springboot整合thymeleaf完成第一个HTML网页
在当前的HTML网页开发中,虽然Vue、React等框架非常流行,但是因为部分行业、网站对搜索引擎SEO的需求,传统的模板引擎仍有一席之地。本文继续使用上文生成的Demo工程,通过引入thymeleaf来完成我们的第一个网页。
在springboot中引入Thymeleaf模板引擎
在pom.xml中,添加thymeleaf的依赖,然后点击文件右上角的同步按钮,让maven来下载这个依赖包。(当然,在上一篇文章中,我们新建springboot项目时,可以在界面组件上勾选thymeleaf,这样生成的springboot项目就自动引入thymeleaf了)

本文为付费文章
点击图片购买本文后,全文代码即可变为文本,可复制。还可与本文作者在线沟通哦!
本文售价:0.10元
然后点击IntelliJ界面右上角的Maven同步按钮,如下图所示(箭头一是引入thymeleaf;箭头二是同步按钮,点击之后,IntelliJ会调用maven来下载新加入的依赖包):

创建thymeleaf HTML网页
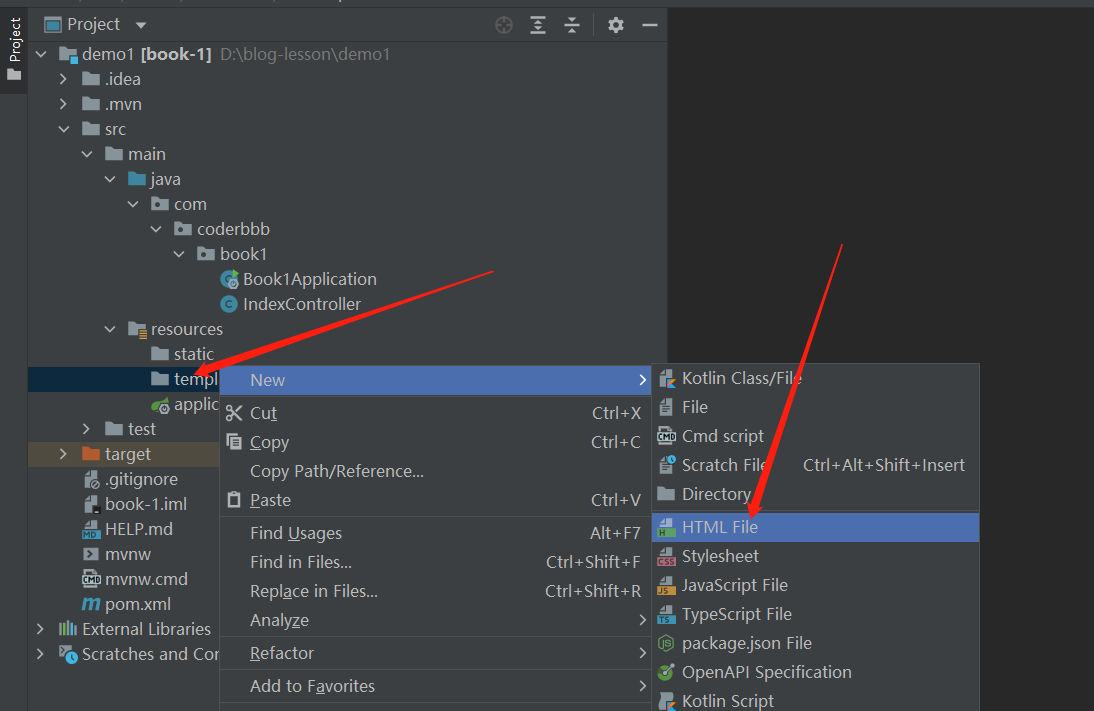
引入thymeleaf之后,我们在springboot项目resources/templates目录上,有点点击new,新建一个HTML网页,名为hello。如下图所示:

新建成功后,目录结构如下图所示:

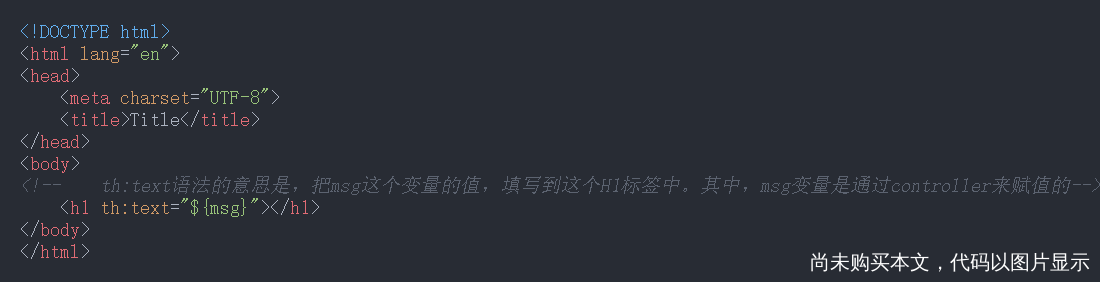
编辑hello.html这个我们新建的HTML网页,使用thymeleaf的th:text语法来输出一个字符串。完整hello.html文件的代码如下:

本文为付费文章
点击图片购买本文后,全文代码即可变为文本,可复制。还可与本文作者在线沟通哦!
本文售价:0.10元
这里我们简单介绍一下th:text语法,这是thymeleaf中用的最多的一个语法,意思是把springboot controller(下一步我们会创建)中赋值的变量,填入到使用th:text语法的HTML标签中(在上面的代码中,是赋值到了h1标签中)。
创建Controller来生成数据
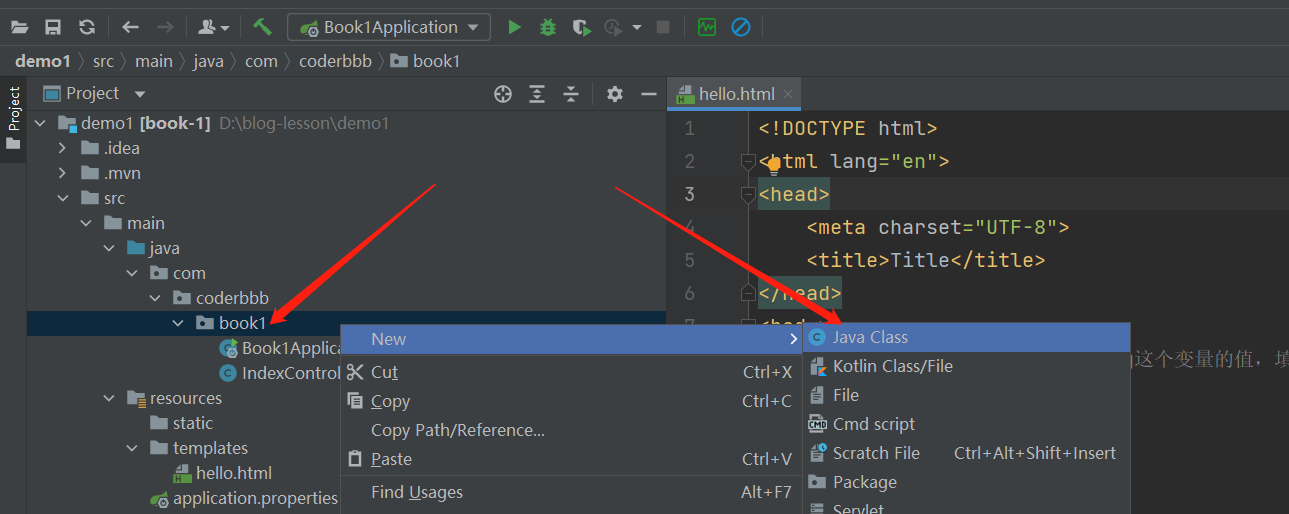
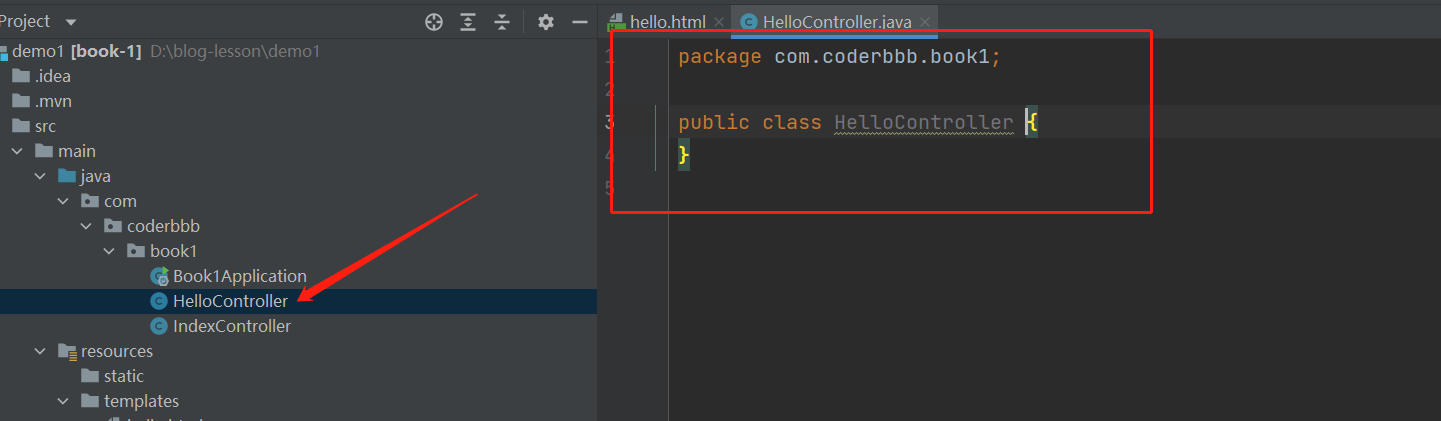
我们通常使用controller来直接或间接的从数据库中读取到数据,比如读取到一个字符串,我们想让它显示在上一步网页中的H1标签中。首先,我们新建一个名为HelloController的controller,路径和IndexController(上一篇博文中创建的controller)平级。如下图所示:


新建成功后,我们编辑HelloController这个controller的代码。首先,我们给HelloController类添加@Controller注解,这个注解的意思是,告诉springboot,这个类是一个使用模板引擎的controller(和上一篇中的@RestController注解不同,上一篇是一个API接口的Controller)。
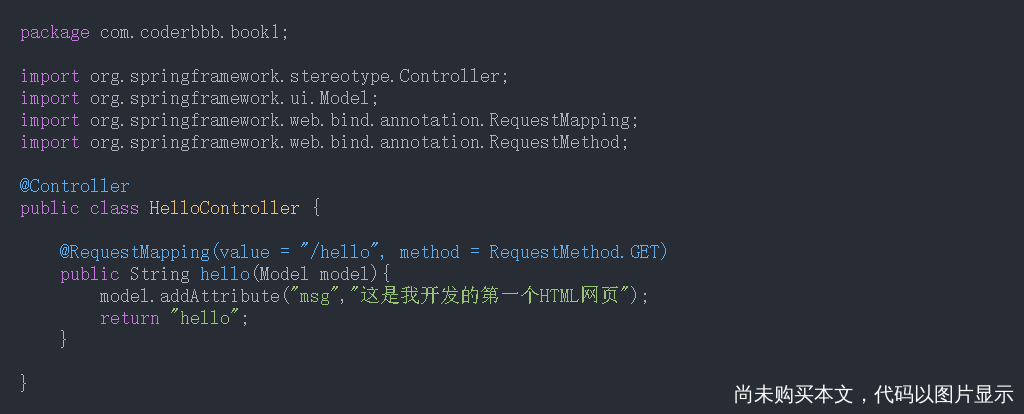
然后,我们编写具体的代码。完整代码如下:

本文为付费文章
点击图片购买本文后,全文代码即可变为文本,可复制。还可与本文作者在线沟通哦!
本文售价:0.10元
我们来简单解释一下上面的代码:
@RequestMapping是用来说明它所注解的方法,所对应的URL是什么,请求方法是什么(比如:get、post等)- 方法返回结果是String类型,因为方法需要返回我们前面编写的HTML网页相对路径给thymeleaf,来找到对应的HTML模板。
- 方法入参中的
Model类型,是controller和HTML模板页面见传递参数的桥梁,只要通过model.addAttribute方法来赋值,在thymeleaf的HTML网页中,就可以取到值。
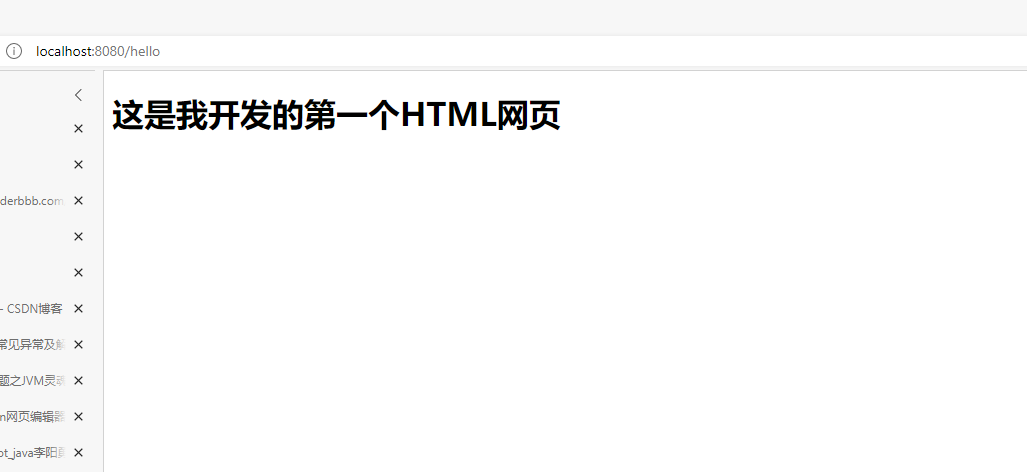
点击运行,然后我们在浏览器里打开http://localhost:8080/hello,来看看效果:

总结
本文只是简单介绍了thymeleaf模板引擎的使用,在实际项目中,thymeleaf的功能要强大很多。我们可以把Java对象、List列表等等复杂的数据结构,直接赋值传递到thymeleaf中,然后在HTML模板里,使用对应的thymeleaf语法来展示数据、编写if else、for等控制逻辑等。
我们会在本专栏后面的文章中,根据读者的需求,开专门的章节来介绍thymeleaf,或者把thymeleaf的知识点融入到后面的项目中,一点一点慢慢讲出来。
版权声明:《springboot整合thymeleaf完成第一个HTML网页》为CoderBBB作者「ʘᴗʘ」的原创文章,转载请附上原文出处链接及本声明。
原文链接:https://www.coderbbb.com/article/G



