vue3介绍,vue3创建项目,setup函数,ref和reactive,计算属性监听属性,生命周期,torefs,vue后台管理模板
内容回顾
props
不需要再data中定义了,它就在当前组件对象身上了this
props:[]
props:{name:String}
props:{name:{type:String,default:’123’}}
父子间通信
自定义属性—-props
自定义事件—-$emit(自定义事件,参数)
ref—–this.$refs.名称
localStorage—–浏览器存储(localStorage,Session,cookie)
vuex——状态管理器
mixin混入
抽取代码
插件》使用第三方插件(vue-router,vuex,elementui)
导入
vue.use(elementui)>
内部含有export default {install(){}函数,}
函数内部里面可以自定义指令,全局变量vue.prototype.$name=‘张三’
混入vue.mixin({})
全局组件
vuex:状态管理器,集中式状态管理,存放变量
三个状态:
state:真正存放数据的地方
mutations:修改state的地址 state.变量名,修改即可
actions:可以做判断,与后端交互,调用mutations的地方content.commit
在组件中使用
模板中:{{$store.state.变量名}}
js中:
this.$store.state.变量名 直接使用或修改
this.$store.commit(‘mutations函数’,变量),调用mutations
this.$store.dispatch(‘actions函数’,变量)正常流程触发actions
vuerouter:完成单页面应用路由跳转的效果
基本使用,router>index.js>routers,加对象{},加入路径后,访问这个路径就显示指定的组件
跳转不同页面
js控制跳转 this.$router.push(‘路径’) 可以写个对象
标签控制 <router-link to='路径'>也可以写对象
跳转到别的页面传参数
方式1
传值:?name=‘张三’&age=’18’
取值:this.$route.query.name
方式2
传值:/login/2 index.js中配置路由/login/:id
取值:this.$route.params.id
路由守卫
全局路由守卫
前置路由守卫
后置路由守卫
前置路由守卫
router.beforeEach((to, from, next) => { // 1 取出cookie中token //2 判断如果不是login页面,from对象,就是路由对象,判断一下,如果是,next() // 3 如果不是,判断token的值是否为空,如果为空,弹窗,跳转到login // router.push({name: 'login', params: {id: 99}}) // router.push('/login/88') next({name:'login',params:{id:33}}) })
localStorage,浏览器存储系列
localStorage, 使用localStorage.setitem,getitem…
sessionStorage,使用sessionStorage.setitem,getitem….
cookie,使用需要借助第三方插件vue-cookies
安装后再main.js中使用插件vue.user(cookies)
使用:cookies.set,get,remove…..
内容详细
vue3介绍
vue项目的版本,新项目使用vue3,有部分老项目使用vue2
vue3的变化
1.性能的提升
打包大小减少41%
初次渲染快55%,更新渲染快133%
内存减少54%
2.源码的升级
使用proxy代替defineProperty实现响应式
重新虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Frament
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项用始终被声明为一个函数
移除keyCode支持作为v-on的修饰符
组合式API和配置项API
vue2:配置项
new Vue({ el:'#app', data:{} })
vue3:组合式API
let name ='fhq' let add=()=>{ }
vue3创建项目
使用vue-cli
跟之前创建vue2一样,只是选择vue版本的时候,选择vue3
创建完成,同样的打开和运行方式
如果elementui有问题无法显示,就把node_models删掉重新cnpm install一下即可
vite创建项目
新的前端构建工具,最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
使用步骤
安装:npm init vue@latest
按需选择,vueRouter
在项目中执行cnpm install 把依赖装好即可
运行npm run dev(这个名字自己可以改,在package.json中修改即可)
vueRouter跟之前一样
pinia:用来途欢vuex的,新一代的状态管理器
链式调用
为什么这么快
创建项目快》不安装第三方依赖
执行项目,热更新》按需编译(第一次进入会慢)
setup函数
vue2的创建vue实例和vue3创建vue实例的区别
new Vue() >是vue的实例,里面有
createApp(App)>是个对象,对象里面有东西,没有$store,
$refs…有用,都是导入后然后使用
以后vue3的<template>,不需要写一个标签包起来其他标签了
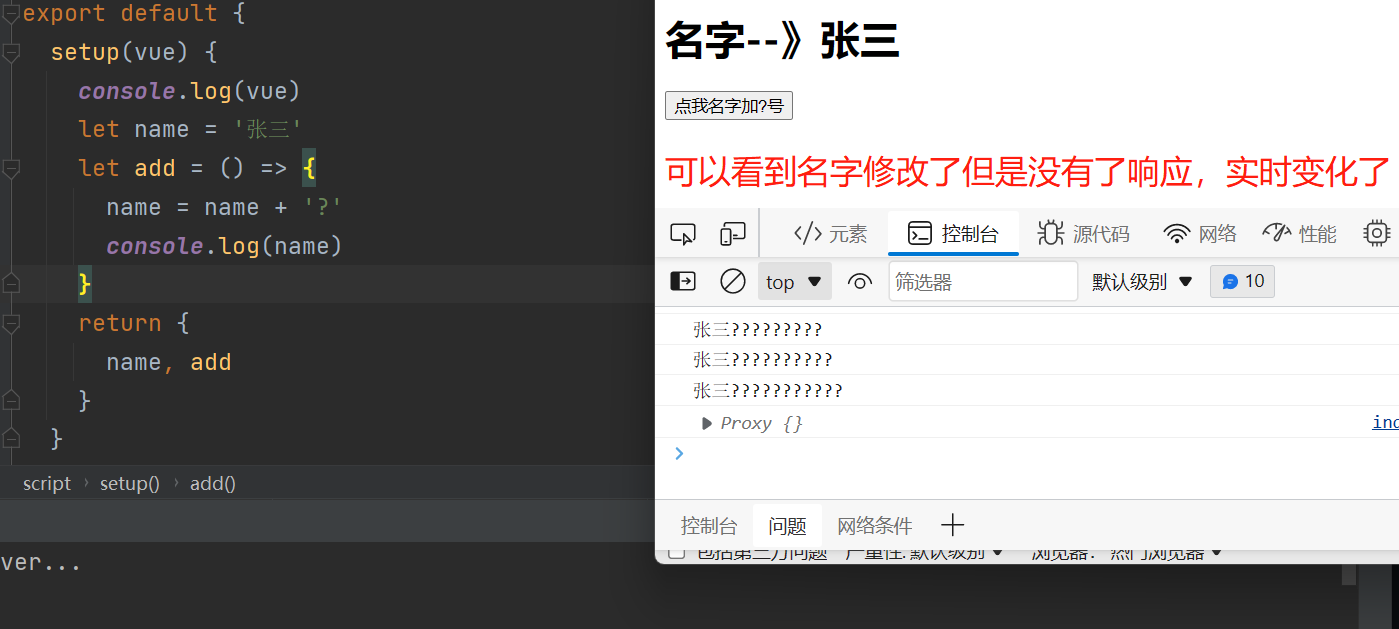
以后都在setup函数中,定义变量,定义函数,一定要 return 在template中才能使用
但是失去了响应式

ref和reactive
有响应式
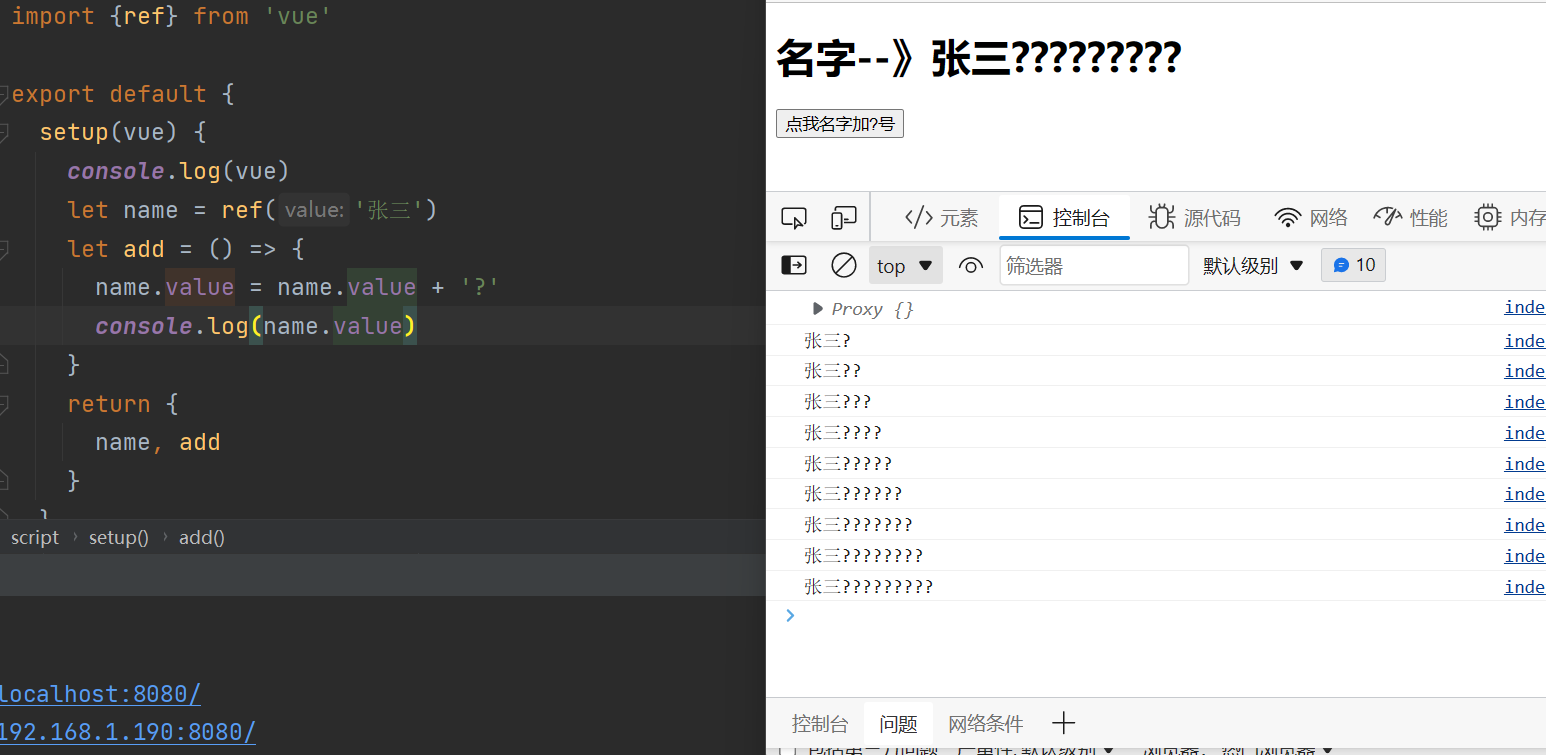
以后定义变量,如果想有响应式就用ref包裹起来,在修改变变量,需要用 变量名.value 修改
配置项api和组合式api可以混写,不建议
在data中定义的变量
在setup中定义变量
总结:
在setup中定义变量和函数,在之前配置项api中可以直接使用this.变量,函数调用即可
但是在原来配置项中定义的变量,函数,在setup中无法使用
不同类型做响应式
ref通常用来包裹,数字,字符串类型,以后使用xx.value
<template> <div class="home"> <h1>名字--》{{ name }}</h1> <button @click="add">点我名字加?号</button> </div> </template> <script> import {ref} from 'vue' export default { setup(vue) { console.log(vue) let name = ref('张三') let add = () => { name.value = name.value + '?' console.log(name.value) } return { name, add } } } </script>
这样就实现了动态响应

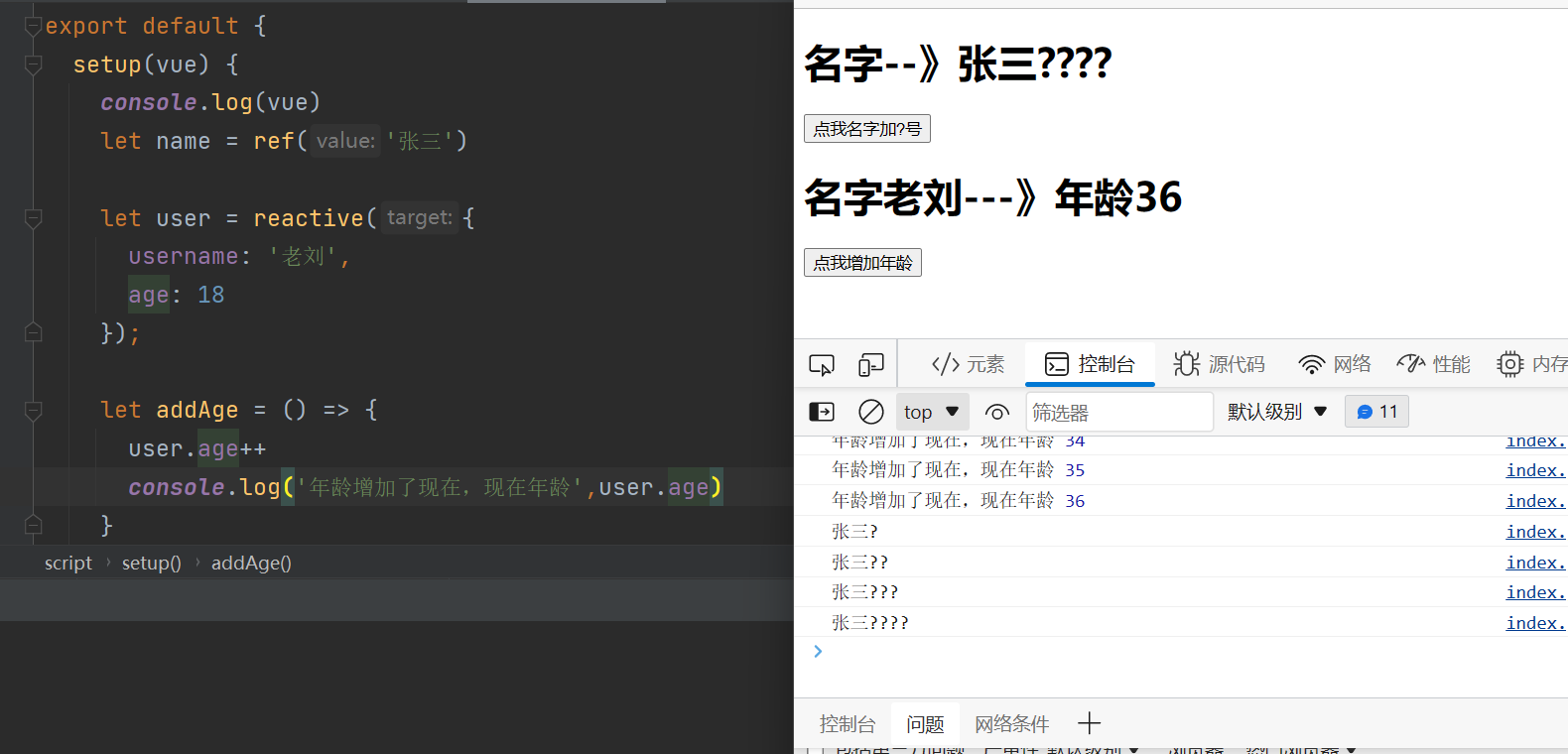
reactive用来包裹数组和对象类型 以后使用直接使用即可xx.变量名
<template> <div class="home"> <h1>名字--》{{ name }}</h1> <button @click="add">点我名字加?号</button> <h1>名字{{ user.username }}---》年龄{{ user.age }}</h1> <button @click="addAge">点我增加年龄</button> </div> </template> <script> import {ref, reactive} from 'vue' export default { setup(vue) { console.log(vue) let name = ref('张三') let user = reactive({ username: '老刘', age: 18 }); let addAge = () => { user.age++ console.log('年龄增加了现在,现在年龄',user.age) } let add = () => { name.value = name.value + '?' console.log(name.value) } return { name, add, user, addAge } } } </script>

总结
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
reactive定义的数据:操作数据与读取数据:均不需要.value
计算属性和监听属性
计算属性
computed的配置项中的写法,不建议用了
computed:{ fullName(){ return this.firstName+this.lastName } },
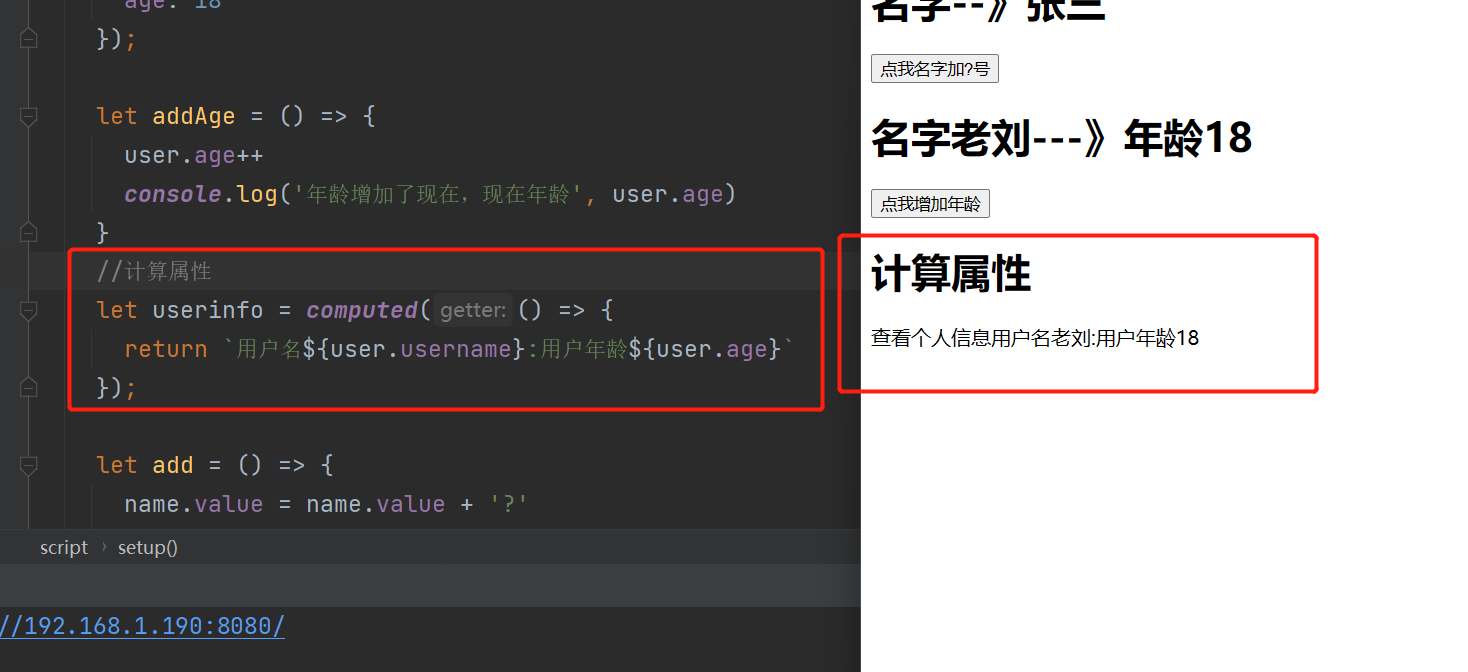
vue3新写法
<p>查看个人信息{{ userinfo }}</p> import {ref, reactive, computed} from 'vue' //计算属性 let user = reactive({ username: '老刘', age: 18 }); let userinfo = computed(() => { return `用户名${user.username}:用户年龄${user.age}` });

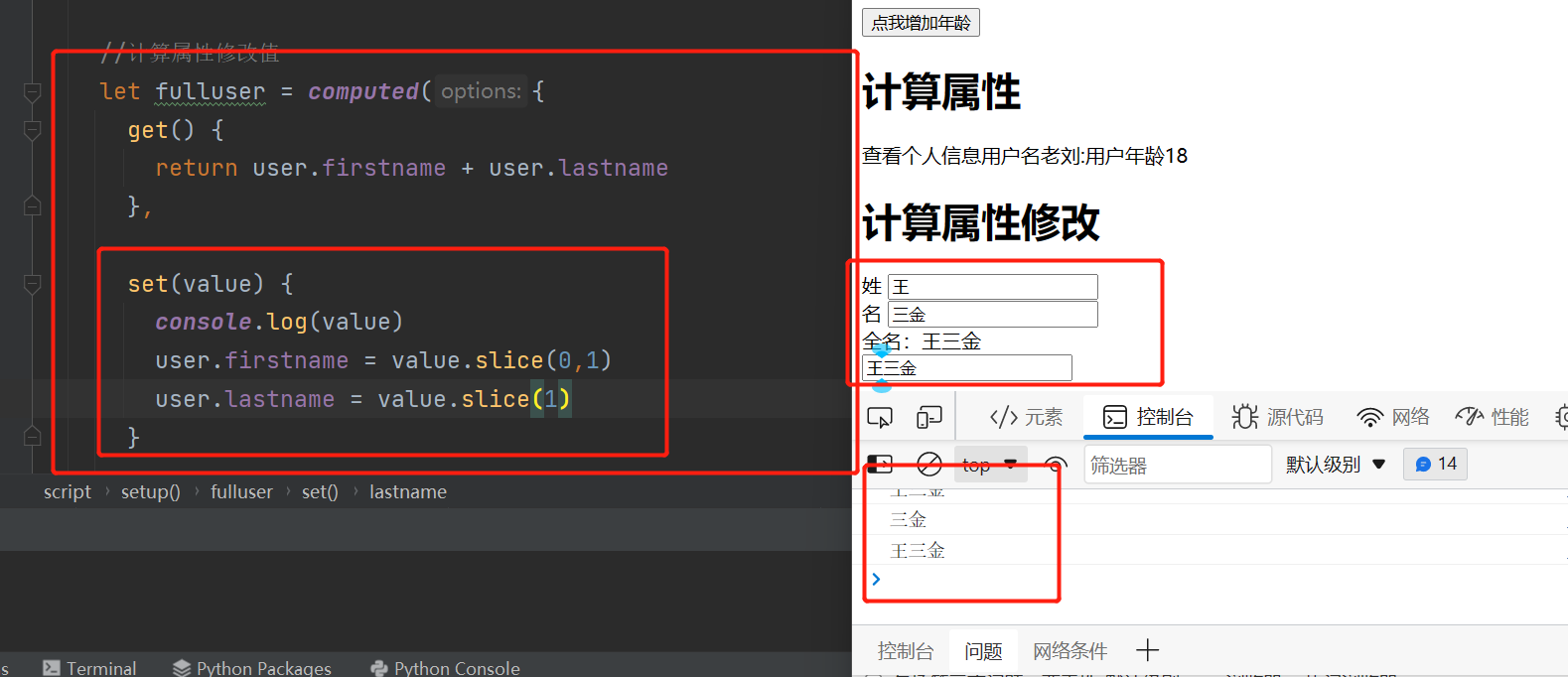
计算属性取值和修改值
<h1>计算属性修改</h1> 姓 <input type="text" v-model="user.firstname"> <br> 名 <input type="text" v-model="user.lastname"> <br> 全名:{{ fulluser }} <br> <input type="text" v-model="fulluser"> //计算属性修改值 let fulluser = computed({ get() { return user.firstname + user.lastname }, set(value) { console.log(value) user.firstname = value.slice(0,1) user.lastname = value.slice(1) } })

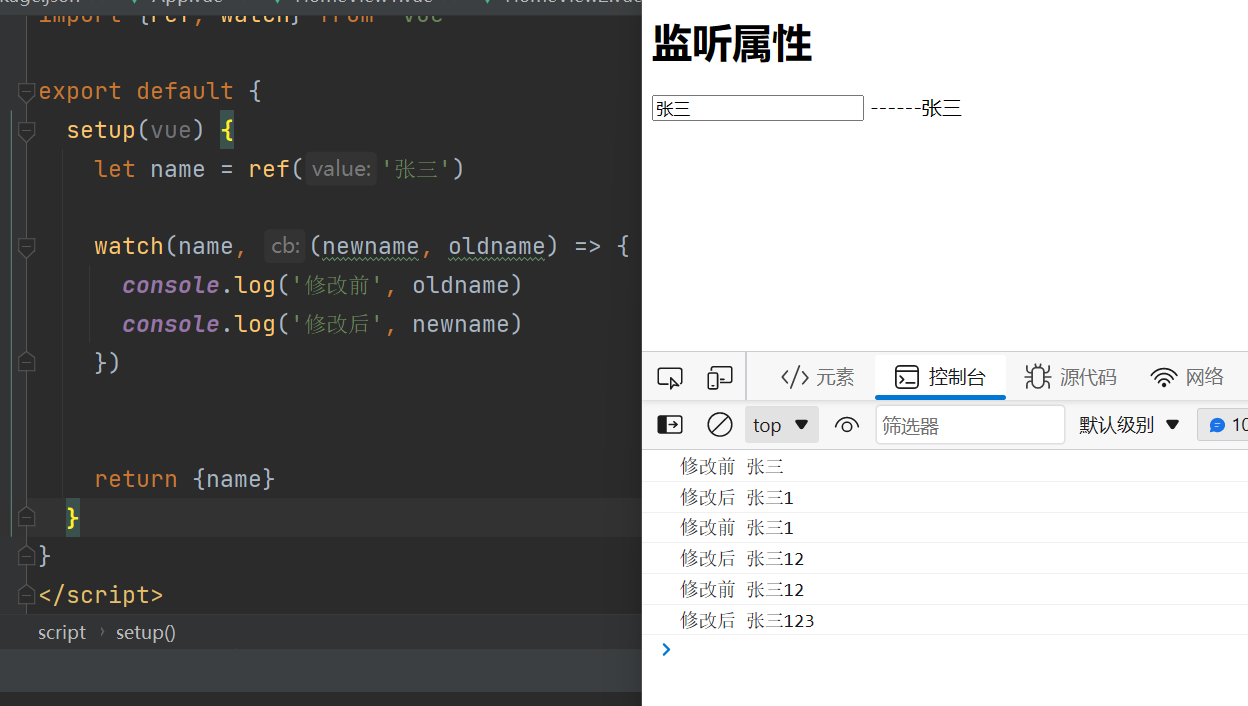
监听属性
组合式api写法,只要name发生变化,就会触发匿名函数执行
let name = ref('lqz') watch(name, (newName, oldName) => { console.log('name变了') console.log('老的', oldName) console.log('新的', newName) })

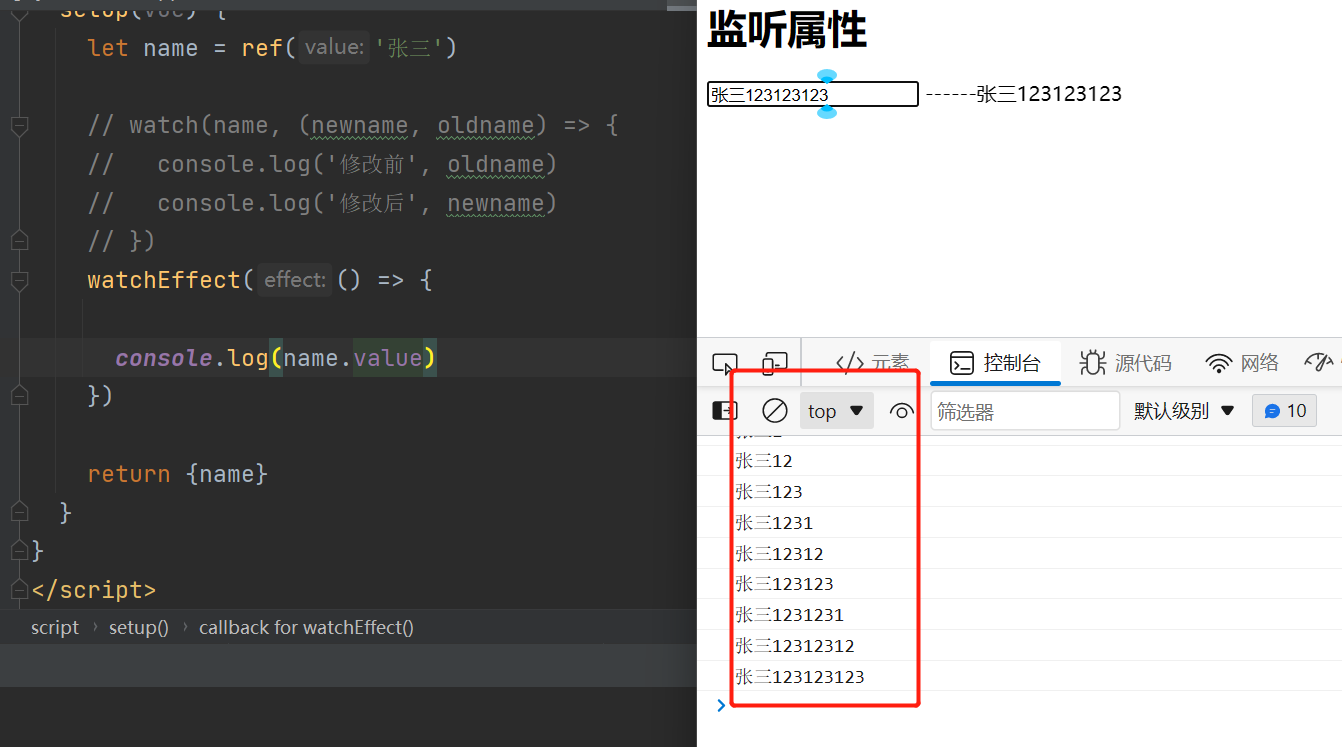
watchEffect用法,只要age变化,就会执行,age不变化,就不会执行
只要watchEffect里面使用到了变量发生改变了,就会触发
let name = ref('张三') watchEffect(() => { console.log(name.value) })

生命周期
vue3的变化,不推荐使用了
vue2 | vue3
beforeCreate=======>beforeCreate
created==============>created
beforeMount =======>beforeMount
mounted=======>mounted
beforeUpdate=======>beforeUpdate
updated ===========>updated
beforeDestroy=======>beforeUnmount
destroy==============>unmount
不推荐用这个用写法了,配置项写法,统统写在setup中
beforeCreate=>setup()
created=>setup()
beforeMount =>onBeforeMount
mounted=>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
以前写在created中的代码,现在直接写在setup开始即可
let show = ref(false) axios.get().then(res=>{ show.value=res.data.show }) setup(vue) { let name = ref('张三') onMounted(() => { console.log('开始渲染') }) }
toRefs
以后setup的返回值可以直接使用
以后在模板中直接使用{{username}}{{gender}}
<template> <div class="home"> <h1>监听属性</h1> <input type="text" v-model="name"> ------{{ name }} <h1>toRefs</h1> <p>{{ username }}----->{{ gender }}</p> </div> </template> <script> import {onMounted, ref, reactive, watch, watchEffect, toRefs} from 'vue' export default { setup(vue) { let name = ref('张三') let userinfo = reactive({ username: '张三', gender: '男', }); onMounted(() => { console.log('开始渲染') }) // toRefs要包裹对象,最好是reactive包裹过的对象 return {...toRefs(userinfo), name} } } </script>
script setup的作用和lang=ts
<script setup> import {ref} from 'vue' let name = ref('lqz') let handleClick = () => { alert('美女') } </script>
以后 这个script中的代码直接放到setup函数中,不用return了
lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
vue后台管理模板
公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,我们只需要在上面做二次开发
django-vue-admin 前端–》D2Admin
若依:vue前端 用了 vue-element-admin
eladmin前端 drf 写了基于rbac权限管理的框架
本文作者:clever-cat
本文链接:https://www.cnblogs.com/clever-cat/p/17145488.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步