:after/:before使用技巧
伪类:after/:before基本使用
div:before{ content:'';//必须要写,没写则伪元素无效 display:; position:''; ... } //在一个div子元素前插入元素,并非渲染在文档里,而是在css里渲染
使用技巧:
(1)界面分隔空间

开发中,常常会有类似这样的分隔 空间
div:before{ content:''; display:'block'; background:#F8F8F8; }
只需添加几行css就可实现效果
(2)用来清除浮动
div:before{ content:''; display:'block'; clear:both; }
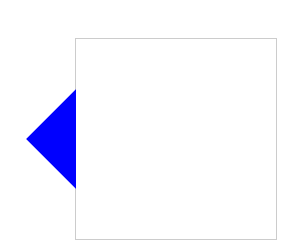
(3)画三角符号
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box{ position: relative; width:200px; height:200px; border:1px solid #ccc; margin:100px auto; } .box:before{ content:''; display: block; width: 0; height: 0; border:50px solid transparent; border-right-color: blue; position: absolute; left:-100px; top:50px; } </style> </head> <body> <div class="box"></div> </body> </html>