如何开始学习vue的第一步
如何开始学习vue的第一步
本文主要记录作者如何学习vue和一些学习内容
- vue学习小前提(推荐了解)
- 了解js基本语法,https://www.w3cschool.cn/javascript/
- 了解es6基本语法,https://es6.ruanyifeng.com/
- 了解以上语法的兼容性,https://caniuse.com/,以及不同内核浏览器之间的差异
- vue学习资源(单页语法练习使用)
- vue2.0官网,https://cn.vuejs.org/
- html在线编译器,https://www.jq22.com/webide/
- 推荐本地编译器,https://www.dcloud.io/hbuilderx.html
- 起步:打开在线编译器,替换以下代码(内容为vue2.0起步章节内容)
-
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标题</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head>
<body>
<div id="app">
{{ message }}
</div><script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!2222'
}
})
</script>
</body>
</html>
-
- 参照vue起步章后的内容进行按顺序练习,如对象循环
-
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标题</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head>
<body>
<div id="app">
{{ message }} <br />
<div v-for="(item, key) in obj" :key="key">
{{key}}: {{item}}
</div>
</div><script>
var app = new Vue({
el: '#app',
data: {
message: 'object loop',
obj: {
'name': 'clors',
'age': 'forever 18'
}
}
})
</script>
</body>
</html> -
如此类推完成前三章练习
-
- 下载推荐本地编译器,https://www.dcloud.io/hbuilderx.html
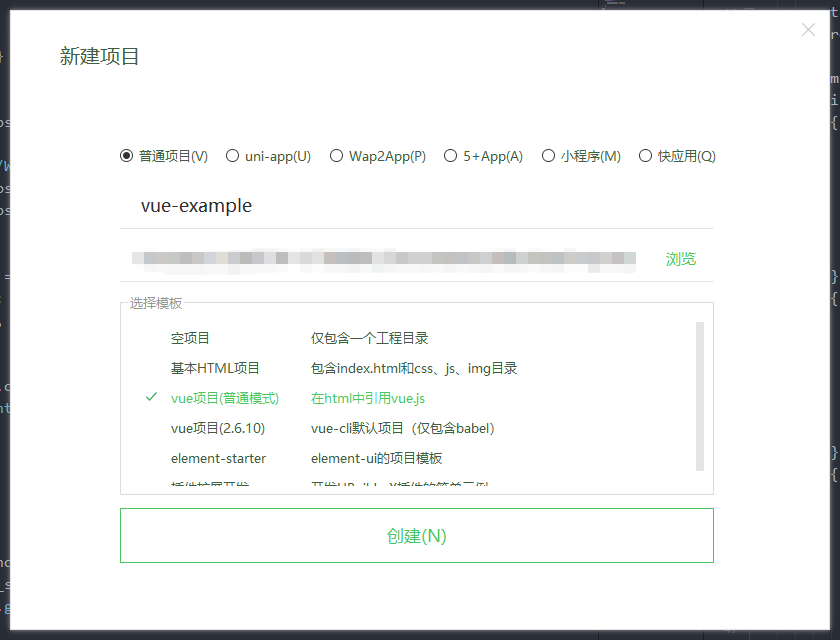
- 将vue起步章(如本文起步内容),打开编译器创建基础vue项目,并了解目录结构,步骤如下:

- 创建项目后尝试不看文档将在线编译器练习内容,在本地简单编写一遍
- 感谢您的阅读,如果有疑问,或者其他问题,请回复

