修修改改成为自己想要的
七米老师的 :https://github.com/Q1mi/bubble
gifts_for_you
就是送的礼物的 记录
字段包括 时间、礼物、文字
先运行起来
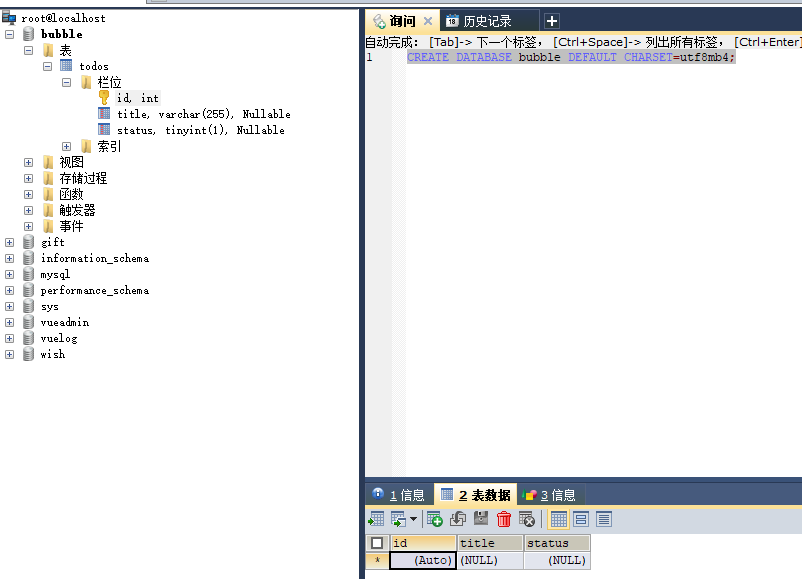
1、创建数据库 配置连接数据的用户密码
CREATE DATABASE bubble DEFAULT CHARSET=utf8mb4;
conf/config.ini
port = 9000 release = false [mysql] user = root password = root host = 127.0.0.1 port = 3306 db = bubble
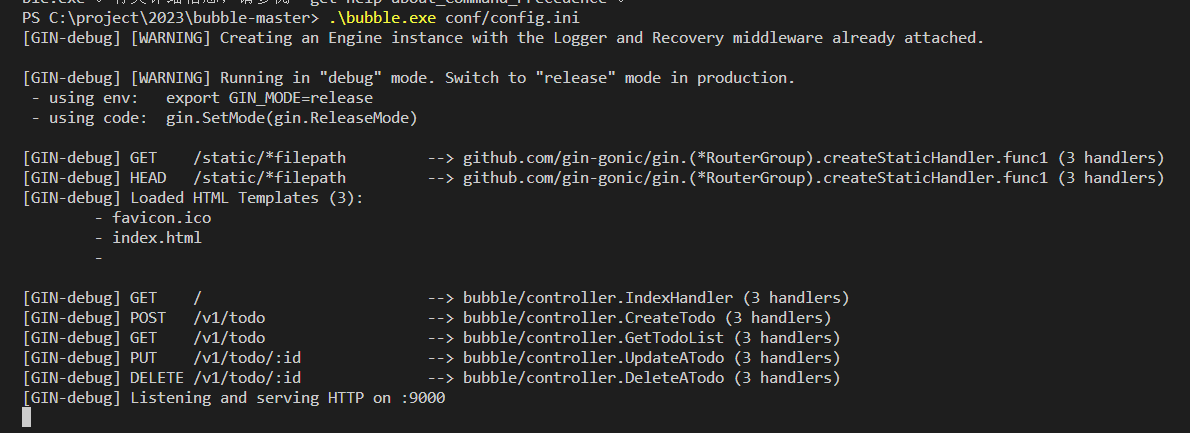
2、编译运行
go build
.\bubble.exe conf/config.ini

表自动就创建好了

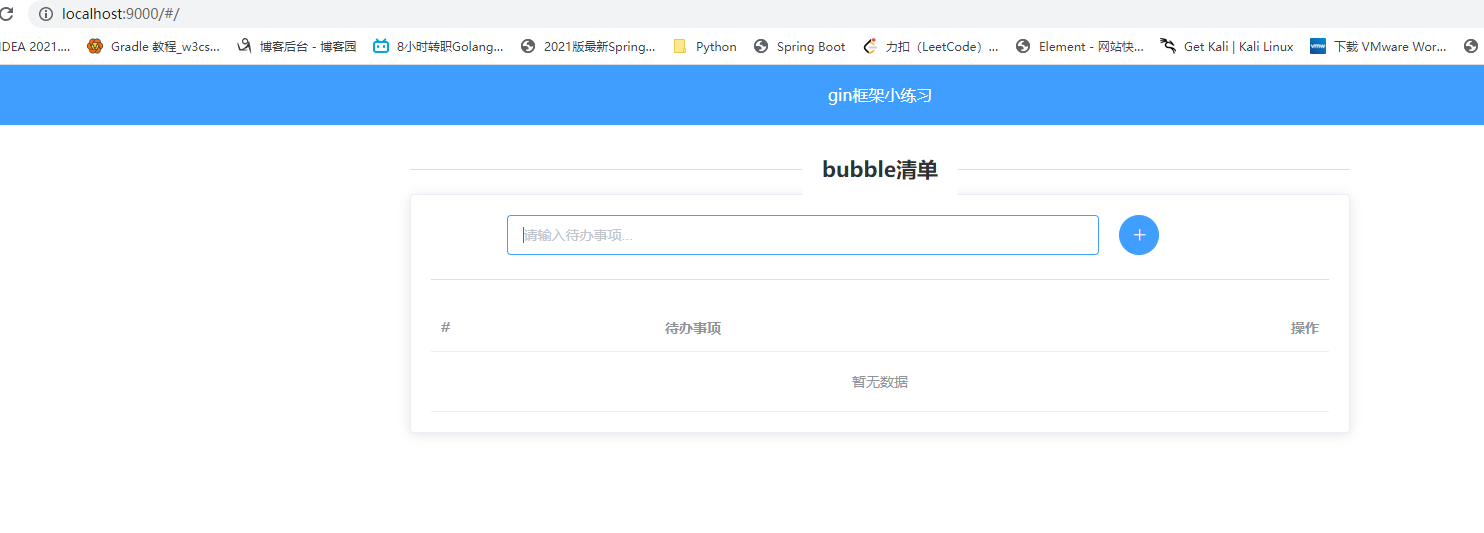
3、访问


可以访问,说明环境没问题。改一下model成为咱要的字段就可以了。
阅读源代码
1、从main.go开始
package main import ( "fmt" "gifts_for_you/dao" "gifts_for_you/models" "gifts_for_you/routers" "gifts_for_you/setting" "os" ) func main() { if len(os.Args) < 2 { fmt.Println("Usage: ./gifts_for_you conf/config.ini") return } // 加载配置文件 if err := setting.Init(os.Args[1]); err != nil { fmt.Printf("load config from file failed, err:%v\n", err) return } // 创建数据库 // sql: CREATE DATABASE bubble; // 连接数据库 err := dao.InitMySQL(setting.Conf.MySQLConfig) if err != nil { fmt.Printf("init mysql failed, err:%v\n", err) return } defer dao.Close() // 程序退出关闭数据库连接 // 模型绑定 dao.DB.AutoMigrate(&models.Todo{}) // 注册路由 r := routers.SetupRouter() if err := r.Run(fmt.Sprintf(":%d", setting.Conf.Port)); err != nil { fmt.Printf("server startup failed, err:%v\n", err) } }
整个流程就是 执行启动需要一个ini配置文件(数据库的信息),然后会连接数据库,然后创建表。然后配置 url和函数的映射。
2、要修改前台。还是要用vue. 不然不好改。

https://github.com/Q1mi/bubble_frontend
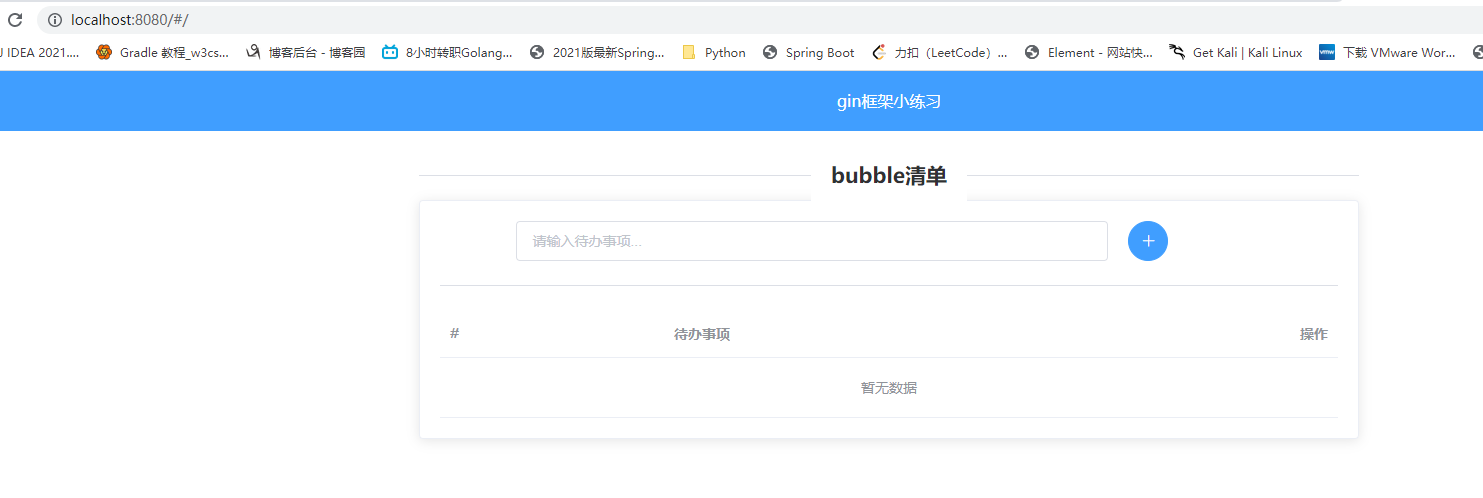
先把前台运行起来。


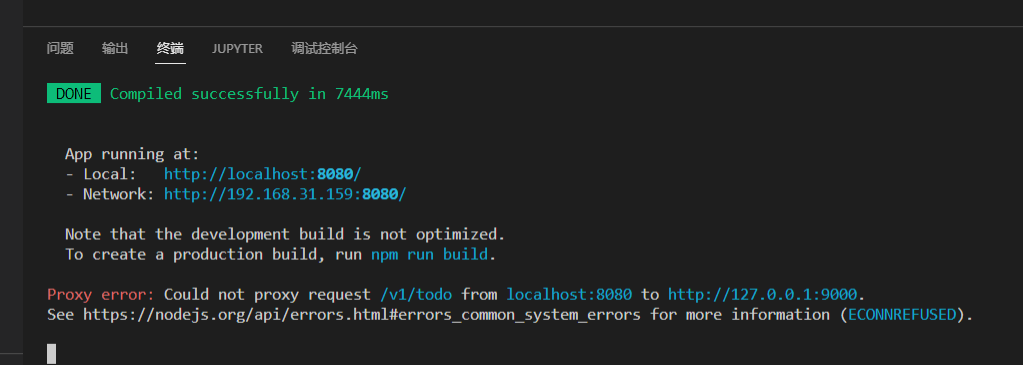
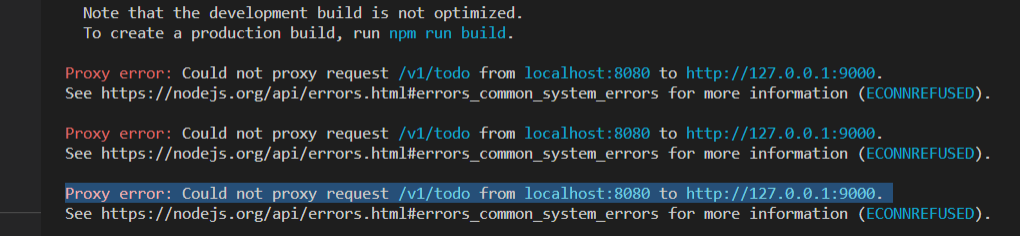
连不上后台。报错
Proxy error: Could not proxy request /v1/todo from localhost:8080 to http://127.0.0.1:9000.
破案了,打开前台代码把后台的窗口关了。

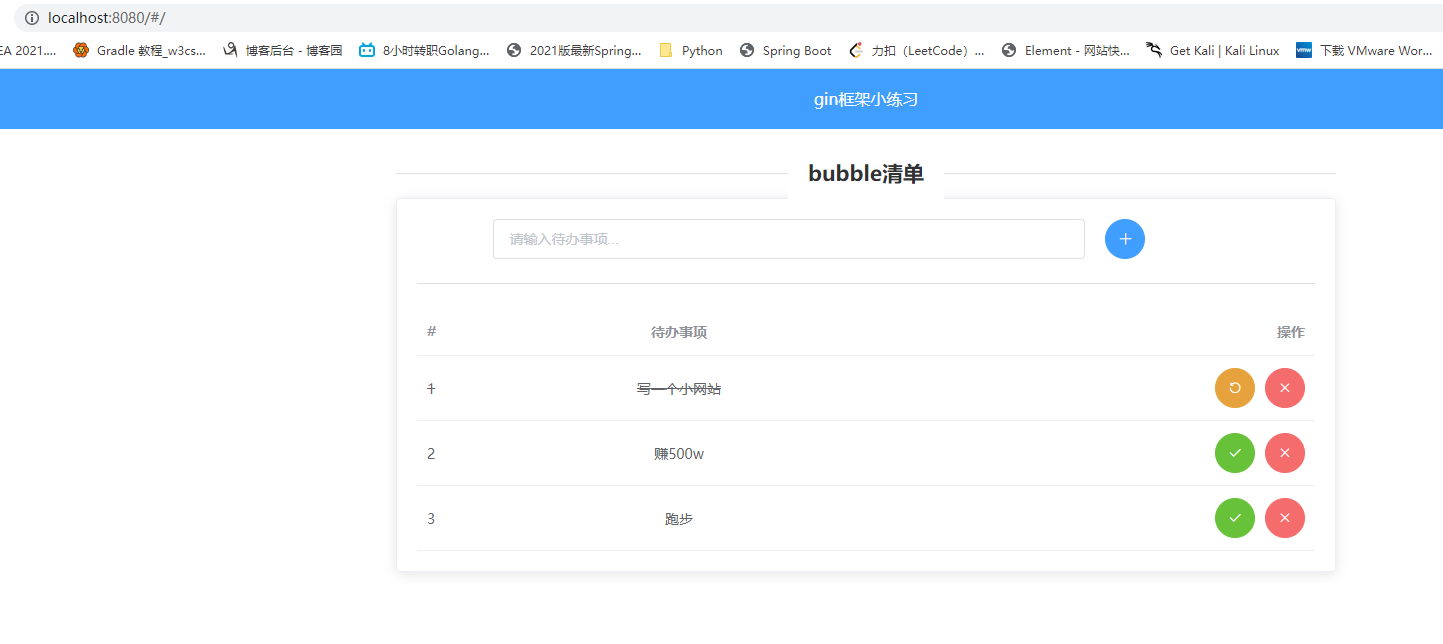
现在好了。可以正常访问。

开始修改
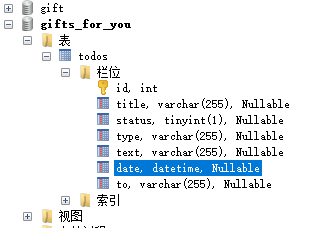
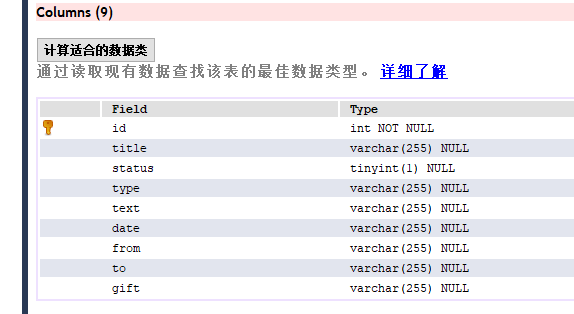
model改成咱要用的字段。类名先不改。
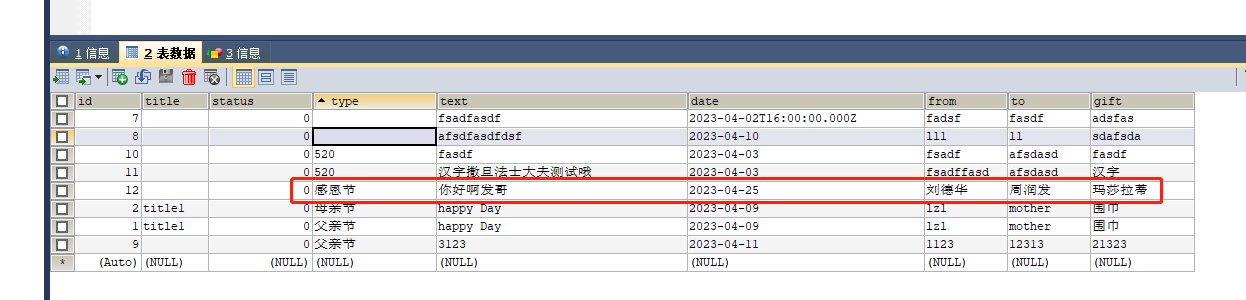
type Todo struct { ID int `json:"id"` Title string `json:"title"` Status bool `json:"status"` Type string `json:"type"` Text string `json:"text"` Date time.Time `json:"date"` To string `json:"to"` }
修改之后启动。表自动创建好了

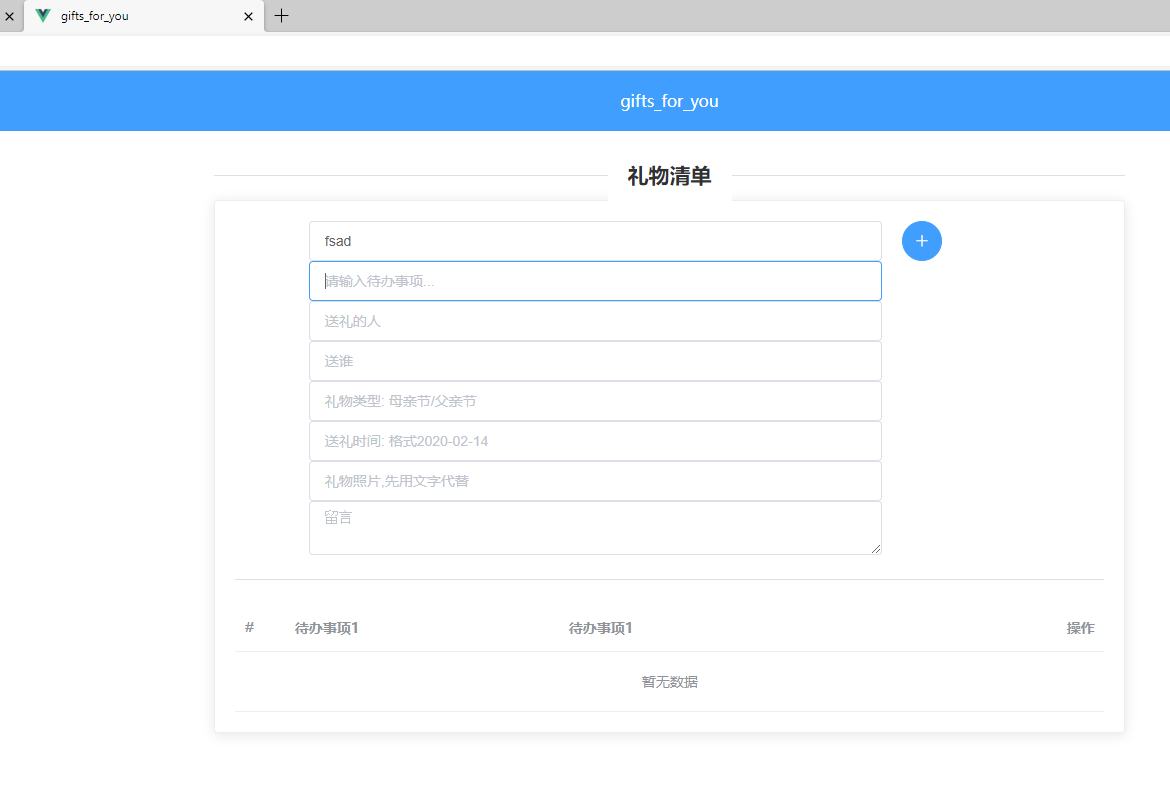
修改前台 界面,基本的

bug1,除了原来的待办事项能输入,其他的都输入不了。

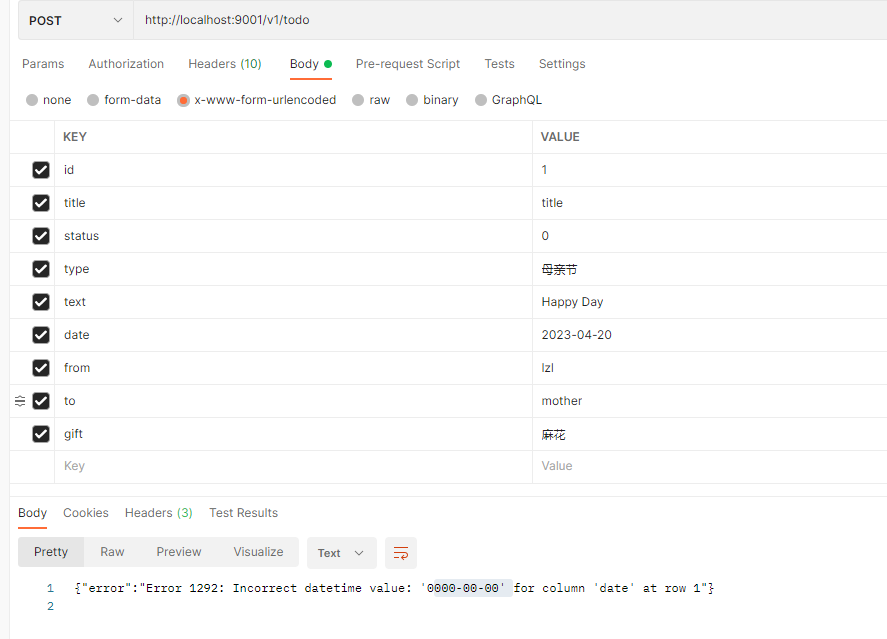
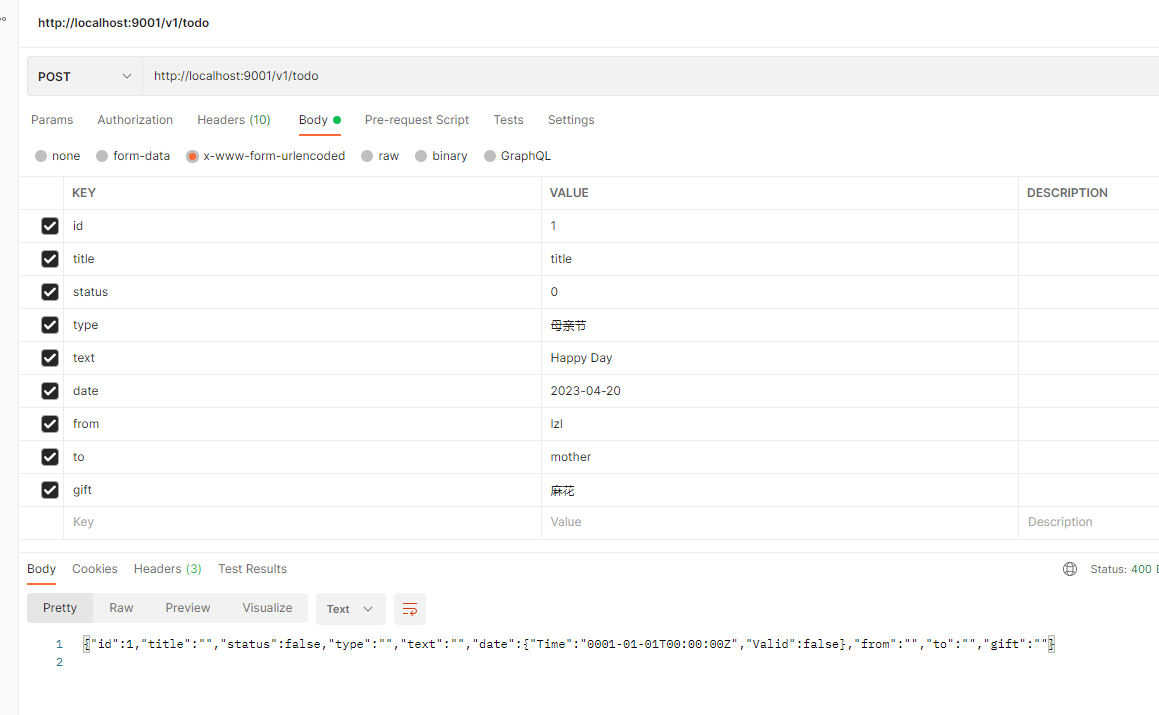
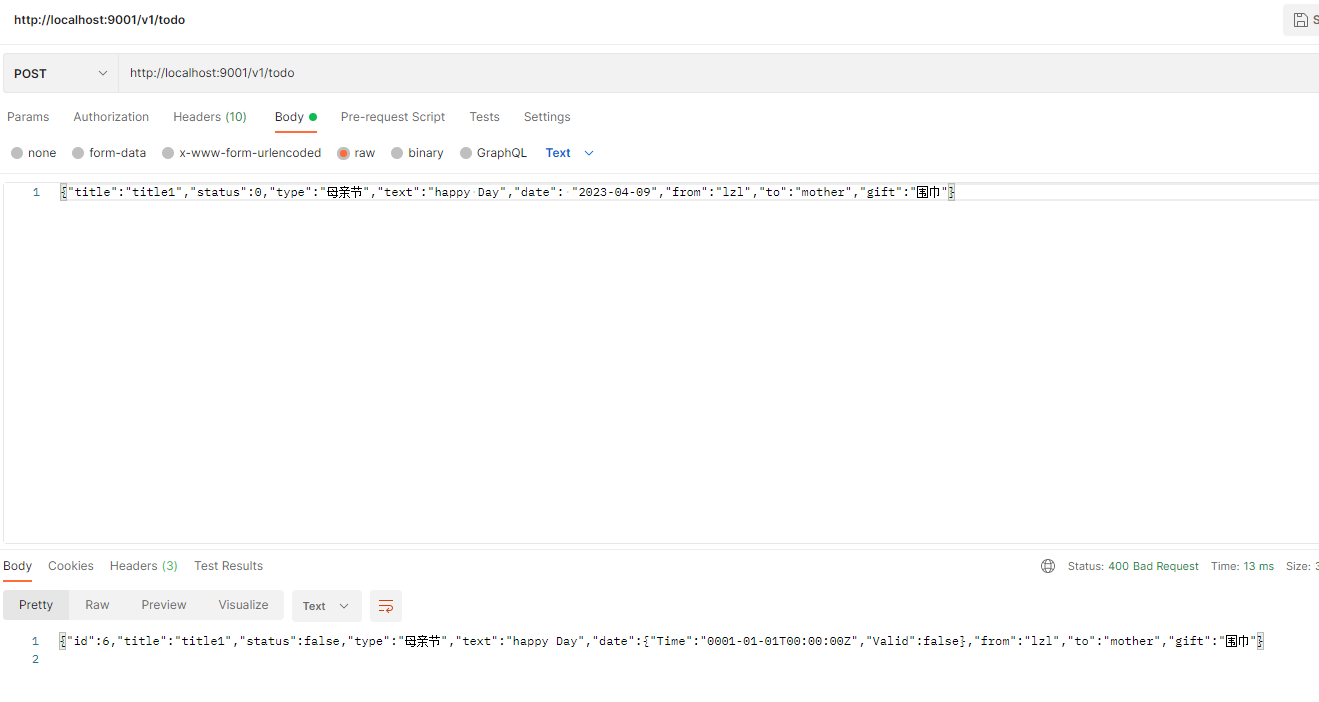
先用postman测试后端

时间不对。修改为 sql.NullTime

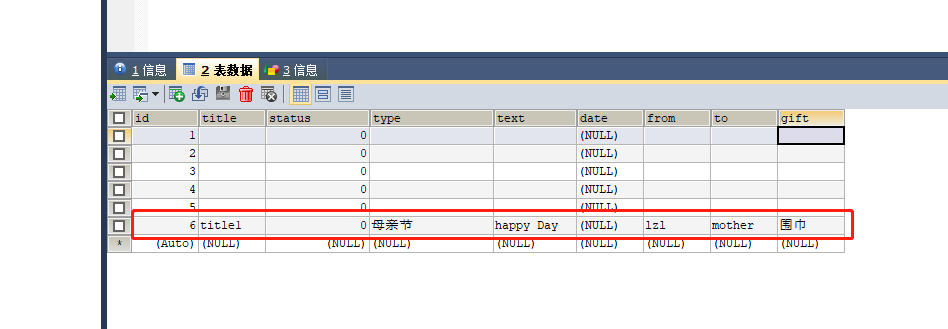
数据库的数据不太对。

form表单格式不对。应该是json。哈哈


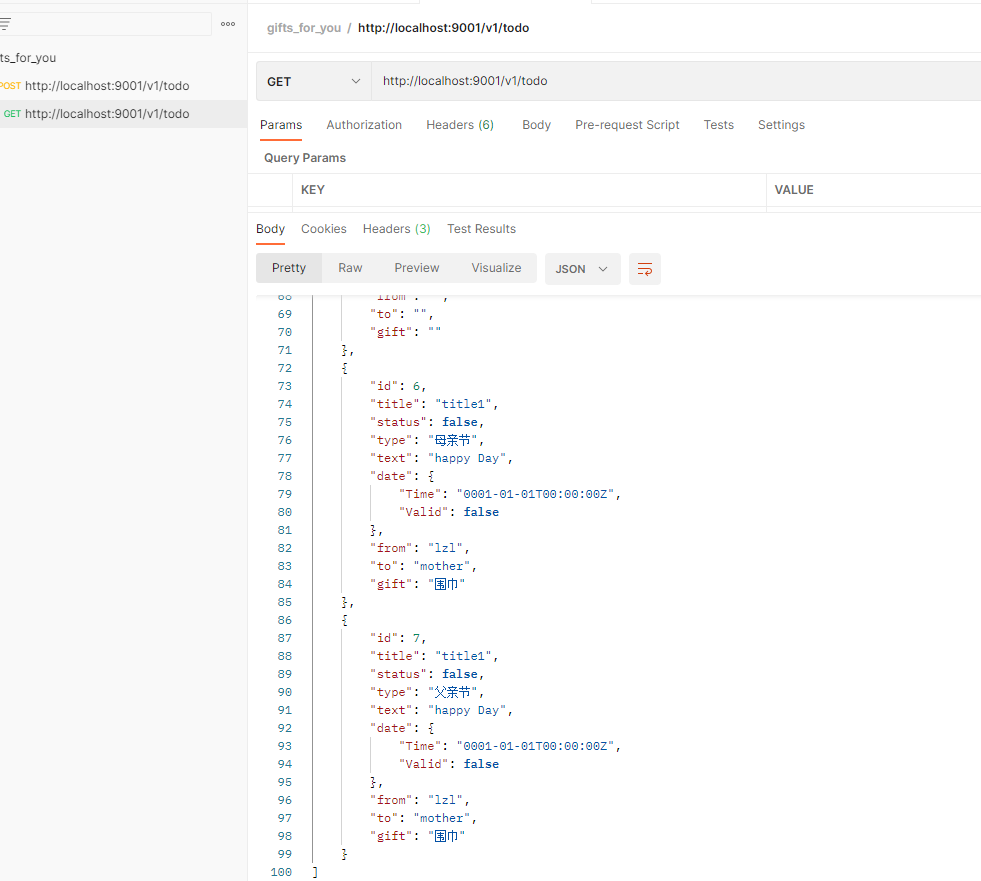
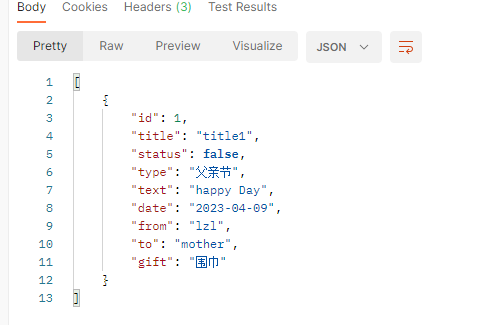
查询
时间不对,还得改一下。

修改

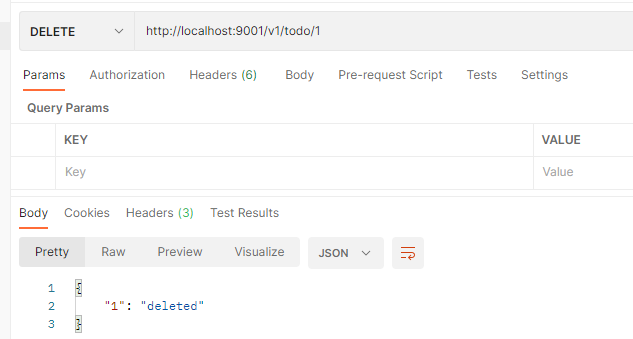
删

日期格式
我只要想要 年月日,需要格式化啥的。咱简单点。搞成字符串。


至此 后端没啥问题了。
前端
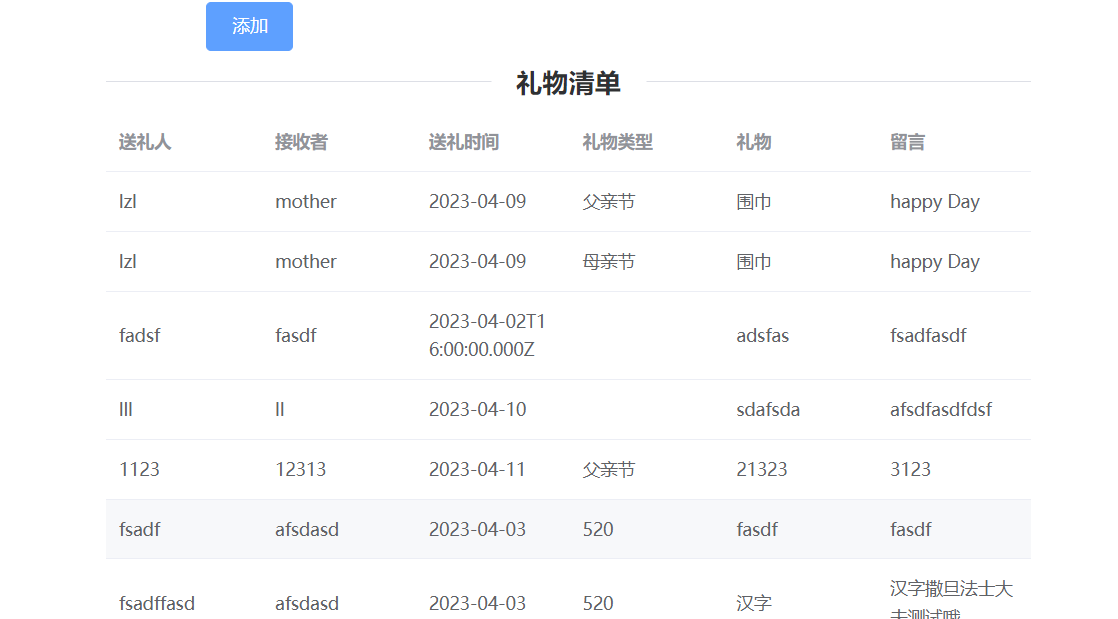
1、从element ui 挑一个模板,表格类型,

mounted来获取数据
mounted() { this.axios .get("/v1/todo") .then(response => (this.tableData = response.data)); },
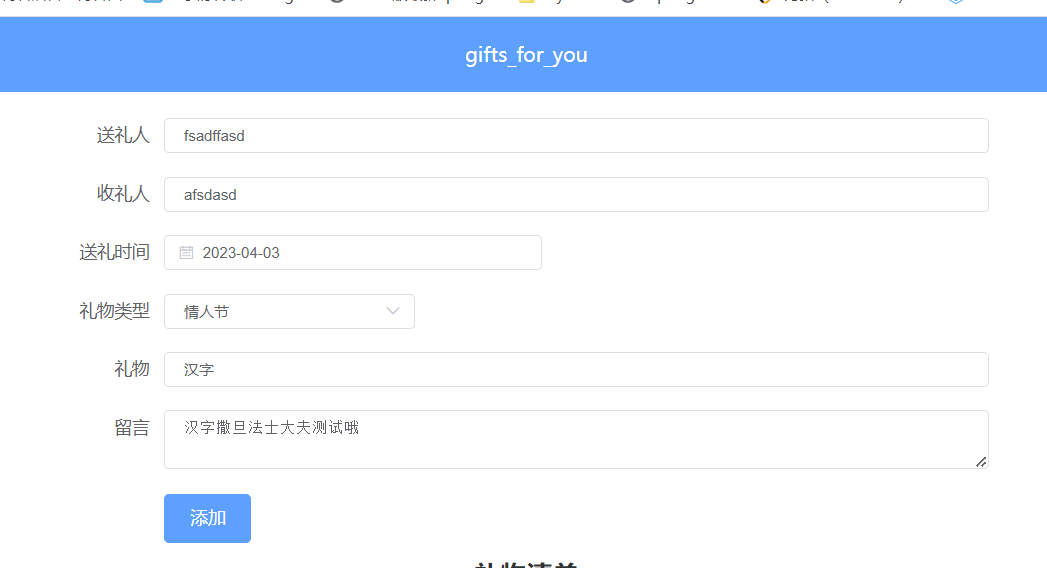
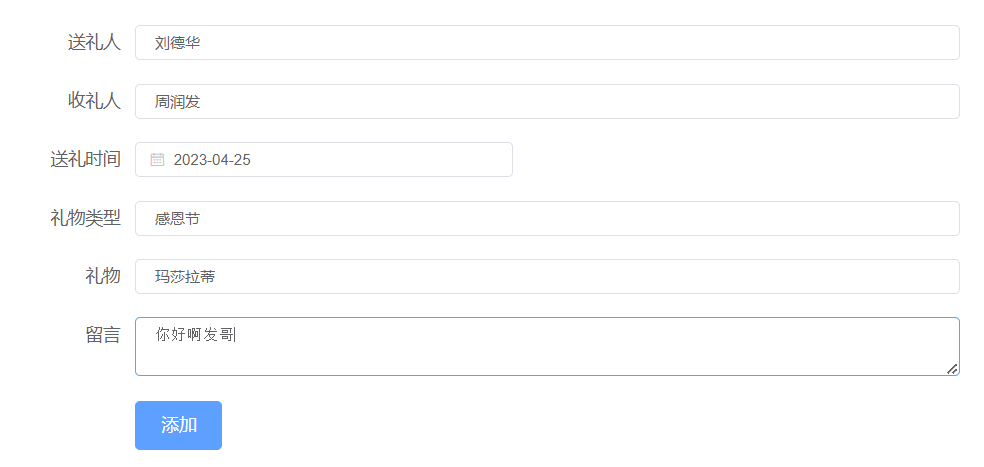
2、添加礼物表单

bug:select value 为汉字不行。得用英文,简单点,改成 用户自己输入把。不选择了。


能正确显示,就这样吧

<template> <el-form ref="form" :model="sizeForm" label-width="80px" size="mini"> <el-form-item label="送礼人"> <el-input v-model="sizeForm.from"></el-input> </el-form-item> <el-form-item label="收礼人"> <el-input v-model="sizeForm.to"></el-input> </el-form-item> <el-form-item label="送礼时间"> <el-col :span="11"> <el-date-picker type="date" value-format="yyyy-MM-dd" placeholder="选择日期" v-model="sizeForm.date" style="width: 100%;"></el-date-picker> </el-col> </el-form-item> <el-form-item label="礼物类型"> <el-input v-model="sizeForm.type" placeholder="父亲节、母亲节、情人节等等"></el-input> </el-form-item> <el-form-item label="礼物"> <el-input v-model="sizeForm.gift"></el-input> </el-form-item> <el-form-item label="留言"> <el-input type="textarea" v-model="sizeForm.text"></el-input> </el-form-item> <el-form-item size="large"> <el-button type="primary" @click="onSubmit">添加</el-button> </el-form-item> </el-form> </template> <script> export default { data() { return { sizeForm: { from: this.from, to: this.to, date: this.date, type: this.type, gift: this.gift, text: this.text } }; }, methods: { onSubmit() { this.axios .post("/v1/todo", { from: this.sizeForm.from, to: this.sizeForm.to, date: this.sizeForm.date, type: this.sizeForm.type, gift: this.sizeForm.gift, text: this.sizeForm.text }) .then(() => { this.$message({ showClose: true, duration: 1500, message: "添加礼物成功", type: "success" }); }); } } }; </script>
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column label="送礼人" prop="from"> </el-table-column> <el-table-column label="接收者" prop="to"> </el-table-column> <el-table-column label="送礼时间" prop="date"> </el-table-column> <el-table-column label="礼物类型" prop="type"> </el-table-column> <el-table-column label="礼物" prop="gift"> </el-table-column> <el-table-column label="留言" prop="text"> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [{ "id": 1, "title": "title1", "status": false, "type": "父亲节", "text": "happy Day", "date": "2023-04-09", "from": "lzl", "to": "mother", "gift": "围巾" }], search: '' } }, mounted() { this.axios .get("/v1/todo") .then(response => (this.tableData = response.data)); }, methods: { handleEdit() { }, handleDelete() { } }, } </script>
礼物后期有时间改成上传图片的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统