position定位<img>标签【示例】
position可选
- static静态定位:不需要定位
- relative相对定位:相对自己原来位置
- absolute绝对定位:相对于祖先定位元素(一般为relative)脱离文档流
- fixed固定定位:固定窗口某一位置,脱离文档流
- sticky粘性定位:浏览器窗口到达指定阈值时显示
z-index只能给定位元素加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.header {
width: 100%;
height: 48px;
background-color: #333;
}
.header > .container {
height: 48px;
width: 1226px;
margin: 0 auto;
/*background-color: darkgray;*/
}
.header > .container a {
line-height: 48px;
text-decoration: none;
font-size: 12px;
color: #b0b0b0;
}
.header > .container span {
display: inline-block;
margin: 0 .3em;
color: #b0b0b0;
opacity: 0.5;
}
.header > .container a:hover {
color: white;
}
.header > .container > .left {
height: 48px;
float: left;
/*background-color: aliceblue;*/
}
.header > .container > .right {
height: 48px;
float: right;
/*background-color: aliceblue;*/
}
.menu {
width: 100%;
height: 100px;
}
.menu > .container {
width: 1226px;
height: 100px;
margin: 0 auto;
/*background-color: black;*/
}
.header > .container .download-app {
position: relative;
}
.header > .container .app-img {
position: absolute;
width: 128px;
height: 148px;
top: 33px;
left: -33px;
background-color: white;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 3px 2px 2px #b0b0b0;
}
.header > .container .app-img img {
display: block;
width: 100px;
height: 100px;
margin: 10px auto 0 auto;
}
</style>
<body>
<div class="header">
<div class="container">
<div class="left">
<a href="#">小米官网</a><span>|</span>
<a href="#">小米商城</a><span>|</span>
<a href="#">小米澎湃OS</a><span>|</span>
<a href="#">小米汽车</a><span>|</span>
<a href="#">云服务</a><span>|</span>
<a href="#">loT</a><span>|</span>
<a href="#">有品</a><span>|</span>
<a href="#">小爱开放平台</a><span>|</span>
<a href="#">资质证明</a><span>|</span>
<a href="#">协议规则</a><span>|</span>
<!-- download-app中为relative -->
<a class="download-app" href="#">
下载app
<!-- .app-img中absolute脱离文档流 -->
<div class="app-img">
<img src="img.png" alt="123">
<p style="color: #333333; font-size: 15px; margin:0; line-height: 30px; text-align: center">小米商城APP</p>
</div>
</a>
</div>
<div class="right">
<a href="#">登录</a><span>|</span>
<a href="#">注册</a><span>|</span>
<a href="#">消息通知</a><span>|</span>
<a href="#">购物车</a>
</div>
<div style="clear:both"></div>
</div>
</div>
<div class="menu">
<div class="container">
<div class="menu-row"></div>
<div class="search"></div>
</div>
</div>
</body>
</html>
注意事项:
- relative属性元素为祖先定位元素,absolute属性元素为其子元素时才生效
- absolute要设置top:0;left:0;才能看到效果,不然看不到
- 对于
标签,要将其设置为block才能使用margin,inline-block使用margin不生效
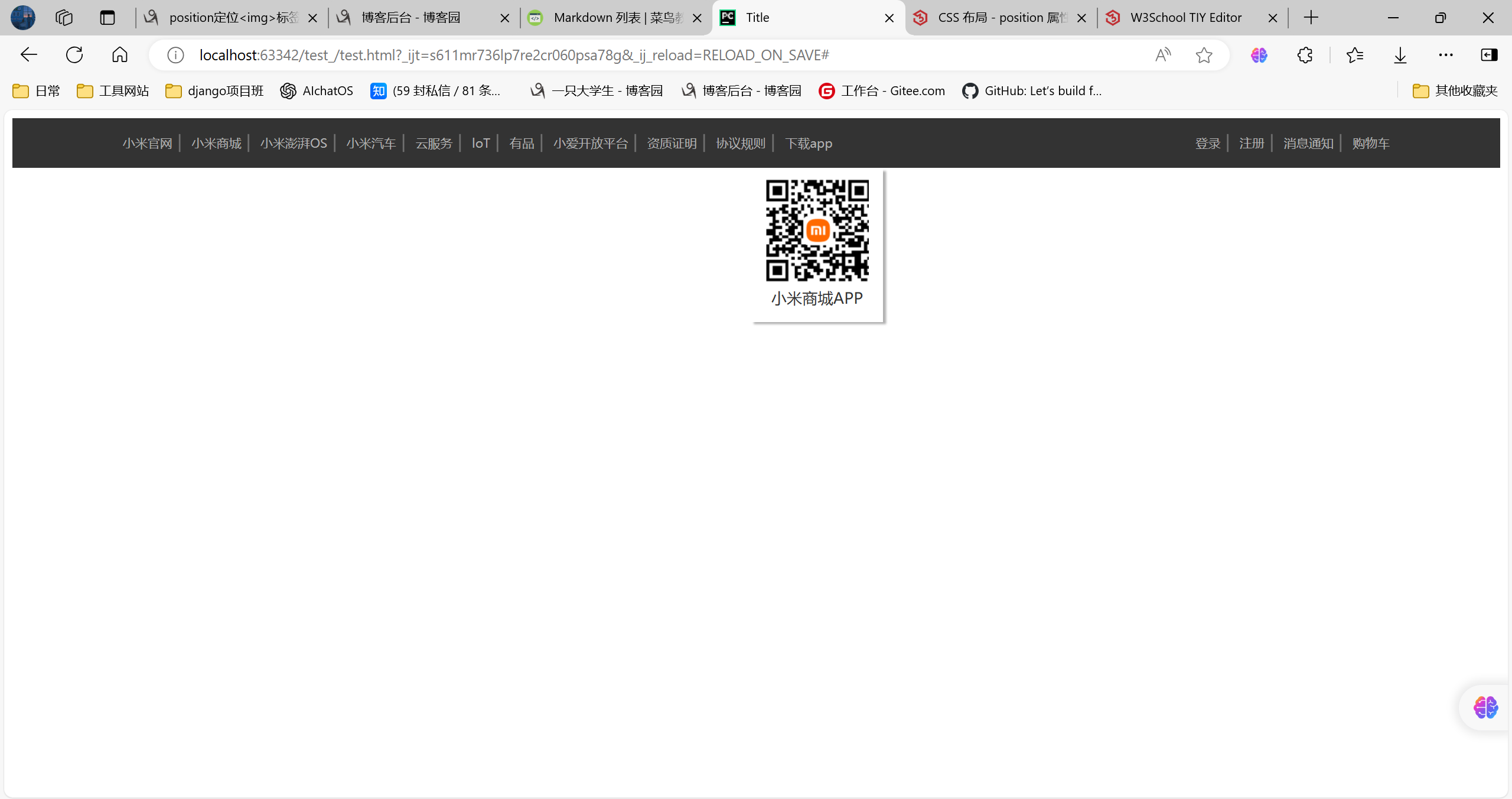
效果图如下: