6.8学习总结
网格元素
网格布局由一个父元素及一个或多个子元素组成。
实例
尝试一下 »
display 属性
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。
网格轨道
我们通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。
这些属性定义了网格的轨道,一个网格轨道就是网格中任意两条线之间的空间。
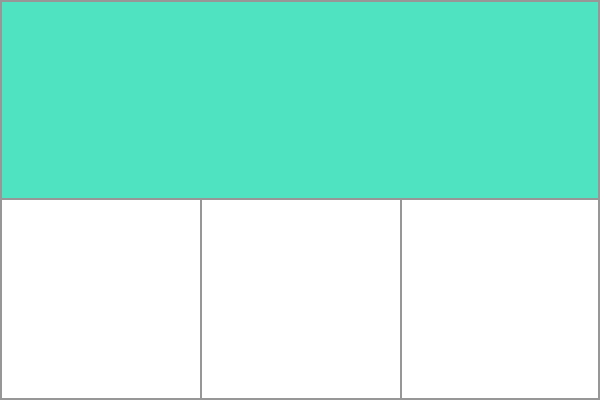
在下图中你可以看到一个绿色框的轨道——网格的第一个行轨道。第二行有三个白色框轨道。

以下实例我们使用 grid-template-columns 属性在网格容器中创建四个列:
以下实例我们使用 grid-template-rows 属性在网格容器中设置行的高度:
fr 单位
轨道可以使用任何长度单位进行定义。
网格引入了 fr 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
以下实例定义了一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。
网格单元
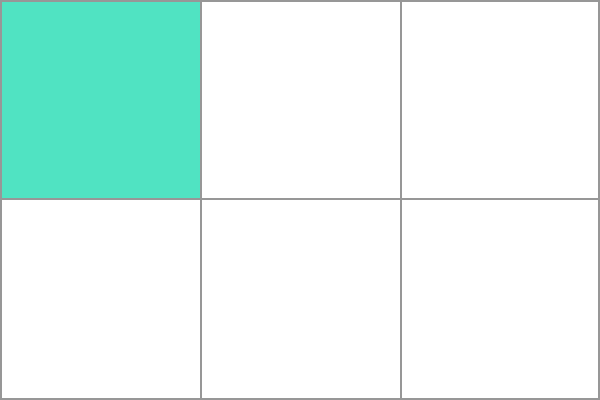
一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。现在再看回我们前面的一个例子, 一旦一个网格元素被定义在一个父级元素当中,那么他的子级元素将会排列在每个事先定义好的网格单元中。在下面的图中,我会将第一个网格单元作高亮处理。

网格区域
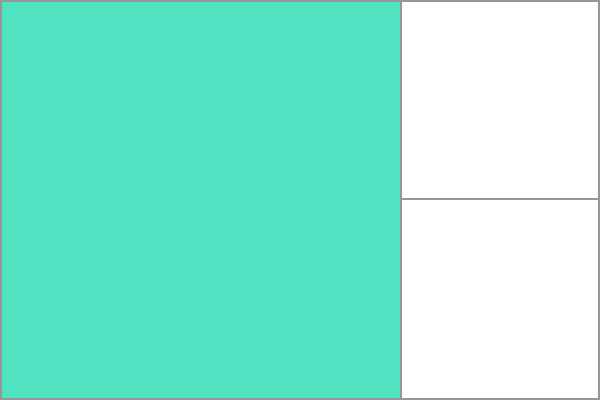
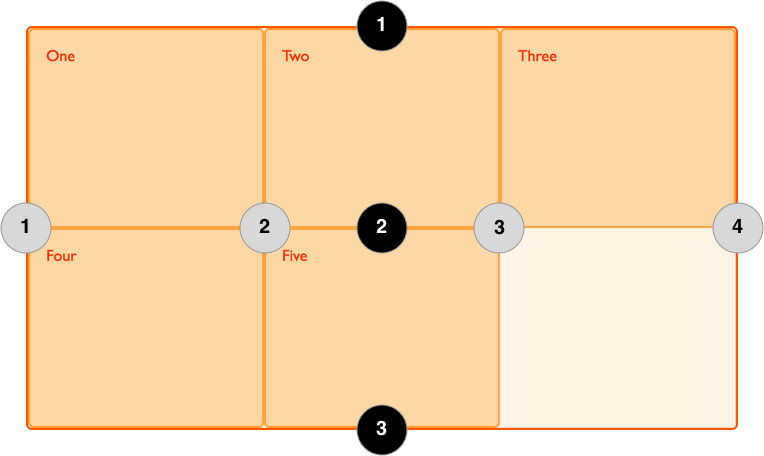
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于"L"形的网格区域。下图高亮的网格区域扩展了2列以及2行。

网格列
网格元素的垂直线方向称为列(Column)。

网格行
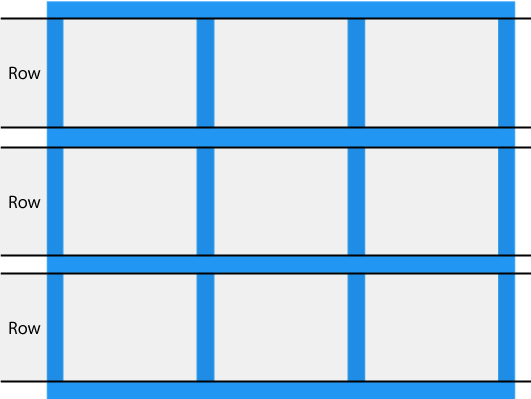
网格元素的水平线方向称为行(Row)。

网格间距
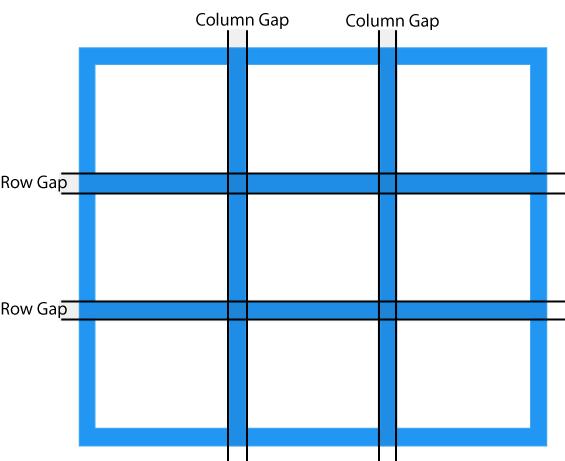
网格间距(Column Gap)指的是两个网格单元之间的网格横向间距或网格纵向间距。

您可以使用以下属性来调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
以下实例使用 grid-column-gap 属性来设置列之间的网格间距:
以下实例使用 grid-row-gap 属性来设置行之间的网格间距:
grid-gap 属性是 grid-row-gap 和 the grid-column-gap 属性的简写:
grid-gap 属性可以同时设置行间距和列间距:
网格线
列与列,行与行之间的交接处就是网格线。
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
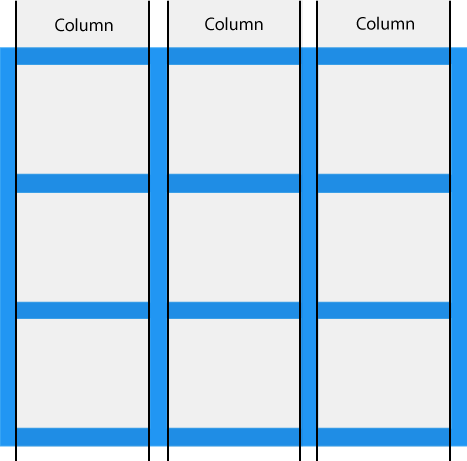
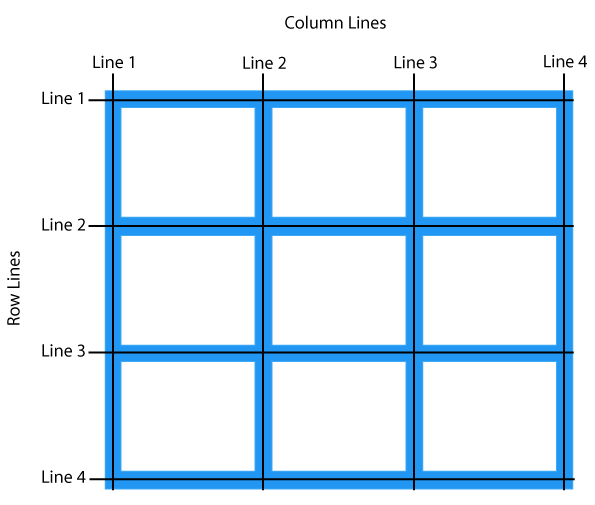
例如下面这个三列两行的网格中,就拥有四条纵向的网格线(灰色圆圈标记),以及三条横向的网格线(黑色圆圈标记)。

网格元素设置时可以参考这些行号。
下图则定义了四条纵向的网格线,以及四条横向的网格线:

网格线的编号顺序取决于文章的书写模式。在从左至右书写的语言中,编号为 1 的网格线位于最左边。在从右至左书写的语言中,编号为 1 的网格线位于最右边。
接下来我使用了 grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性来演示如何使用网格线。
以下实例我们设置一个网格元素的网格线从第一列开始,第三列结束:
以下实例我们设置一个网格元素的网格线从第一行开始,第三行结束:
CSS 网格属性
| 属性 | 描述 |
|---|---|
| column-gap | 指定列之间的间隙 |
| gap | row-gap 和 column-gap 的简写属性 |
| grid | grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 以及 grid-auto-flow 的简写属性 |
| grid-area | 指定网格元素的名称,或者也可以是 grid-row-start, grid-column-start, grid-row-end, 和 grid-column-end 的简写属性 |
| grid-auto-columns | 指的默认的列尺寸 |
| grid-auto-flow | 指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。 |
| grid-auto-rows | 指的默认的行尺寸 |
| grid-column | grid-column-start 和 grid-column-end 的简写属性 |
| grid-column-end | 指定网格元素列的结束位置 |
| grid-column-gap | 指定网格元素的间距大小 |
| grid-column-start | 指定网格元素列的开始位置 |
| grid-gap | grid-row-gap 和 grid-column-gap 的简写属性 |
| grid-row | grid-row-start 和 grid-row-end 的简写属性 |
| grid-row-end | 指定网格元素行的结束位置 |
| grid-row-gap | 指定网格元素的行间距 |
| grid-row-start | 指定网格元素行的开始位置 |
| grid-template | grid-template-rows, grid-template-columns 和 grid-areas 的简写属性 |
| grid-template-areas | 指定如何显示行和列,使用命名的网格元素 |
| grid-template-columns | 指定列的大小,以及网格布局中设置列的数量 |
| grid-template-rows | 指定网格布局中行的大小 |
| row-gap | 指定两个行之间的间距 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)