JS学习笔记(模态框JS传参)
博主最近基于django框架的平台第一版差不多完成了
今天整理下开发过程中遇到的前端知识
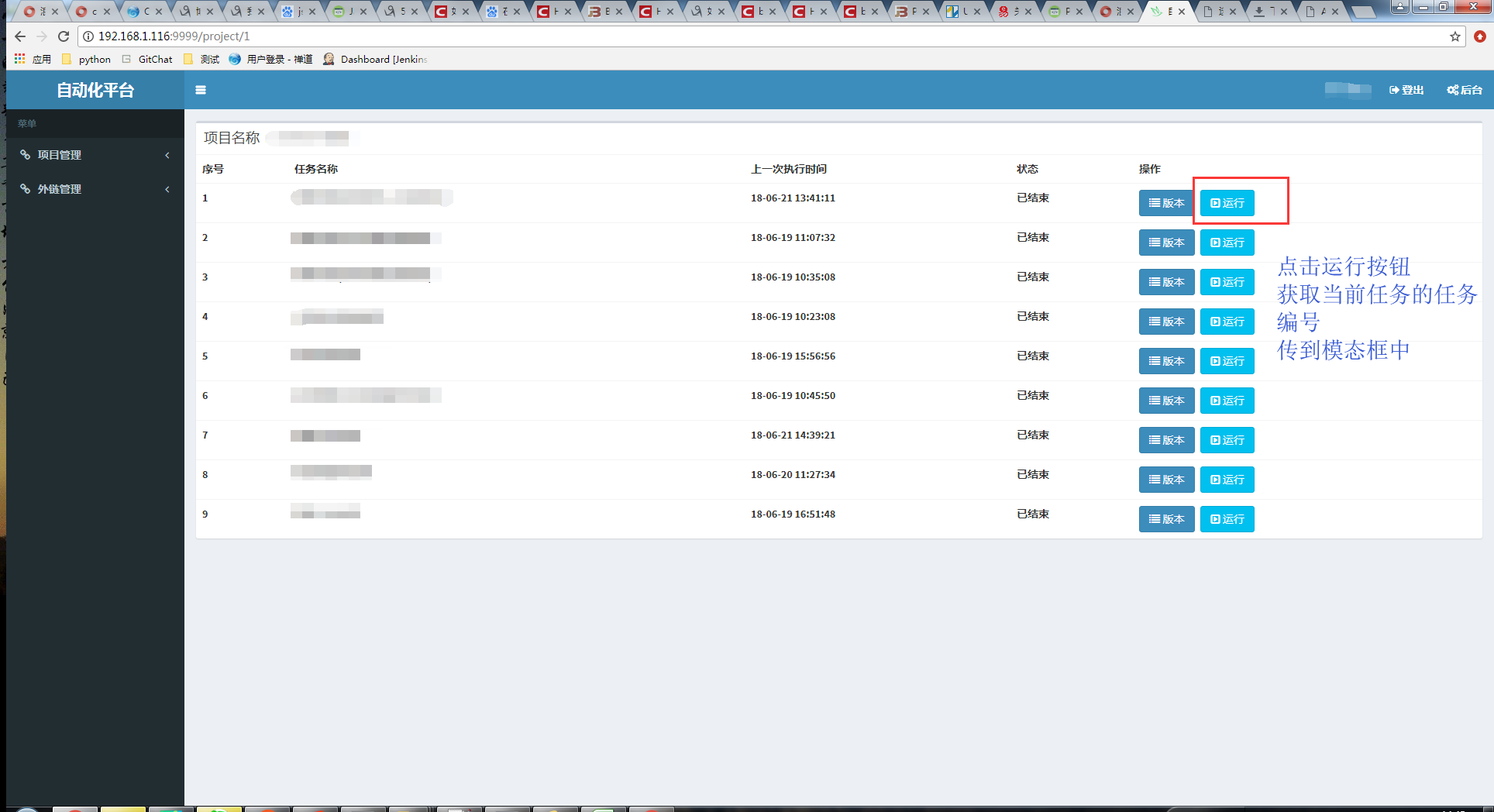
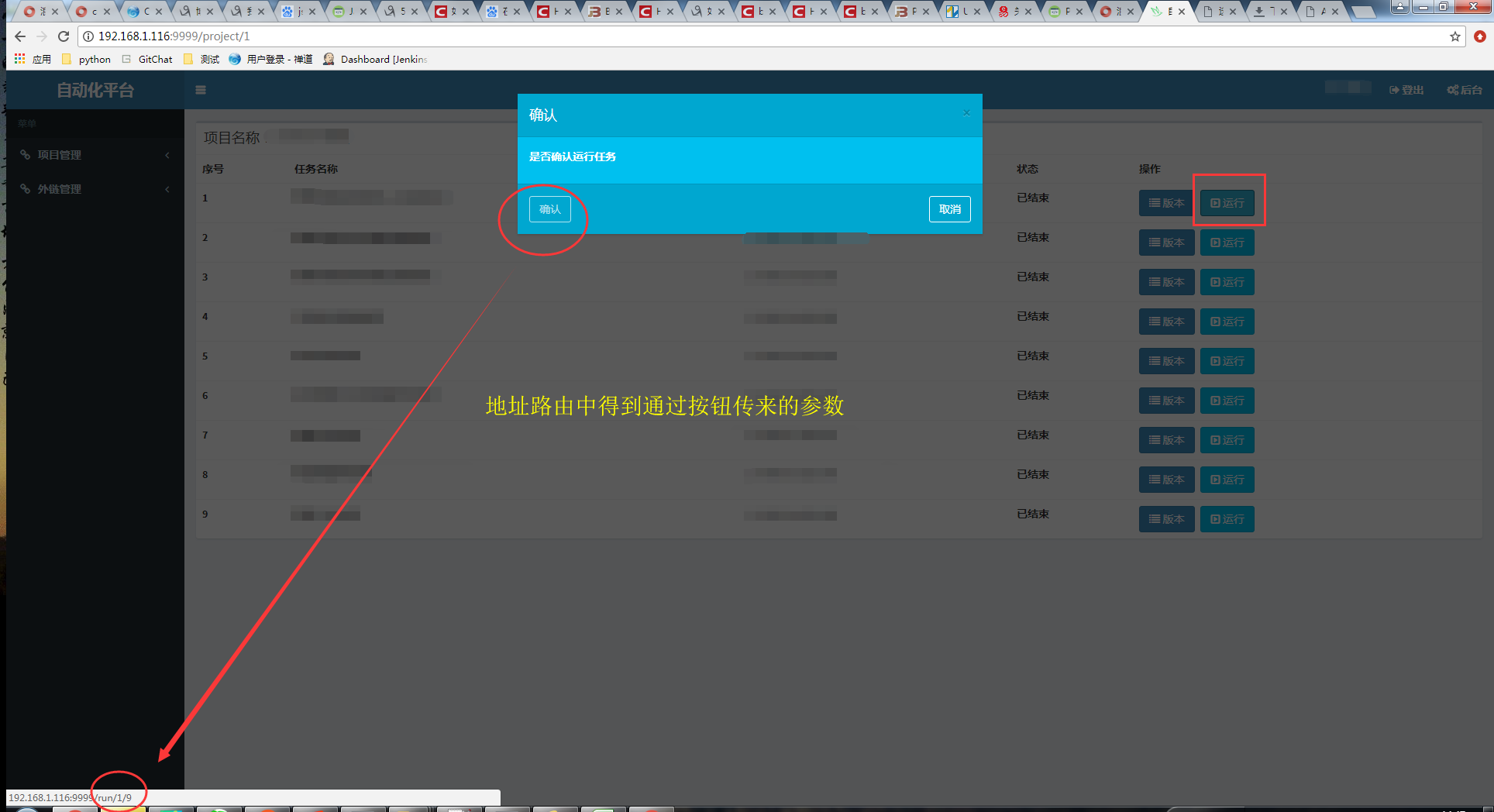
基于前端bootstrap框架模态框传参问题


上前端html代码:
1 <div class="modal modal-info fade" id="modal-info"> 2 <div class="modal-dialog"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <button type="button" class="close" data-dismiss="modal" aria-label="Close"> 6 <span aria-hidden="true">×</span></button> 7 <h4 class="modal-title">确认</h4> 8 </div> 9 <div class="modal-body"> 10 <p>是否确认运行任务</p> 11 </div> 12 <div class="modal-footer"> 13 <a href="#" class="btn btn-outline pull-left" id="path">确认</a> 14 <button type="button" class="btn btn-outline " data-dismiss="modal">取消</button> 15 </div> 16 </div> 17 <!-- /.modal-content --> 18 </div> 19 <!-- /.modal-dialog --> 20 </div> 21 <!-- /.modal -->
上js代码:
1 <script> 2 $('#modal-info').on('show.bs.modal', function (event) { 3 var btnThis = $(event.relatedTarget); //触发事件的按钮 4 var modal = $(this); //当前模态框 5 var id = btnThis.data('id'); //解析出data-id的内容 6 var path = '/run/{{ project_id }}/'+id; //组装路由 7 console.log('taskId:', id); 8 console.log('path:', path); 9 document.getElementById("path").href=path; //给id=path的元素赋值href; 10 }); 11 12 </script>




