"电话号码"组件:<tel> —— 快应用组件库H-UI

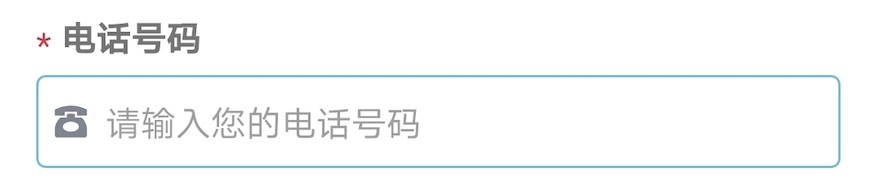
获得焦点时的状态:

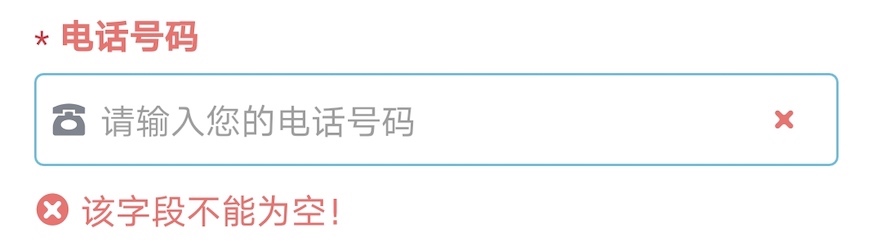
空值时自动校验:

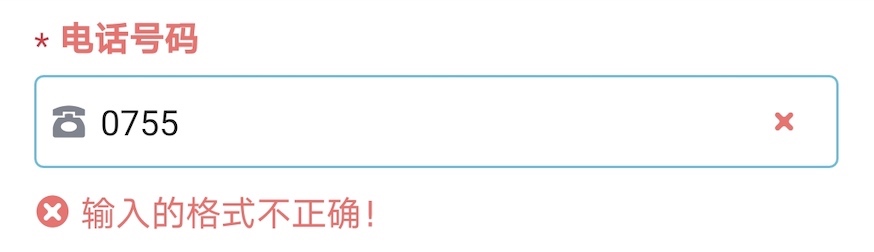
不符合格式要求时自动校验:

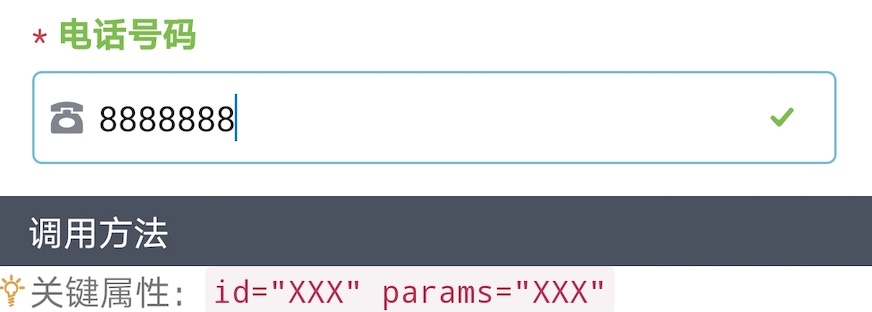
输入格式正确时:

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel1" params="{{params}}"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
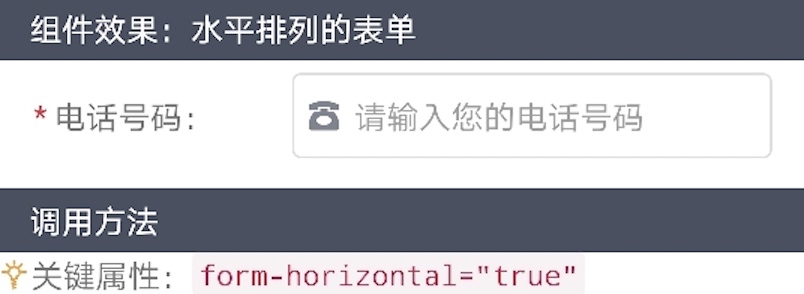
<tel id="tel2" params="{{params}}" form-horizontal="true"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
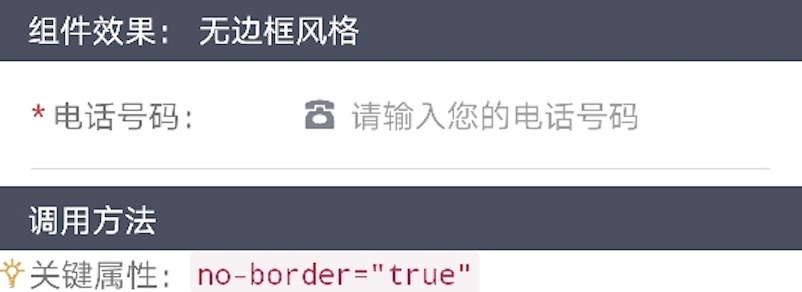
<tel id="tel3" params="{{params}}" no-border="true" ></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel4" params="{{params}}" title="none"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
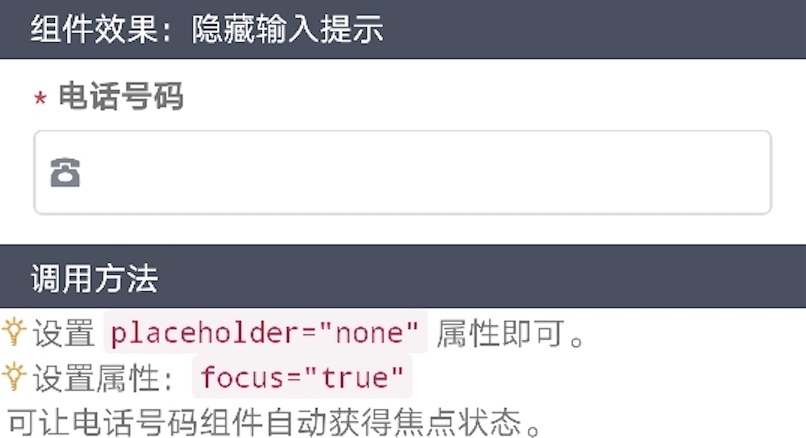
<tel id="tel5" params="{{params}}" placeholder="none"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel6" params="{{params}}" tip="格式如,0755-8888888"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel7" params="{{params}}" align-right="true"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel8" params="{{params}}" maxlength="13"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel9" params="{{params}}" valid="has-success"></tel>
<tel id="tel10" params="{{params}}" valid="has-warning"></tel>
<tel id="tel11" params="{{params}}" valid="has-error"></tel>
<tel id="tel9_2" params="{{params}}" valid="has-success" valid-icon="none"></tel>
<tel id="tel10_2" params="{{params}}" valid="has-warning" valid-icon="none"></tel>
<tel id="tel11_2" params="{{params}}" valid="has-error" valid-icon="none"></tel>
<tel id="tel12" params="{{params}}" valid="has-success" form-horizontal="true"></tel>
<tel id="tel13" params="{{params}}" valid="has-warning" form-horizontal="true"></tel>
<tel id="tel14" params="{{params}}" valid="has-error" form-horizontal="true"></tel>
<tel id="tel12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></tel>
<tel id="tel13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></tel>
<tel id="tel14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
<tel id="tel15" params="{{params}}" valid="has-error" form-error="该电话号码不存在!" value="88888888"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
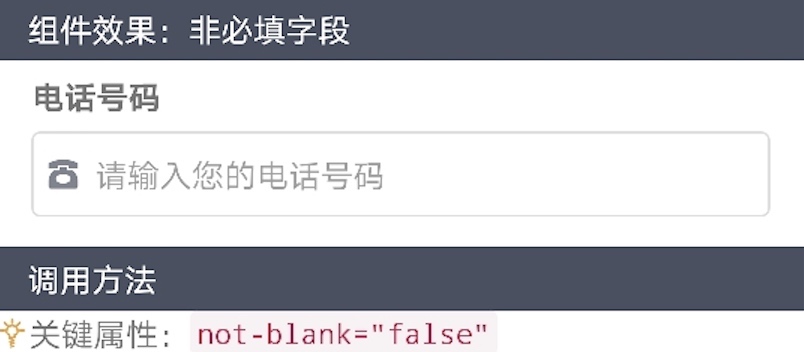
<tel id="tel16" params="{{params}}" not-blank="false"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
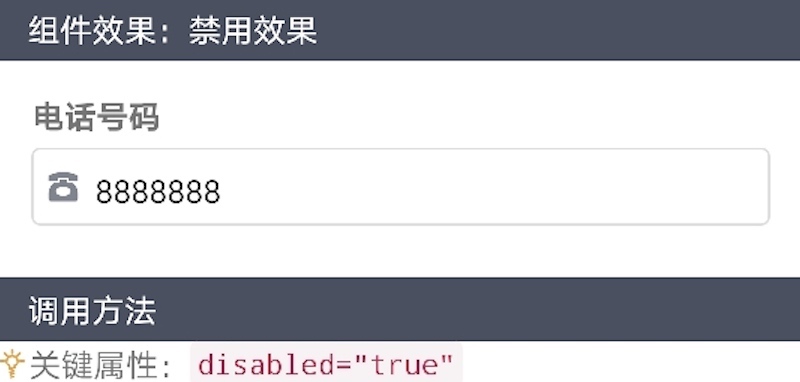
<tel id="tel17" params="{{params}}" value="8888888" disabled="true"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
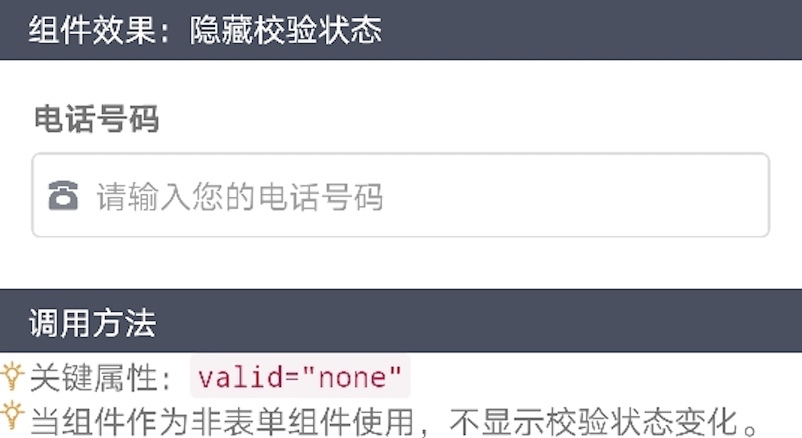
<tel id="tel18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="tel" src="../Common/ui/h-ui/form/c_tel"></import>
<template>
<div class="container">
<form>
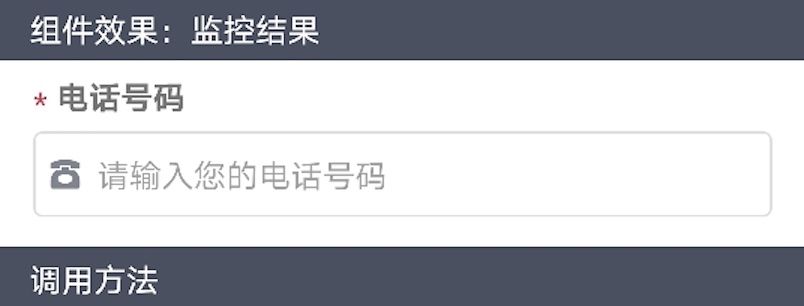
<tel id="tel19" params="{{params}}"></tel>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('tel19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



