移动WEB 响应式设计 @media总结
第一种:
在引用样式的时候添加
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
第二种:
写样式的时候添加
@media mediatype and|not|only (media feature) { CSS-Code; }
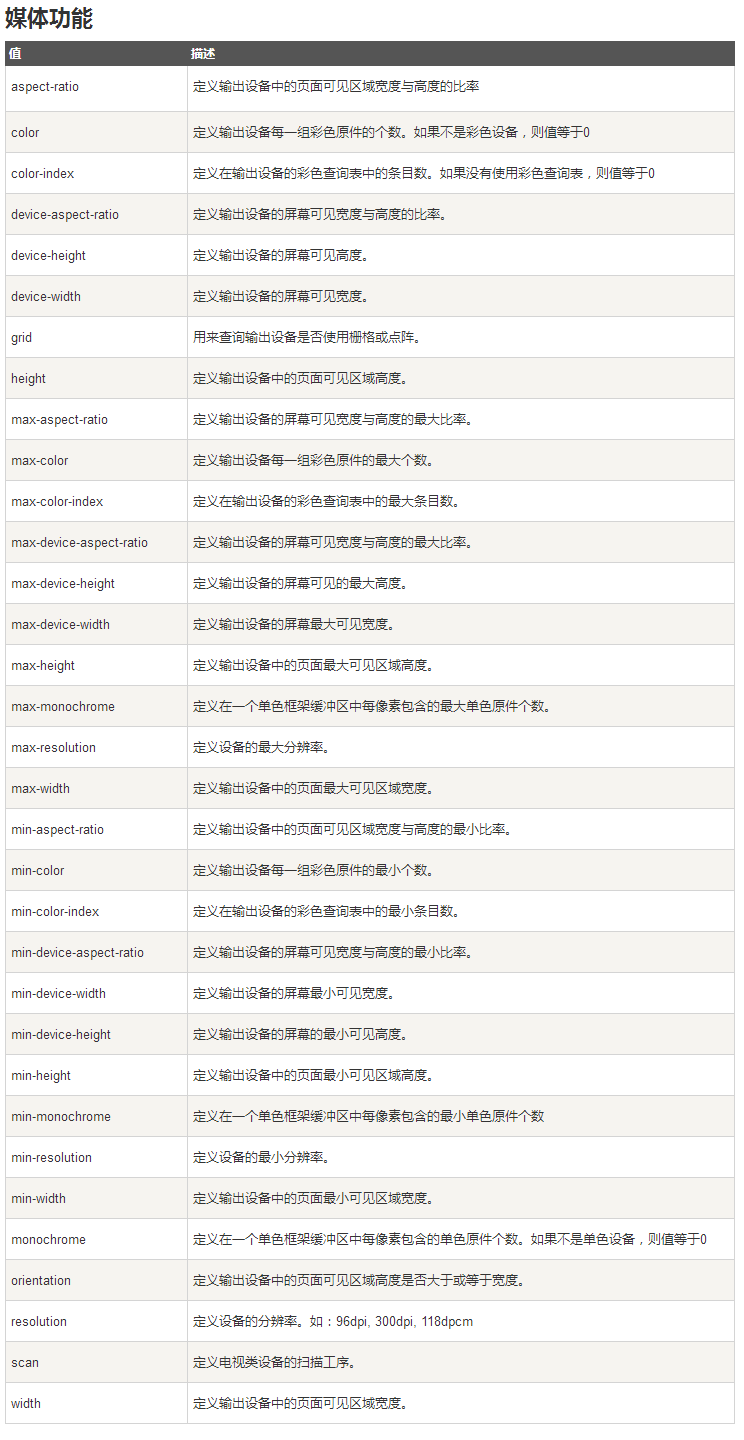
(mediatype 媒体类型) (media feature 媒体功能)
以下列出两者的所有值:


写法举例1:
//宽度大于300px,使用该样式 @media screen and (min-width:300px) { CSS-Code; }
写法举例2:
//宽度大于300px并且小于600px,使用该样式 @media screen and (min-width:300px) and (max-width:600px){ CSS-Code; }
写法举例3:
<link rel="stylesheet" media="screen not (min-width:300px)" href="mystylesheet.css"><!--宽度不小于300px,引用样式-->



