微信充当浏览器的角色。
程序 里的程序 。
为啥这样子呢,因为微信群众基数大,有些程序如果单独开发一个,没人下载。麻烦。不如像浏览网页一样,用一次的入口,
客户端 -》 小程序 -》 API
- 小程序 : html css js vue.js
微信开发者工具 - API: restful接口 Python + django + drf(django rest framework)
pycharm / vscode 都行
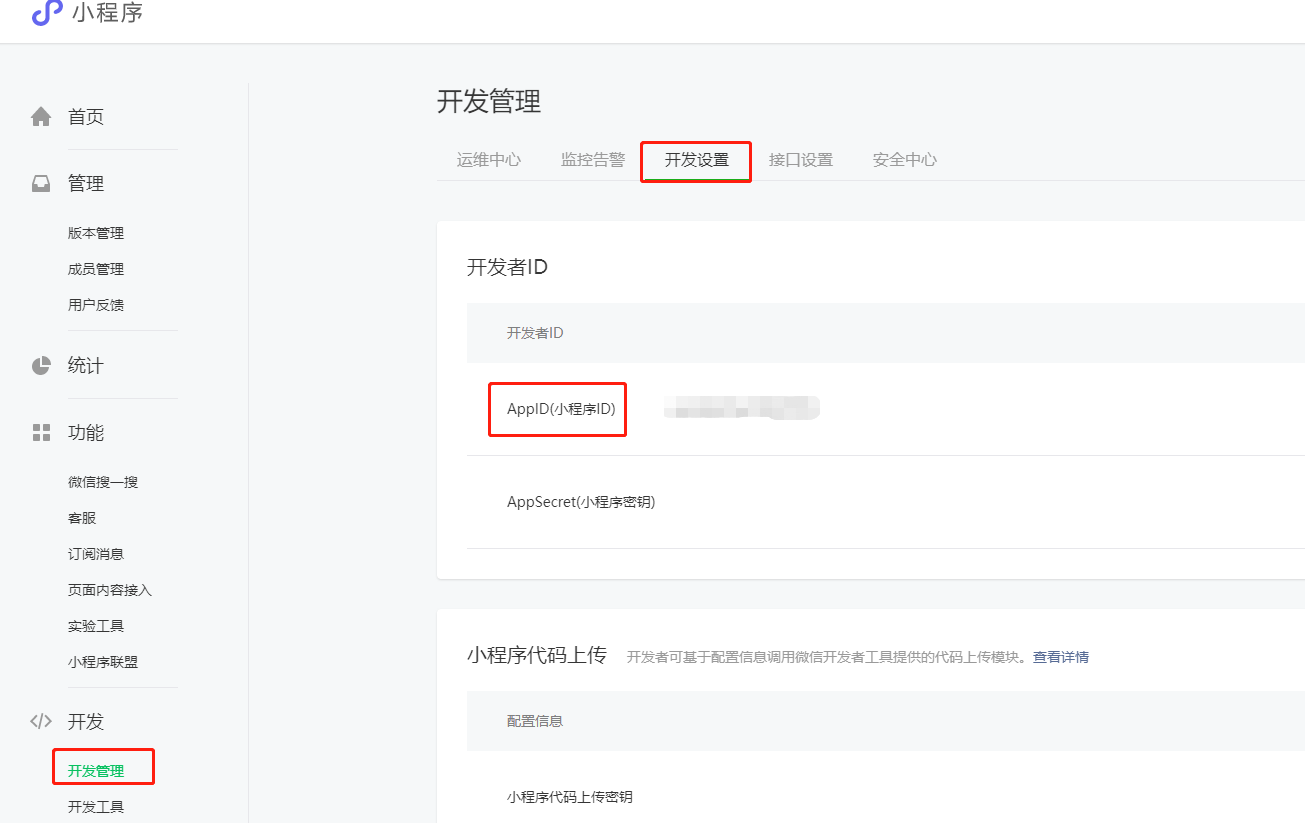
需要申请一个微信公众平台。
账号选择:小程序
获取自己的appid, 微信开发者工具登录的时候也自己会获取。因为是你微信扫码登录的。

下载微信开发者工具

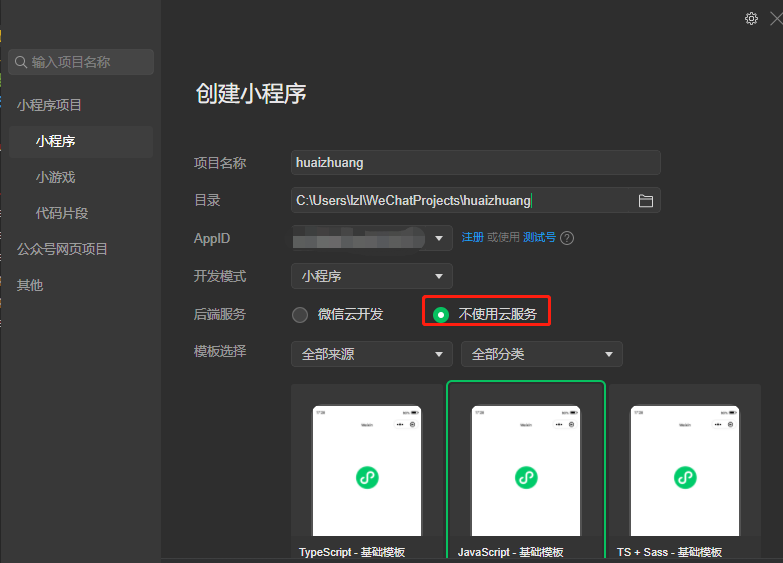
创建项目
不使用云服务,js基础版

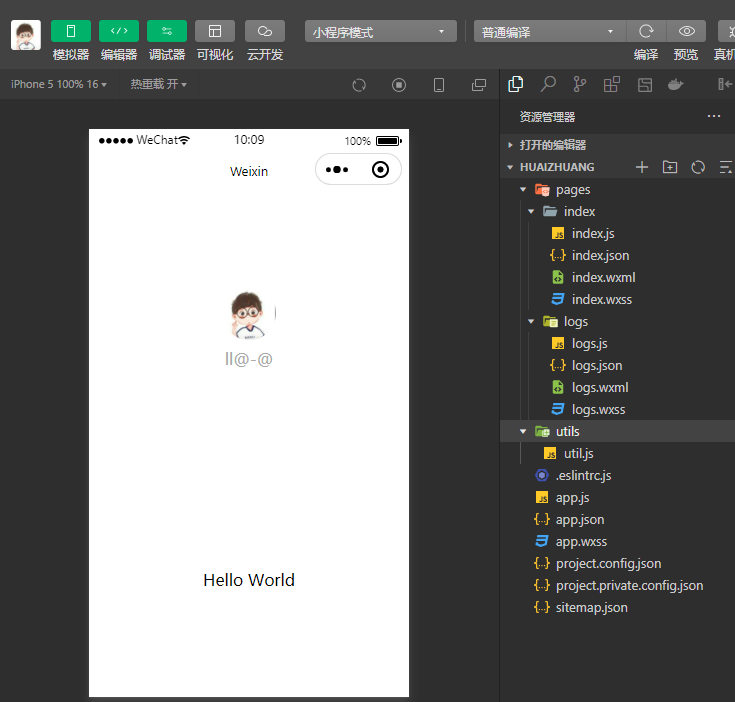
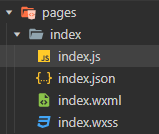
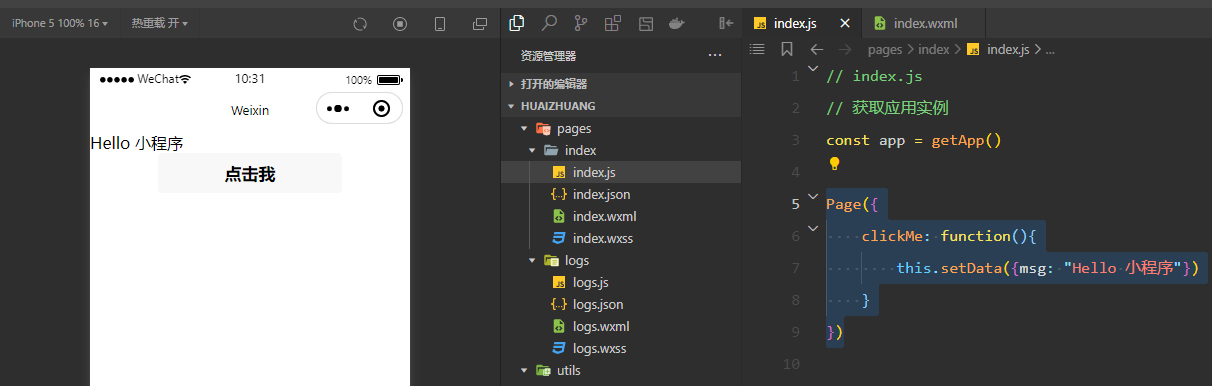
打开项目结构就是这样子

小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
app.js 小程序的逻辑,入口。
app.json 小程序公共配置
app.wxss 小程序的公共样式表
一个小程序页面由四个文件组成。

js 页面逻辑
wxml 页面结构
json 页面配置
wxss 页面样式表
注意:文件有白名单,不是在白名单的不会被上传编译。
小程序配置app.json
app.json 是小程序的全局配置。包括了小程序的所有 页面逻辑、界面表现、网络超时时间、底部tab.
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }
- pages字段:所有页面路径
- window字段:所有页面的顶部 背景颜色、文字颜色
工具配置: project.config.json
个性化配置,重新安装的时候,就不需要重新配了。
页面配置 page/*.json
每个页面自己的属性
wxml == html wxss == css
js逻辑交互
index.wxml
<view> {{ msg}}</view> <button bindtap="clickMe">点击我</button>
index.js
Page({ clickMe: function(){ this.setData({msg: "Hello 小程序"}) } })

OK。小程序已经入门
剩下的就是自己的业务了。
哈哈





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统