"单行输入"组件:<h-input> —— 快应用组件库H-UI


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input1" params="{{params}}" type="email" title="邮箱" placeholder="Email"></h-input>
<h-input id="input2" params="{{params}}" type="password" title="密码" placeholder="密码"></h-input>
<button id="button1" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
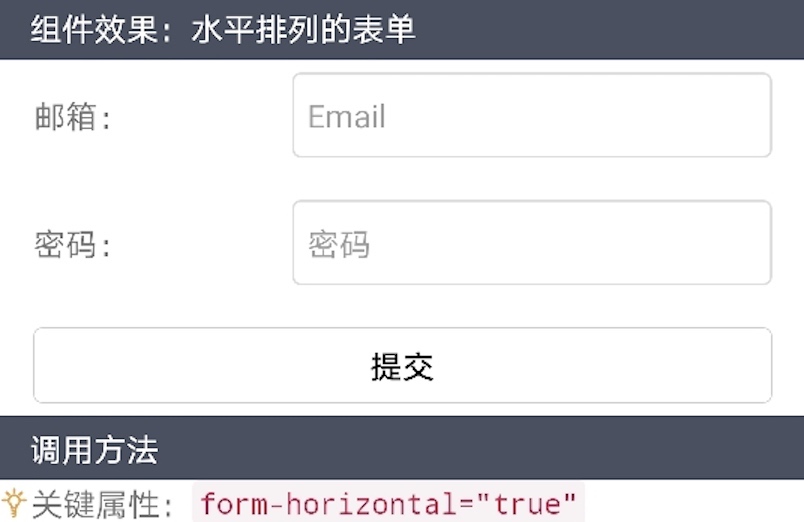
<h-input id="input3" params="{{params}}" type="email" title="邮箱" form-horizontal="true" placeholder="Email"></h-input>
<h-input id="input4" params="{{params}}" type="password" title="密码" form-horizontal="true" placeholder="密码"></h-input>
<button id="button2" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
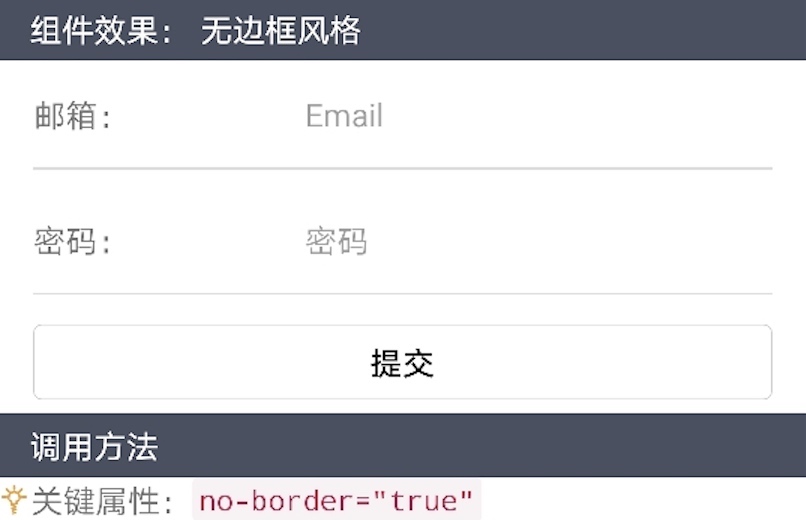
<h-input id="input5" params="{{params}}" type="email" title="邮箱" form-horizontal="true" no-border="true" placeholder="Email"></h-input>
<h-input id="input6" params="{{params}}" type="password" title="密码" form-horizontal="true" no-border="true" placeholder="密码"></h-input>
<button id="button3" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input7" params="{{params}}" placeholder="Email"></h-input>
<h-input id="input8" params="{{params}}" placeholder="密码"></h-input>
<button id="button4" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input9" params="{{params}}" placeholder="Focus state" focus="true"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input10" params="{{params}}" type="email" title="邮箱" form-horizontal="true" tip="格式如,fastapp@139.com" placeholder="Email"></h-input>
<h-input id="input11" params="{{params}}" type="password" title="密码" form-horizontal="true" tip="支持6-16位大小写字母及数字" placeholder="密码"></h-input>
<button id="button6" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input12" params="{{params}}" title="价格" form-horizontal="true" align-right="true" placeholder="请输入价格"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input13" params="{{params}}" title="标题" form-horizontal="true" maxlength="10" tip="最大长度为10个字符" placeholder="请输入标题"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
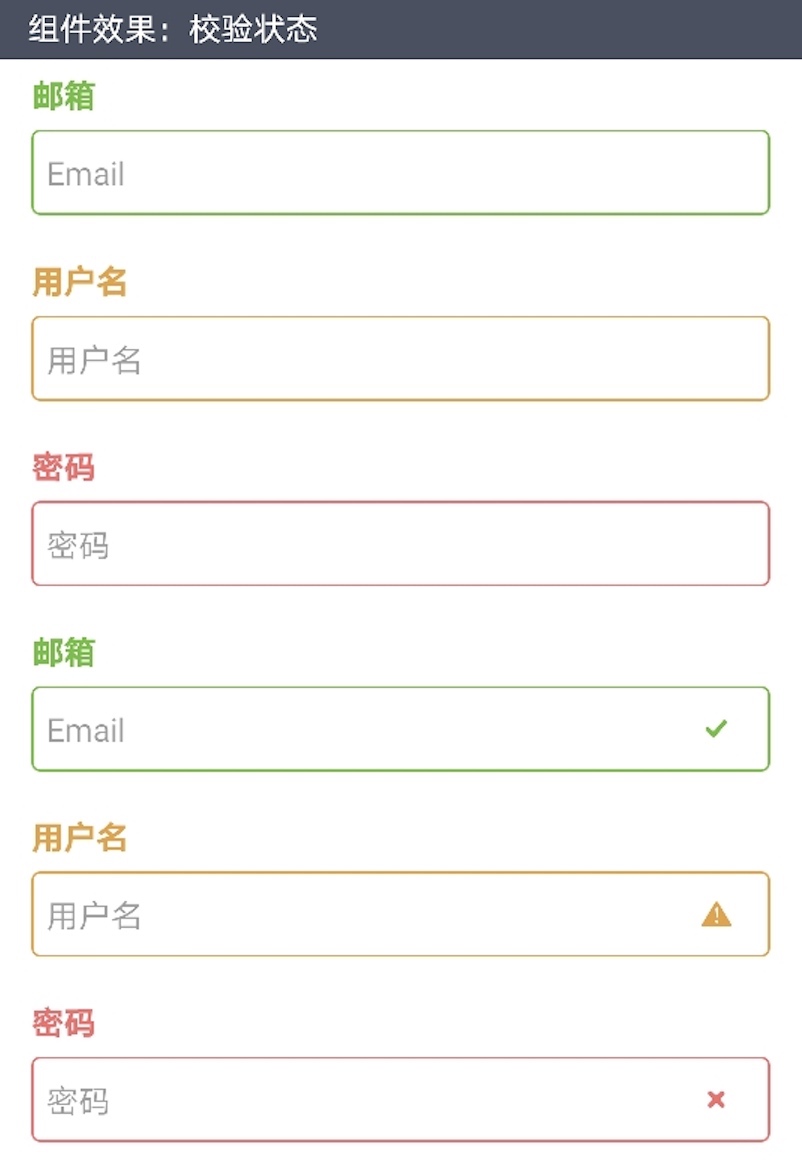
<h-input id="input14" params="{{params}}" type="email" title="邮箱" valid="has-success" placeholder="Email"></h-input>
<h-input id="input15" params="{{params}}" title="用户名" valid="has-warning" placeholder="用户名"></h-input>
<h-input id="input16" params="{{params}}" type="password" title="密码" valid="has-error" placeholder="密码"></h-input>
<h-input id="input17" params="{{params}}" type="email" title="邮箱" valid="has-success" valid-icon="true" placeholder="Email"></h-input>
<h-input id="input18" params="{{params}}" title="用户名" valid="has-warning" valid-icon="true" placeholder="用户名"></h-input>
<h-input id="input19" params="{{params}}" type="password" title="密码" valid="has-error" valid-icon="true" placeholder="密码"></h-input>
<h-input id="input20" params="{{params}}" type="email" title="邮箱" form-horizontal="true" valid="has-success" placeholder="Email"></h-input>
<h-input id="input21" params="{{params}}" title="用户名" form-horizontal="true" valid="has-warning" placeholder="用户名"></h-input>
<h-input id="input22" params="{{params}}" type="password" title="密码" form-horizontal="true" valid="has-error" placeholder="密码"></h-input>
<h-input id="input23" params="{{params}}" type="email" title="邮箱" form-horizontal="true" valid="has-success" valid-icon="true" placeholder="Email"></h-input>
<h-input id="input24" params="{{params}}" title="用户名" form-horizontal="true" valid="has-warning" valid-icon="true" placeholder="用户名"></h-input>
<h-input id="input25" params="{{params}}" type="password" title="密码" form-horizontal="true" valid="has-error" valid-icon="true" placeholder="密码"></h-input>
<button id="button9" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
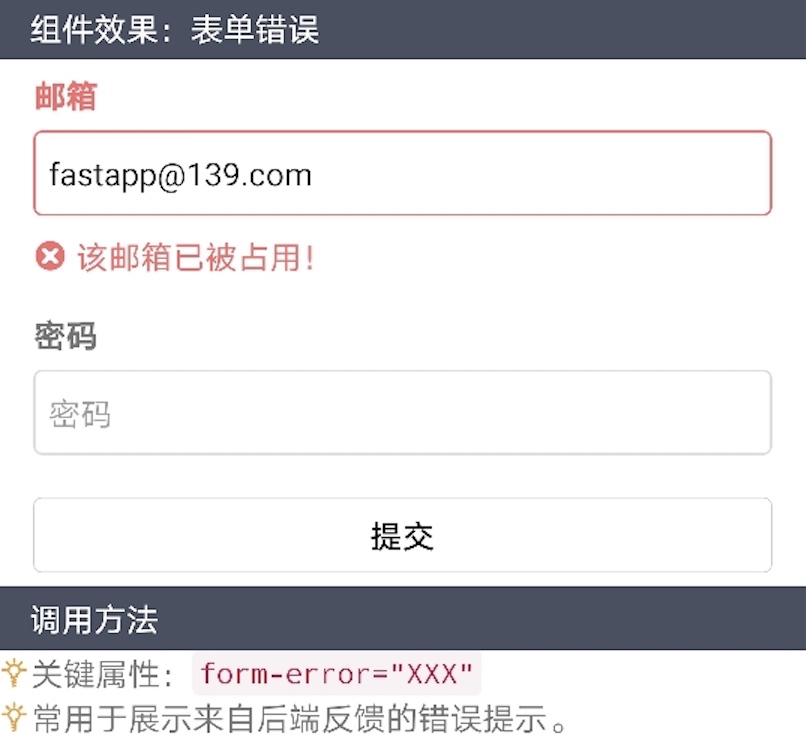
<h-input id="input26" params="{{params}}" type="email" title="邮箱" valid="has-error" form-error="该邮箱已被占用!" value="fastapp@139.com"></h-input>
<h-input id="input27" params="{{params}}" type="password" title="密码" placeholder="密码"></h-input>
<button id="button10" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
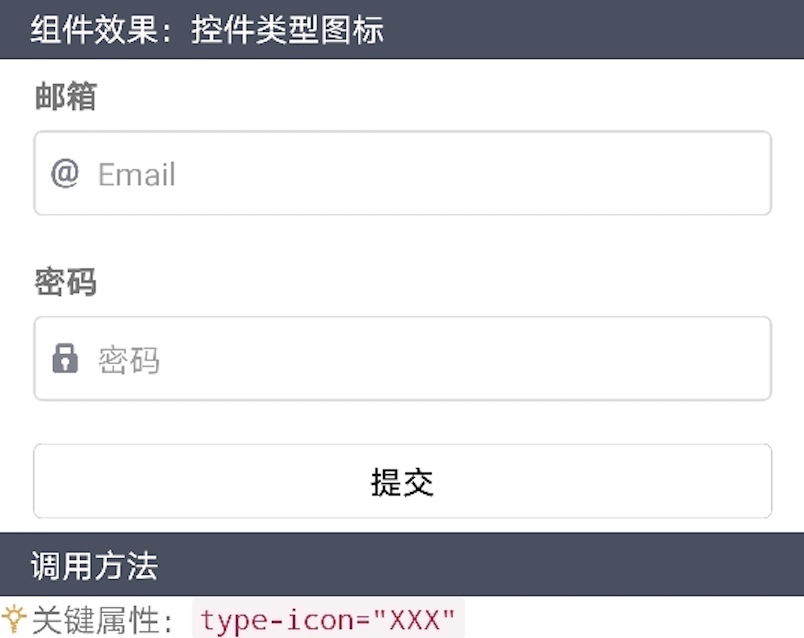
<h-input id="input28" params="{{params}}" type="email" title="邮箱" type-icon="email" placeholder="Email"></h-input>
<h-input id="input29" params="{{params}}" type="password" title="密码" type-icon="lock" placeholder="密码"></h-input>
<button id="button11" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input30" params="{{params}}" type="email" title="邮箱" not-blank="true" valid-icon="true" placeholder="Email"></h-input>
<h-input id="input31" params="{{params}}" type="password" title="密码" not-blank="true" valid-icon="true" placeholder="密码"></h-input>
<button id="button12" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="button" src="../Common/ui/h-ui/basic/c_button"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input32" params="{{params}}" type="email" title="邮箱" not-blank="true" pattern="^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$" valid-icon="true" placeholder="Email"></h-input>
<h-input id="input33" params="{{params}}" type="password" title="密码" not-blank="true" valid-icon="true" placeholder="密码"></h-input>
<button id="button13" block="true"></button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input34" params="{{params}}" type="email" title="邮箱" placeholder="Email" value="fastapp@139.com" disabled="true"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input35" params="{{params}}" type="email" title="邮箱" placeholder="Email" value="fastapp@139.com" valid="none"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-input" src="../Common/ui/h-ui/form/c_input"></import>
<template>
<div class="container">
<form>
<h-input id="input36" params="{{params}}" type="email" title="邮箱" placeholder="Email"></h-input>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('input36_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号