vueprops其他,混入mixin,插件,elementui使用,vuex,vue Router,localStorage系列
内容回顾
nodejs后端语言》js语法》node,npm命令
npm命令下载模块慢
淘宝的cnpm以后使用npm的地方都可以使用cnpm
安装vue-cli创建项目
vue项目的运行依赖于node环境》后期如果上线,服务器上就不装node
创建vue项目,把vue的项目编译成纯html,css,js
cnpm install -g @vue/cli
释放出一个可执行文件 vue 已经在环境变量了
vue create 项目名 创建项目》babel,vuex vue Router,vue2
vue ui # node启动一个服务,在浏览器中可以图形化界面创建
项目目录结构
node_models 项目第三方依赖 项目路径下:cnpm install
publish index.html 小图标
src 代码存放路径
router
store
components 放小组件
view 放页面组件
也可以自定义放页面和小组件
App.vue
main.js
package.json
vue开发流程
以后只需要写组件 xx.vue 把组件导入使用即可
组件有三部分
<template> html内容,插值,方法,事件,指令 </template> <script> js代码 export default {任意配置项} </script> <style scoped> css样式 </style>
导入导出语法 es6
写了一些包,想在其他js,xx.vue文件中使用
包下新建xx.js,里面写js代码,只能在内部用,一定要导出外部才能用
默认导出
export default {}
默认导入
import 别名 from ‘路径’
别名.xx
命名导出 导出多个
export const name=‘fhq’
export const age =19
命名导入
import {name,age} from ‘路径’
包内如果有index.js,导入包的时候,不用写这个文件
登录小案例
后端》解决跨域》一步一步操作》用django原生需要注释掉csrf》request.post取不到
前端:使用axios,安装,然后导入使用即可
内容详细
纯净vue项目
在router的index.js中删除about的路由
删除所有小组件和about页面组件
App.vue 只留
<template> <div id="app"> <router-view/> </div> </template>
props其他
自定义属性,在子组件中接收传入的数据
方式一:使用数组
props:[‘name’]
方式二:使用对象
props:{name:Number}
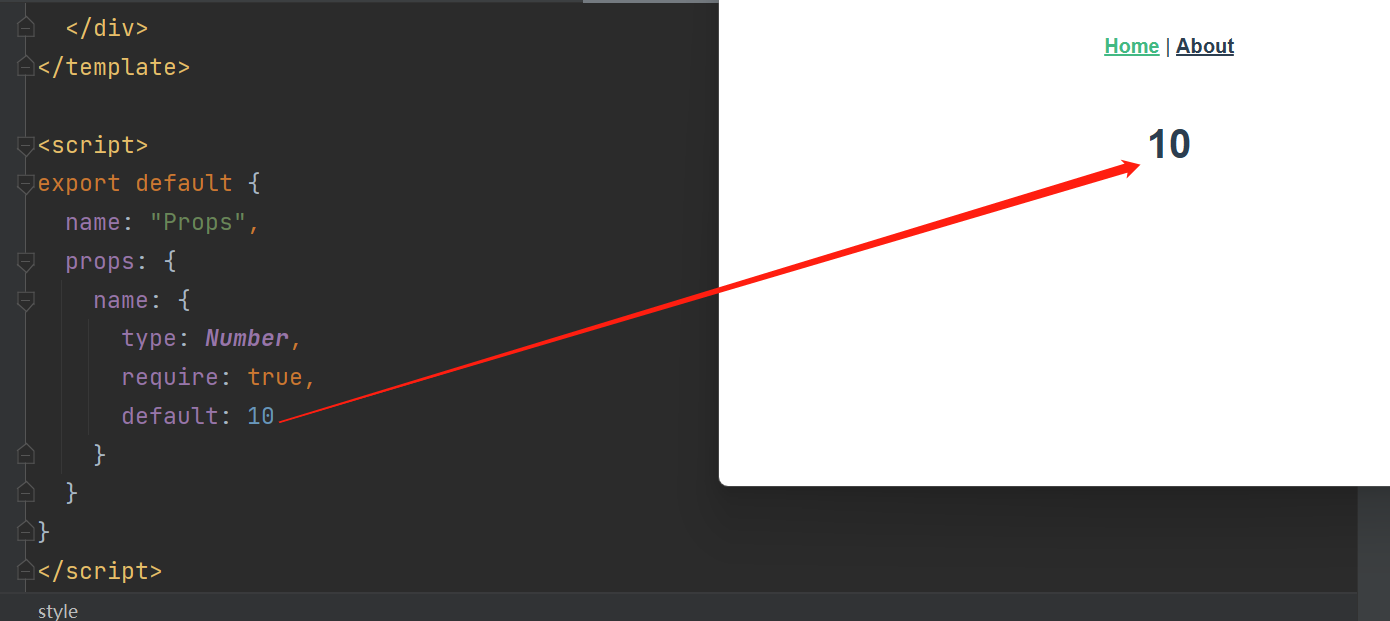
方式三:使用对象,默认值和必填
props:{ name:{ type:'String', //类型 required:true, //是否为空 default:'老王'//默认值 } }

混入mixin
可以把多个组件共用的配置提取成一个混入对象
使用步骤:
定义混入对象,新建mixin包,下新建index.js
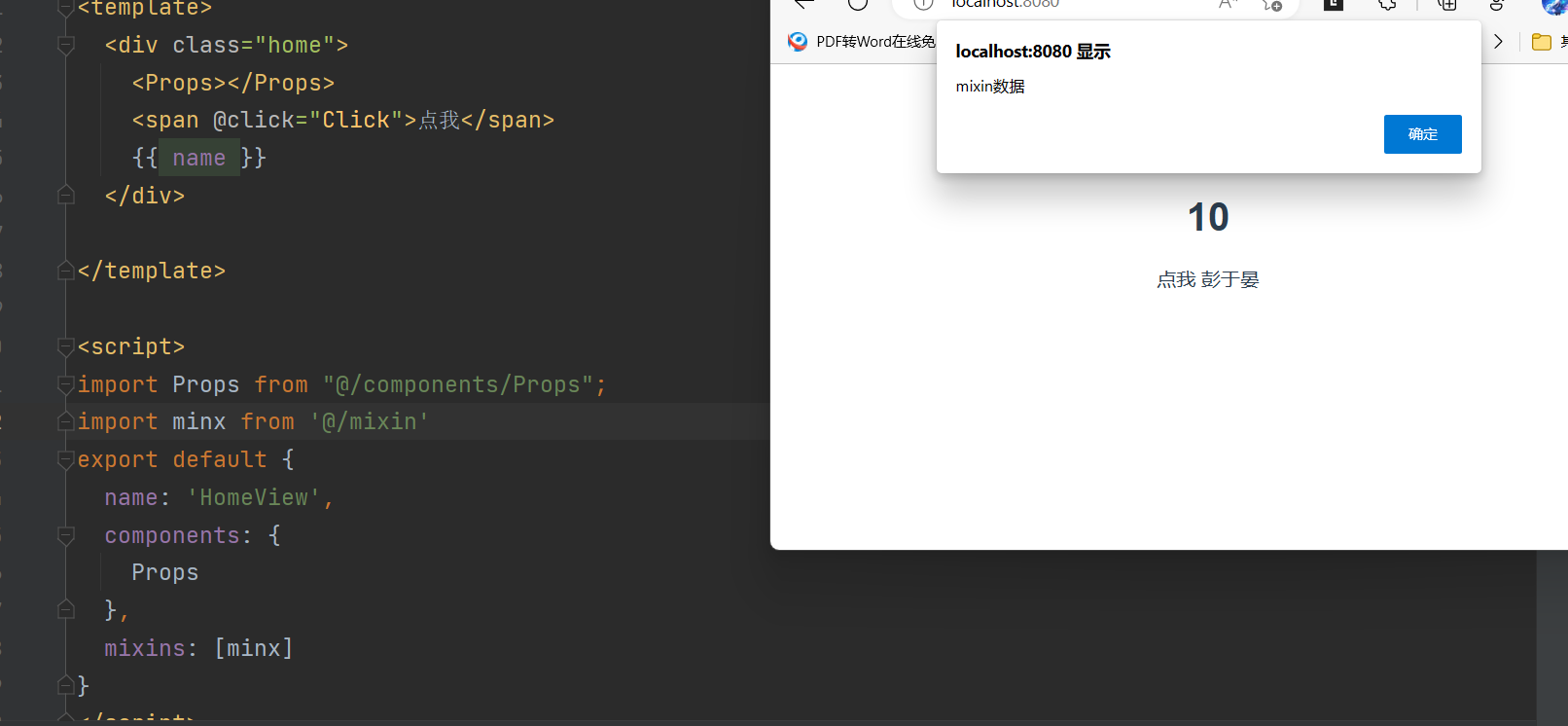
在index.js中写代码(组件中会用到,data,methods)
2 在 index.js中写 代码(组件中会用到的,data,methods。。。配置项) export const lqz = { methods: { showName() { alert(this.name); // 没有this.name }, }, mounted() { console.log("你好啊!,页面挂在执行"); }, } 3 局部使用(只在当前组件中使用) import {lqz} from '@/mixin' # 配置项 mixins: [lqz]

全局使用(所有组件都可以使用但是要注意,变量名冲突的问题)
在main.js中导入 然后使用 import mixin from '@/mixin' Vue.mixin(mixin)
插件
功能:用于增强vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
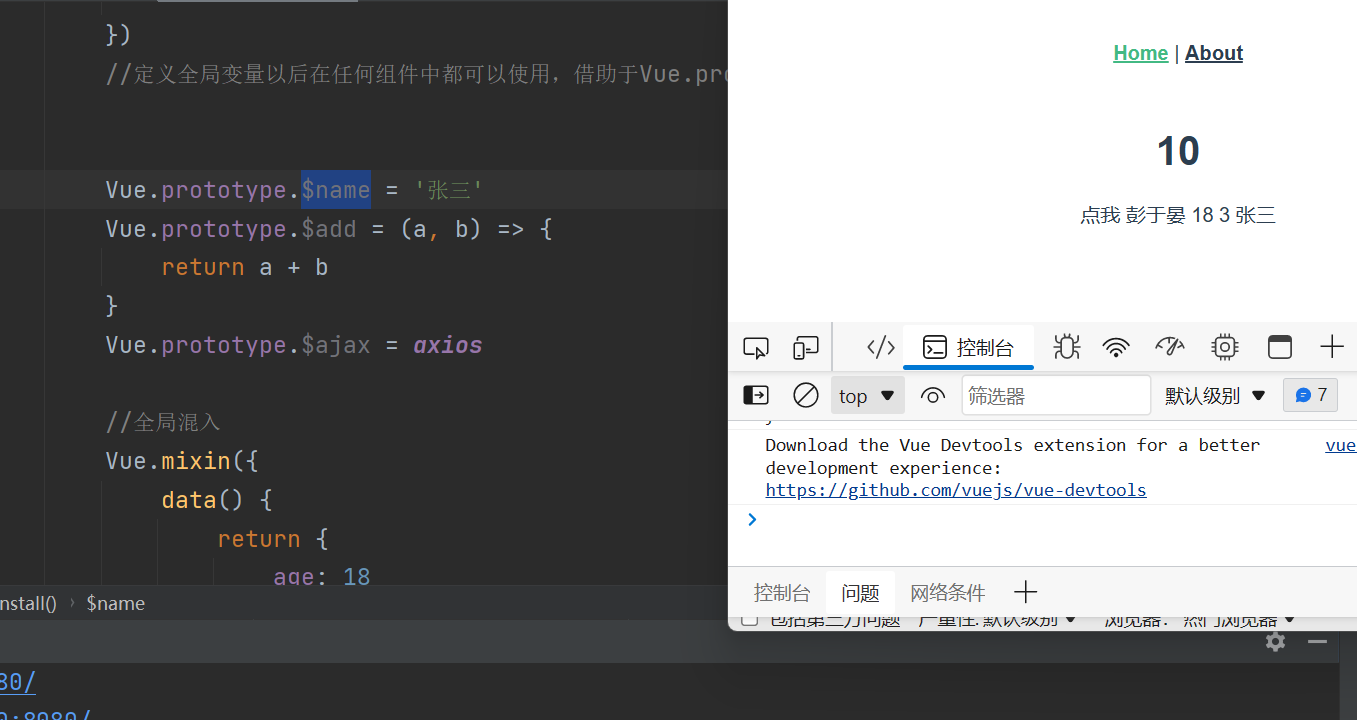
import Vue from 'vue' import axios from 'axios' export default { install(Vue) { console.log('执行插件', Vue) //自定义指令 Vue.directive('mybind', { //指令与元素成功绑定时 bind(thisArg, Array) { thisArg.value = Array.value }, //指令所在元素被插入页面时 inserted(ele, bind) { ele.focus() }, //指令所在模板被重新解析时 update(ele, bind) { ele.value = bind.value } }) //定义全局变量以后在任何组件中都可以使用,借助于Vue.prototype放到里面 Vue.prototype.$name = '张三' Vue.prototype.$add = (a, b) => { return a + b } Vue.prototype.$ajax = axios //全局混入 Vue.mixin({ data() { return { age: 18 } } }) }, }
然后再main.js中注册
import myplugin from '@/plugin' Vue.use(myplugin)

elementui使用
再vue上,css样式,用到最多的是elementui,但还有其他的
elementui 最网页多 样式用的多 vue2是饿了么团队开发的
elementui-plus 第三方团队继续基于vue3写的
vant 做app的样式
iview pc端用www.iviewui.com
elementui的使用
安装
cnpm i element-ui -S
配置完整引入 再main.js中写入以下内容
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; ue.use(ElementUI) //以后我们再组件中直接使用elementui提供的全局组件即可
再组件中使用
直接去官网找到想要使用的组件复制粘贴即可
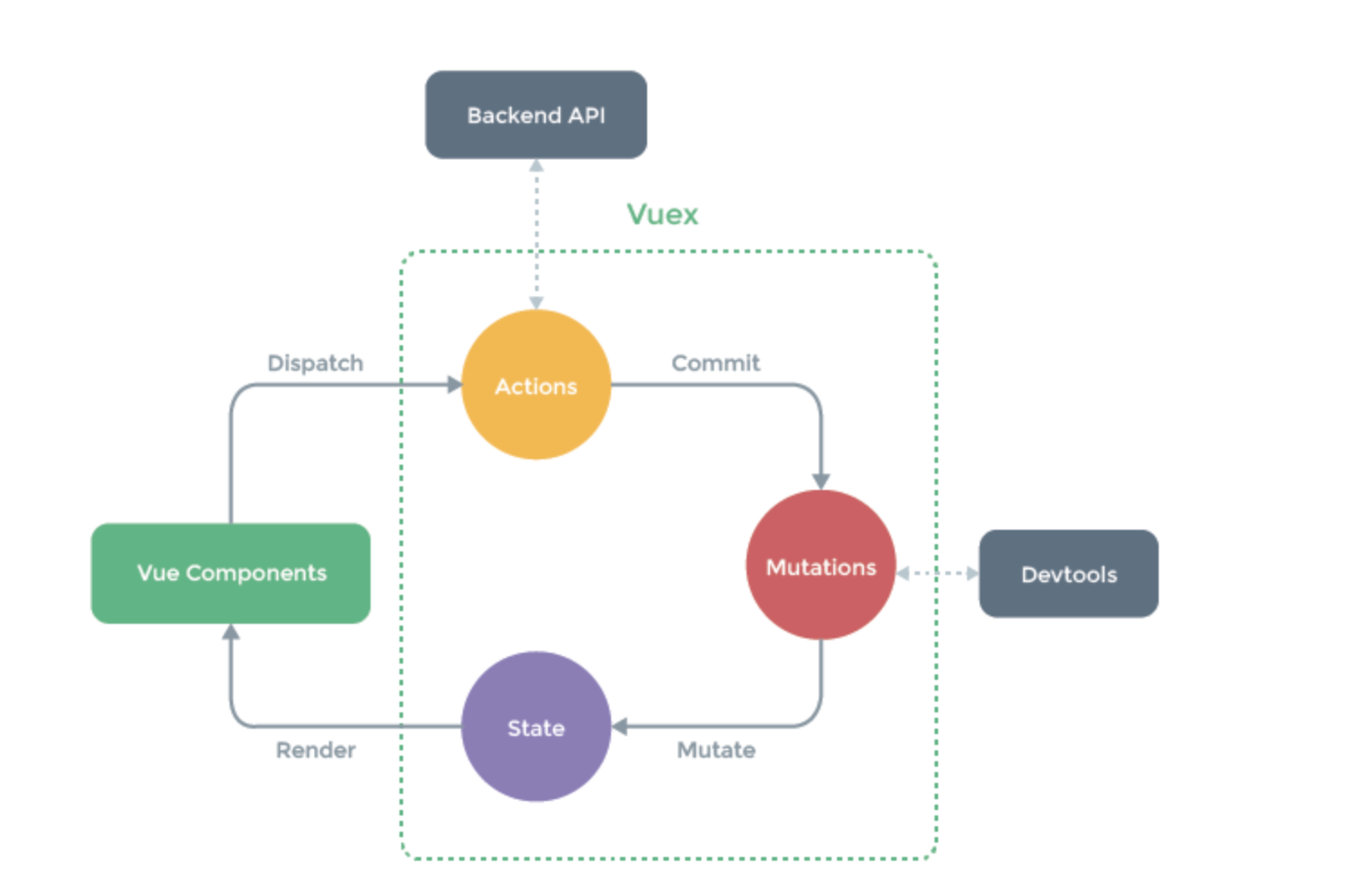
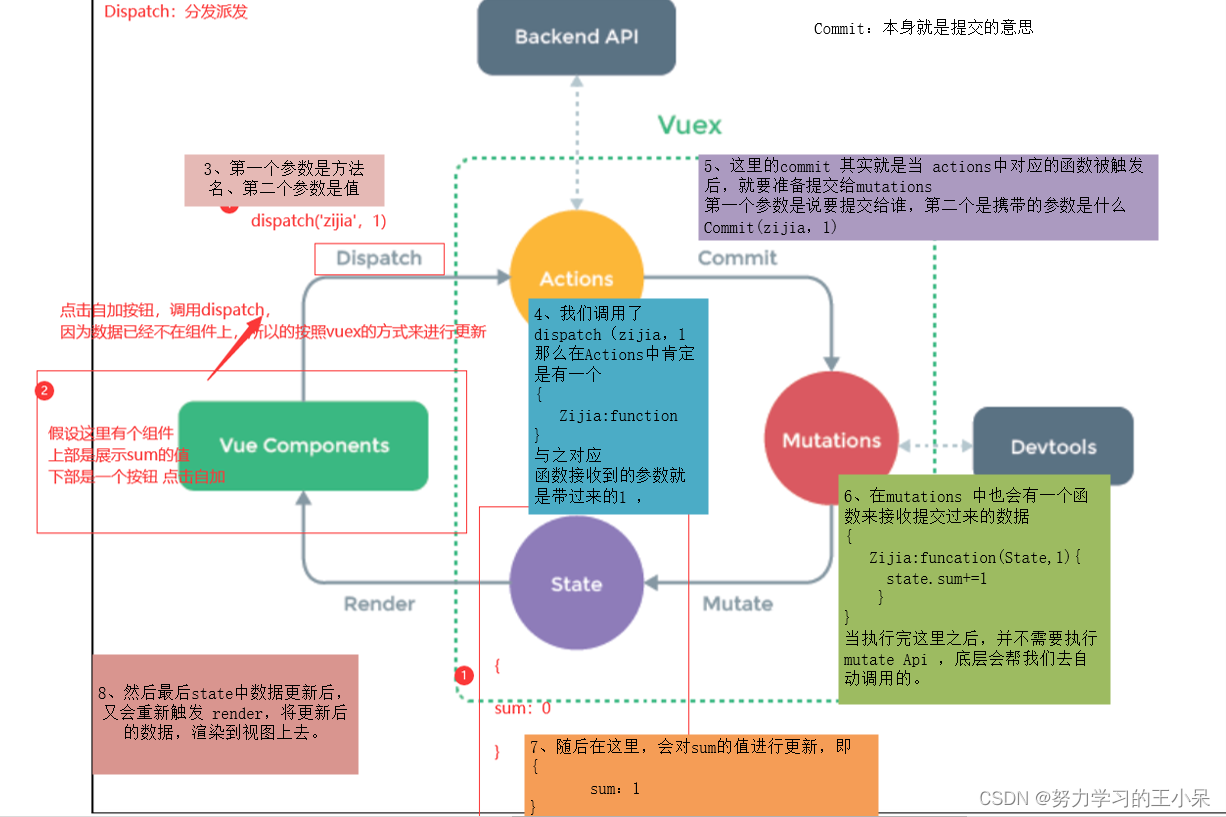
vuex
在vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读或写),也是一种组件间通信方式,且适用于任意组件间通信


方式1直接增加
<template> <div> <hr> <button @click="addNum">点我增加数字1</button> <hr> <h2>{{ $store.state.tomNum }}</h2> </div> </template> <script> export default { name: 'HomeView', methods: { addNum() { //方式义直接增加 this.$store.state.tomNum++ } } } </script>
方式二:正常流程调用dispatch
<template> <div> <hr> <button @click="addNum">点我增加数字1</button> <hr> <h2>{{ $store.state.tomNum }}</h2> </div> </template> <script> export default { name: 'HomeView', methods: { addNum() { //方式义直接增加 // this.$store.state.tomNum++ //方式二正常流程 this.$store.dispatch('add', 1) } } } </script>
store>index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { tomNum: 0 }, getters: {}, mutations: { add(state, value) { console.log(state, value) state.tomNum += value } }, actions: { add(content, value) { console.log(content, value) content.commit('add', value) } }, modules: {} })
方式三隔一个调用
<template> <div> <hr> <button @click="addNum">点我增加数字1</button> <hr> <h2>{{ $store.state.tomNum }}</h2> </div> </template> <script> export default { name: 'HomeView', methods: { addNum() { //方式义直接增加 // this.$store.state.tomNum++ //方式二正常流程 // this.$store.dispatch('add', 1) //方式三隔一个调用 this.$store.commit('add', 2) } } } </script>
推荐按照正常步骤,因为可以在actions中可向后端发生请求,也可以跨过任意一步
vue Router
第三方插件,用来实现SPA的vue插件
单页面应用,实现在一个index.html中有页面跳转效果的插件
路由控制
<router-link> 跳转用 <router-view/> 替换页面组件用
基本使用
创建vue项目式加入了,直接用即可
如果之前没装:先下载,在项目中创建router包,写个index.js,代码复制粘贴过来,main.js配置一下
配置路由的跳转(跳转页面组件),只需要在routers数组中写对象即可
import HomeView from '../views/HomeView.vue' import Login from "@/views/Login"; const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/login', name: 'login', component: Login } ] 一定要写视图组件与routes中的组件对应上
点击跳转路由的两种方式
方式一
gologin() { this.$router.push('/login') }
方式二
<template> <div> <h1>主页面</h1> <hr> <button @click="addNum">点我增加数字1</button> <hr> <h2>{{ $store.state.tomNum }}</h2> <button @click="gologin">方式一去登录页面</button> <router-link to="login">方式二去登陆</router-link> </div> </template>
路由跳转,携带数据的两种方式
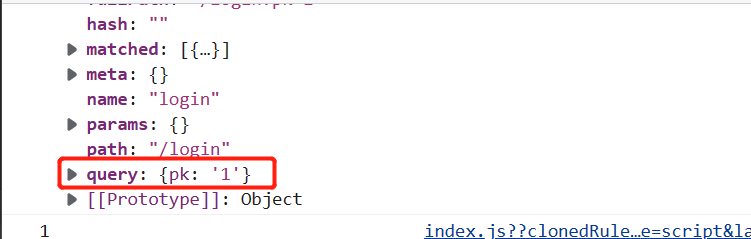
方式一地址栏携带方式
this.$router.push('/login?pk=1') console.log(this.$route.query.pk) //当前路由对象
获取数据
//携带数据方式一的获取数据 this.$route.query.pk拿路径后面?pk=1什么的值 console.log(this.$route) console.log(this.$route.query.pk) //当前路由对象 console.log(this.$router) //所有路由对象

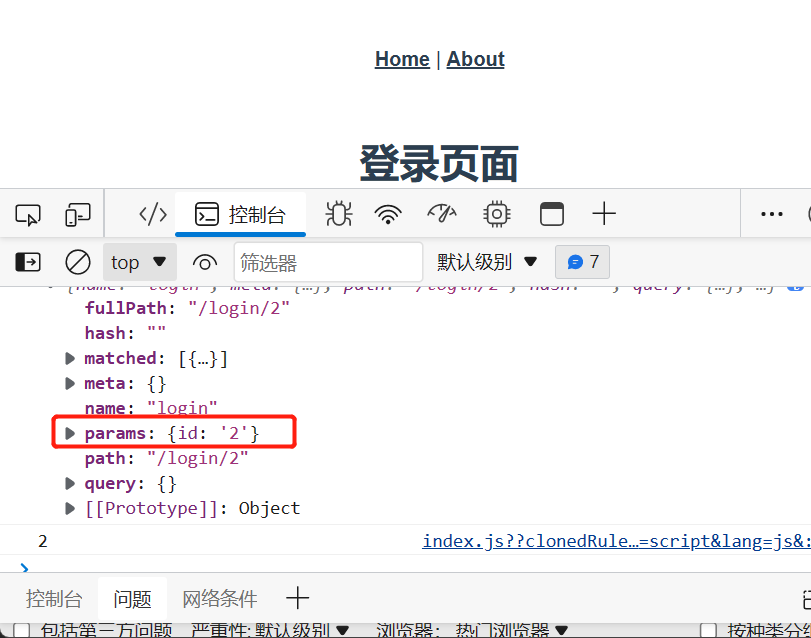
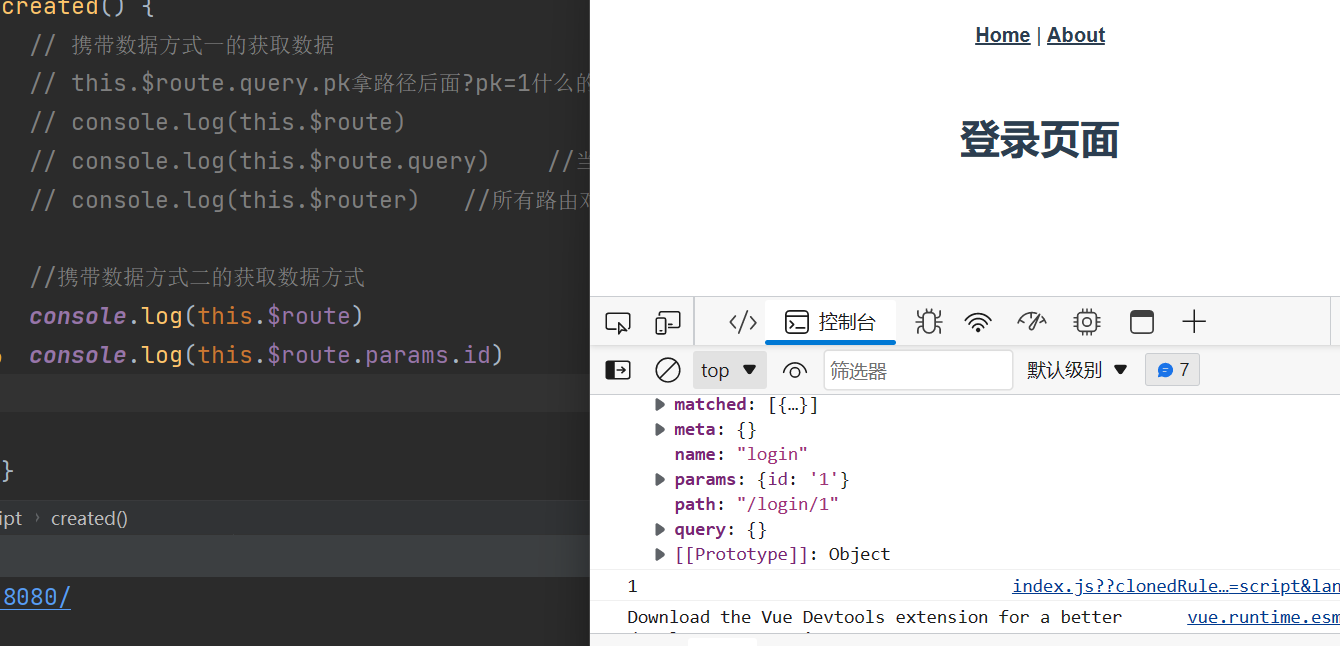
方式二网址携带数据
路由需要配合改变
//携带数据方式2 { path: '/login/:id', name: 'login', component: Login }
//携带数据方式二的获取数据方式 console.log(this.$route) console.log(this.$route.params.id)

区分this.
this.$route 是当前路由对象,内部有传入的参数
this.$router 是new VueRouter对象,实例,可以实现路由的跳转
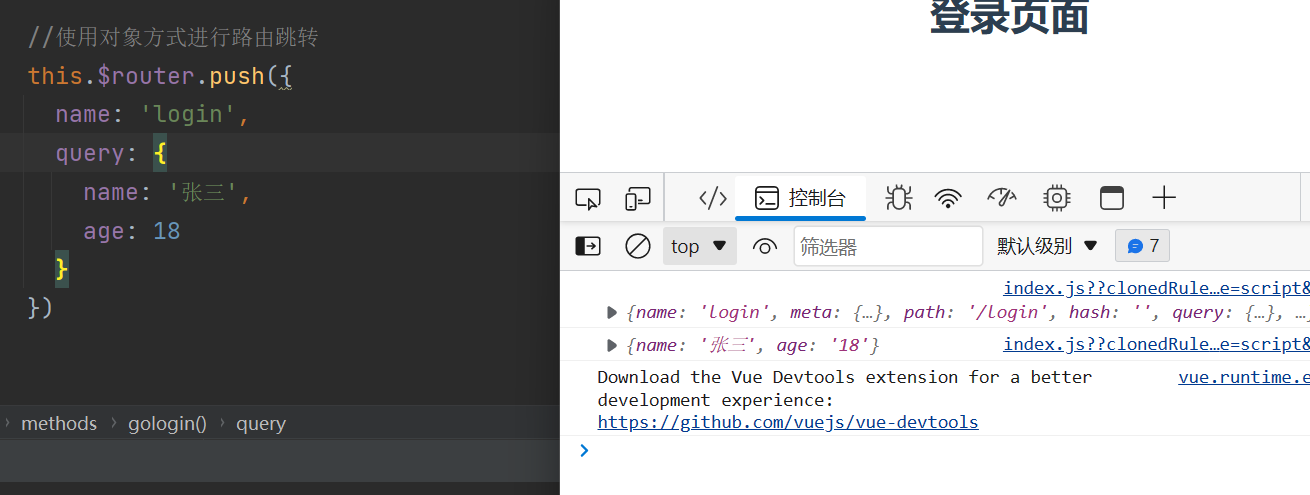
两种跳转方式,使用对象方式
this.$router.push({ name: 'login', query: { name: '张三', age: 18 } })

this.$router.push({ name: 'login', // query: { // name: '张三', // age: 18 // } params: { id: 1 } })

标签形式跳转
<br> <router-link :to="{name:'login',query:{name:'123',hobby:'打兔子'}}">标签路由携带数据方式1</router-link> <br> <router-link :to="{name:'login',params:{id:12}}">标签路由携带数据方式2</router-link>
同样要对应各自的路由匹配方式
//携带数据方式1 { path: '/login', name: 'login', component: Login }, // 携带数据方式2 { path: '/login/:id', name: 'login', component: Login }
全局路由守卫
全局守卫
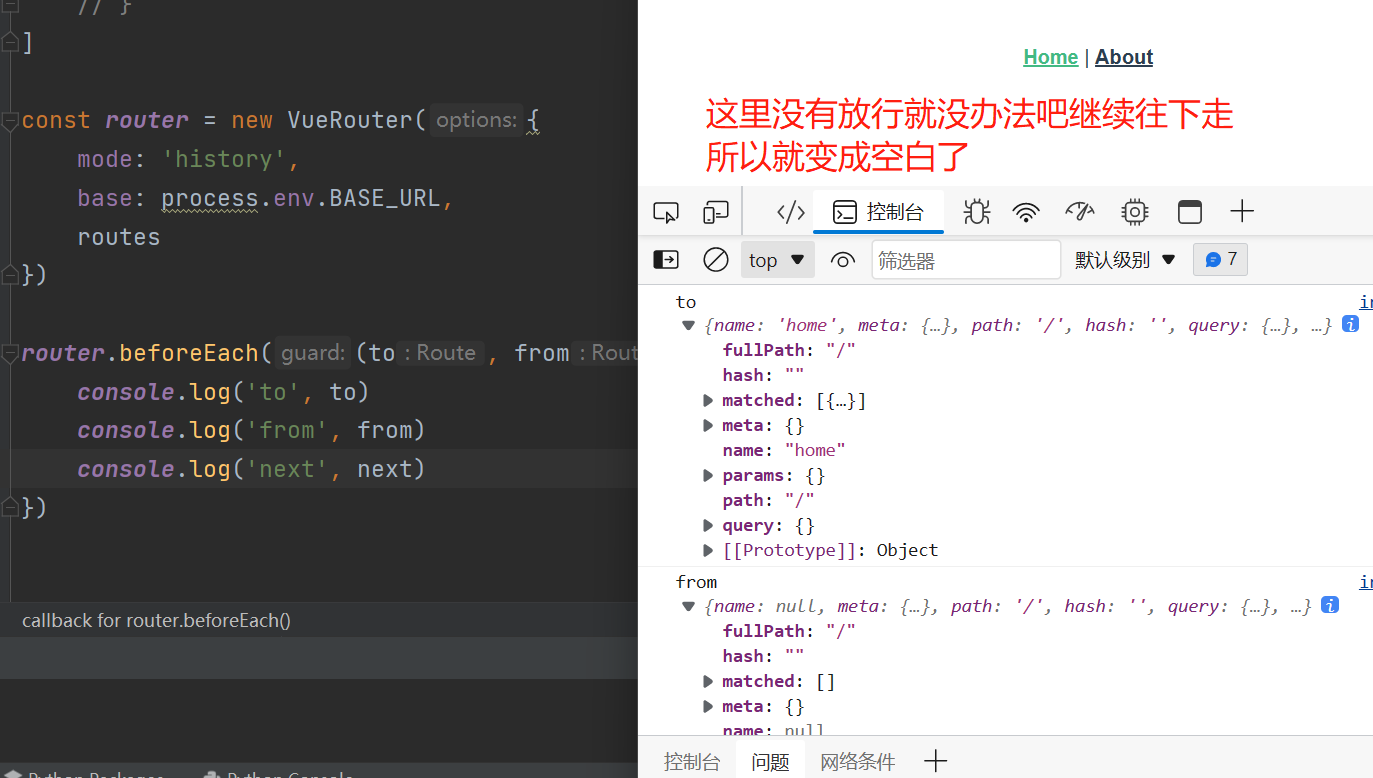
前置路由守卫:在进路由前,执行代码
后置路由守卫:路由跳转走,执行代码
使用全局守卫
router/inex.js加入
全局前置路由守卫》任意路由跳转都会触发它的执行
router.beforeEach((to, from, next) => { console.log('to', to) //to 是去哪,将要去往的路由对象 console.log('from', from) //from 是来自那,来自哪的路由对象 比如从 /login console.log('next', next) //next是函数,如果加括号执行,就会真正的过去 if (to.name == 'login') { console.log('走了') next() } else { var res = localStorage.getItem('userinfo') if (res) { next() } else { alert('您没有登录') // 跳转到login--->没有解决---》你们搜一下如何解决 // console.log(this) // router.push('/login') } } })

LocalStorage系列
都是在浏览器存储数据的》
登录成功 token存在本地
不登录加入购物车功能,迪卡侬存在了localStorage中
组件间通信》库组件
localStorage
永久存储,除非清空缓存,手动删除,代码删除
<template> <div> <h1>localStroage</h1> <button @click="addloacal">添加</button> <br> <button @click="deleteloacal">删除</button> <br> <button @click="getloacal">查看</button> <h1>session</h1> <button @click="addsession">添加</button> <br> <button @click="deletesession">删除</button> <br> <button @click="getsession">查看</button> <h1>cookies</h1> <button @click="addcookies">添加</button> <br> <button @click="deletecookies">删除</button> <br> <button @click="getcookies">查看</button> </div> </template> <script> export default { name: "LocalSrotage", methods: { addloacal() { var info = JSON.stringify({name: '123', password: '123'}) localStorage.setItem('user', info) }, deleteloacal() { localStorage.removeItem('user') // localStorage.clear() 清空 }, getloacal() { var info = localStorage.getItem('user') console.log(JSON.parse(info)) }, addsession() { var info = JSON.stringify({name: '123', password: '123'}) sessionStorage.setItem('user', info) }, deletesession() { sessionStorage.removeItem('user') // localStorage.clear() 清空 }, getsession() { var info = sessionStorage.getItem('user') console.log(JSON.parse(info)) }, addcookies() { var info = JSON.stringify({name: '123', password: '123'}) // sessionStorage.setItem('user', info) this.$cookies.set('user', info, 0) //不设置时间默认是一天 }, deletecookies() { // sessionStorage.removeItem('user') // localStorage.clear() 清空 this.$cookies.remove('user') }, getcookies() { var info = this.$cookies.get('user') console.log(typeof info) }, } } </script> <style scoped> </style>
# localStorage -永久存储,除非清空缓存,手动删除,代码删除 -localStorage.setItem('userinfo', JSON.stringify(this.userInfo)) -localStorage.getItem('userinfo') -localStorage.clear() // 清空全部 -localStorage.removeItem('userinfo') # sessionStorage -关闭浏览器,自动清理 -sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo)) -sessionStorage.getItem('userinfo') -sessionStorage.clear() // 清空全部 -sessionStorage.removeItem('userinfo') # cookie -有过期时间,到过期时间自动清理 -借助于第三方 vue-cookies 需要在main.js中注册插件 import cookies from 'vue-cookies' Vue.use(cookies) -this.$cookies.set('userinfo', JSON.stringify(this.userInfo)) -this.$cookies.get('userinfo') -this.$cookies.remove('userinfo')
本文作者:clever-cat
本文链接:https://www.cnblogs.com/clever-cat/p/17142716.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步