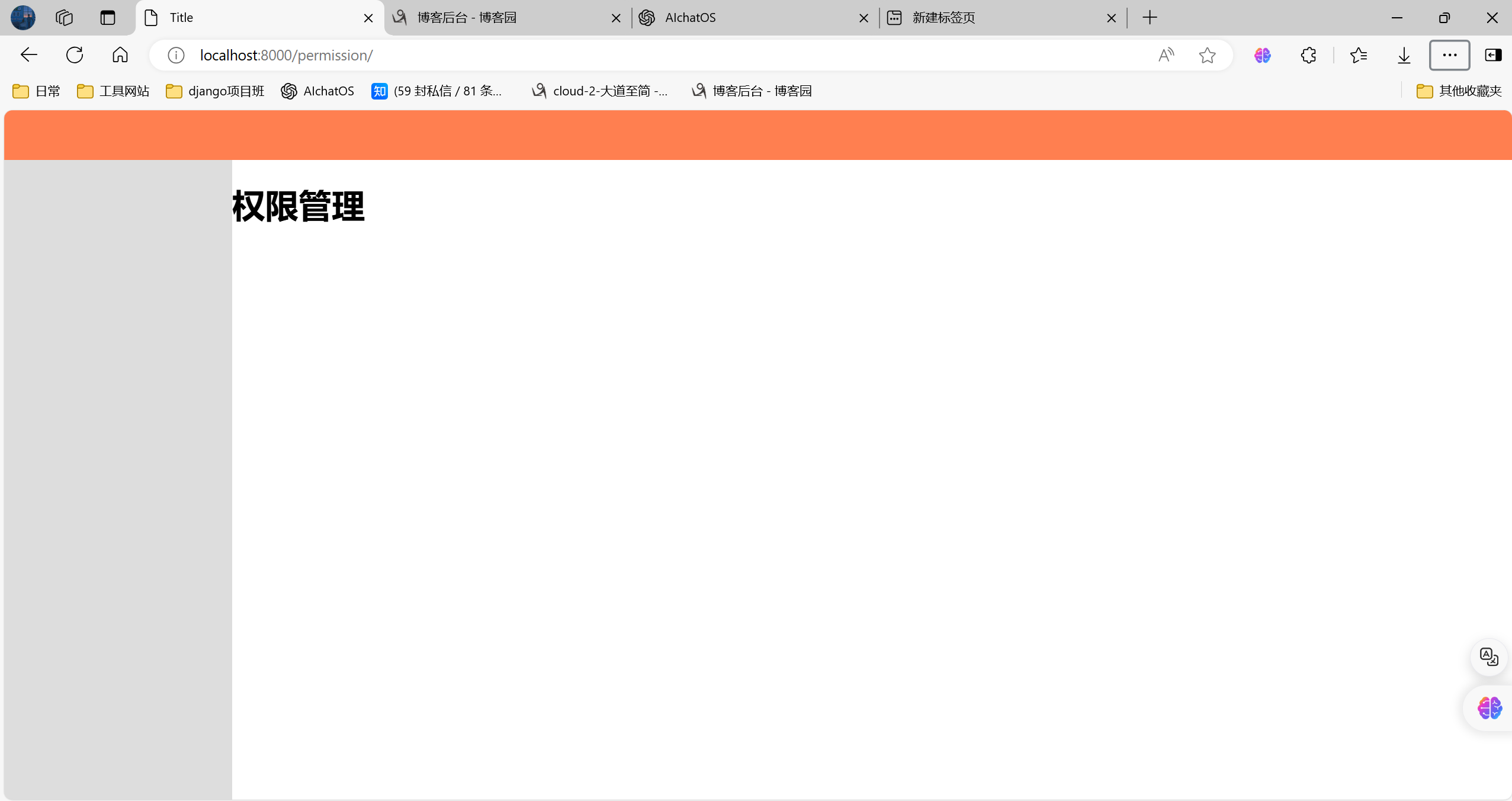
"layout.html"代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.pg-header {
height: 48px;
background-color: coral;
}
.pg-body > .menu {
position: absolute;
left: 0;
top: 48px;
bottom: 0;
width: 220px;
background-color: #ddd;
}
.pg-body > .body {
position: absolute;
left: 220px;
top: 48px;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body">
<div class="menu"></div>
<div class="body">{% block body %}{% endblock %}</div>
</div>
</body>
</html>
作者:cloud-2-jane
出处:https://www.cnblogs.com/cloud-2-jane/p/18400916
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具