摘要:
mastergo:https://mastergo.com/ 即时设计:https://js.design/ axure 阅读全文
摘要:
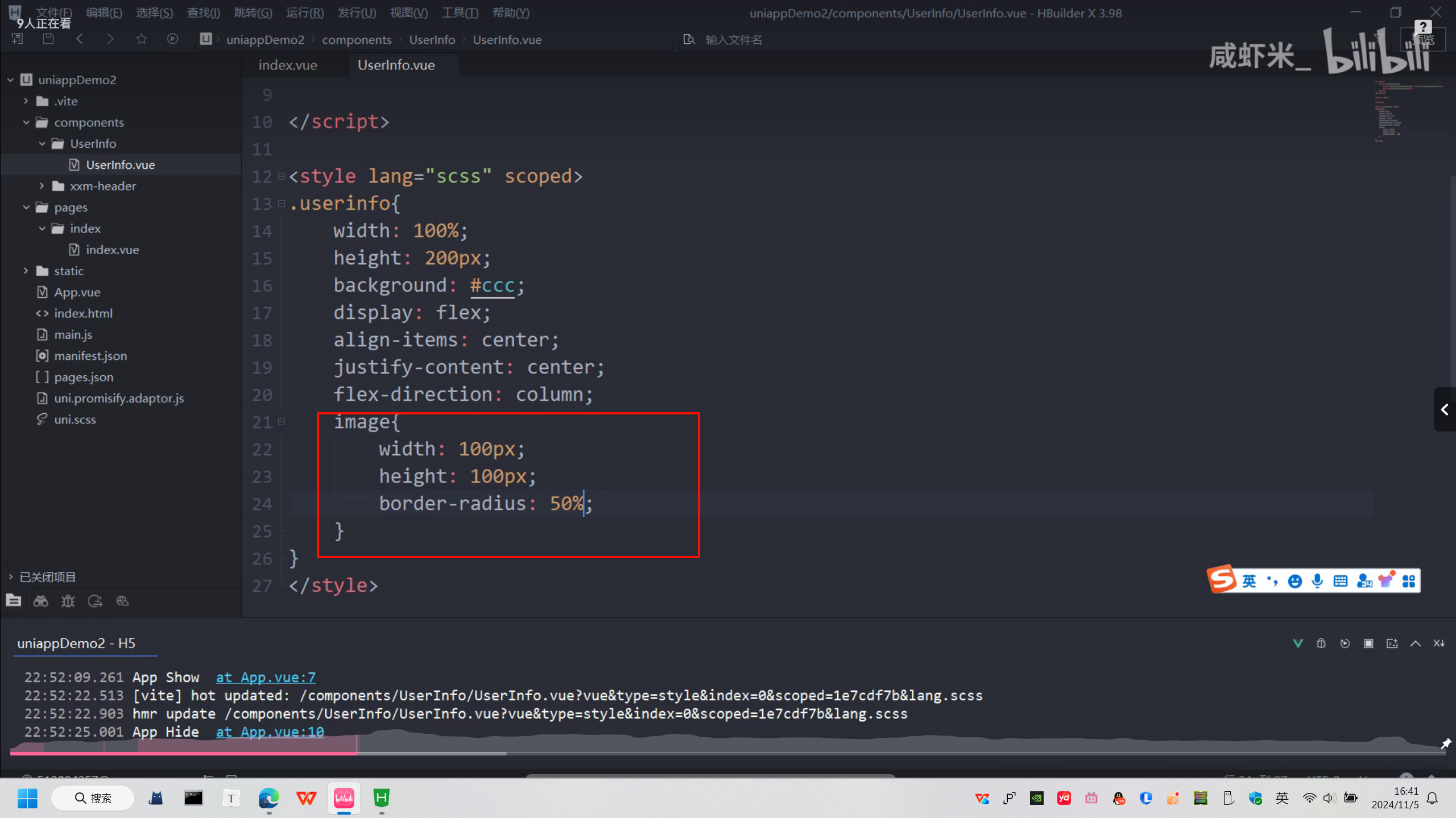
 阅读全文
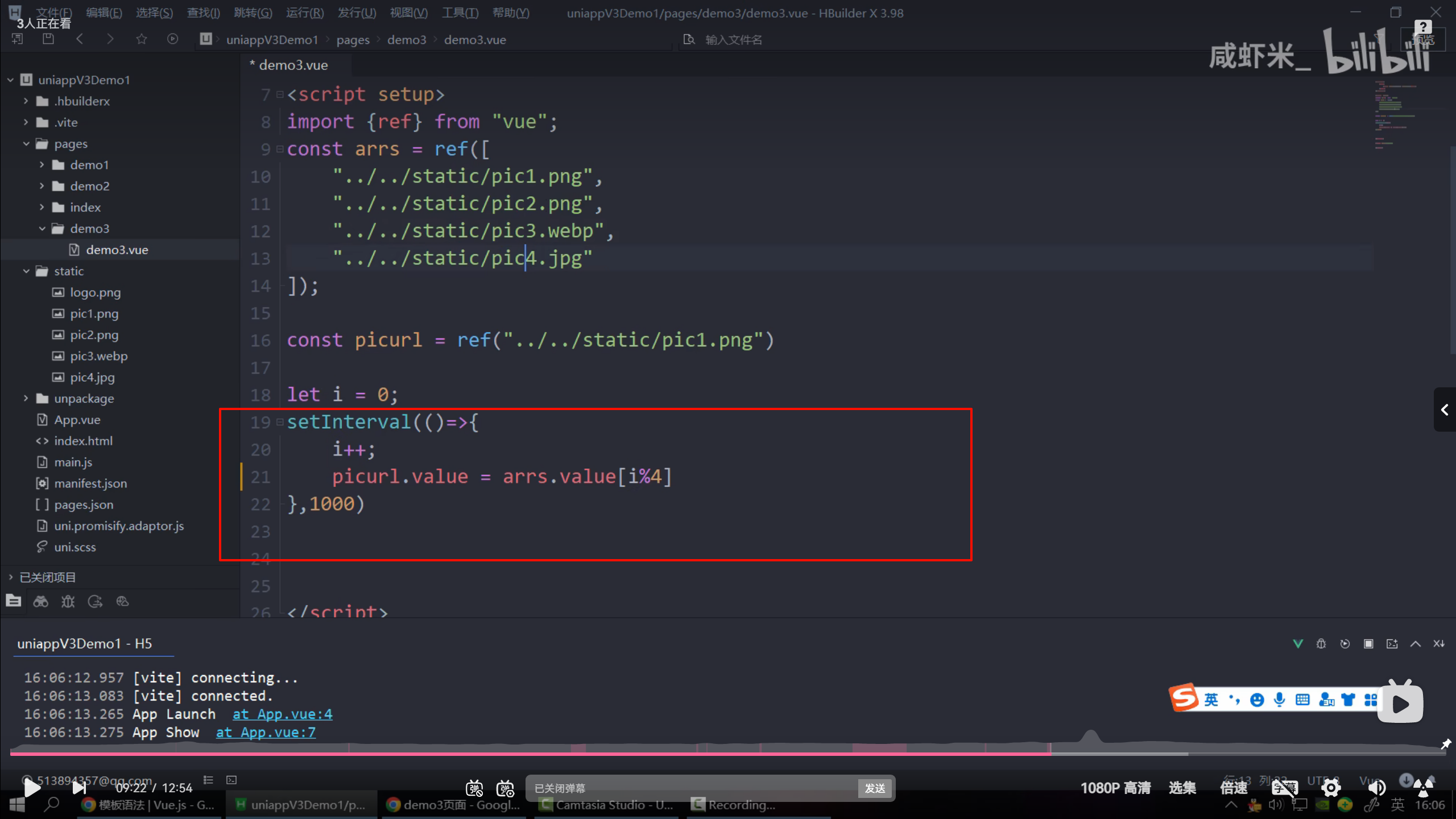
摘要:
取数组值[] 取字典值.name 阅读全文
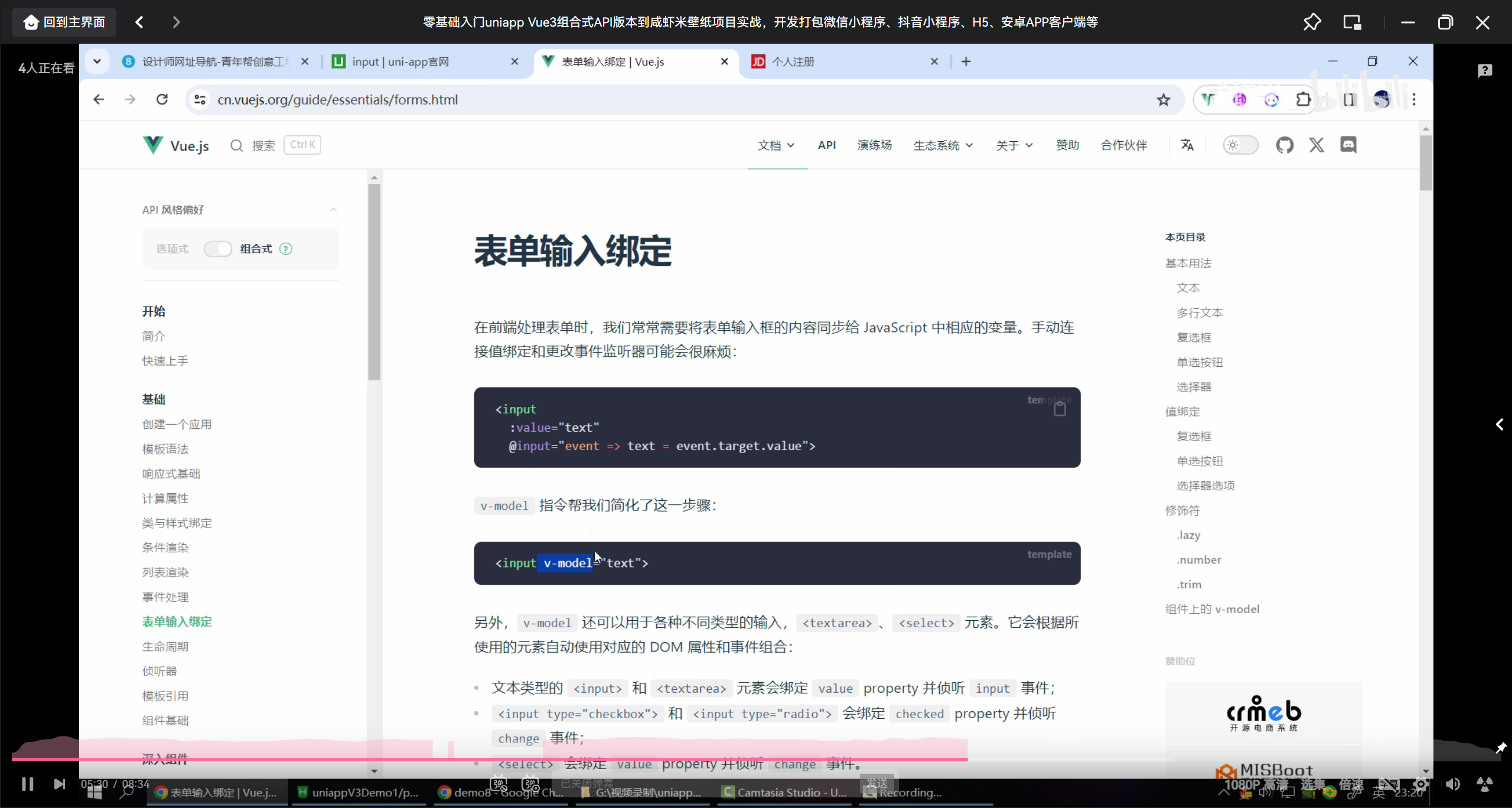
摘要:
@focus:获取焦点时触发 @blur:失去焦点时触发 @confirm:输入完,回车触发 @change:输入框内容改变时触发 阅读全文
摘要:
 阅读全文
摘要:
<template> <!-- 循环,input焦点测试,小鸡动画🐥 --> <view> <view v-for="item,index in list"> <checkbox></checkbox> <text space="emsp">{{item.name}} </text> <text> 阅读全文
摘要:
v-if-else template可以实现同级别if-else div嵌套之后结构变了 v-if v-else标签之间不能有其他内容 v-for 用template不会再加div 阅读全文
摘要:
 阅读全文
摘要:
1.沟通交流:主要沟通你的思路和业务逻辑 2.梳理app开发结构,评估大概的开发成本 3.设计师设计出所有页面 4.前端 5.后端 测试 部署 阅读全文
摘要:
 阅读全文
