错误代码
<template>
<h1>home</h1>
<div id="main" style="width: 600px;height:400px;"></div>
</template>
<script setup>
import {onMounted} from 'vue';
import * as echarts from 'echarts'; // 确保正确导入 ECharts
// 基于准备好的 dom,初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<style scoped>
</style>为啥我这样写就不显示,出错
原因

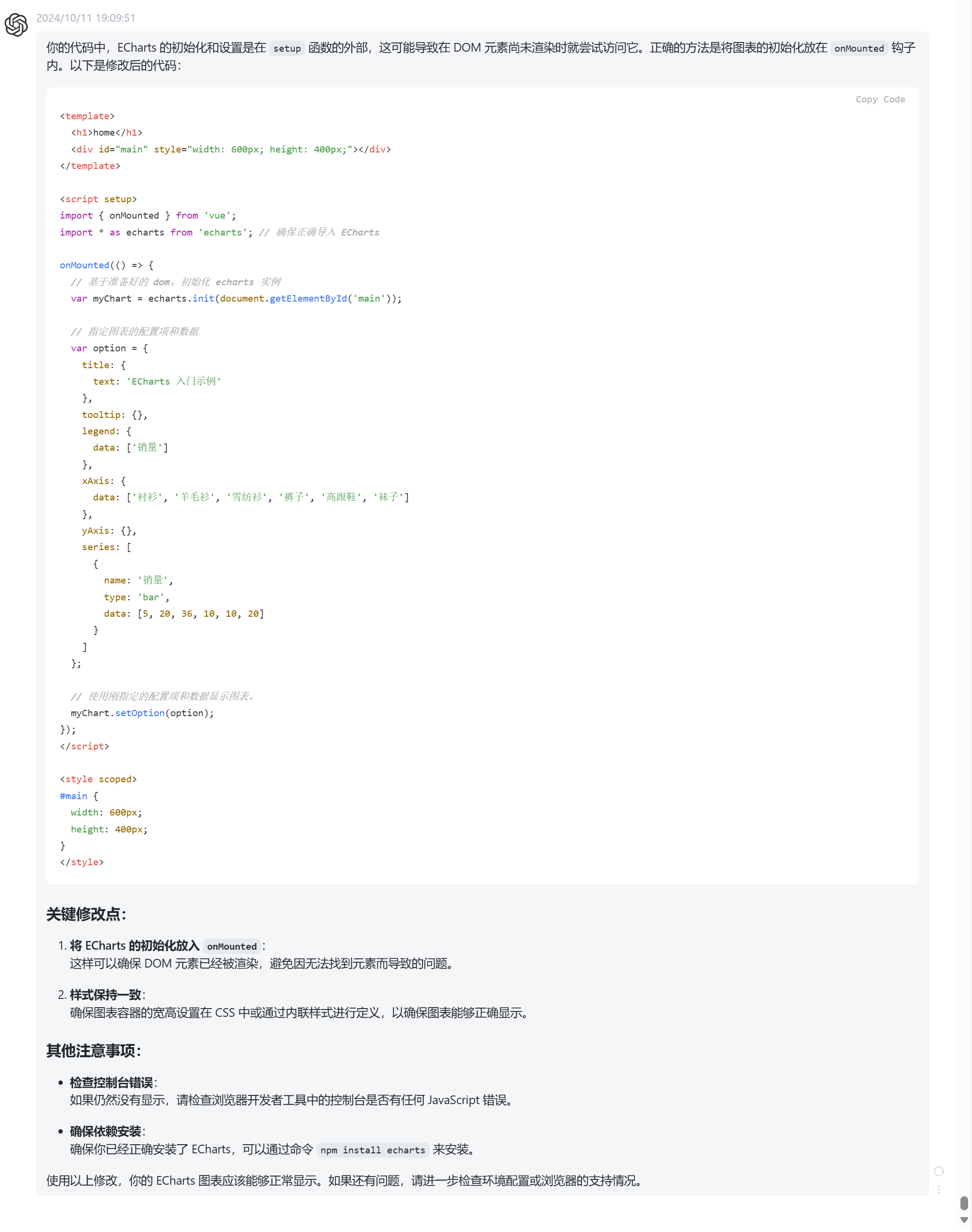
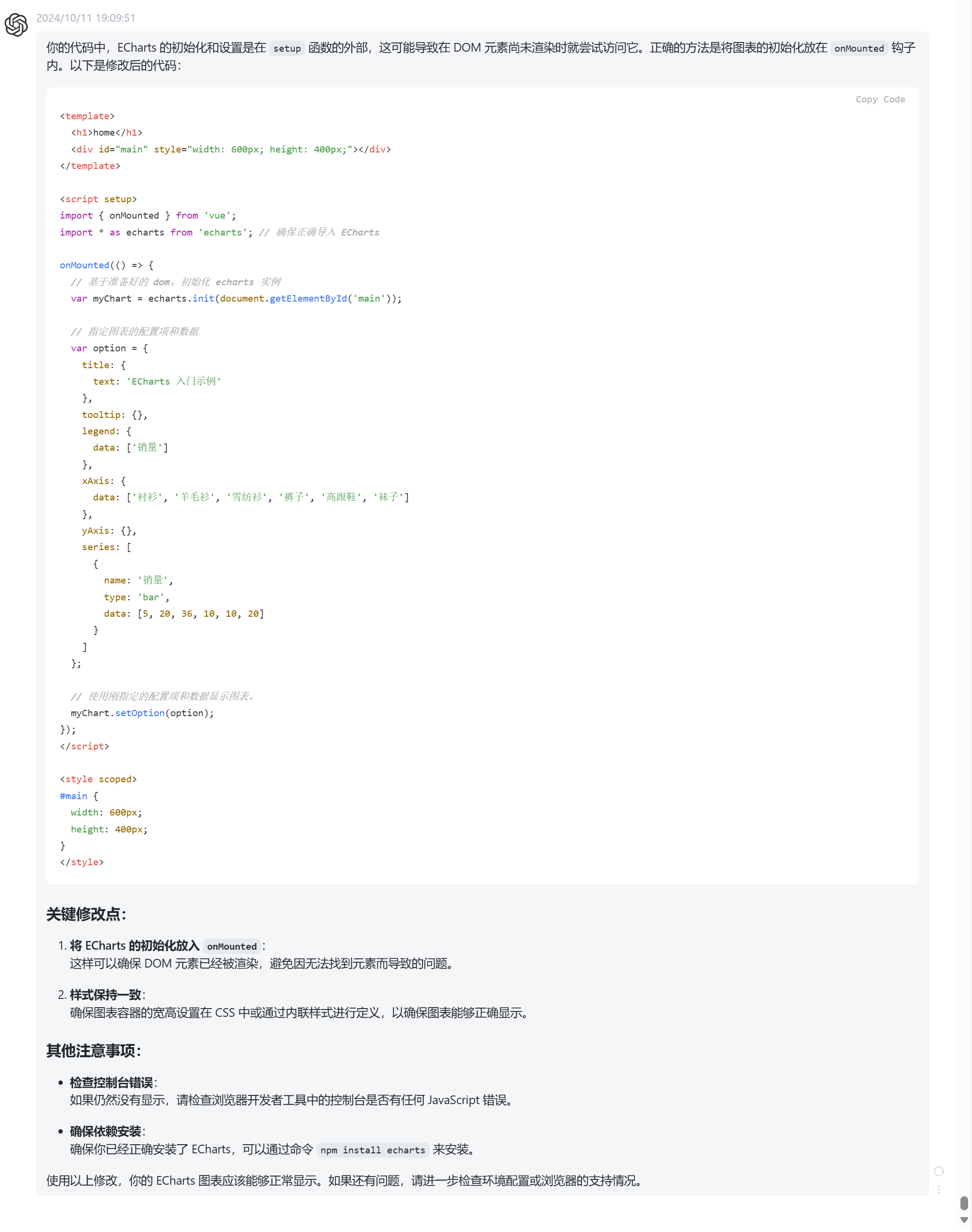
修改后,正确代码
<template>
<div id="main" style="width: 600px;height:400px;"></div>
</template>
<script setup>
import { onMounted } from 'vue';
import * as echarts from 'echarts'; // 确保正确导入 ECharts
onMounted(() => {
// 基于准备好的 dom,初始化 echarts 实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
<style scoped>
#main {
width: 600px;
height: 400px;
}
</style>
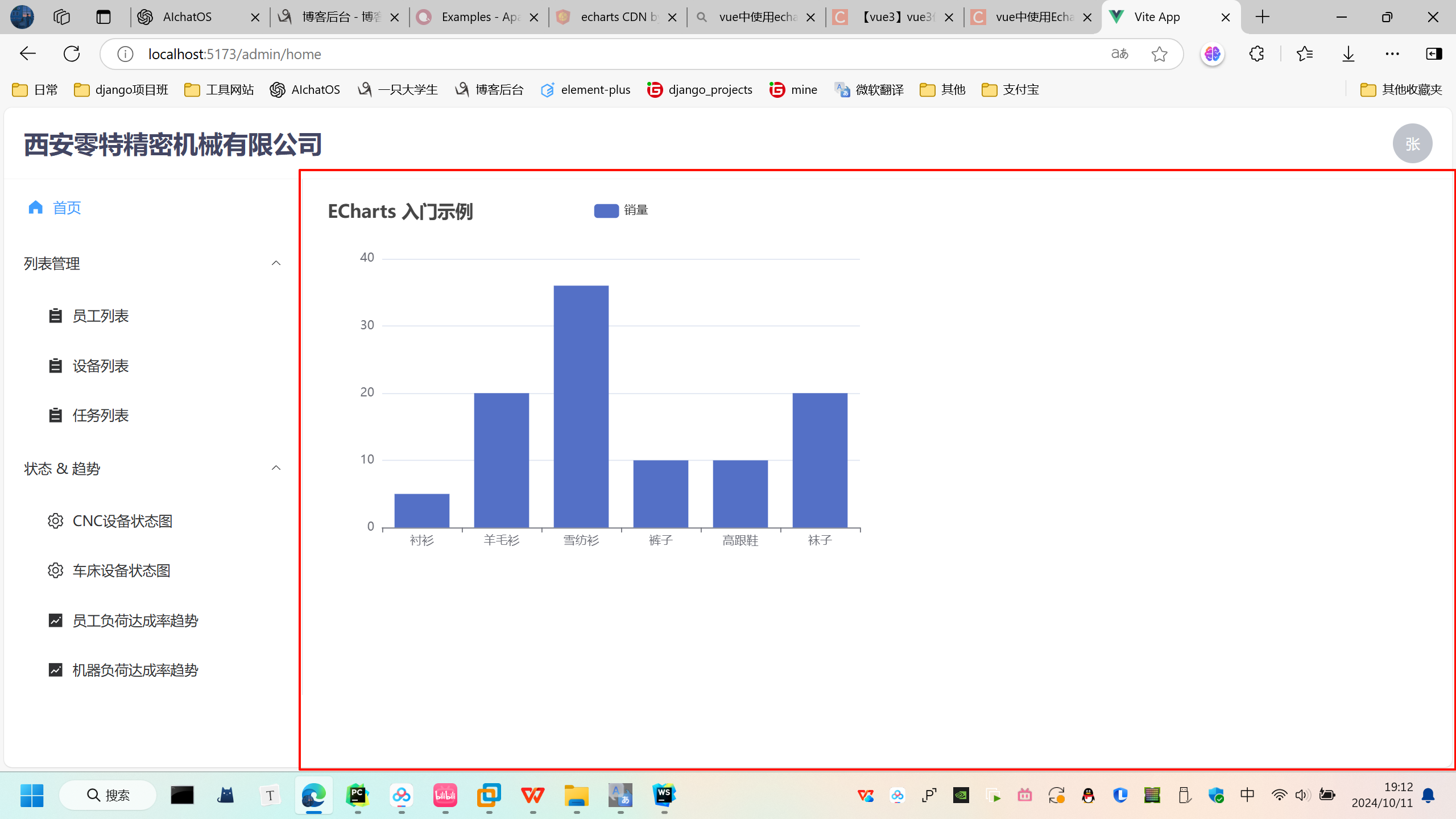
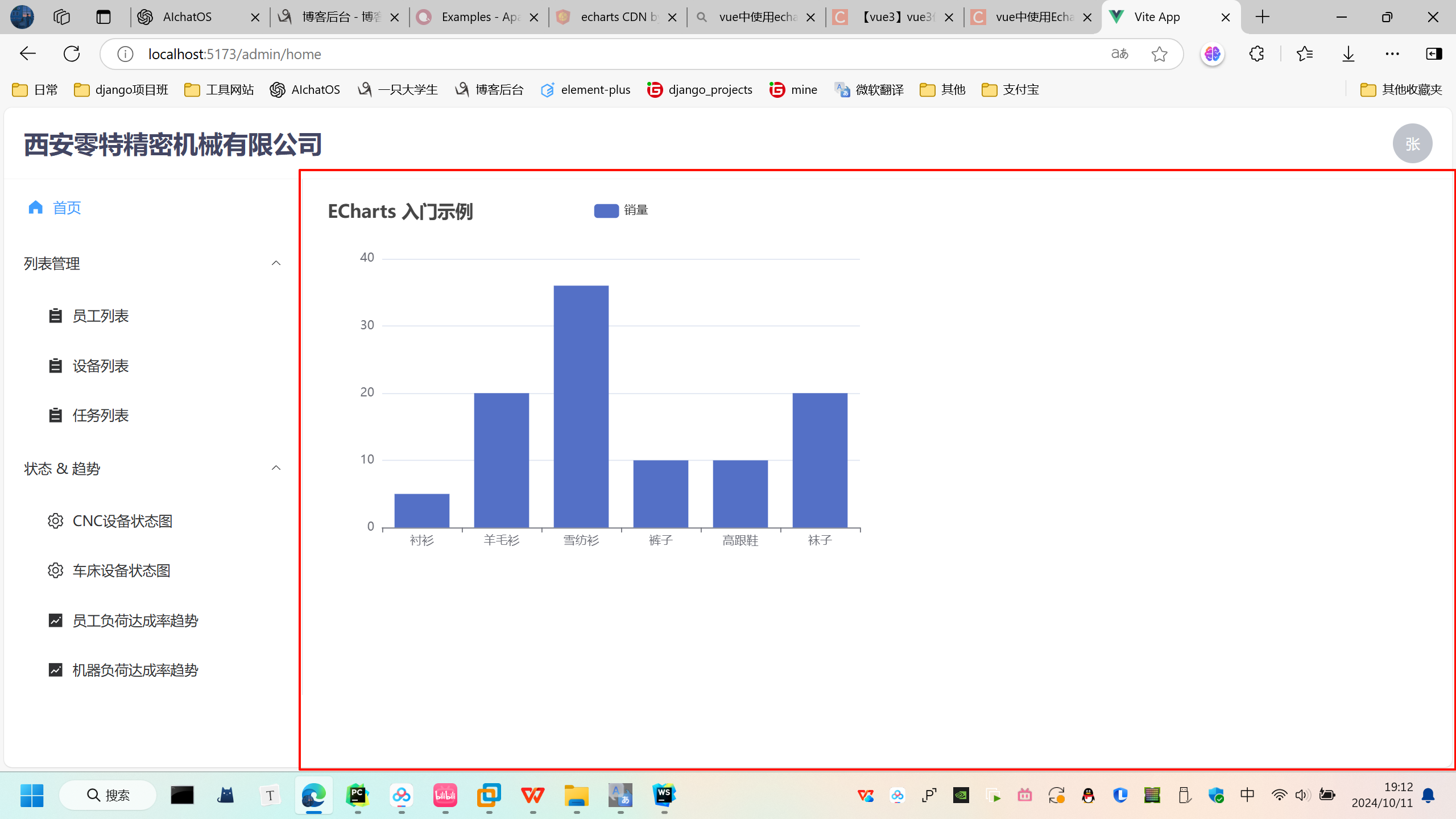
展示