使用微信小程序投票活动云开发 怀庄酒业活动
使用云开发。开始准备使用django开发自己的后台,但是发现功能比较简单,使用云开发更省事
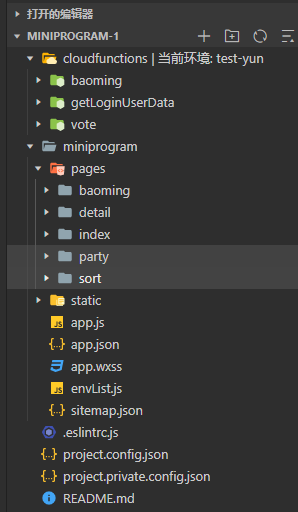
项目结构:

cloudfunctions目录下是三个云函数
baoming:就是用户报名功能
getLoginUserData:获取当前登录用户的信息
vote:用户投票
miniprogram/pages目录下是所有的页面,detail详情页未开发。简单点好。裁剪了更快。
-
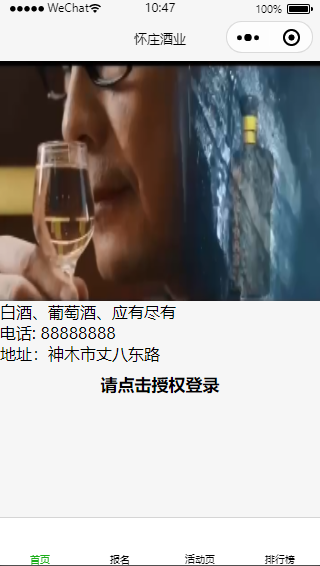
index:首页。介绍怀庄酒业,还有授权登录。

-
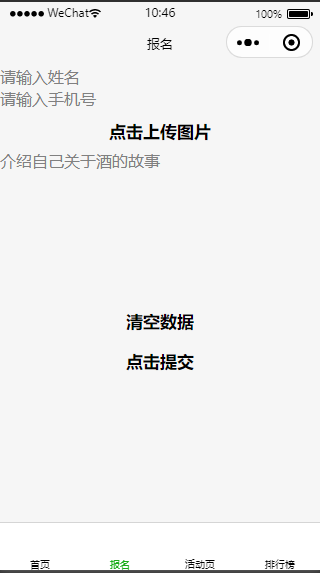
baomings: 就是用户报名的页面
如果已经报名了,显示报名信息

如果未报名,显示如下

-
party: 选手信息

支持通过姓名和编号搜索。 点赞。
-
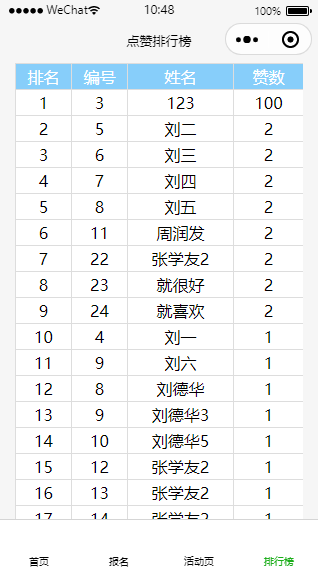
sort: 显示排行榜

-
数据库就俩个集合
-
baomings: 所有选手的报名信息

count: 选手获得的赞数
index: 选手编号
introduce: 选手介绍
phoneNumber: 选手手机号,只校验了11位,其他没校验哈哈。
userName: 选手型 -
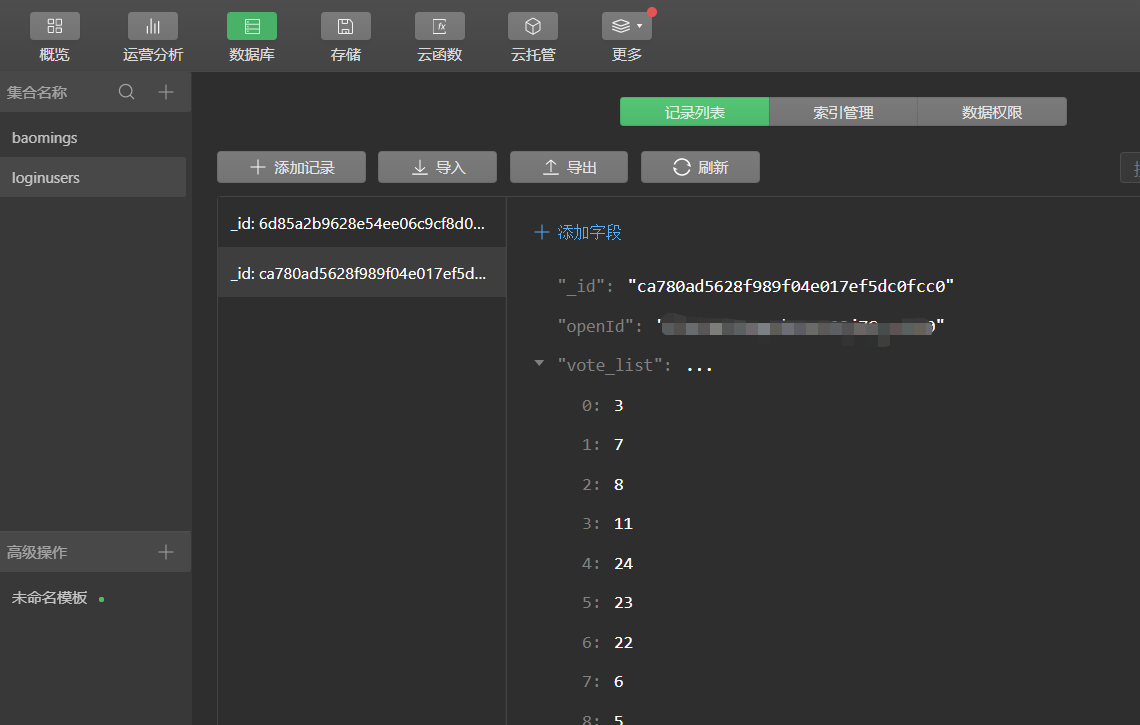
loginusers: 所有微信授权登录 投票的用户

openId: 是微信用户的唯一标识
vote_list: 是当前微信用户投过的选手 编号列表。
总结:
js用的比较少。括号是真多,
js方法 自动异步,有时候返回的数据 是null的。需要await 关键字 改成同步
对基础语法不熟悉,处理字符串和数组 还需要百度。 parseInt . isNaN 等方法使用
使用数据库查询 where 语句 command语法。
待优化:
修改数据未上锁。。。
代码仓:https://github.com/liuerzhou/huaizhuang






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异