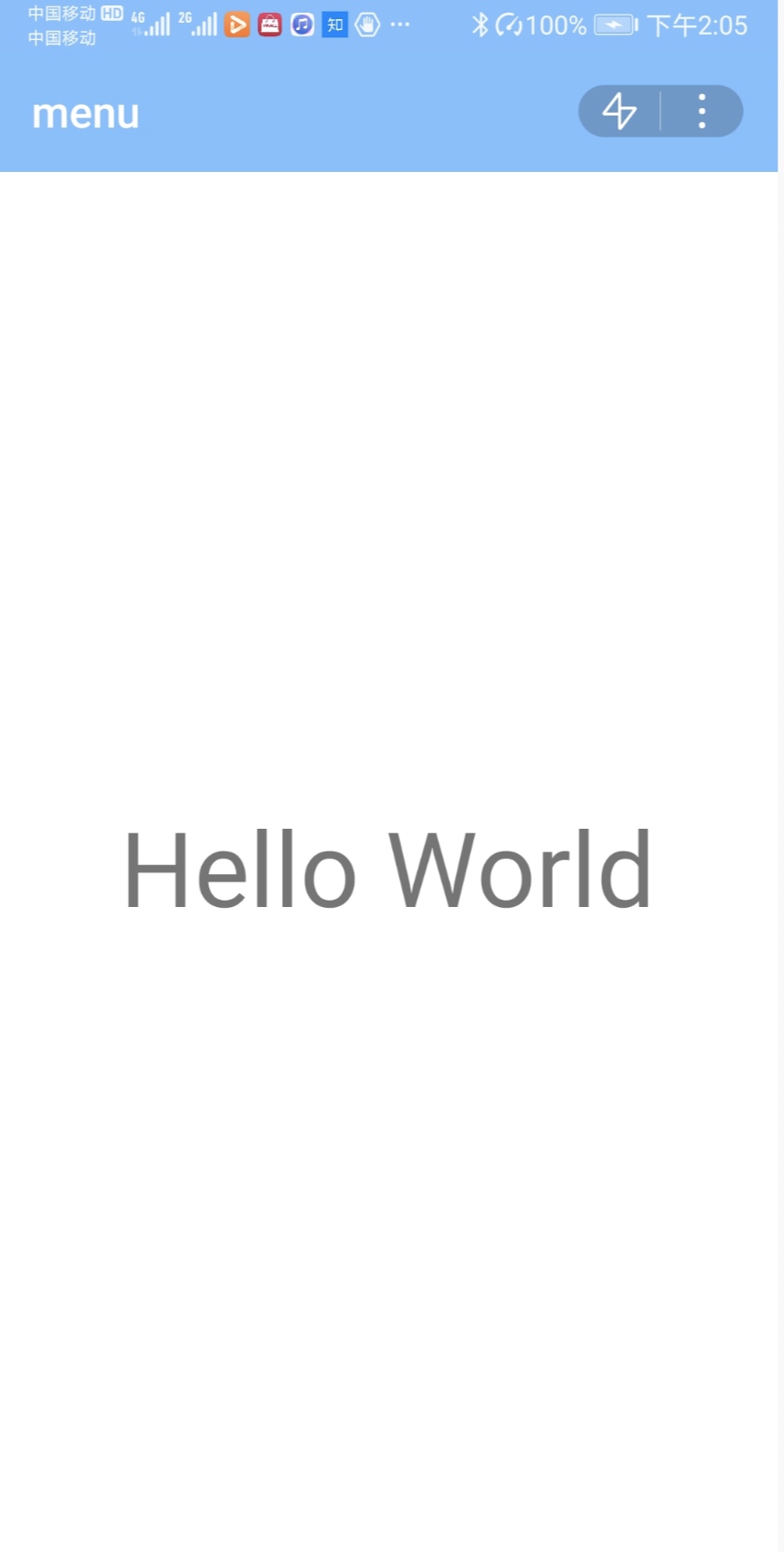
点击“运行”按钮(确保已根据“五、激活手机开发者调试模式”的方式连接好手机和电脑),看到手机手已运行了你的第一个快应用:
 

八、快应用高效开发相关资源
1.快应用UI组件库“H-UI”
目前全国最全快应用UI组件库“H-UI”,全面兼容快应用联盟和华为快应用!提供150+精品组件,包含:基础组件、文本组件、媒体组件、高阶组件、表单组件、数据组件、导航组件、代码组件、操作反馈、图表组件、高频场景、人工智能。
Github开源:https://github.com/H-UI-quickapp/H-UI
2.HUI开发文档
直接在快应用环境中体验HUI各组件的表现,提供详尽的组件调用特性说明:
华为应用市场 > 快应用 > HUI开发文档
OPPO应用市场 > 快应用 > HUI开发文档
小米应用市场 > 快应用 > HUI开发文档
扫码体验:
 

3.官方博客
https://h-ui-mobi.blog.csdn.net
4.公众号
快应用HUI
 

5.教学视频
抖音号:QuickApp
抖音名:快应用H-UI
 




 浙公网安备 33010602011771号
浙公网安备 33010602011771号