vuecli创建项目,vue项目介绍,二是导入导出语法,小练习登录功能,scoped
内容回顾
组件的使用
局部组件 components
全局组件 Vue.component(‘名称’,{})
组件间通信
一旦组件化开发—》组件间通信
父传子:自定义属性:子组件用props属性接收
子传父:自定义事件:子组件标签上写自定义事件绑定父组件中的函数,子组件使用this.$emit(自定义事件名称,参数。。。)
ref属性:
普通标签:this.$refs.名字 dom对象,进行dom操作
组件上:this.$refs.名字 组件对象,使用组件数据,调用函数
计算属性
1.使用函数,页面刷新,函数会重新计算 2想把函数当属性使用
computed:{
price(){}
}
2.通过计算属性,重写过滤案例
newDataList做成技术按属性,v-for直接循环它
newDataList使用的变量只要发生变化,他就会重写运算,使用mytext,只要input输入内容,他就会重写运算,不要加事件了
监听属性
data中的属性,可以使用watch绑定一个方法,以后只要这个属性发生变化,就会触发方法的执行
插槽
slot
匿名插槽
具名插槽
动态组件
component标签— >is=‘字符串’ 组件名称
keep-alive
做缓存,保存组件不被销毁
使用方式
<keep-alive>
被包裹的标签
</keep-alive>
vue配置项
el:子组件template
data:{}子组件data(){return {}}
methods 方法
8个生命周期钩子
components 局部组件
component 全局组件
watch 监听属性
props 父传子
computed 计算属性
内容详细
vue-cli创建项目
前端做成项目》使用工具(vue-cli),创建出vue项目,单页面应用(spa)组件化开发,把xx.vue,ts,sass,less》编译》在浏览器中执行
vue-cli创建项目开发,在项目中开发,最后上线,一定要编译》纯粹的html,js,css
因为浏览器只能识别html,js,css
vue-cli共,使用nodejs写的,要运行,需要node环境
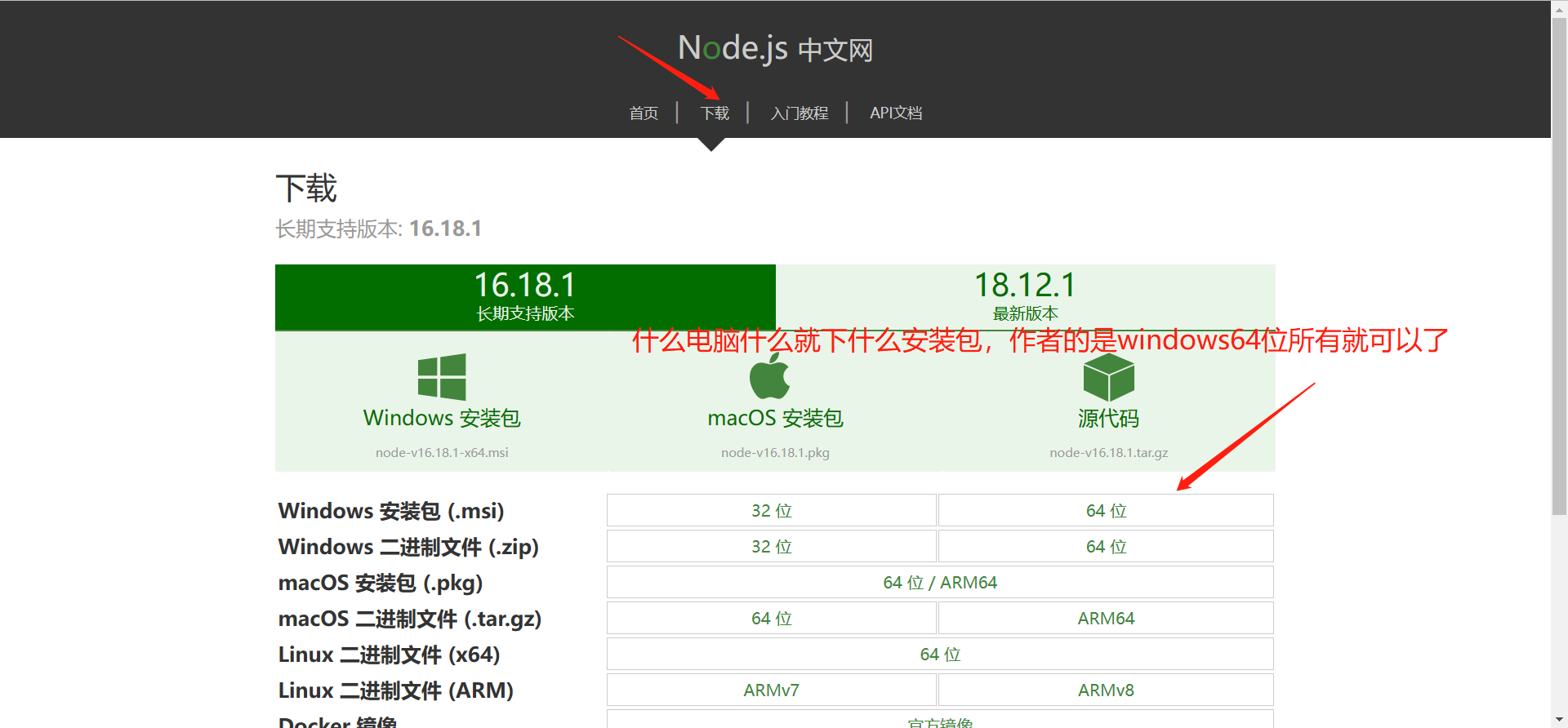
nodejs安装
nodejs的由来
js只能运行在浏览中,因为浏览器中有它的解释器环境
基于谷歌浏览器的v8引擎,使他可以运行在操作系统之上,网络包,文件,数据库。。。用c写的
使用js的语法 完成后端的编写,全栈,nodejs号称性能高,大量使用协程







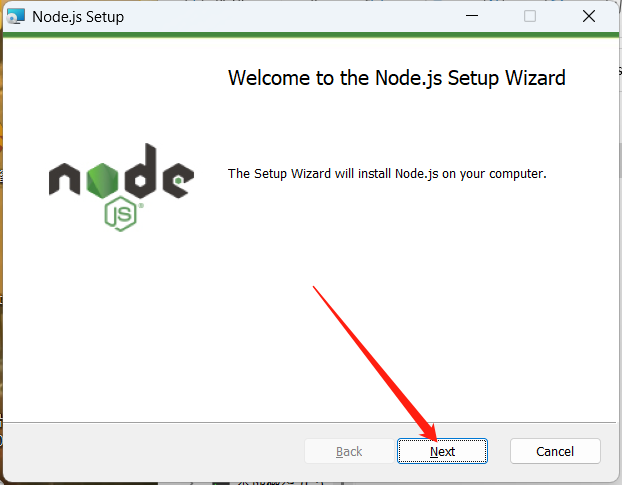
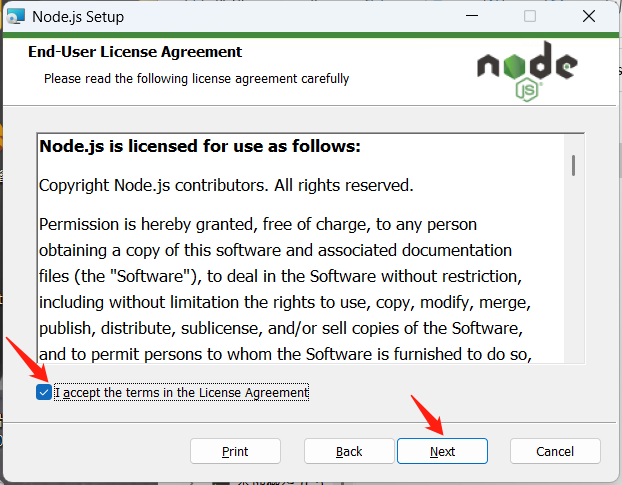
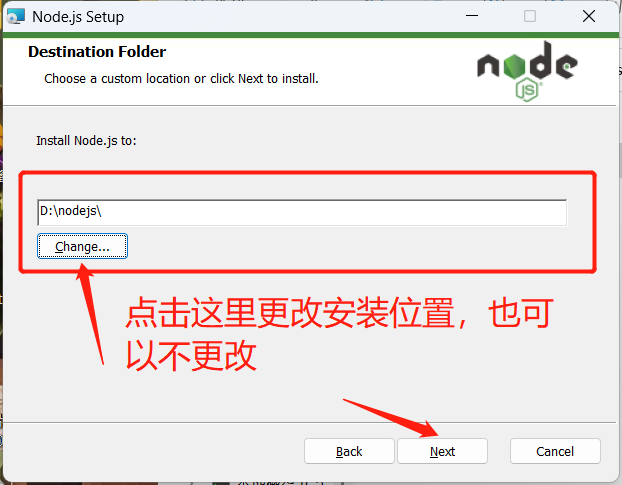
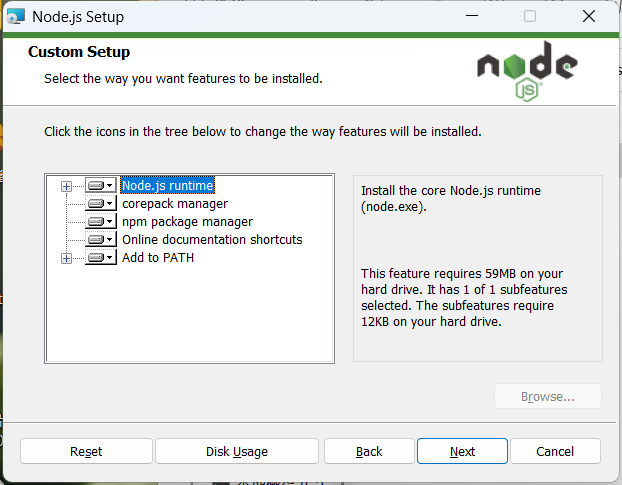
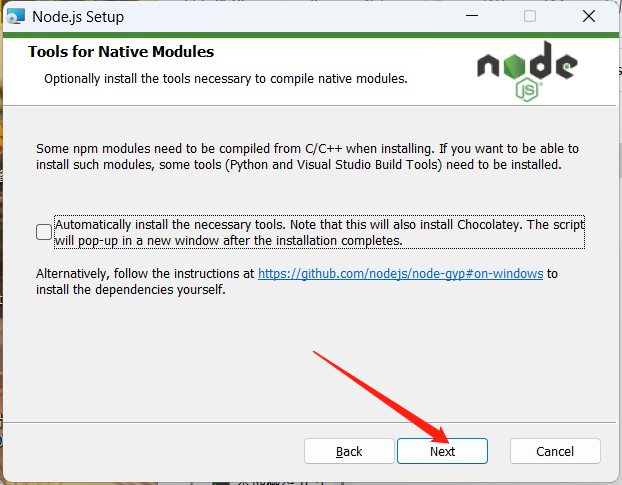
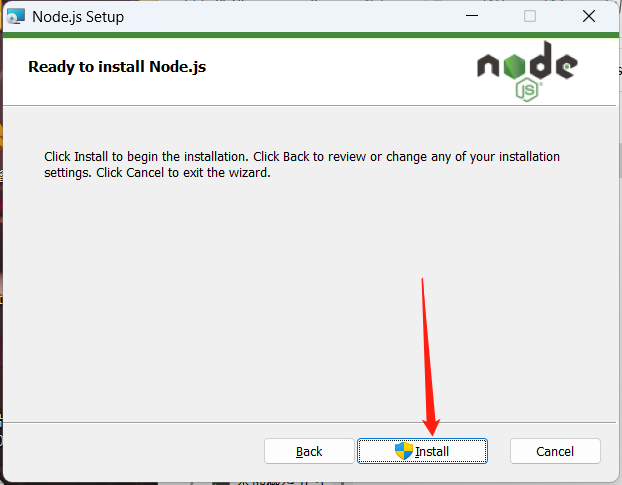
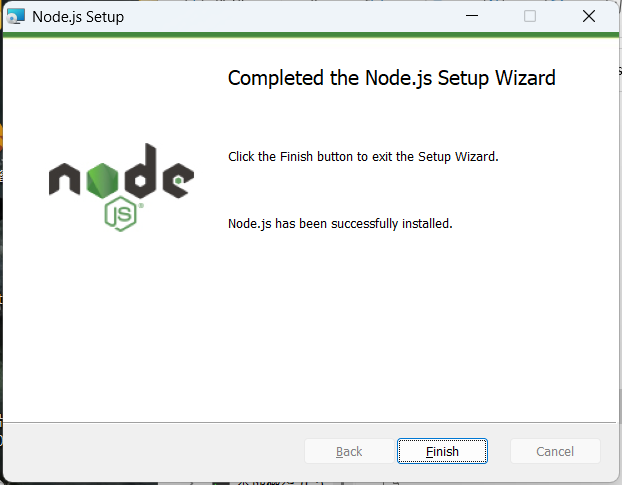
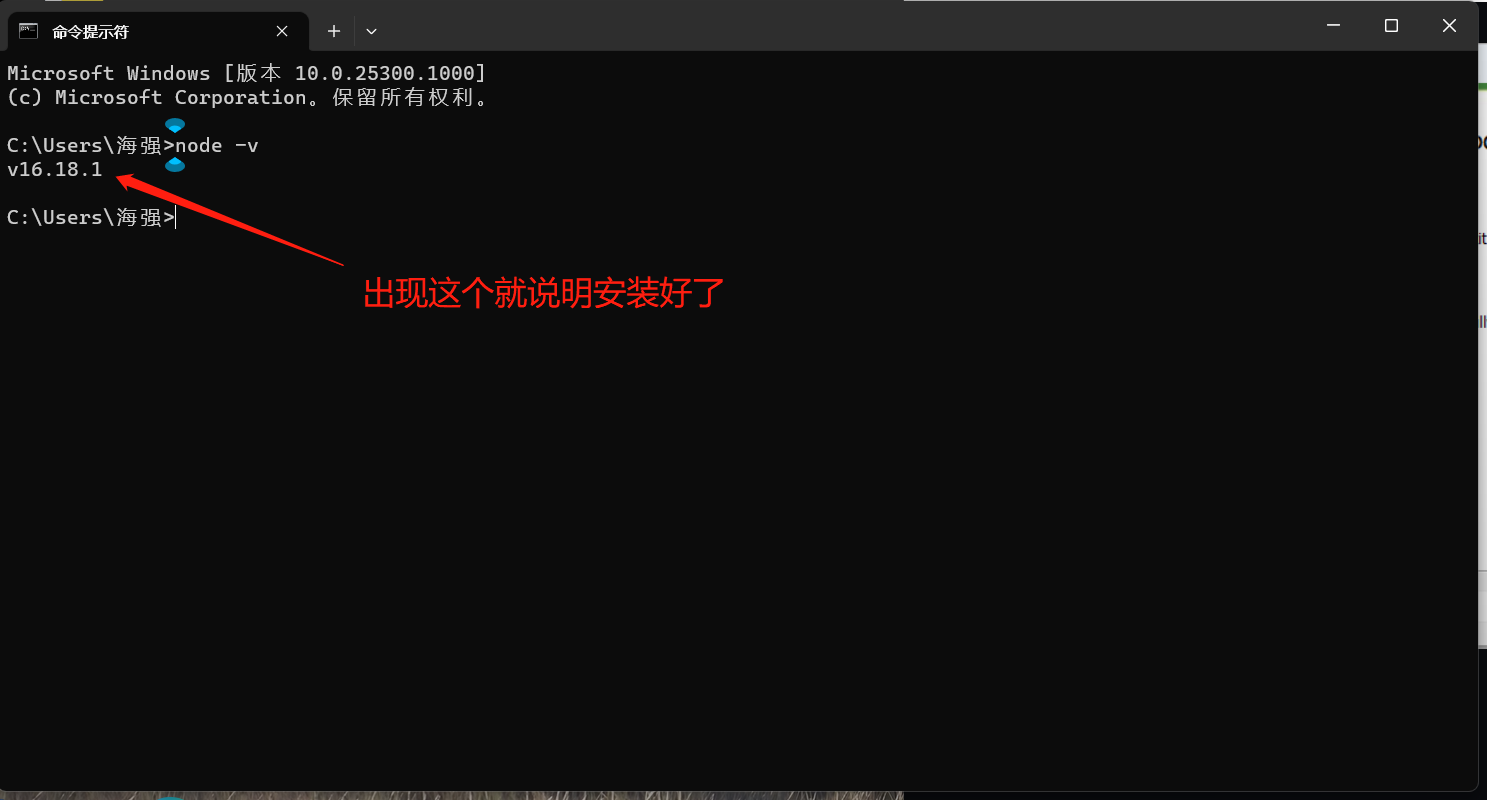
完成安装

检验一下打开cmd输入下面命令

vue-cli的写在与使用
创建vue项目使用什么?
2.x 使用vue-cli:https://cli.vuejs.org/zh/
3.x使用vue-cli
vite只能创建vue3 效率高
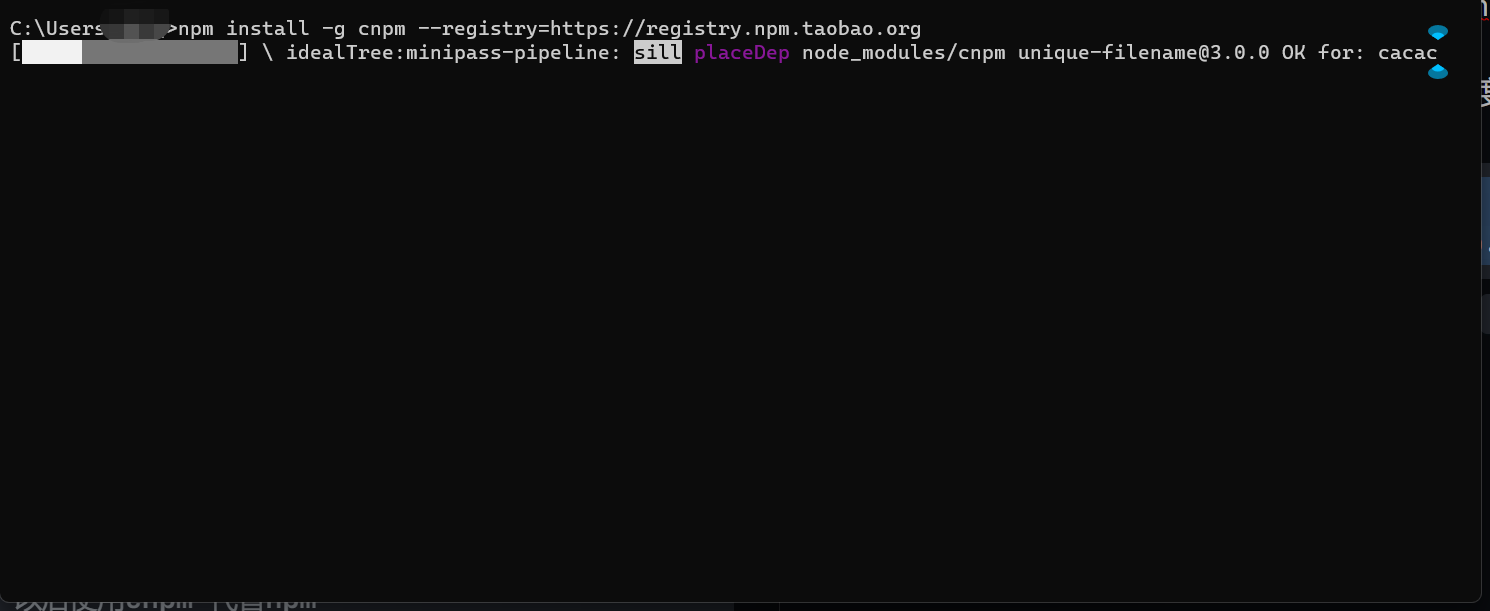
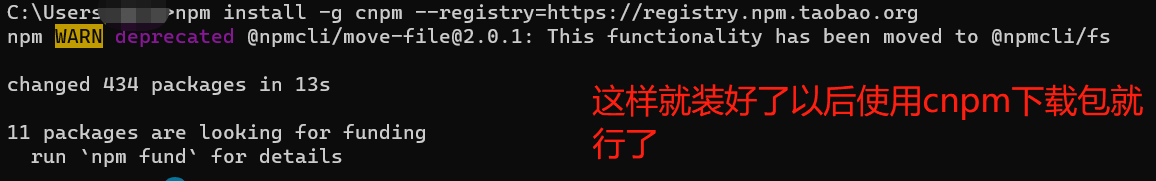
安装cnpm
首先我们先替换npm包管理器,使用淘宝的cnpm的包管理工具
是淘宝出的,下载的时候,去淘宝镜像下载,速度快
npm install -g cnpm --registry=https://registry.npm.taobao.org
-g表示装全局
—registry 指定镜像地址


安装vue-cli
cnpm install -g @vue/cli

vue-cli创建项目
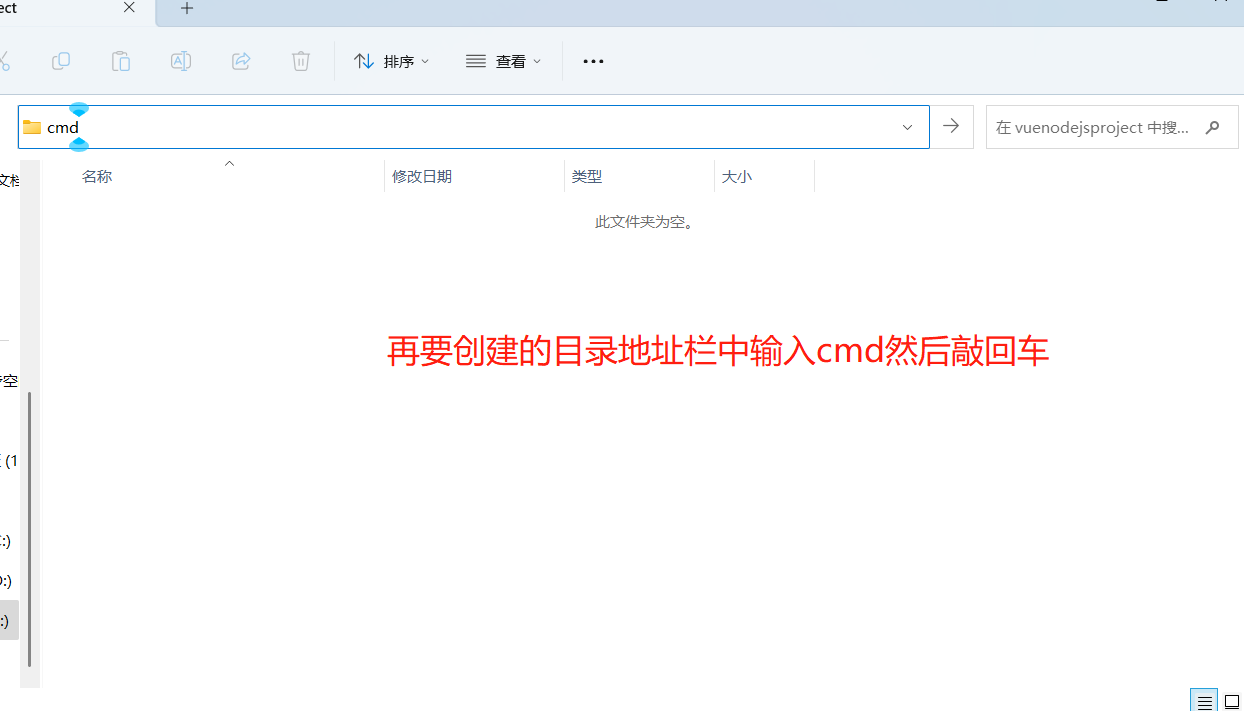
首先找到一个vue创建一个项目目录,然后再cmd中打开

创建项目命令
vue create 项目名
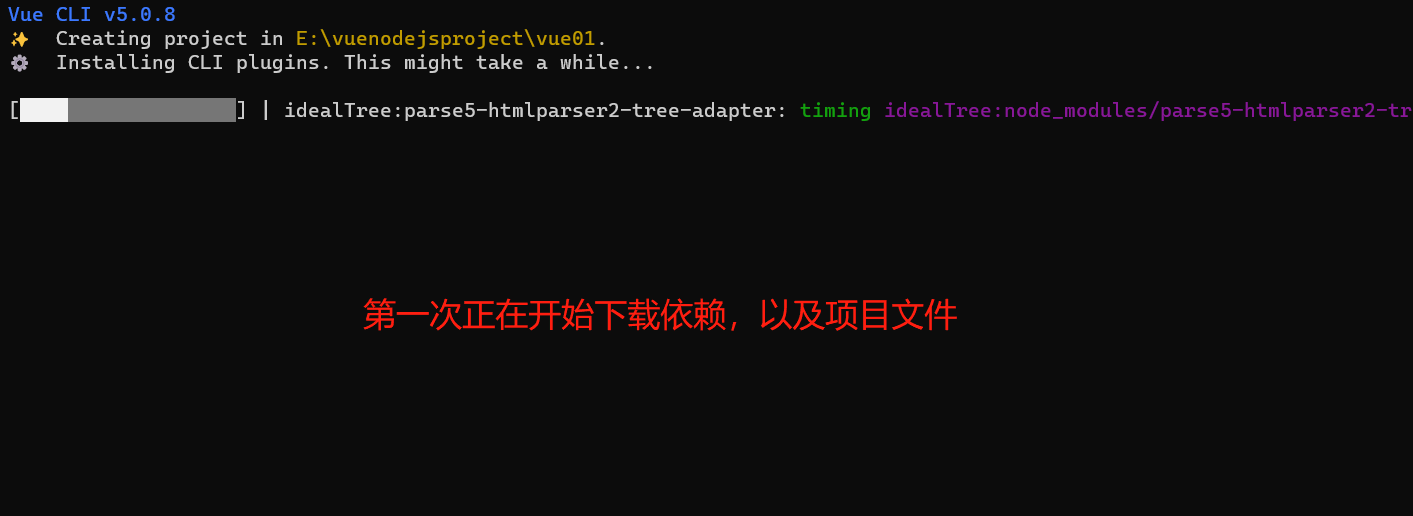
第一次创建很慢,等,可以ctrl+c停止,执行清除缓存命令
如果报错也可以使用这个命令清除缓存
npm cache clean --force
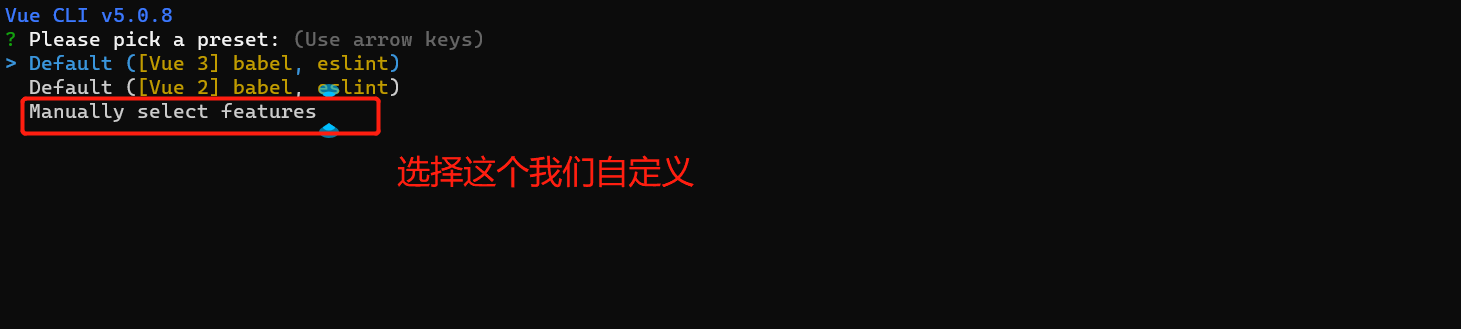
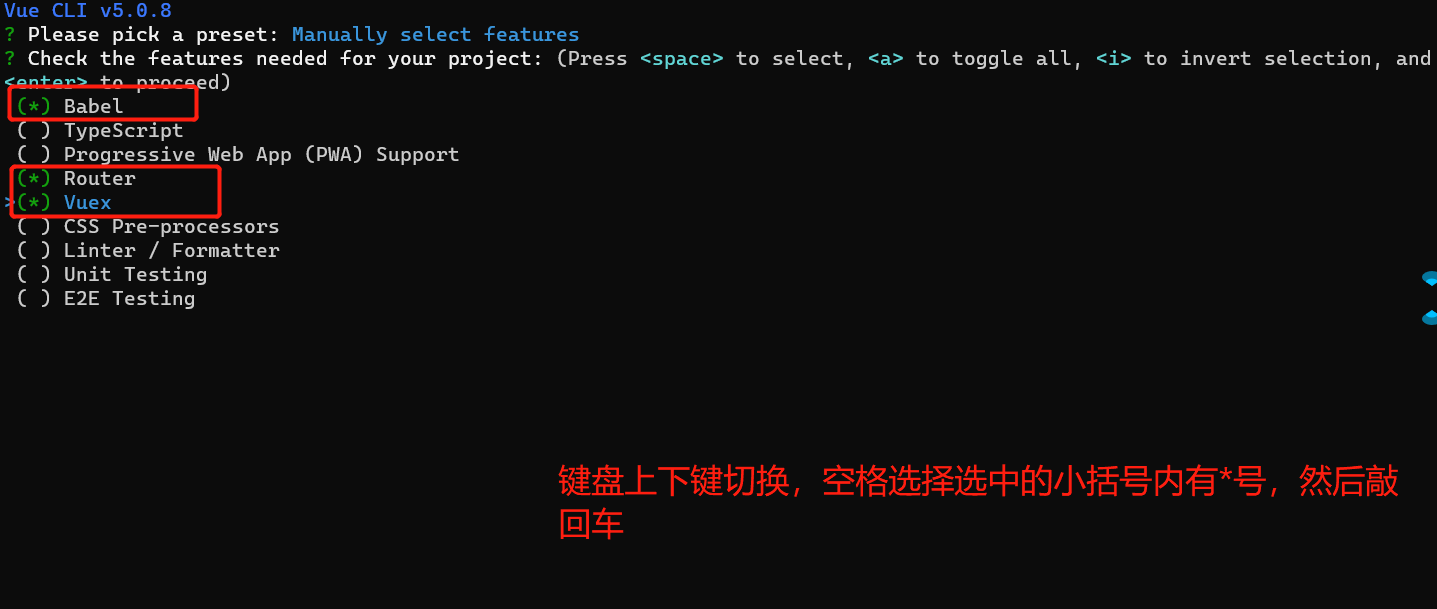
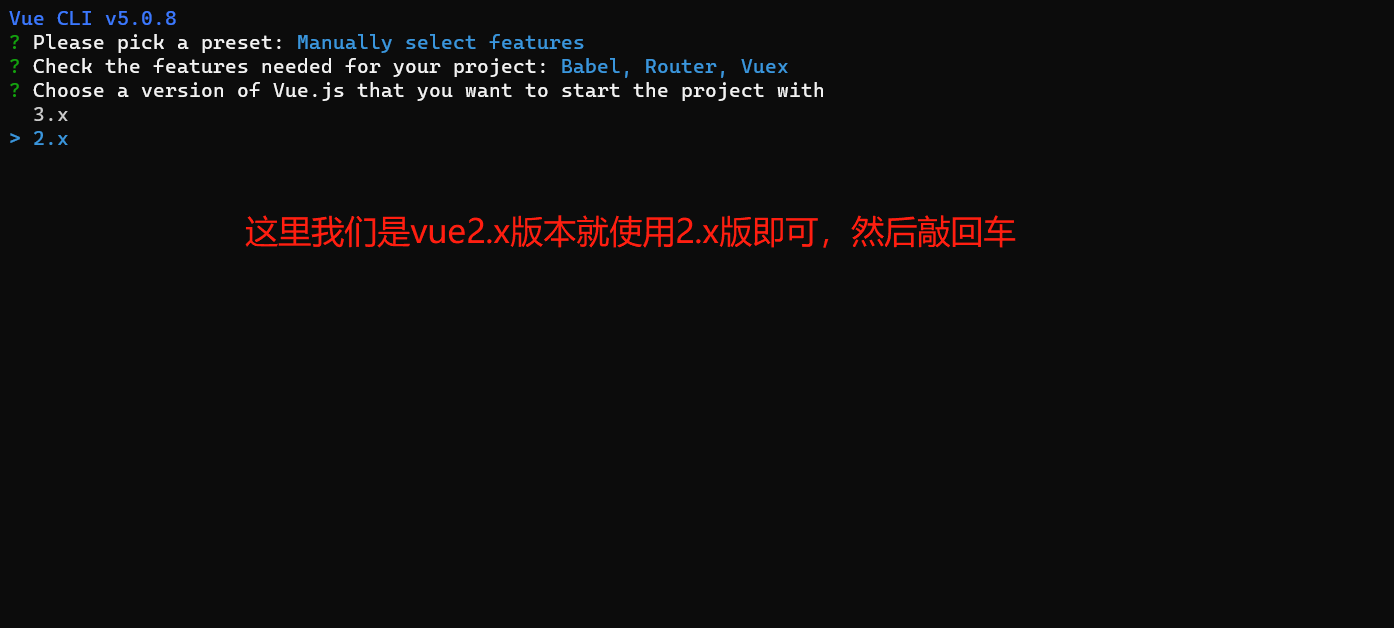
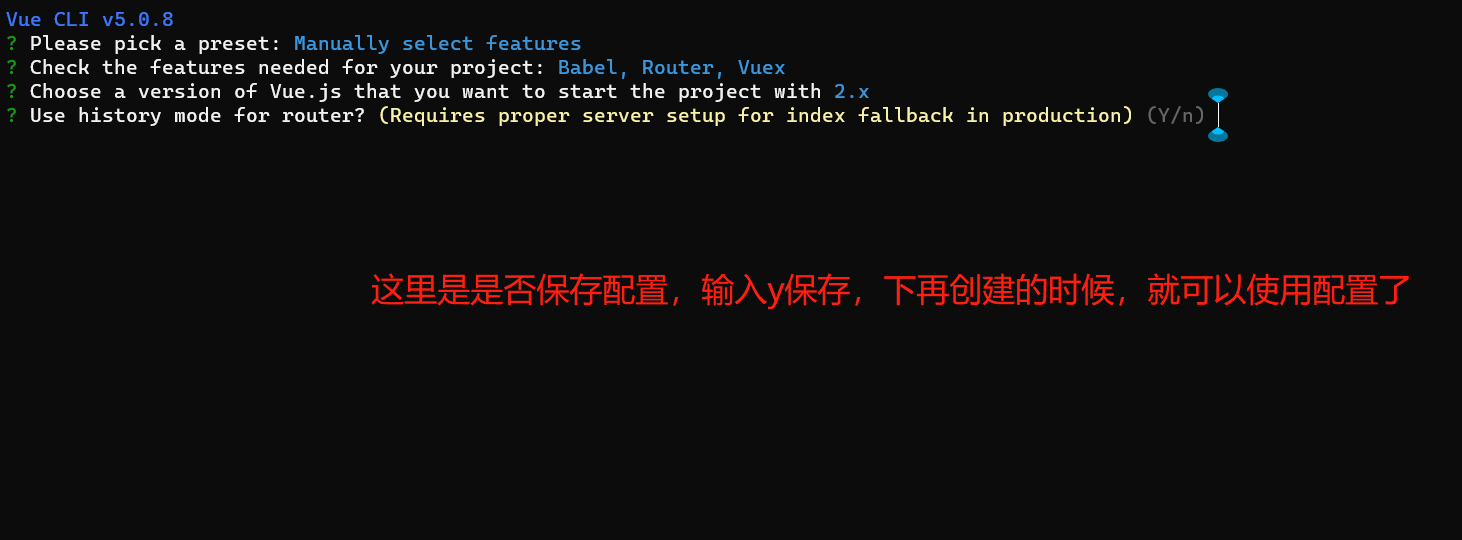
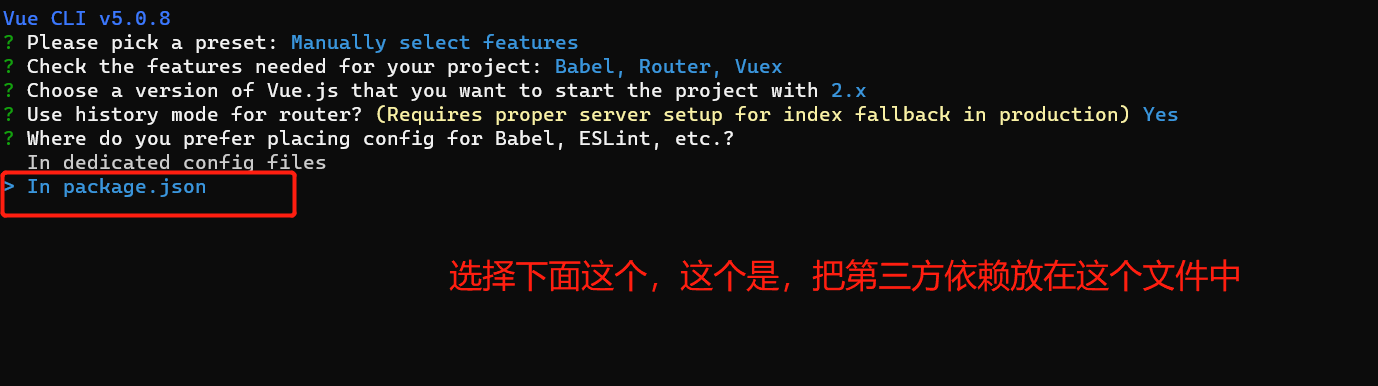
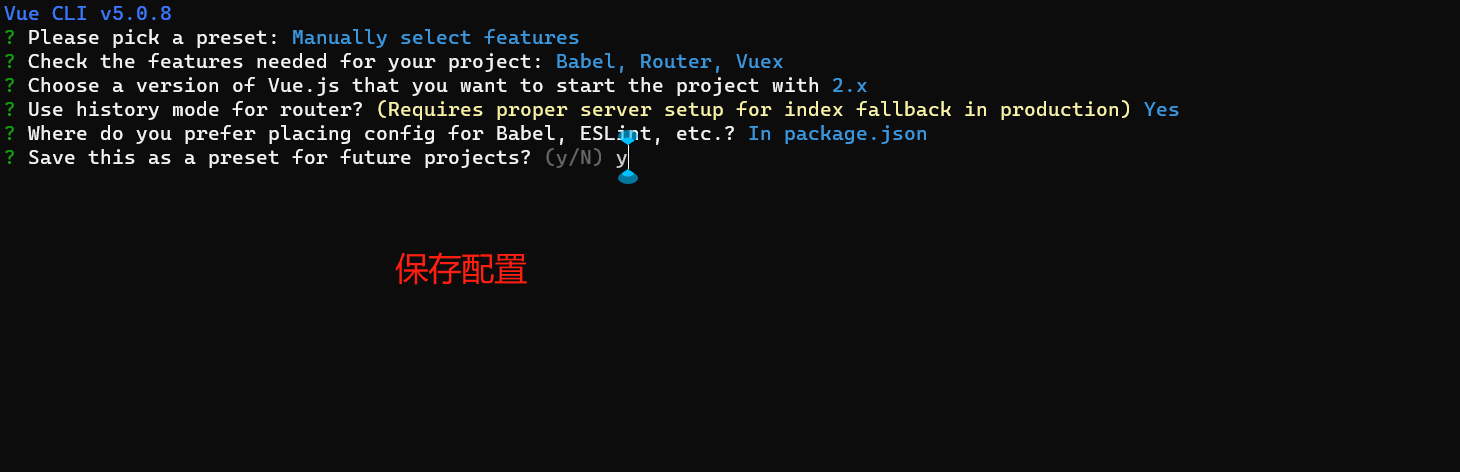
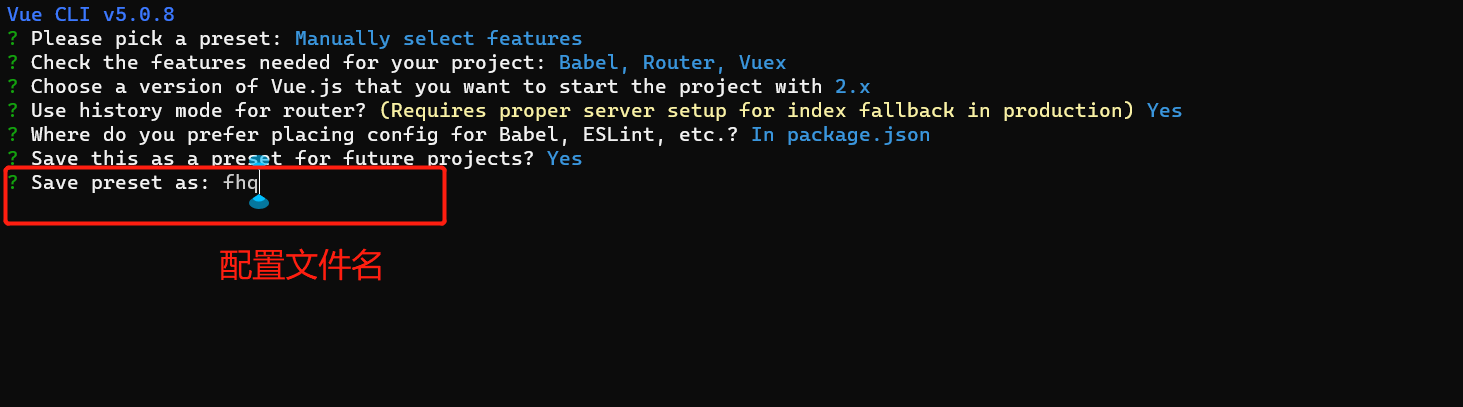
创建步骤
键盘上下键切换

回车






第一次下载依赖


打开方式
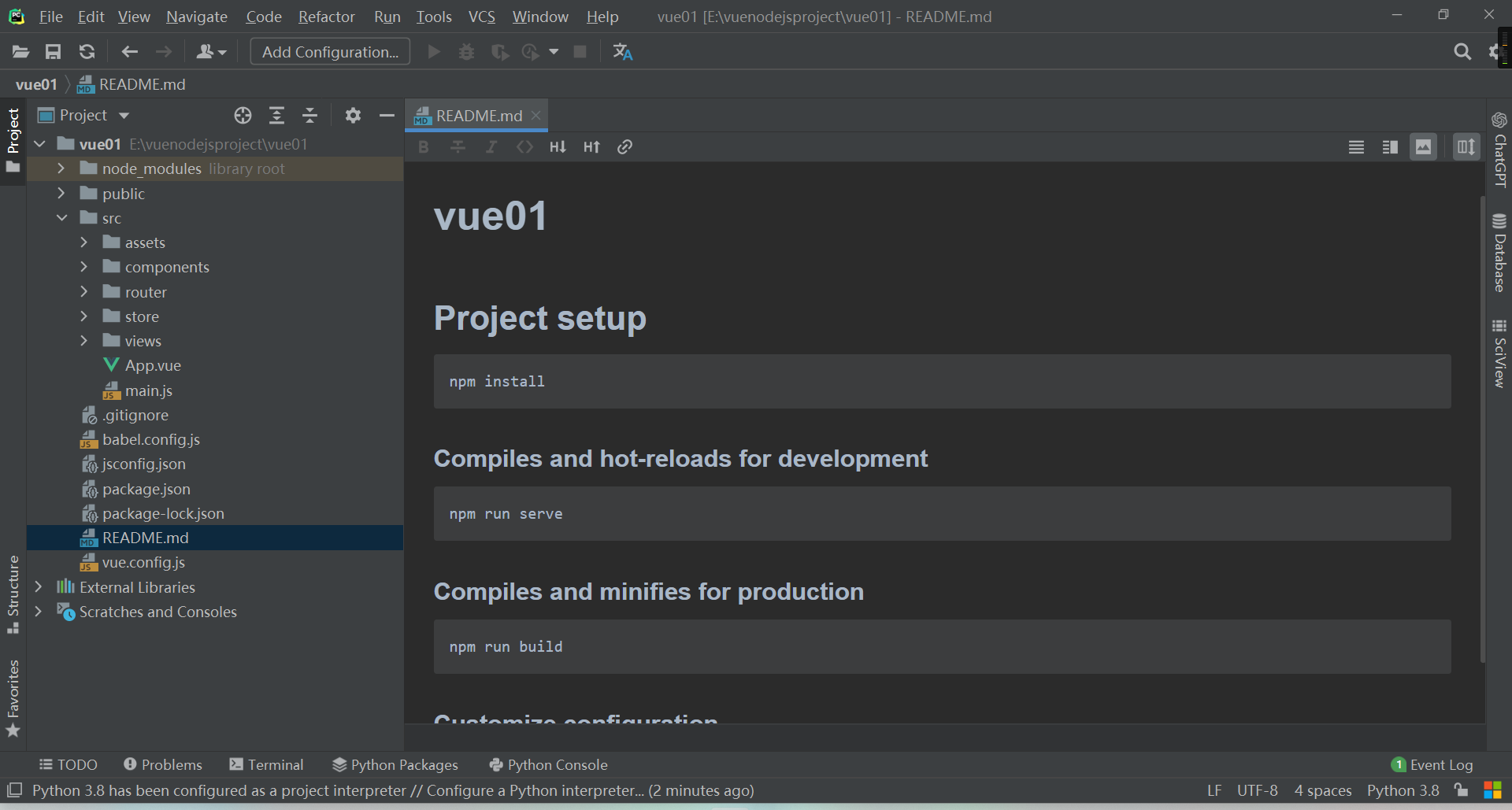
pycharm打开项目,直接把整个项目文件拖进去打开后就是这个了

运行项目启动的
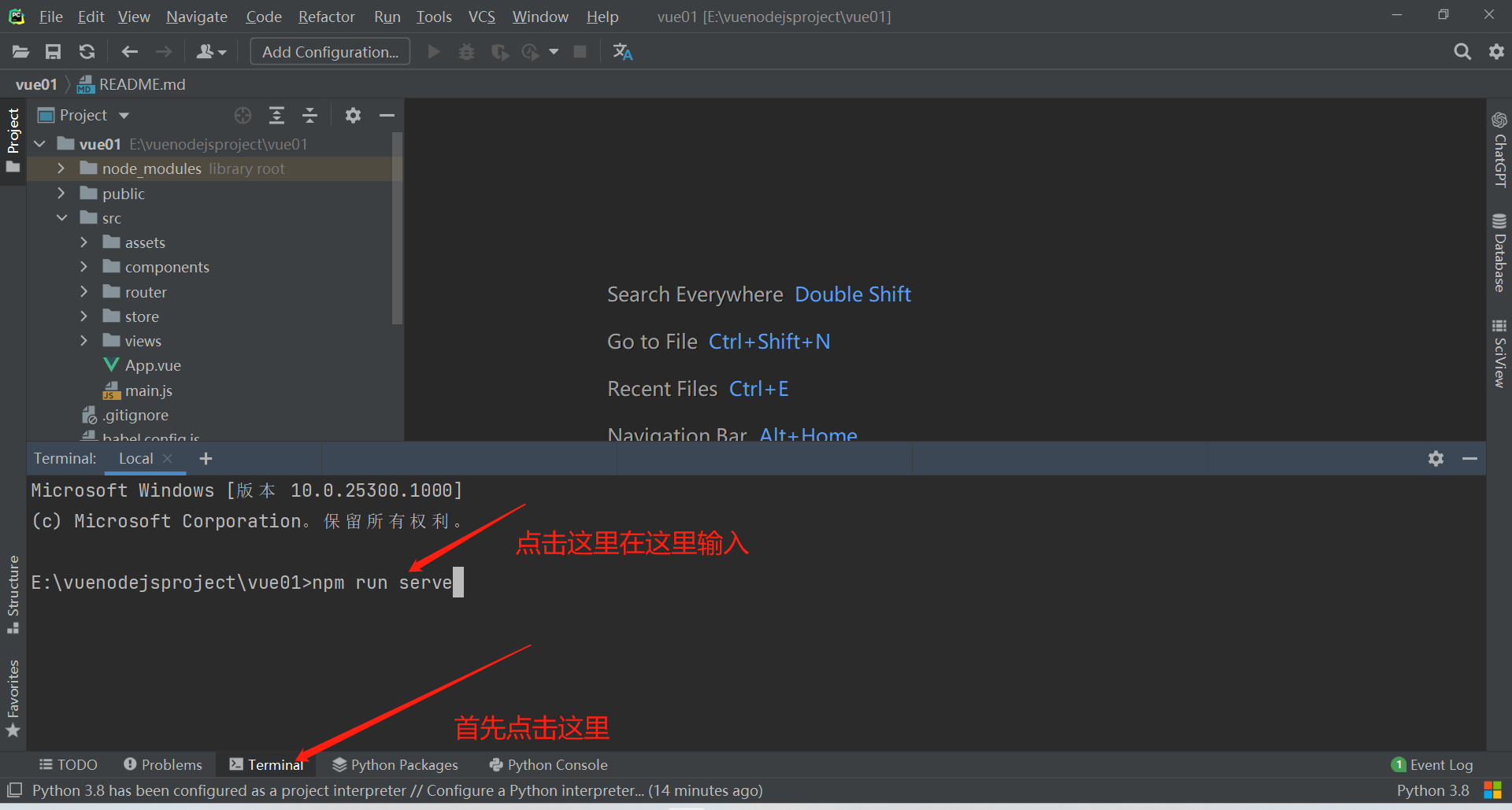
方式一

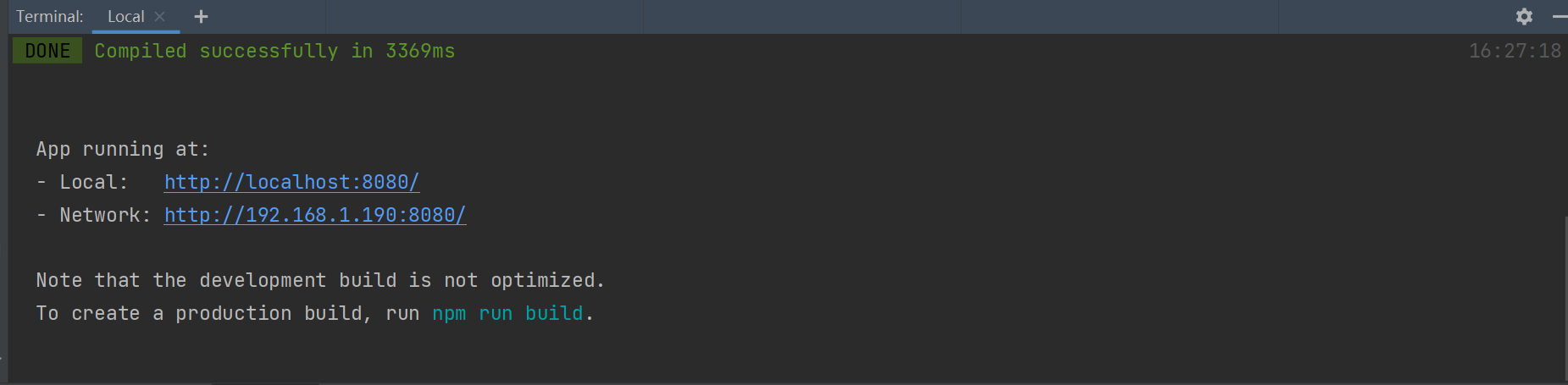
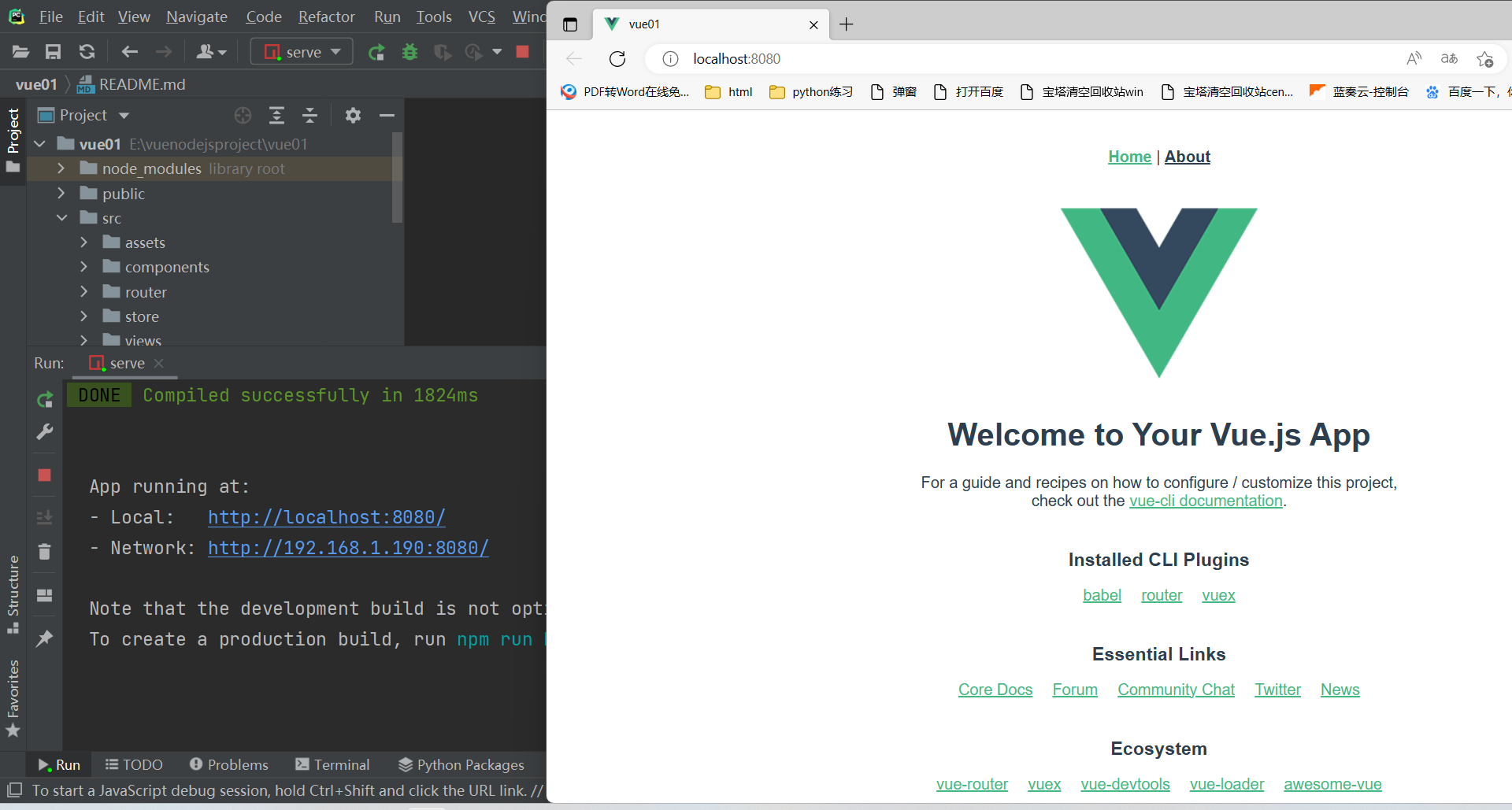
这样就启动成功了

方式二
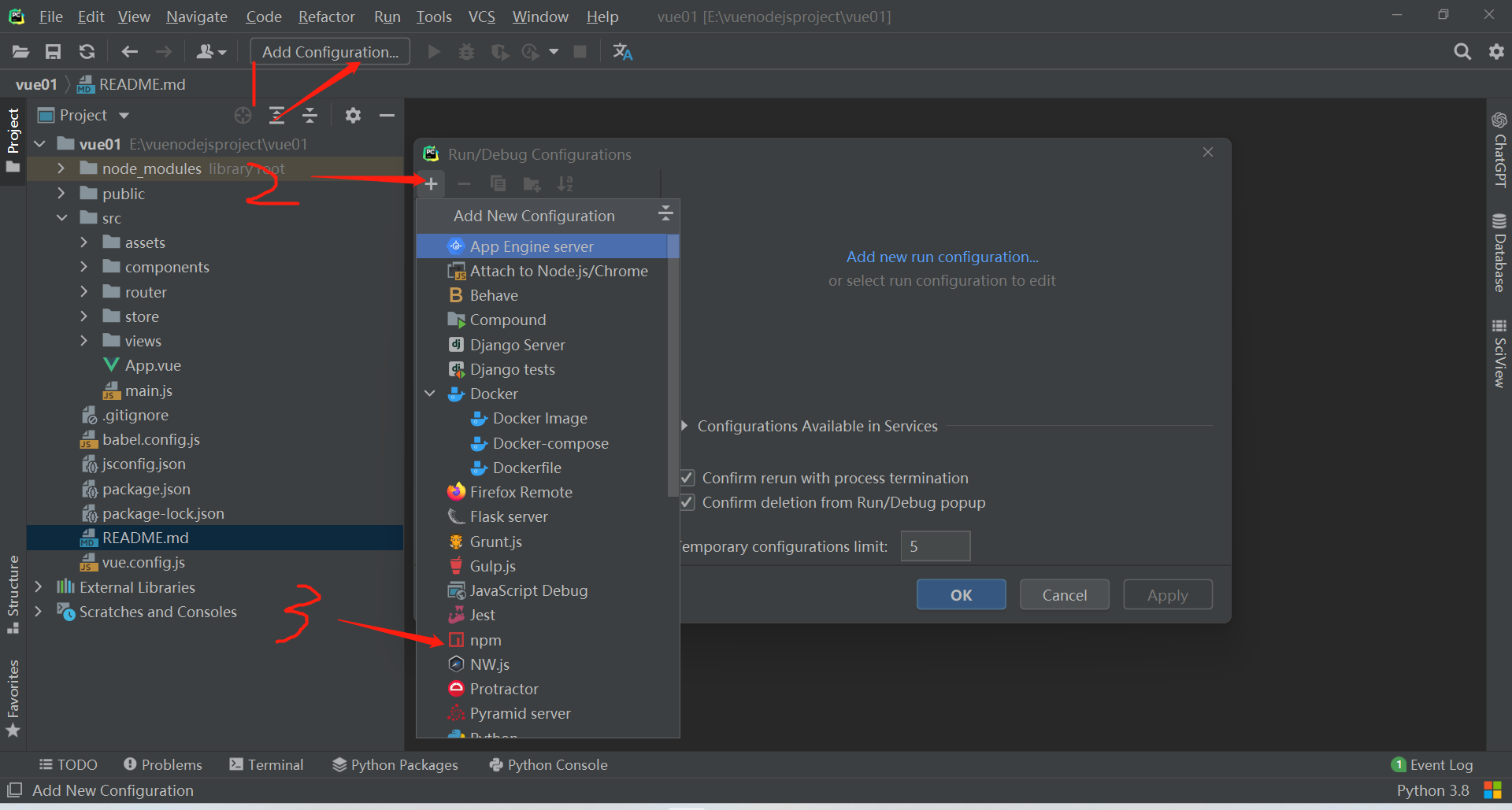
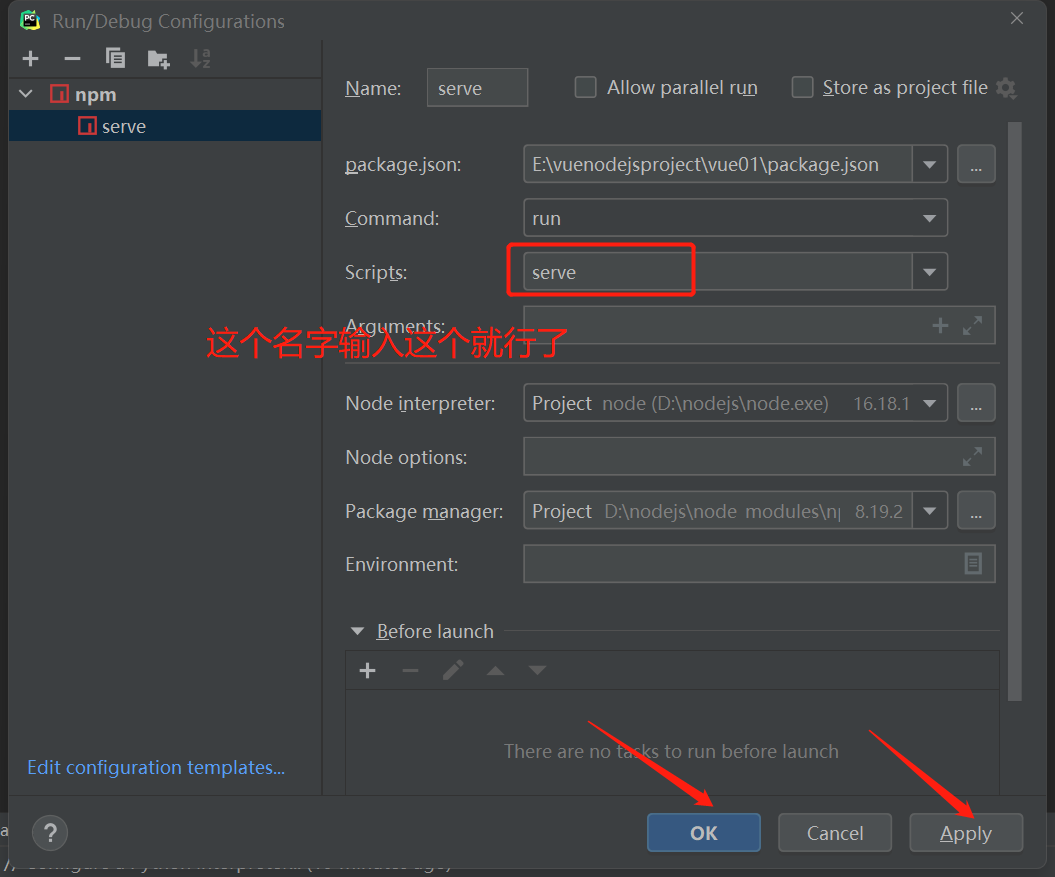
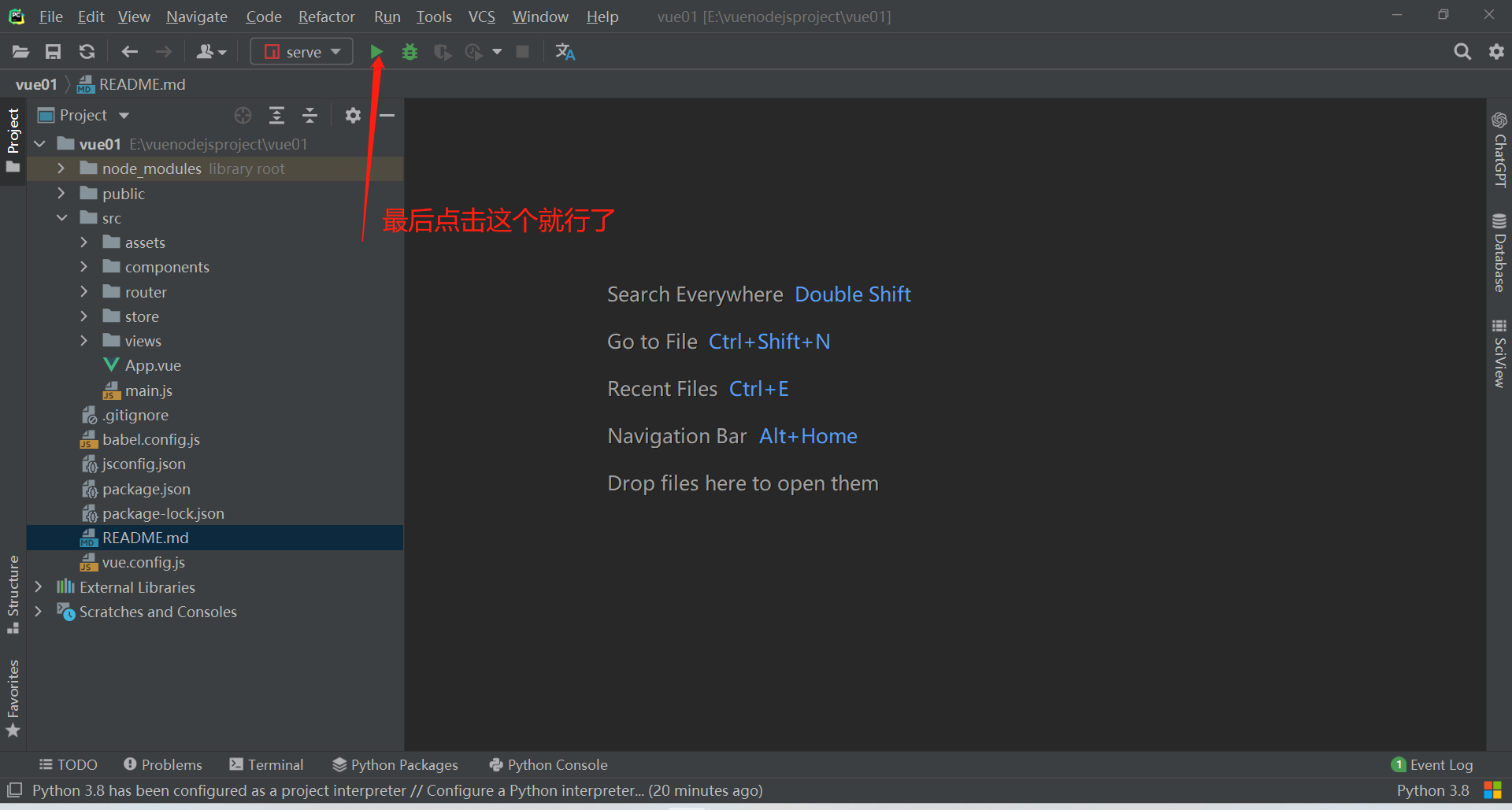
使用pycharm的运行管理




vue项目目录介绍
vue01 项目名
node_modules 非常多第三方模块,以后把项目复制给别人是【上传git要忽略掉】,把这个文件删掉,很多小文件,项目的依赖,项目运行,没有它不行 如果没有只需要执行cnpm install,根据package.json的依赖包,安装好依赖即可
public 文件夹
-favicon.ico 网站小图标
-index.html spa单页面应用,以后整个vue项目都是用整个这一个html,但是我们不需要动他
src 文件夹--以后我们动的都是这里面的
-assets 静态资源,以后前端用的图片,js,css。。都放在这里
-logo.png 图片
-components 以后局部的小组件都放在这里xx.vue,小组件
-HelloWorld.vue 提供的展示组件,再这里面写我们自己的一个个小组件
-router 安装了Router,就会有这个文件夹,下面有个index.js
-index.js
-store 安装了Vuex,就会有这个文件夹,下面有个index.js
-index.js
-views 页面组件,单页面应该组件,里面套一个个小组件
AboutView.vue
HomeView.vue
-App.vue 根组件,new Vue实例管理了div,以后原来的写在div中的东西,限制都写在App.vue
-main.js 项目的启动入口
.gitignore git的忽略文件
babel.config.js babel配置文件,不用动
jsconfig.json 配置文件,不用动
package.json 不用动,安装了第三方模块,它自动增加
package-lock.json 锁定文件,忽略
README.md 用户手册
vue.config.js vue的配置文件
es6导入导出语法
App.vue,main.js,About.vue写了什么
看xx.vue组件学到的重点
以后开发vue项目,都按照这个模式来
1.新建xx.vue
2.再xx.vue中就三块内容
-
以后组件的html内容,都写在这里
<template> </template> -
以后该组件使用的样式,都写在这
<style> </style> -
以后js的东西,都写在这
<script> </script>
mian.js中学到的
找到index.html中id为app的div,以后都在App.vue中写
new Vue({
render: h => h(App)
}).$mount('#app')
导入导出语法
类似于python 创建包,在其他py文件中导入
js 从es6开始,也开始支持包的导入和导出
默认导出语法(用的最多),只能导出一个,一般导出一个对象
导出语法
export default 一般是个对象
导入语法
import 别名 from '路径'
以后别名 就是导出的对象
命名导出导入
导出语法 可以导出多个
export const name = '彭于晏'
export const add = (a, b) => {
console.log(name)
return a + b
}
export const age = 19
导入语法
import {name, add} from './lqz/s1'
console.log(name)
console.log(add(33, 44))
导入的简写形式
包下的index.js 导入的时候,不用写到index.js的路径—》它等同于python中_init_.py
例如
lqz
-index.js
#导入的时候
import lqz from './lqz'
vue项目编写步骤
1.以后只需要写xx.vue
页面组件
小组件 给页面组件使用的
2.组件中导出
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏'
}
},
}
3.在别的组件中要用,导入,注册
import HelloWorld from '../components/HelloWorld.vue'
export default {
components: {
HelloWorld
}
}
4.注册以后,在这个组件中就可以使用导入的组件,写在
<template>
# 自定义属性
<HelloWorld msg="传进来的数据"/>
</template>
axios的安装与使用
安装
带着-S会自动把当前依赖加入到package.json中
依赖加入到package.json
cnpm install axios -S
导入(按照第三方模块,直接导入)
import axios from 'axios'
使用
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
// console.log(res)
alert(res.data.msg)
})
}
django后端跨域问题
安装模块
pip3 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
以下操作都在settings.py中
注册app
'corsheaders'
中间件修改
'corsheaders.middleware.CorsMiddleware',
修改配置文件
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
小练习-登录功能
APP.vue动了
<template>
<div id="app">
<router-view/>
</div>
</template>
mian.js
// 没有动
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
HomeView.vue
<template>
<div class="home">
<login @login="handlerClick"></login>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import login from "@/components/Login";
export default {
name: 'HomeView',
components: {
HelloWorld,
login
},
methods: {
handlerClick(item) {
console.log(item)
// console.log('我是login组件的父组件')
}
}
}
</script>
Login.vue
<template>
<div class="login">
<br>
<input type="text" v-model="username" placeholder="用户名">
<br>
<input type="password" v-model="password" placeholder="密码">
<br>
<button @click="handlerClick">登录</button>
</div>
</template>
<script>
import myaxios from '@/utils/axios'
export default {
name: "login",
data() {
return {
username: '',
password: ''
}
},
methods: {
handlerClick() {
var data = {
username: this.username,
password: this.password
}
// this.$parent.handlerClick()
this.$emit('login','子组件login传给父组件的数据')
myaxios.myaxios('post', 'http://127.0.0.1:8000/login/', data)
},
}
}
</script>
<style scoped>
</style>
utils>axios>index.js
import axios from "axios"
var myaxios = (method, url, data) => {
axios({
method: method,
url: url,
data: data,
}).then(res => {
console.log(res)
alert(res.data.msg)
})
}
export default {
myaxios
}
访问根路径
访问根路径 显示HomeView.vue这个给页面组件
HomeView使用了Login.vue
自定义属性,自定义事件
访问 /about会显示AboutView.vue页面

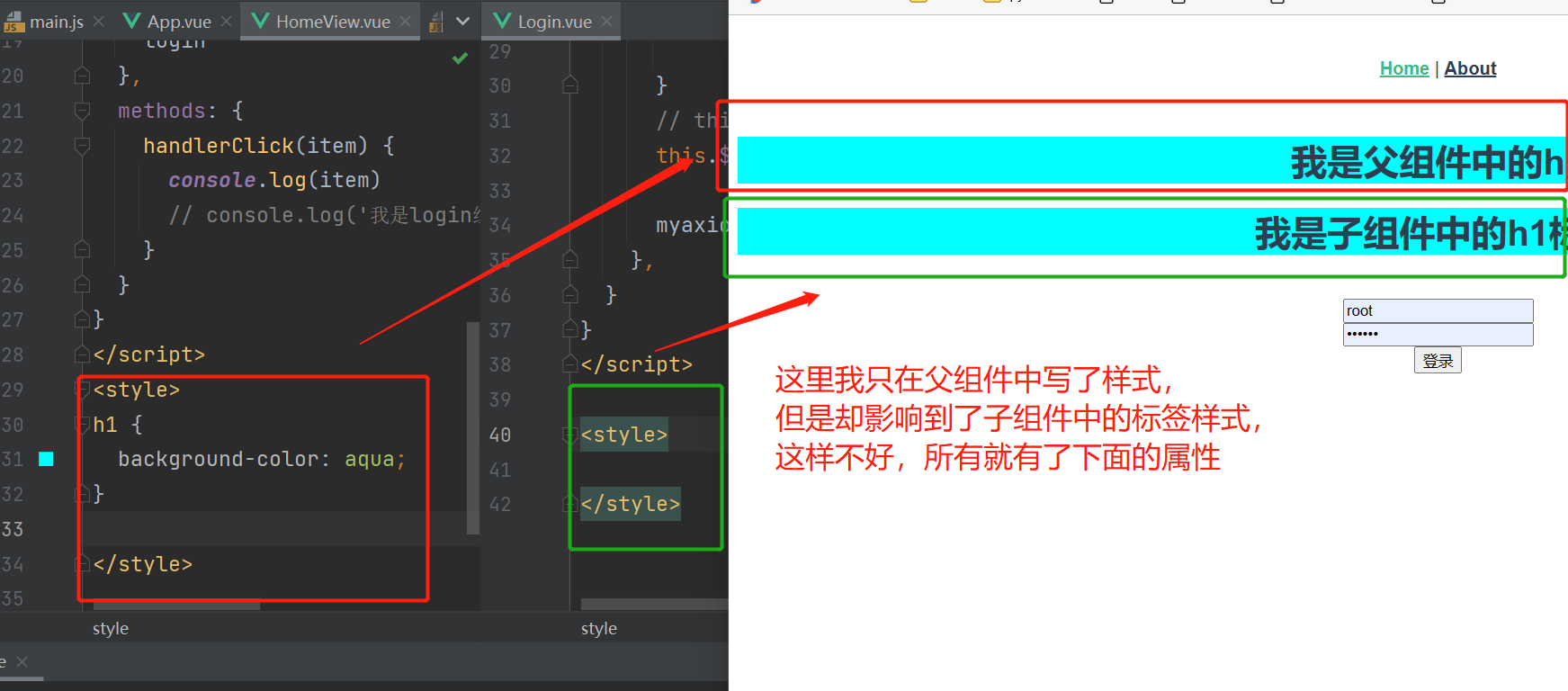
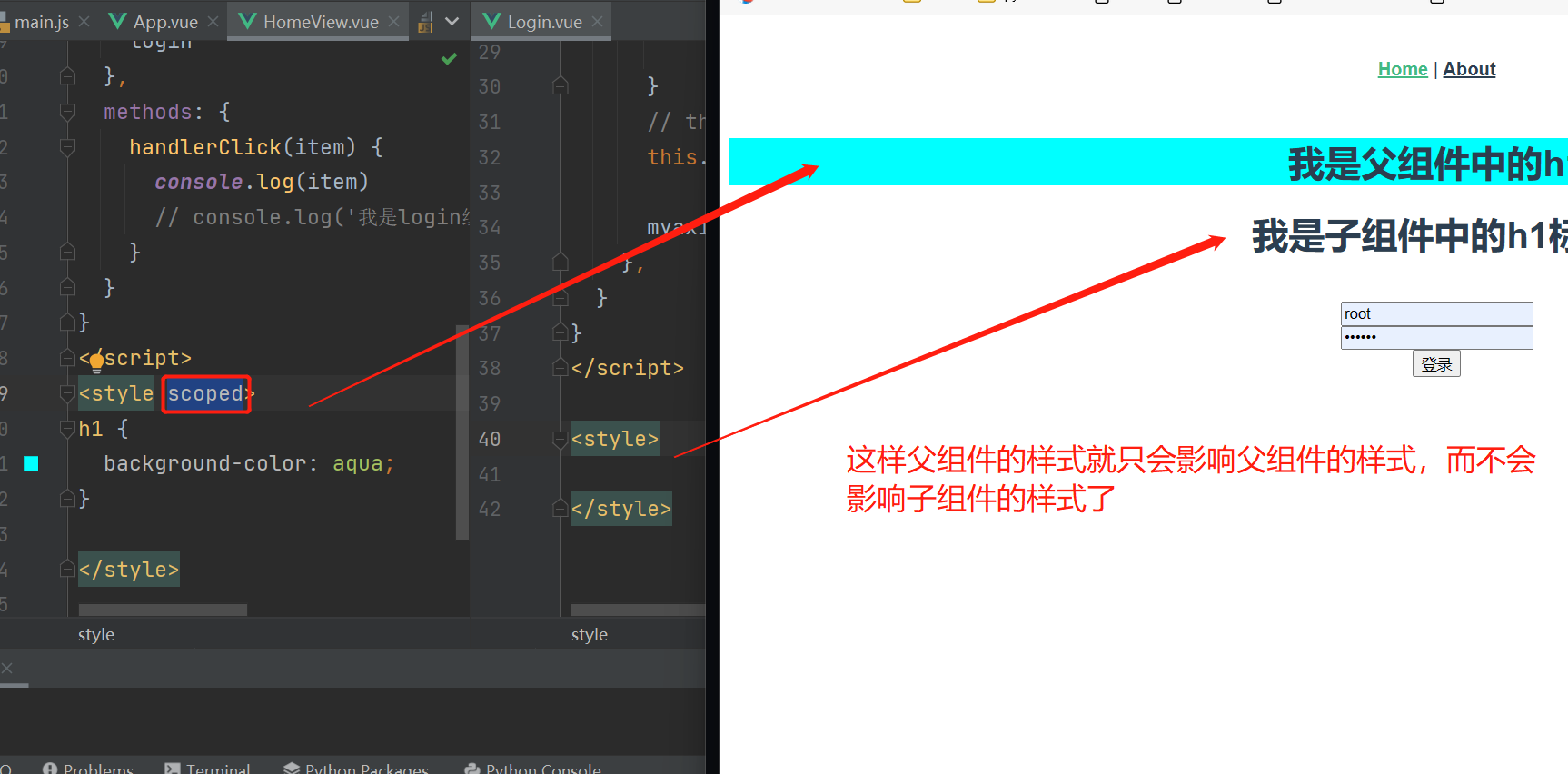
scoped
父组件的样式,在子组件中会生效,加入scoped让该样式只在当前组件中生效
<style>
h1 {
background-color: aqua;
}
</style>

<style scoped>
h1 {
background-color: aqua;
}
</style>

作业
home
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">-->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
<h1>我是父组件中的h1</h1>
<login @login="handlerClick"></login>
<ImgCom :aaa="url" @imgurl="handlerImg">
<img src="../assets/a.png" width="200px" height="200px" alt="">
</ImgCom>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import login from "@/components/Login";
import ImgCom from "@/components/ImgCom";
export default {
name: 'HomeView',
data() {
return {
url: 'https://ts1.cn.mm.bing.net/th?id=OIP-C.7KW5GT7NQ8yUGlBbCHEm0gHaNK&w=187&h=333&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2'
}
},
components: {
HelloWorld,
login,
ImgCom
},
methods: {
handlerClick(item) {
console.log(item)
// console.log('我是login组件的父组件')
},
handlerImg(url) {
// alert(url)
this.$message({
showClose: true,
message: url,
type: 'success',
center: true
})
}
}
}
</script>
<style scoped>
h1 {
background-color: aqua;
}
</style>
login
<template>
<div class="login">
<el-row>
<el-col :span="6" :offset="9">
<h1>我是子组件中的h1标签</h1>
<br class="">
<el-input v-model="username" placeholder="请输入内容"></el-input>
<br>
<el-input v-model="password" placeholder="请输入内容" show-password></el-input>
<br>
<el-button type="success" @click="handlerClick">登录</el-button>
</el-col>
</el-row>
</div>
</template>
<script>
import myaxios from '@/utils/axios'
export default {
name: "login",
data() {
return {
username: '',
password: ''
}
},
methods: {
handlerClick() {
var data = {
username: this.username,
password: this.password
}
// this.$parent.handlerClick()
this.$emit('login', '子组件login传给父组件的数据')
myaxios.myaxios('post', 'http://127.0.0.1:8000/login/', this, data)
},
}
}
</script>
<style>
</style>
js
import axios from "axios"
var myaxios = (method, url, _this, data = '',) => {
var returndata
returndata= axios({
method: method,
url: url,
data: data,
}).then(res => {
// console.log(res)
// alert(res.data.msg)
_this.$message({
showClose: true,
message: res.data.msg,
type: 'success',
center: true
})
return res.data
})
return returndata
}
export default {
myaxios
}



