OpenGL 学习笔记(3)绘制几何物体
2010-10-16 19:56 Clingingboy 阅读(11490) 评论(1) 收藏 举报几何物体可以用点来描述,我们可以通过OpenGL的api来了解一下
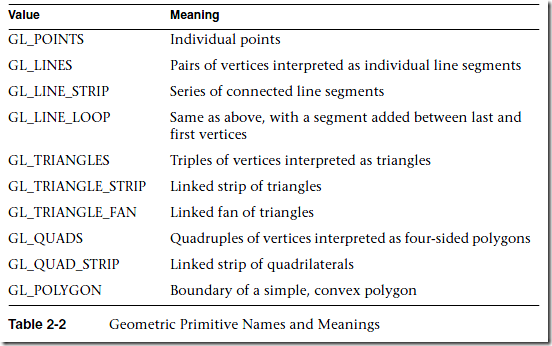
几何图形类型

其中以glBegin开始,glEnd结束
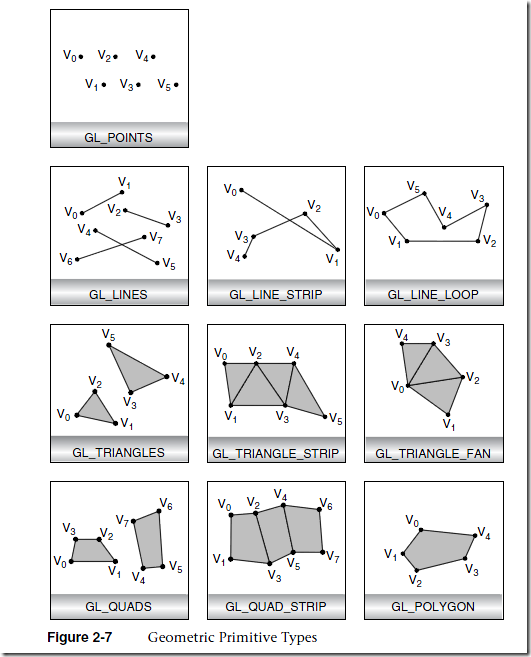
下图是采用不同类型的图形效果
为了熟悉上诉图形,下面来对每种图形进行测试
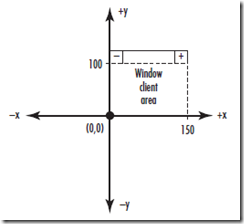
建立基础坐标系
在画图之前,首先要先建立坐标系,将以左下角为(0,0)点,如下图
窗体的大小则作为修剪的范围
void reshape (int w, int h) { glViewport (0, 0, (GLsizei) w, (GLsizei) h); glMatrixMode (GL_PROJECTION); glLoadIdentity (); gluOrtho2D (0.0, (GLdouble) w, 0.0, (GLdouble) h); } int main(int argc, char** argv) { glutInit(&argc, argv); glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB); glutInitWindowSize (400, 150); glutInitWindowPosition (100, 100); glutCreateWindow (argv[0]); init (); glutDisplayFunc(display); glutReshapeFunc(reshape); glutMainLoop(); return 0; }
GL_POINTS
Draws a point at each of the n vertices.
画7个点
示例1
void drawPoint1(void) { int i; glColor3f (0.0, 0.0, 0.0); glBegin(GL_POINTS); for (i = 0; i < 7; i++) glVertex2f (20.0 + ((GLfloat) i * 20.0), 50.0); glEnd (); }

点很小,几乎看不见
可以用glPointSize调整point的大小,如下。现在看起来清晰多了
示例2
void drawPoint2(void) { int i; glColor3f (0.0, 0.0, 0.0); glPointSize(5); glBegin(GL_POINTS); for (i = 0; i < 7; i++) glVertex2f (20.0 + ((GLfloat) i * 20.0), 60.0); glEnd (); }
GL_LINES
Draws a series of unconnected line segments.Segments are drawn between v0 and v1,between v2 and v3, and so on. If n is odd, the last segment is drawn between vn–3 and vn–2,and vn–1 is ignored.
如果将示例1的GL_POINTS更改为GL_LINES,那么将会有三条线,如下
示例3
void drawLine1(void) { int i; glColor3f (0.0, 0.0, 0.0); glBegin(GL_LINES); for (i = 0; i < 7; i++) glVertex2f (20.0 + ((GLfloat) i * 20.0), 60.0); glEnd (); }
注意:直线的绘制必须成对,一个点无法画一条线,上面第7个点无法画一条线
用glLineWidth设置线的宽度,如将上面的直线的宽度改为5
画点线(虚线,破折线)
上面画的直线可以称之为实线,除此之外还可以画虚线,
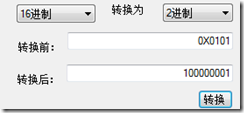
glLineStipple用于设置直线的点线模式,其有两个参数
第二个参数PATTERN是一个16进制的数,或者是转换为二进制的16位序列(若不足16位,以0补完)
如glLineStipple (1, 0x0101); /* dotted */
从低位开始(即右侧的1开始),如果是1则绘制像素,0则留空
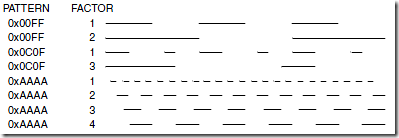
第一个参数是扩展因子,如上factor设置为2的话,那么将绘制2个像素,14个留空,可以观察下面效果以了解扩展因子,效果如下

如下示例4
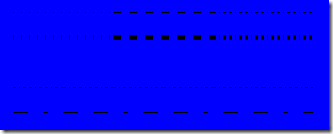
glEnable (GL_LINE_STIPPLE); glColor3f (0.0, 0.0, 0.0); glLineStipple (1, 0x0101); /* dotted */ drawOneLine (50.0, 125.0, 150.0, 125.0); glLineStipple (1, 0x00FF); /* dashed */ drawOneLine (150.0, 125.0, 250.0, 125.0); glLineStipple (1, 0x1C47); /* dash/dot/dash */ drawOneLine (250.0, 125.0, 350.0, 125.0); ///* in 2nd row, 3 wide lines, each with different stipple */ glLineWidth (5.0); glLineStipple (1, 0x0101); /* dotted */ drawOneLine (50.0, 100.0, 150.0, 100.0); glLineStipple (1, 0x00FF); /* dashed */ drawOneLine (150.0, 100.0, 250.0, 100.0); glLineStipple (1, 0x1C47); /* dash/dot/dash */ drawOneLine (250.0, 100.0, 350.0, 100.0); glLineWidth (1.0); ///* in 4th row, 6 independent lines with same stipple */ for (i = 0; i < 6; i++) { drawOneLine (50.0 + ((GLfloat) i * 50.0), 50.0, 50.0 + ((GLfloat)(i+1) * 50.0), 50.0); } // ///* in 5th row, 1 line, with dash/dot/dash stipple */ ///* and a stipple repeat factor of 5 */ glLineStipple (5, 0x1C47); /* dash/dot/dash */ drawOneLine (50.0, 25.0, 350.0, 25.0); glDisable (GL_LINE_STIPPLE);
效果如下
状态管理
在绘制点画线时,必须先开启其效果(glEnable),在使用完毕后关闭效果(glDisable )
如上面代码,在最开始的时候则调用glEnable (GL_LINE_STIPPLE)方法,结束后则调用glDisable (GL_LINE_STIPPLE);
GL_LINE_STRIP和GL_LINE_LOOP
GL_LINE_STRIP用于点之间的连线,GL_LINE_LOOP则在STRIP的基础上同时将第1个点和最后一个点连起来
示例5
void drawLineStrip()
{
glColor3f (0.0, 0.0, 0.0);
glPointSize(5);
glBegin(GL_LINE_STRIP);
glVertex2i(20,20);
glVertex2i(30,50);
glVertex2i(100,80);
glVertex2i(120,40);
glVertex2i(10,40);
glEnd ();
}
如果换成GL_LINE_LOOP则效果如下
这篇将没讲完的几个类型讲完
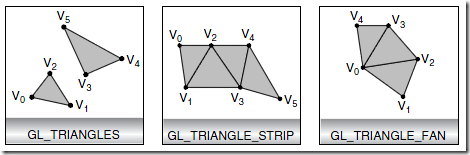
画三角形
画三角形以不同顶点的连接有三种方式,但都是内部填充的方式
- GL_TRIANGLES如同GL_LINES一样,第一个三角形的点是V0,V1,V2,第二个则是V3,V4,V5,即是一个3的倍数
- GL_TRIANGLE_STRIP的填充方式犹如放弃前一个顶点,如第一个三角形V0,V1,V2,第二个则是V1,V2,V3(舍弃V0)
- GL_TRIANGLE_FAN的填充方式将永远以V0为起始点,如第一个三角形为V0,V1,V2,第二个则是V0,V2,V3
这里就不自己画了,上面的例子已经可以充分表达了
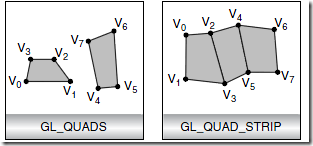
画四边形
有两种方式
其区别与画三角形相同,只不过STRIP是隔了2个顶点
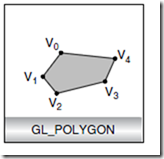
画多边形
GL_POLYGON用于画多边形
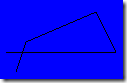
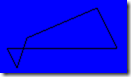
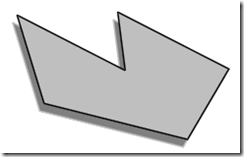
多边形无法绘制非凸多边形,如下图
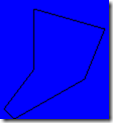
但可以用glPolygonMode函数改变多边形绘制的模式,绘制其轮廓
void drawpolygon()
{
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);
glColor3f (0.0, 0.0, 0.0);
glBegin(GL_POLYGON);
glVertex2i(20,20);
glVertex2i(30,10);
glVertex2i(100,50);
glVertex2i(120,100);
glVertex2i(50,120);
glVertex2i(50,60);
glEnd ();
}
效果如下














 浙公网安备 33010602011771号
浙公网安备 33010602011771号