vue标签属性【自定义指令】
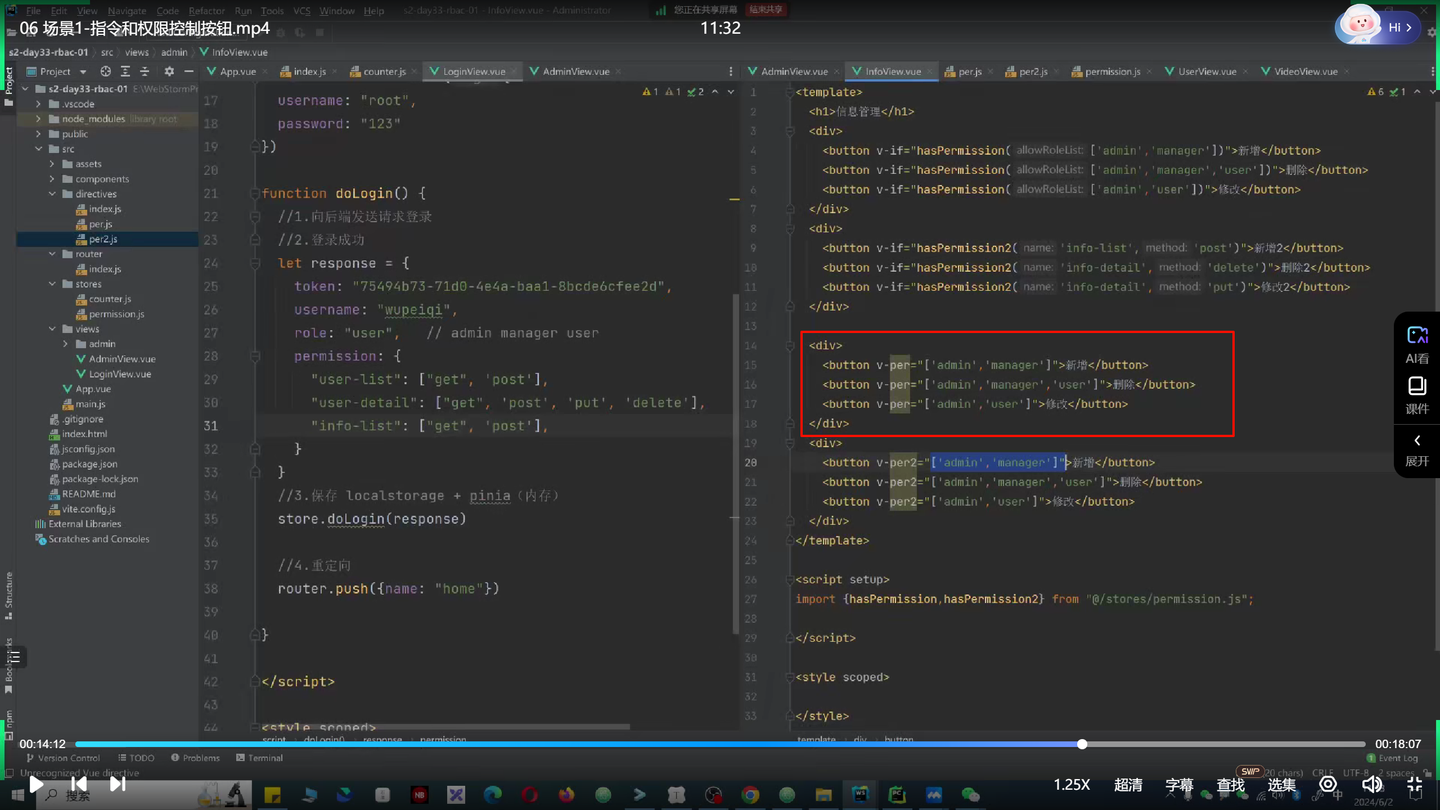
现象:
可使用自定义指令v-per

实现:
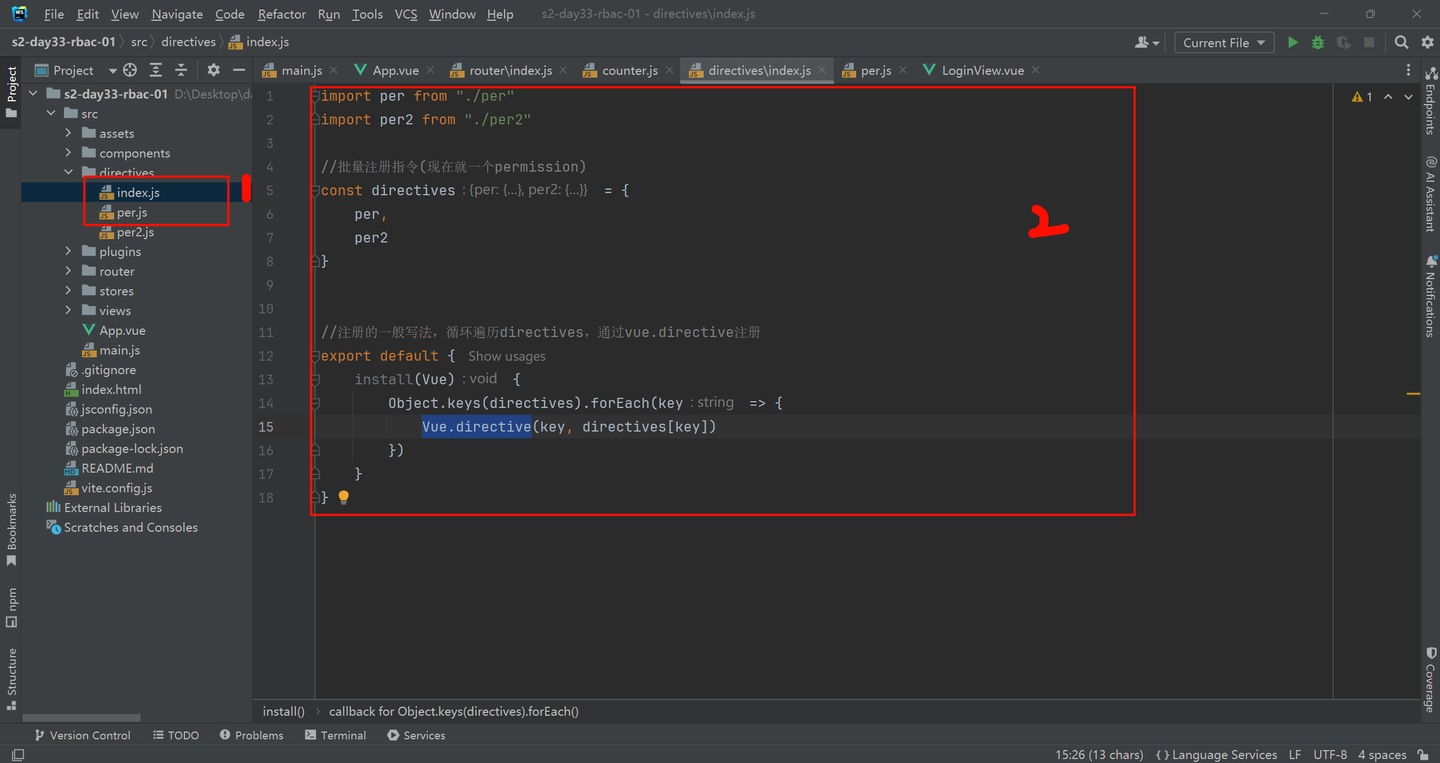
1.index.js文件

import per from "./per"
import per2 from "./per2"
// 在 JavaScript 中,{} 确实表示一个对象,这个对象可以包含键值对。然而,per 和 per2 不是字典的键,而是自定义指令的对象。
// 将这些指令对象放到一个对象字面量中(如 const directives = { per, per2 })时,它们作为值存在,而对象的键则是它们的名称。
// 批量注册指令
const directives = {
per,
per2
}
// 例:Vue.directive('info', 函数对象) 相当于 <v-info>执行相应函数
// 注册的一般写法,循环遍历directives,通过vue.directive注册
export default {
install(Vue) {
Object.keys(directives).forEach(key => {
Vue.directive(key, directives[key])
})
}
}
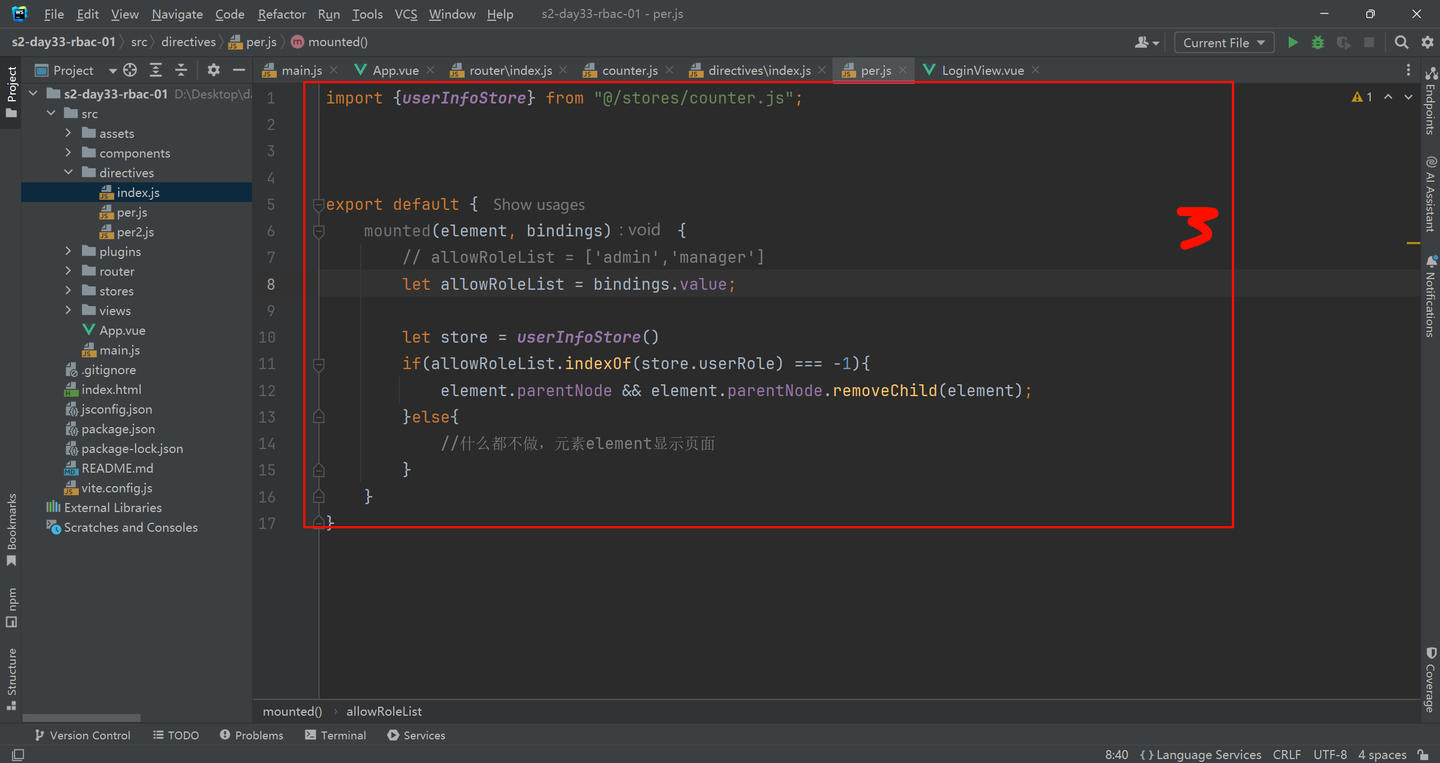
2.per.js文件

import {userInfoStore} from "@/stores/counter.js";
export default {
// element标签本体 bindings参数
mounted(element, bindings) {
// allowRoleList = ['admin','manager']
let allowRoleList = bindings.value;
let store = userInfoStore()
if(allowRoleList.indexOf(store.userRole) === -1){
element.parentNode && element.parentNode.removeChild(element);
}else{
//什么都不做,元素element显示页面
}
}
}
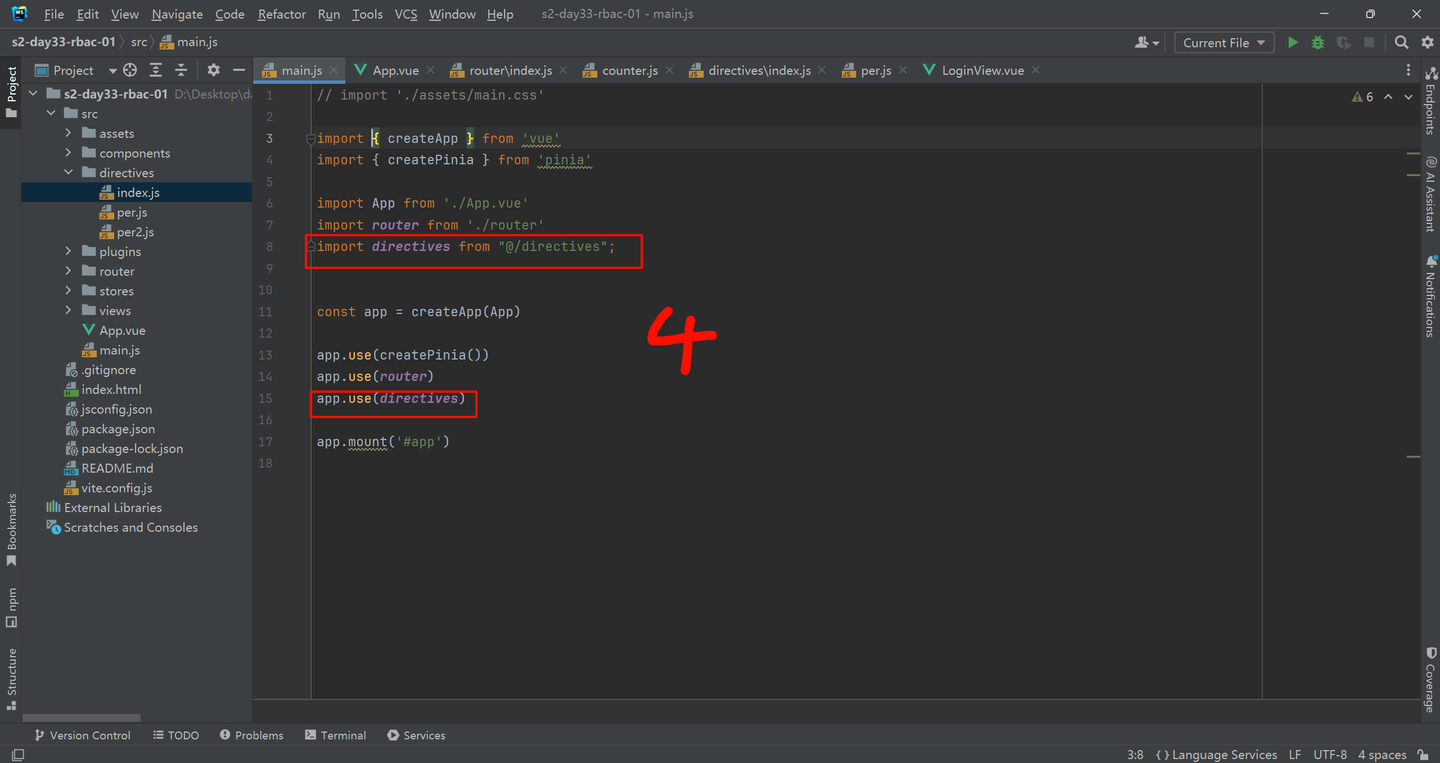
3.在main.js文件引入

本质:
1.创建一个directives.js文件,其下创建index.js文件,其中写以下命令
2.引入到main.js中,即注册成功,使用v-per指令
import {userInfoStore} from "@/stores/counter.js";
export default {
install(Vue) {
Vue.directive('per', {
mounted(element, bindings) {
let allowRoleList = bindings.value
let store = userInfoStore()
let userRole = store.userRole
if (allowRoleList.indexOf(userRole) === -1) {
element.parentNode && element.parentNode.removeChild(element)
} else {
}
}
})
}
}


