前面将hello world输出给浏览器,将数据与 视图 混合在一起,不符合 MVC思想。
模板就是一个文本,用来分离文档的表现形式和内容。
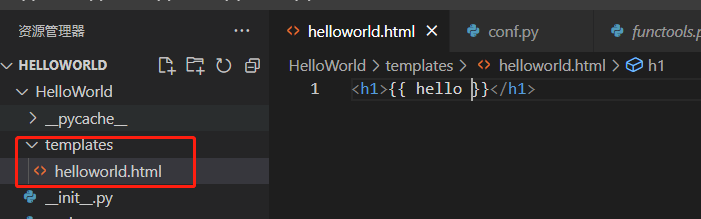
在templates目录下创建一个html模板

然后需要向Django 说明模板文件的路径
修改settings.py TEMPLATES 中的DIRS参数
注意,这里的BASE_DIR是db.sqlite3 所在目录的相对路径,否则找不到模板。
"DIRS": [os.path.join(BASE_DIR, 'HelloWorld/templates')],
修改views.py. 增加一个新的对象。用于向模板提交数据
from django.shortcuts import render
def hello2(request):
context = {}
context["hello"] = "Hello World2"
return render(request, "helloworld.html", context)
urlpatterns
path('hello', views.hello2),

注意 文件名称写对没。
Django 模板标签
- 变量 模板语法
view: {"HTML变量名": "views变量名"}
HTML: {{变量名}} - 列表
def hello2(request):
context = {}
context["hello"] = "Hello World2"
context['views_list'] = ['series', 'dataframe', 'index']
view_dict = {"learn": "numpy"}
context["view_dict"] = view_dict
return render(request, "helloworld.html", context)
<h1>{{ hello }}</h1>
<h1>{{ views_list}}</h1>
<h1>{{ views_list.0}}</h1>
<h1> {{ view_dict.learn}}</h1>
<h1> 过滤器: {{hello | lower }}</h1>

- 字典
![image]()
也可以自定义。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号