关于博客炸掉的事情
其实就是主题的问题。炸掉后应该去加群去问创作者的,但是我比较,额,反正就是建议大家都去问一下原作者。这个是原作者的群

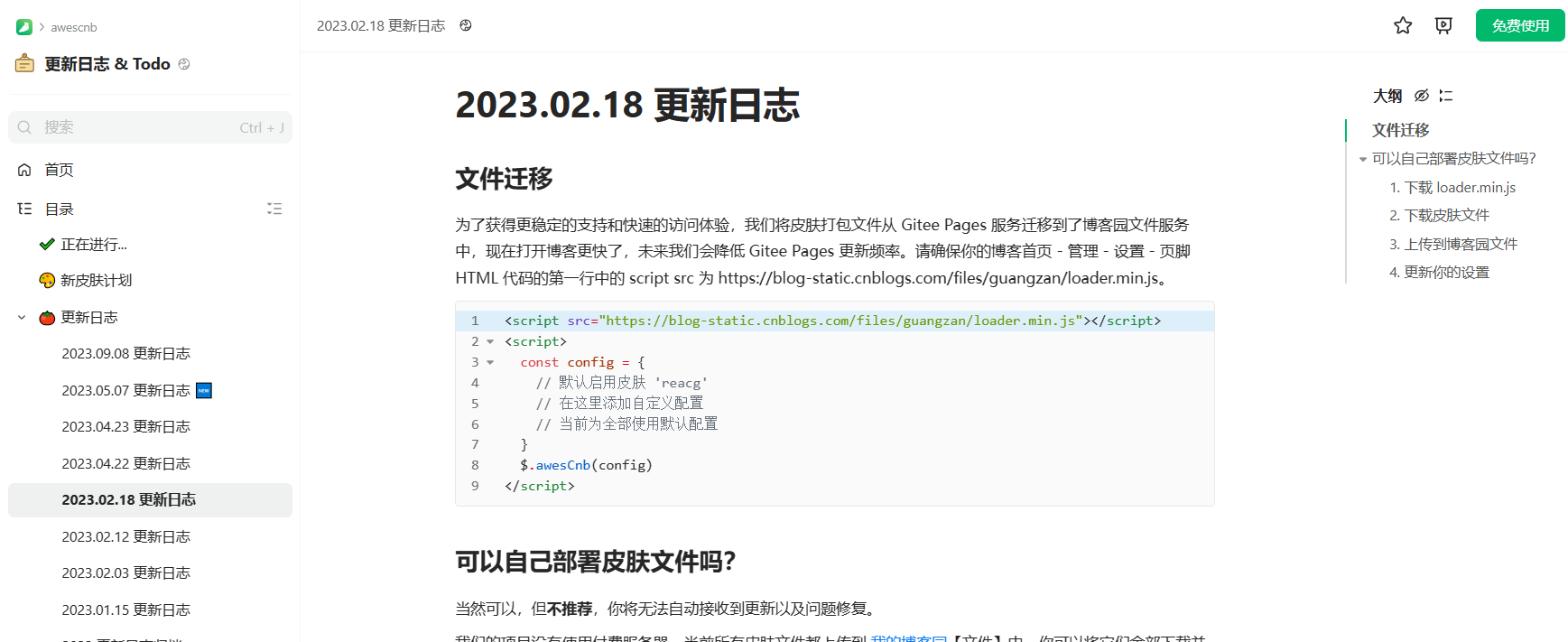
炸掉的原因应该是引入的js文件迁移了(或许不是),在更新日志里有一条,如下:

可以发现我引入的js文件地址和日志里的不一样,然后我就改了。改了后主题出现了,不过出现了css尺寸问题,这里的建议是等一会再来弄或者刷新刷新刷新(bushi),
我以为就是css的问题,改来改去都不可以,只好将我的历史记录中很久之前设置的css搬出来,没想到竟然可以(所以应该是有其他人在修复bushi)
这里搬一下我的页面css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | #loading { bottom: 0; left: 0; position: fixed; right: 0; top: 0; z-index: 9999; background-color: #f4f5f5; pointer-events: none;}.loader-inner { will-change: transform; width: 40px; height: 40px; position: absolute; top: 50%; left: 50%; margin: -20px 0 0 -20px; background-color: white; border-radius: 50%; animation: scaleout 0.6s infinite ease-in-out forwards; text-indent: -99999px; z-index: 999991;}@keyframes scaleout { 0% { transform: scale(0); opacity: 0; } 40% { opacity: 1; } 100% { transform: scale(1); opacity: 0; }} |
至于侧边栏什么的还是和之前一样,不过我这里将页脚代码删了,删了反而能用了(这都是什么bug啊)
本文作者:程序计算机人
本文链接:https://www.cnblogs.com/clina/p/18170345
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?