学习书籍:《Node.js+Express+Vue.js 项目开发实战》
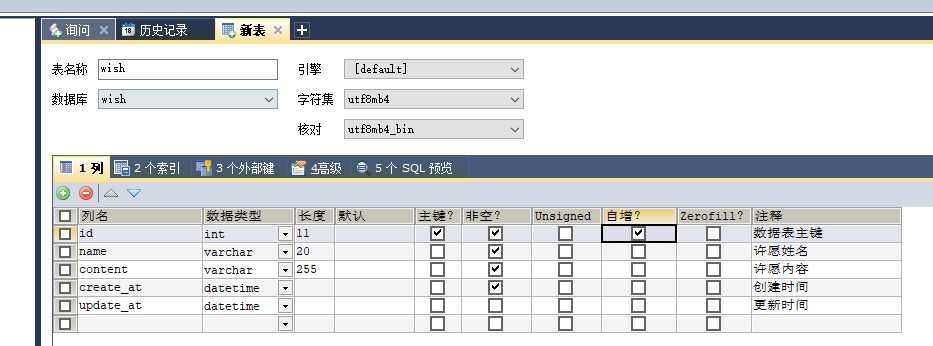
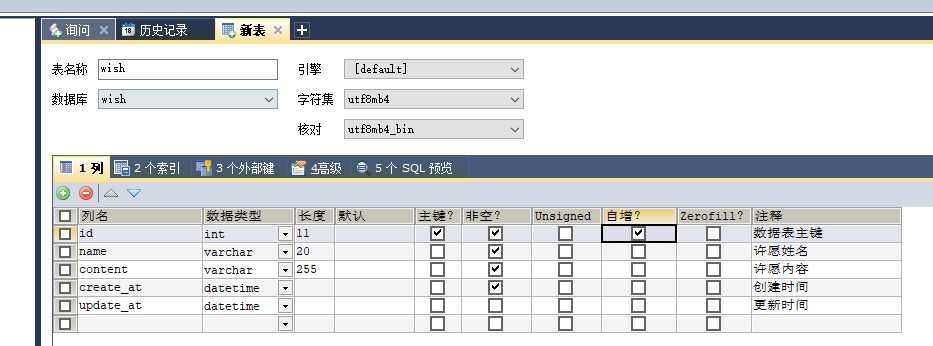
- 创建数据库
表 wish

- 创建项目
| 依赖包 |
作用 |
| art-template |
模板引擎 |
| express-art-template |
模板引擎 |
| async |
异步处理方法库 |
| mysql2 |
Mysql数据库支持 |
| sequelize |
操作mysql的ORM框架 |
| var port = normalizePort(process.env.PORT || '3001'); |
| |
| app.engine('html', require('express-art-template')) |
| app.set('view engine', 'html'); |
- 新增route
1.首页路由: 用户打开许愿墙首页,后端接收数据处理的路由
2.提交表单处理路由:用户添加愿望提交
| const IndexController = require('../controllers/index') |
| |
| router.get('/', function(req, res, next) { |
| res.render('index', IndexController.getList); |
| }); |
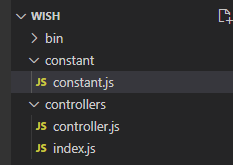
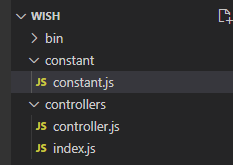
- 新增controller constant

constant.js 如下
| |
| const obj = { |
| |
| DEFAULT_SUCCESS: { |
| code: 10000, |
| msg: '' |
| }, |
| |
| DEFAULT_ERROR: { |
| code: 188, |
| msg: '出现错误' |
| }, |
| |
| LACK: { |
| code: 199, |
| msg: '缺少必要的参数' |
| } |
| } |
| module.exports = obj; |
| |
| const config = { |
| DEBUG: true, |
| |
| MYSQL: { |
| host: 'localhost', |
| database: 'wish', |
| username: 'root', |
| password: 'mima', |
| } |
| }; |
| if (process.env.NODE_ENV === 'production') { |
| |
| config.MYSQL = { |
| host: 'aaaaaaa', |
| database: 'aaa', |
| username: 'aaa', |
| password: 'bbb' |
| } |
| } |
| module.exports = config; |
- 新增数据库配置文件 db.js
便于其他文件引用数据库对象,将数据库对象实例化放在一个单独的文件
| var Sequelize = require('sequelize') |
| var CONFIG = require('./config') |
| |
| |
| var sequelize = new Sequelize( |
| CONFIG.MYSQL.database, |
| CONFIG.MYSQL.username, |
| CONFIG.MYSQL.password, |
| { |
| host: CONFIG.MYSQL.host, |
| dialect: 'mysql', |
| logging: CONFIG.DEBUG ? console.log : false, |
| pool: { |
| max: 5, |
| min: 0, |
| idle: 1000 |
| }, |
| timezone: '+08:00' |
| } |
| ); |
| module.exports = sequelize |
- 新增model文件 数据库映射文件
数据库表的映射 models\wish.js
| const Sequelize = require('sequelize'); |
| const db = require('../db'); |
| |
| |
| const Wish = db.define('Wish', { |
| id : {type: Sequelize.INTEGER, primaryKey: true, allowNull: false, autoIncrement: true}, |
| name: {type: Sequelize.STRING(20), allowNull: false}, |
| content: {type: Sequelize.STRING, allowNull: false} |
| }, { |
| underscored: true, |
| tableName: 'wish', |
| }); |
| module.exports = Wish; |
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> |
| <title>许愿墙</title> |
| <link rel="stylesheet" href="/css/index.css"> |
| </head> |
| <body> |
| <h2 class="title" style="">快来写上你的愿望</h2> |
| |
| |
| <div id="container" data-list="{{list}}"></div> |
| |
| |
| <form action="add" method="post" id="form" style="height: 136px;"> |
| |
| <input type="text" class="input" id="name" name="name" placeholder="说出你的大名"> |
| |
| |
| <input type="text" id="content" class="input" placeholder="许个愿吧" name="content" > |
| |
| |
| <button class="submit" type="submit">提交</button> |
| |
| </form> |
| <script src="/js/jquery-3.1.1.min.js"></script> |
| <script src="/js/index.js"></script> |
| </body> |
| </html> |
public/js/index.js
| (function ($) { |
| var container; |
| |
| var colors = ['#207de0', '#42baec', '#e3e197', '#6cde47', '#ecc733']; |
| |
| var createItem = function (name, content) { |
| var color = colors[parseInt (Math.random () * 5)]; |
| $ ('<div class="item"><p>' + name + ':</p><p>' + content + '</p><a href="#">关闭</a></div>').css ({'background': color}).appendTo (container).drag (); |
| }; |
| |
| var list = container.attr('data-list'); |
| |
| |
| $.each(JSON.parse(list), function(i, v){ |
| createItem(v.name, v.content) |
| }) |
| |
| }) (jQuery); |
将 data-list渲染到页面上
controllers/index.js
| const Common = require('./common'); |
| const async = require('async'); |
| const WishModel = require('../models/wish'); |
| const Constant = require('../constant/constant'); |
| |
| |
| let exportObj = { |
| getList, |
| add |
| }; |
| |
| module.exports = exportObj; |
| |
| |
| function getList(req, res){ |
| |
| |
| let tasks = { |
| |
| query: cb => { |
| |
| WishModel.findAll({ |
| limit: 10, |
| order: [['create_at', 'DESC']], |
| }).then(function(result) { |
| |
| let list = []; |
| |
| |
| result.forEach( (v, i) => { |
| let obj = { |
| id: v.id, |
| name: v.name, |
| content: v.content |
| }; |
| list.push(obj); |
| }); |
| |
| cb(null, list); |
| }).catch(function(err){ |
| |
| console.log(err); |
| |
| |
| cb(Constant.DEFAULT_ERROR) |
| }); |
| } |
| }; |
| |
| async.auto(tasks, function(err, result) { |
| if(err){ |
| console.log(err); |
| }else{ |
| |
| res.render('index', {list: result['query']}); |
| } |
| }); |
| } |
| |
| |
| |
| |
| function add(req, res){ |
| |
| |
| let tasks = { |
| |
| checkParams: cb => { |
| Common.checkParams(req.body, ['name', 'content'], cb) |
| }, |
| |
| add:['checkParams', (results, cb) => { |
| |
| WishModel.create({ |
| name: req.body.name, |
| content: req.body.content |
| }).then(function(result) { |
| cb(null); |
| }).catch(function(err) { |
| |
| console.log(err); |
| cb(Constant.DEFAULT_ERROR) |
| }); |
| }] |
| |
| }; |
| |
| |
| async.auto(tasks, function(err, result) { |
| if(err){ |
| |
| console.log(err); |
| let result = '失败'; |
| let msg = '添加失败,出现错误'; |
| |
| if(err.code === 199) { |
| |
| msg = '添加失败, 姓名 和愿望都要添加' |
| } |
| |
| res.render('result', { |
| result: result, |
| msg: msg |
| }); |
| }else{ |
| |
| res.render('result', { |
| result: '成功', |
| msg: '添加成功,返回去看看' |
| }); |
| } |
| }) |
| }; |
| |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统