vue组件间通信,ref属性,动态组件,插槽,计算属性,监听属性
内容回顾
checkbox v-model 只针对于input,做双向数据绑定
单选:选中或不选中 选中就是true不选择就是false
多选:数组,选了多个,把选中的value值放到数组中
购物车案例
checkbox多选
插值可以放 函数把函数返回放在插值中
插值中的东西,只要变量发送变化,就会重新刷新
getprice使用了checkbox的数组–》只要数组发送变化,getprice就是重新运算,刷新页面
全选全部选
全选checkbox》checkbox单选》布尔类型》每次变化都会触发handleCheckAll的执行
只要是true就是把this.checkGroup = this.goodList,
只要是false就把this.checkGroup = []
下面每一个checkbox>checkbox多选》数组类型》每次变化触发handleCheckOne
每次都要判断this.checkGroup长度和this.goodList长度是否一样,如果一样说明全选了,全选了就把checkAll 设置为true
否则就是false
购物车带加键
加绑定点击事件,自增1
减函数判断不能小于1,如果小于1,不让减做提示
js 值类型和引用类型
python可变和不可变
python一切皆对象》对象就绑定了方法
深浅拷贝:浅拷贝只拷贝第一层的不可变类型,深拷贝是递归拷贝每一层,拷贝完后相当于一个新的与原来的没关联了是两个相互独立的
v-model进阶 修饰v-model
lzay
number
trim
与后端交互
axios与后端交互
axios.get(‘地址’).then(res=>{
res对象,res.data是响应体的数据
})
小电影
也是与后端交互然后数据渲染到页面
生命周期钩子8个
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
如何实现服务端主动推送消息效果【在线聊天室】
http 沦陷 长轮询 websocket-不是所有浏览器都兼容
组件 组件化开发
全局组件
Vue.component(‘名字’,{
template,data(){return {}},methods,生命周期
})
局部主键(只能在当前组件中使用)以后我们用局部组件用的多
Vue.component(‘名字’,{
template,data(){return {}},methods,生命周期,components:{
'名字':{template,data(){return {}}}
}
})

内容详细
组件其他
根组件 和组件 一些问题
new Vue()>管理div>根组件
自己在定义的全局,局部是组件
组件有自己的html,css,js》数据,事件。。。。
在组件中,this指代当前组件
父子组件的data是无法共享的
data是1个函数,需要有返回值(return)
组件间通信之父传子
组件间数据不共享》需要进行数据传递
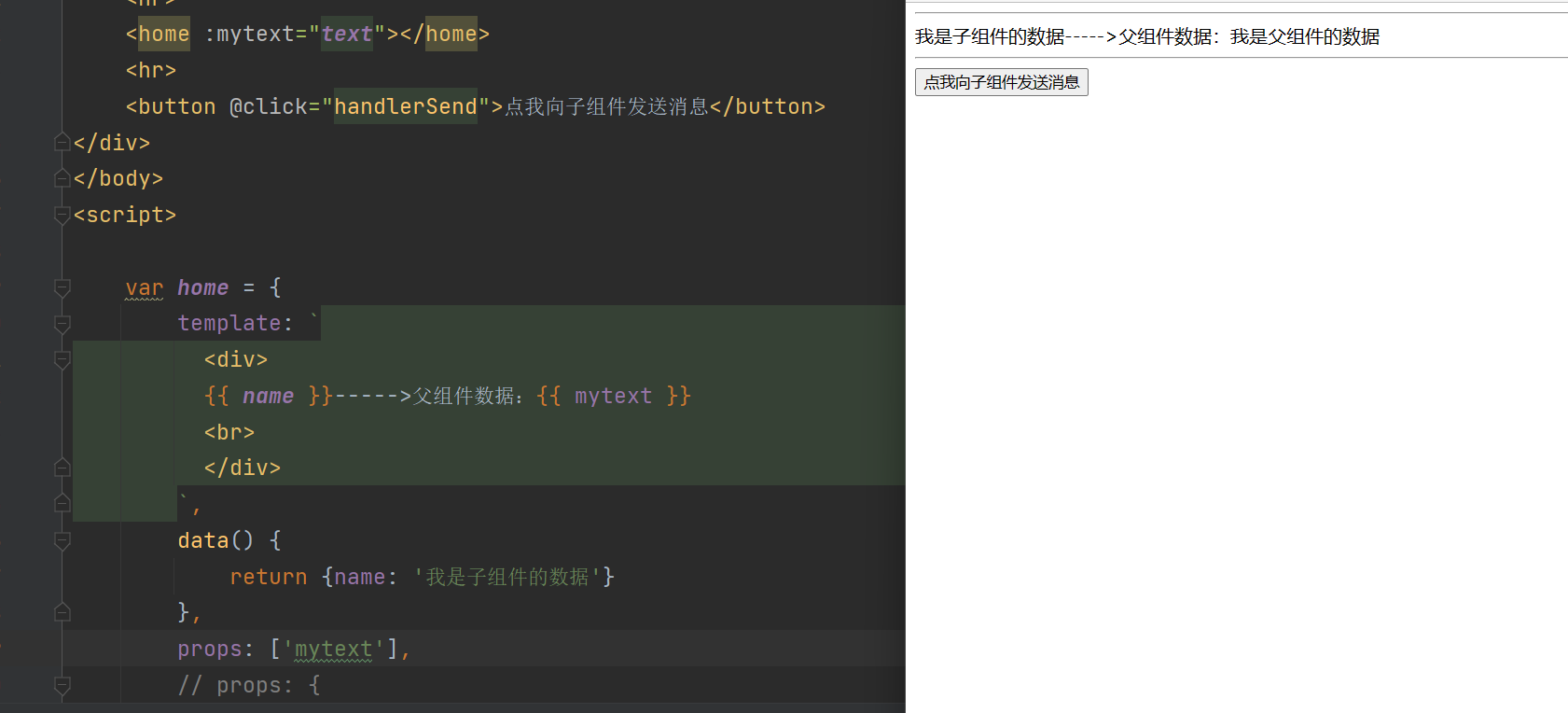
父传子:使用自定义属性方式
不限制父组件传来的数据类型
var home = {
template: `
<div>
{{ name }}----->父组件数据:{{ mytext }}
<br>
</div>
`,
data() {
return {name: '我是子组件的数据'}
},
props: ['mytext'],
// props: {
// mytext: String
// }
}
var vm = new Vue({
el: '.app',
data: {
text: '我是父组件的数据',
test: '',
},
methods: {
handlerSend() {
this.text = '123'
},
},
components: {
home,
}
})

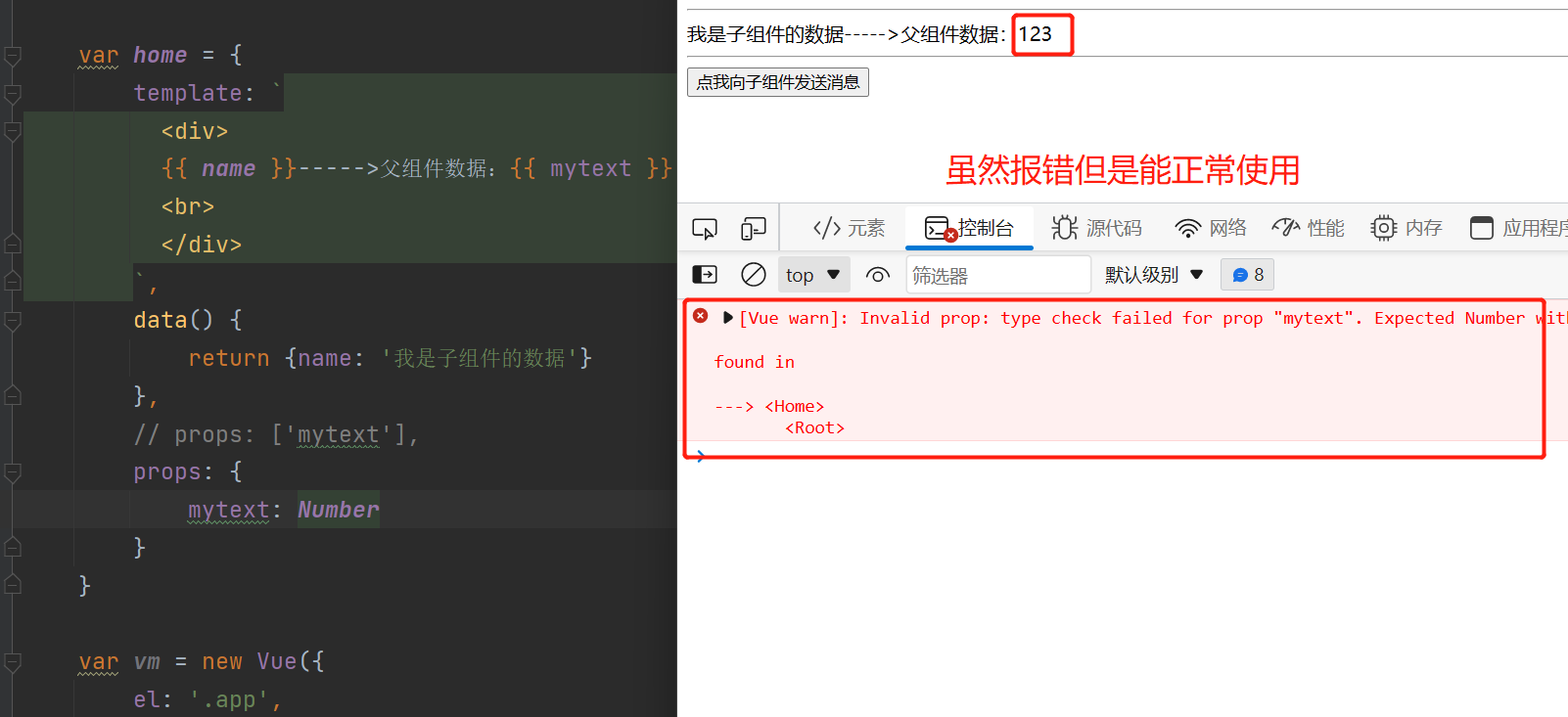
限制父组件传来的数据类型,虽然报错,但是不影响使用
var home = {
template: `
<div>
{{ name }}----->父组件数据:{{ mytext }}
<br>
</div>
`,
data() {
return {name: '我是子组件的数据'}
},
// props: ['mytext'],
props: {
mytext: Number
}
}
var vm = new Vue({
el: '.app',
data: {
text: '我是父组件的数据',
test: '',
},
methods: {
handlerSend() {
this.text = '123'
},
},
components: {
home,
}
})

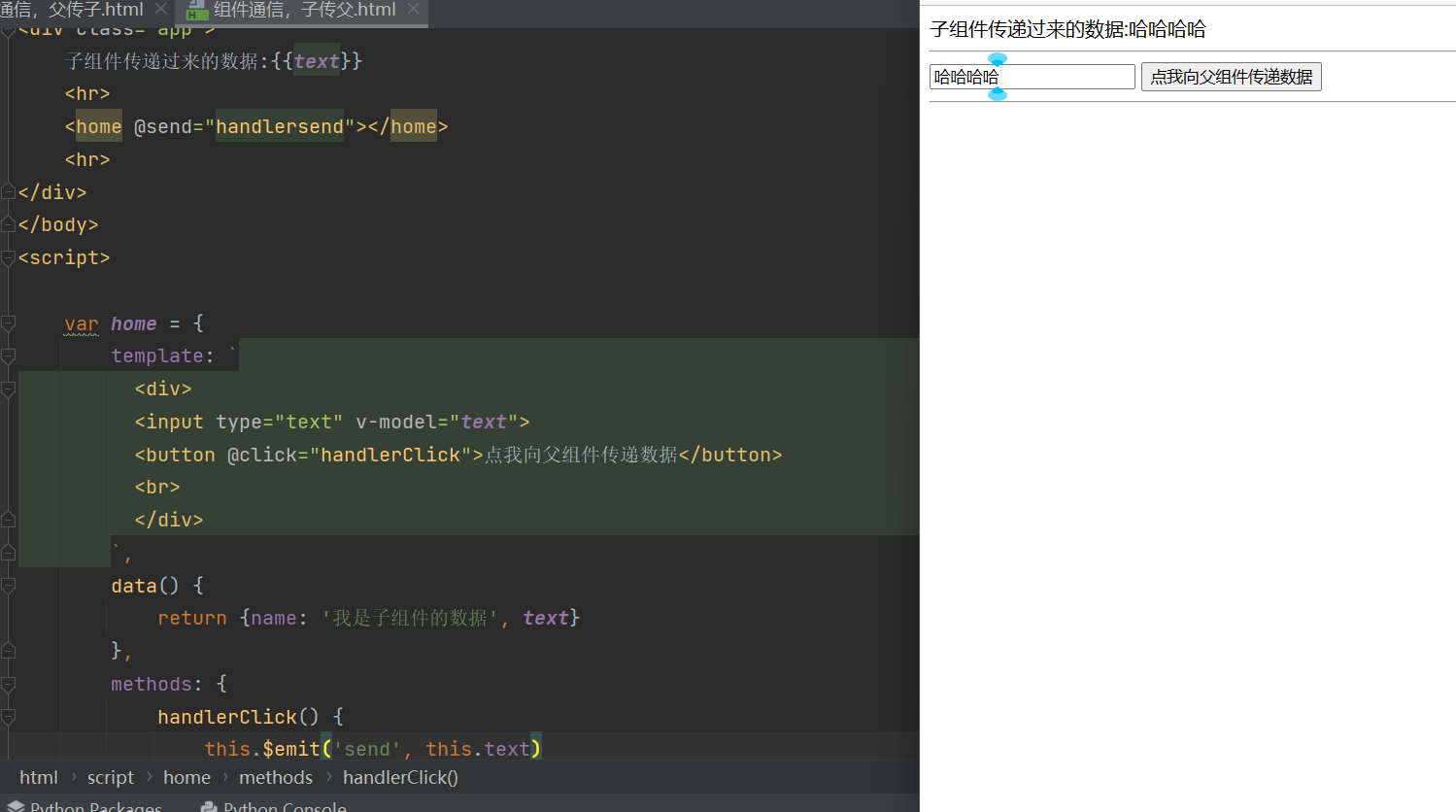
组件之间通信子传父
$emit子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
子组件传递过来的数据:{{text}}
<hr>
<home @send="handlersend"></home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<input type="text" v-model="text">
<button @click="handlerClick">点我向父组件传递数据</button>
<br>
</div>
`,
data() {
return {name: '我是子组件的数据', text}
},
methods: {
handlerClick() {
// alert(this.mytext)
// 子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
this.$emit('send', this.text)
},
}
}
var vm = new Vue({
el: '.app',
data: {
text: '',
},
methods: {
handlersend(item) {
this.text = item
},
},
components: {
home,
}
})
</script>
</html>

ref属性
自定义属性和自定义事件 可以实现传值
ref 属性 可以更方便的实现的父子通信
ref 属性放在普通标签上,拿到标签的dom对象
通过this.$refs可以拿到所有标签上写了ref属性的标签,对象类型key值是ref对应的value值,value值是原生dom对象
直接修改原生dom对象的value属性,input就能看到有值
this.$refs.myinput.value = 'lqz is handsome'
ref属性放在组件上,拿到的是组件对象,就可以使用组件对象的属性和方法
this.$refs.mychild 就是组件对象,可以 .属性, .方法
重点:以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可,而且可以主动调用子组件中的函数
this.$refs.mychild.childHandler()
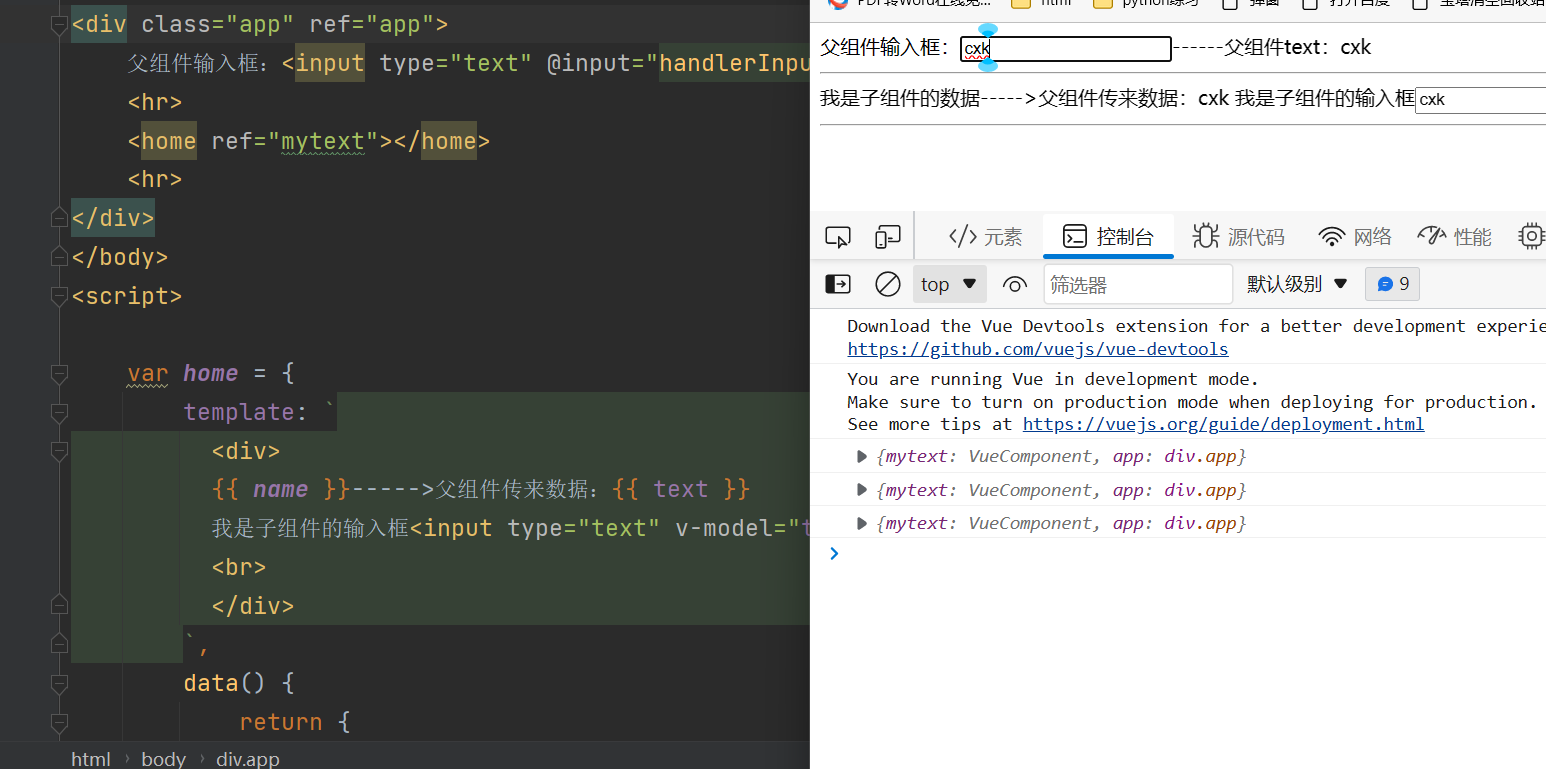
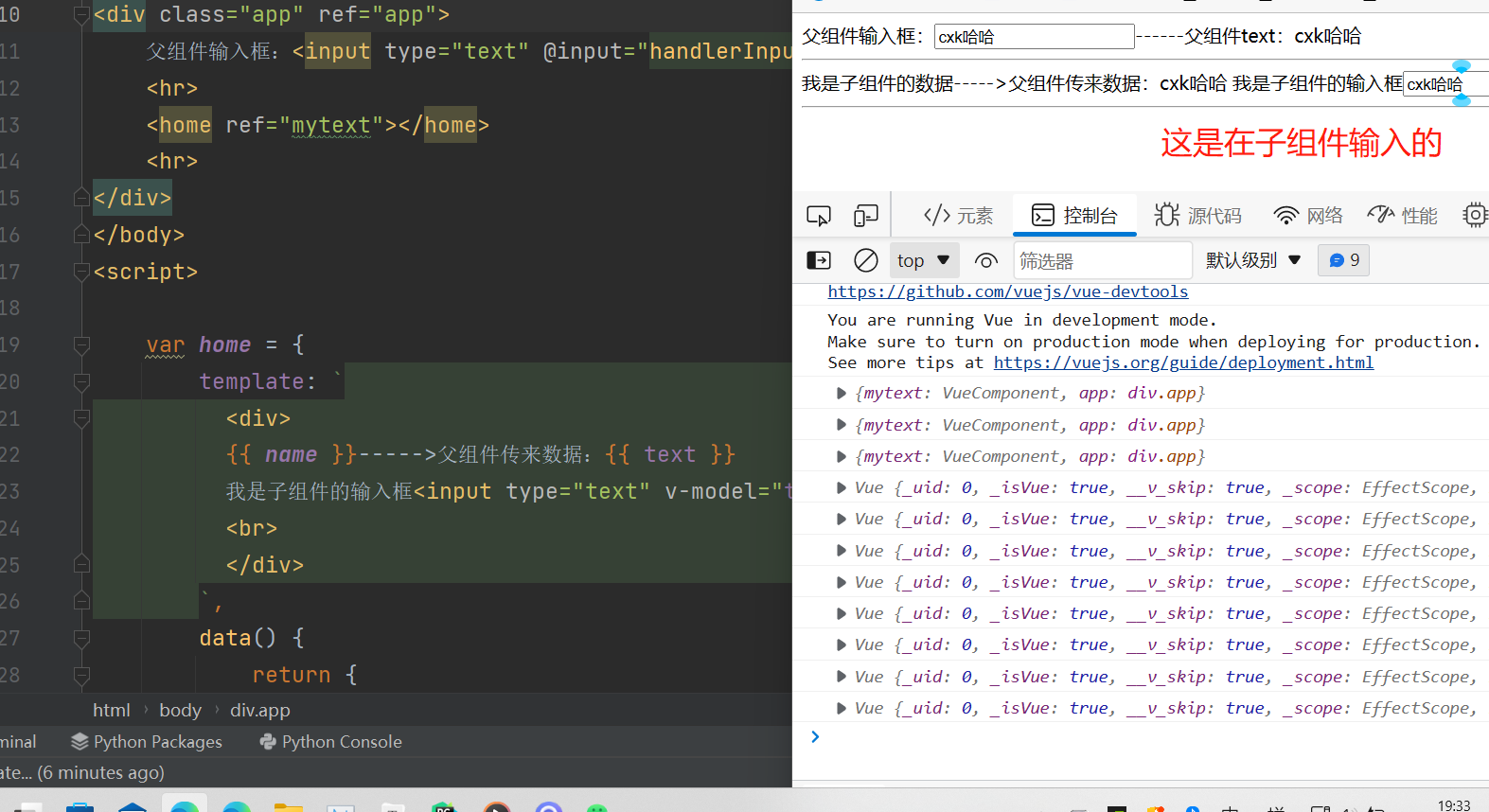
双向通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app" ref="app">
父组件输入框:<input type="text" @input="handlerInput" v-model="text">------父组件text:{{text}}
<hr>
<home ref="mytext"></home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
{{ name }}----->父组件传来数据:{{ text }}
我是子组件的输入框<input type="text" v-model="text" @input="childHandler">
<br>
</div>
`,
data() {
return {
name: '我是子组件的数据',
text: ''
}
},
methods: {
childHandler() {
alert('子组件弹框')
//this.$root这里是可以拿到子组件的根组件
//this.$parent这个是拿到子组件的父组件
this.$root.text = this.text
},
}
}
var vm = new Vue({
el: '.app',
data: {
text: '',
},
methods: {
handlerInput() {
console.log(this.$refs)
this.$refs.mytext.text = this.text
this.$refs.mytext.childHandler()
}
},
components: {
home,
}
})
</script>
</html>
父组件输入同步到子组件

子组件输入同步到父组件

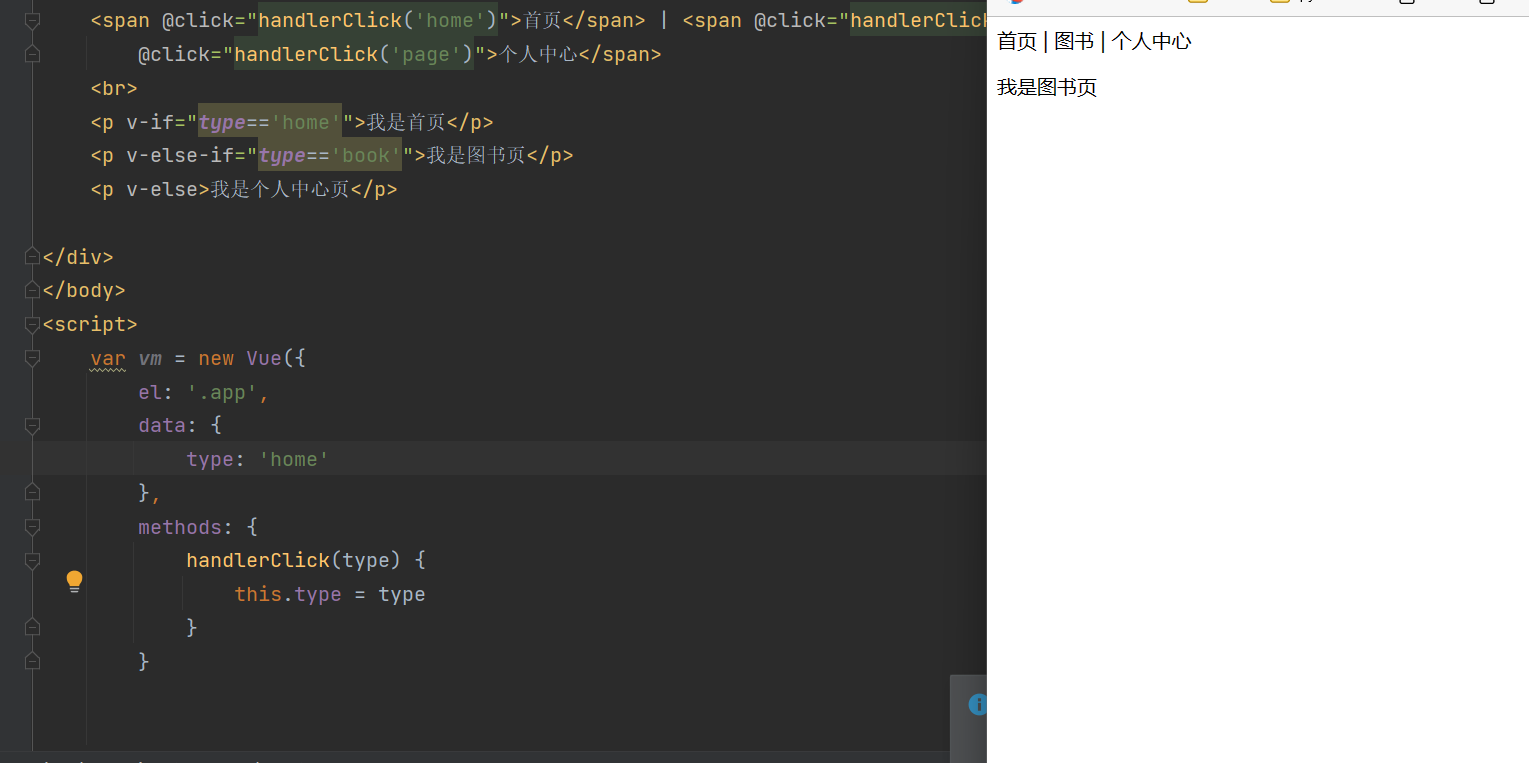
动态组件
不使用动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handlerClick('home')">首页</span> | <span @click="handlerClick('book')">图书</span> | <span
@click="handlerClick('page')">个人中心</span>
<br>
<p v-if="type=='home'">
<home></home>
</p>
<p v-else-if="type=='book'">
<book></book>
</p>
<p v-else>
<page></page>
</p>
</div>
</body>
<script>
var home = {
template: `
<div>
我是首页
</div>
`,
}
var book = {
template: `
<div>
我是图书页
</div>
`,
}
var page = {
template: `
<div>
我是个人中心页
</div>
`,
}
var vm = new Vue({
el: '.app',
data: {
type: 'home'
},
methods: {
handlerClick(type) {
this.type = type
}
},
components: {
home,
book,
page
}
})
</script>
</html>

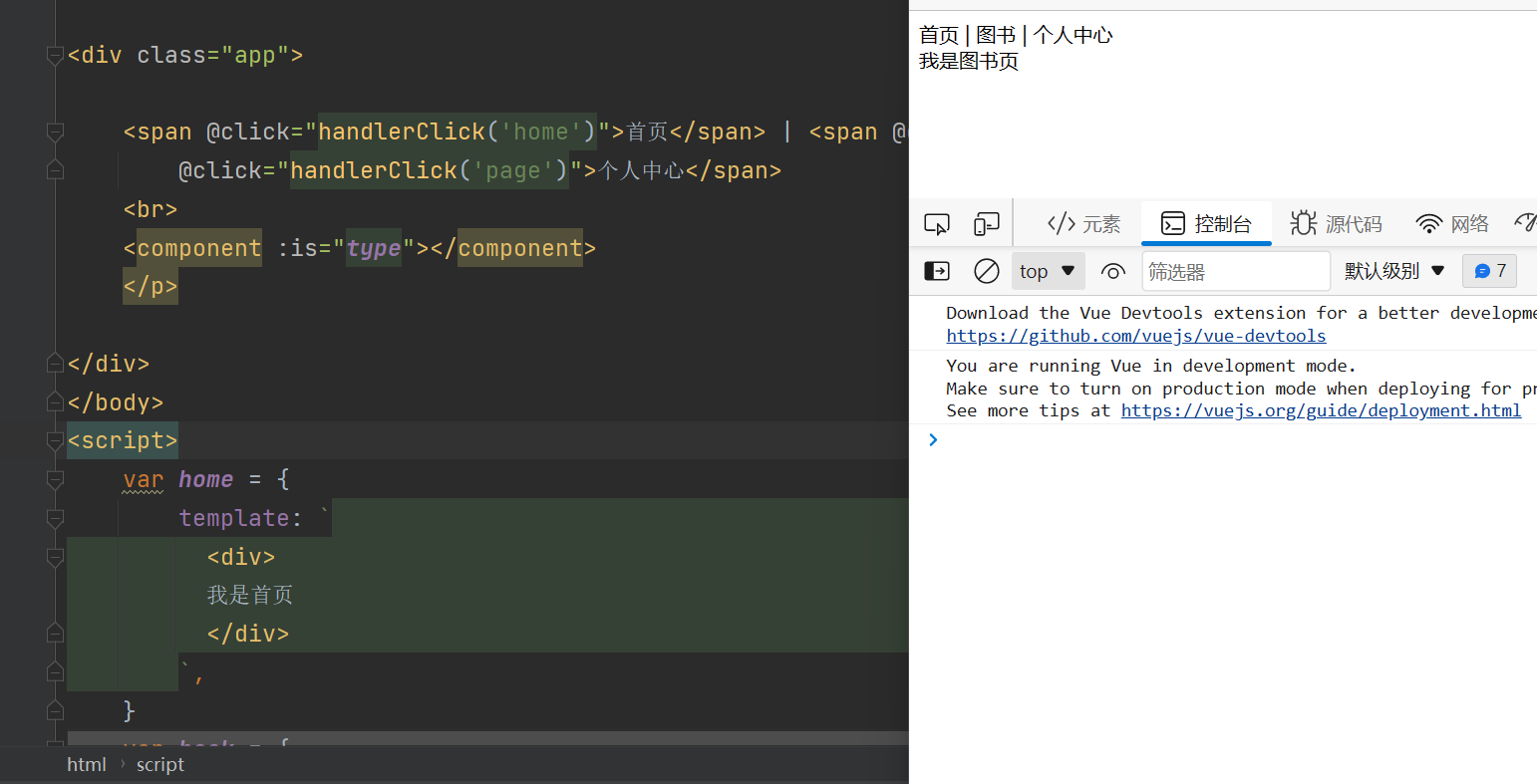
动态组件component标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handlerClick('home')">首页</span> | <span @click="handlerClick('book')">图书</span> | <span
@click="handlerClick('page')">个人中心</span>
<br>
<component :is="type"></component>
</p>
</div>
</body>
<script>
var home = {
template: `
<div>
我是首页
</div>
`,
}
var book = {
template: `
<div>
我是图书页
</div>
`,
}
var page = {
template: `
<div>
我是个人中心页
</div>
`,
}
var vm = new Vue({
el: '.app',
data: {
type: 'home'
},
methods: {
handlerClick(type) {
this.type = type
}
},
components: {
home,
book,
page
}
})
</script>
</html>

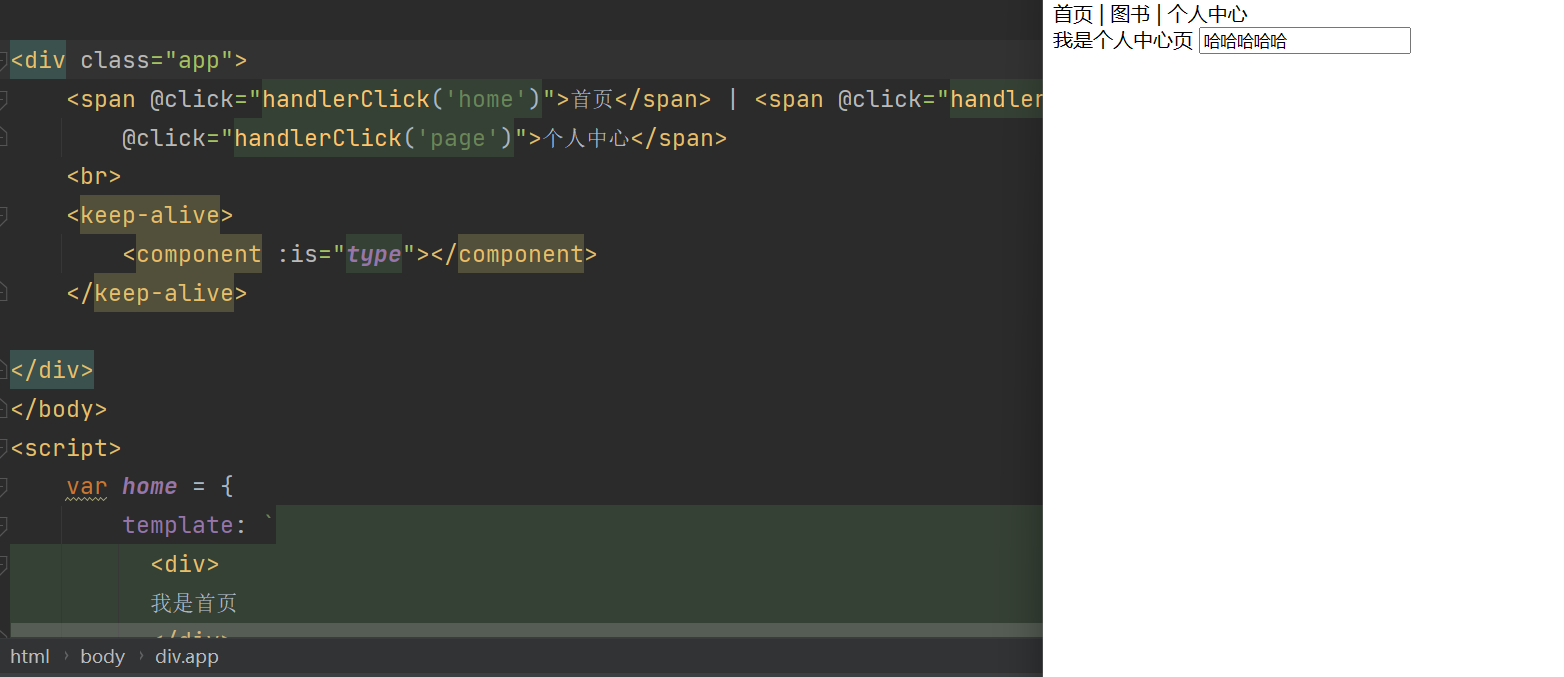
keep-alive保持组件不被销毁
没加之前keep-alive
切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handlerClick('home')">首页</span> | <span @click="handlerClick('book')">图书</span> | <span
@click="handlerClick('page')">个人中心</span>
<br>
<keep-alive>
<component :is="type"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
我是首页
</div>
`,
}
var book = {
template: `
<div>
我是图书页
</div>
`,
}
var page = {
template: `
<div>
我是个人中心页
<input type="text">
</div>
`,
}
var vm = new Vue({
el: '.app',
data: {
type: 'home'
},
methods: {
handlerClick(type) {
this.type = type
}
},
components: {
home,
book,
page
}
})
</script>
</html>

插槽
一般情况下,编写完1个组件之后,组件的内容都写死的,需要加数据 只能去组件中修改,扩展性很差
然后就出现了插槽这个概念,只需要在组件中添加
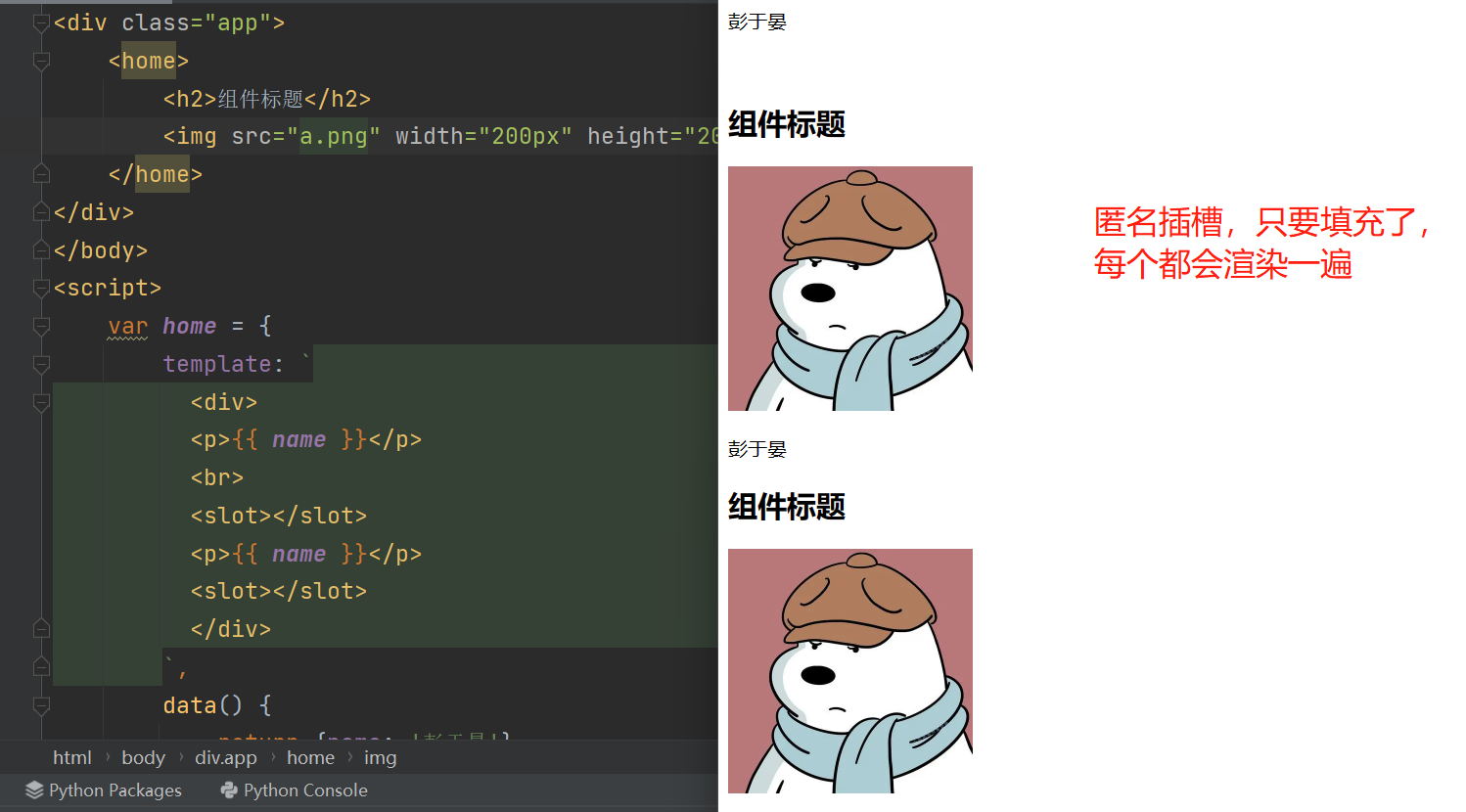
匿名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<home>
<h2>组件标题</h2>
<img src="a.png" width="200px" height="200px" alt="">
</home>
</div>
</body>
<script>
var home = {
template: `
<div>
<p>{{ name }}</p>
<br>
<slot></slot>
<p>{{ name }}</p>
<slot></slot>
</div>
`,
data() {
return {name: '彭于晏'}
}
}
var vm = new Vue({
el: '.app',
components: {
home,
}
})
</script>
</html>

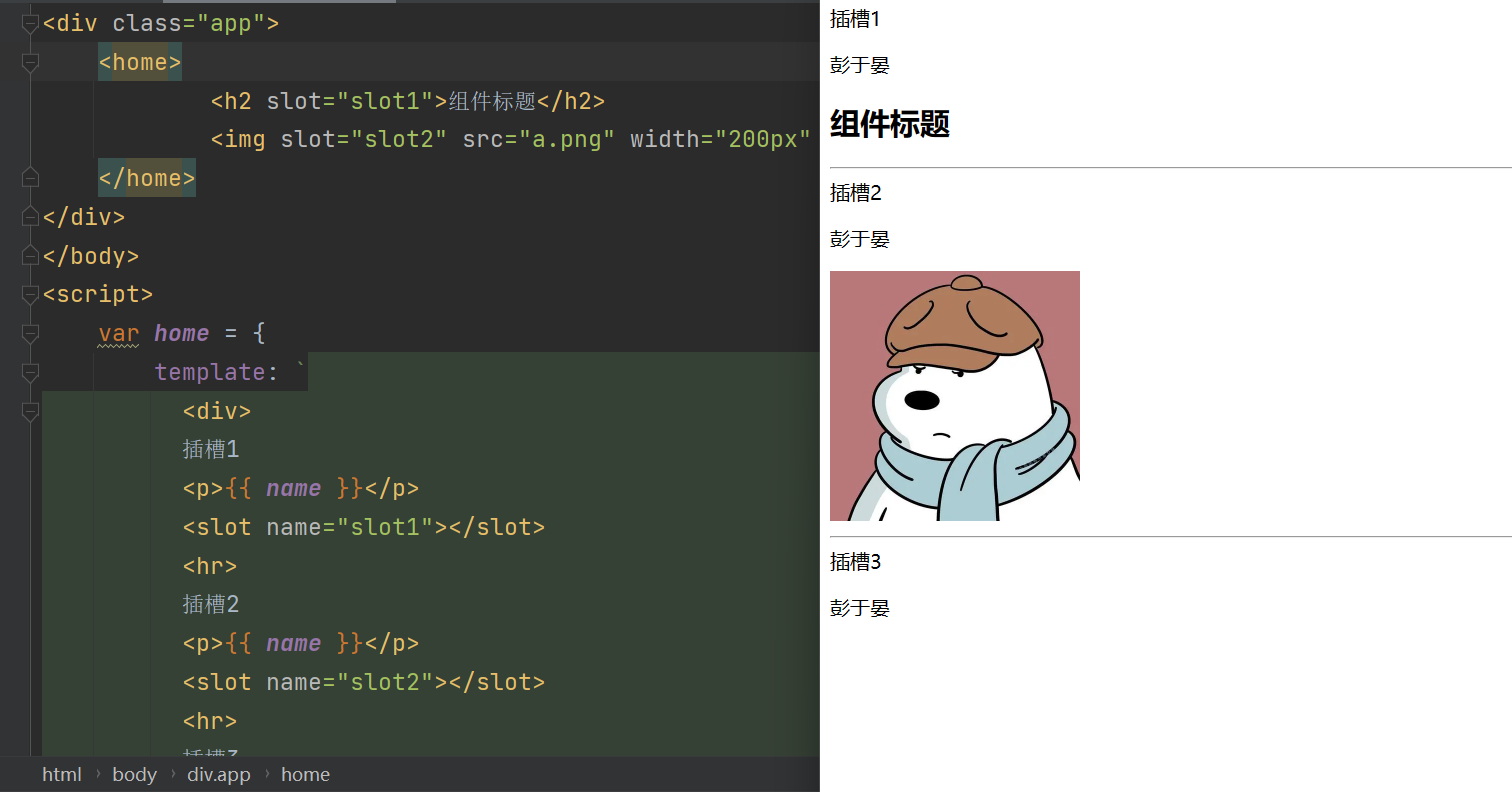
具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<home>
<h2 slot="slot1">组件标题</h2>
<img slot="slot2" src="a.png" width="200px" height="200px" alt="">
</home>
</div>
</body>
<script>
var home = {
template: `
<div>
插槽1
<p>{{ name }}</p>
<slot name="slot1"></slot>
<hr>
插槽2
<p>{{ name }}</p>
<slot name="slot2"></slot>
<hr>
插槽3
<p>{{ name }}</p>
<slot name="slot3"></slot>
</div>
`,
data() {
return {name: '彭于晏'}
}
}
var vm = new Vue({
el: '.app',
components: {
home,
}
})
</script>
</html>

计算属性
计算属性只有使用的变量发生变化时,才重新运算
当某一个函数不想每次页面刷新都执行,只有函数内使用到变量发生变化,才执行就可以使用计算属性
计算属性就像python中的property,可以把方法/函数伪装成属性
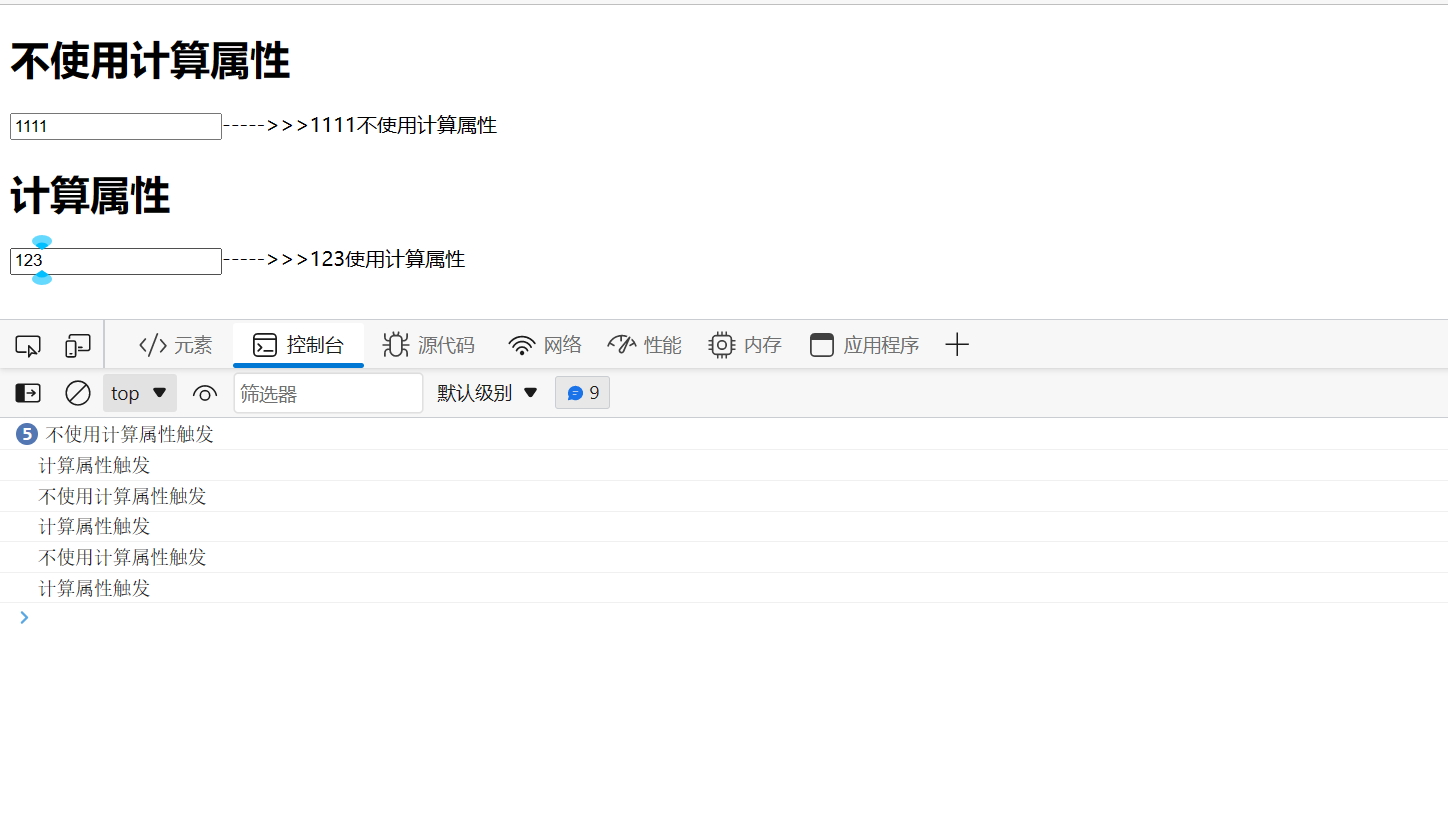
计算属性基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>不使用计算属性</h1>
<input type="text" v-model="text">----->>>{{new1text()}}
<h1>计算属性</h1>
<input type="text" v-model="mytext">----->>>{{new2text}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
text: "",
mytext: "",
},
methods: {
new1text() {
console.log('不使用计算属性触发')
return this.text + '不使用计算属性'
},
},
computed: {
new2text() {
console.log('计算属性触发')
return this.mytext + '使用计算属性'
}
}
})
</script>
</html>
页面变化,计算属性使用的值没变化,计算属性不执行

计算属性使用到的值发生变化,没有使用计算属性的函数也触发了

通过计算属性重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList() {
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
监听属性
在data中定义一些变量,只有变量发生变化,我们就执行一个函数
watch:{
属性名(){
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<!-- <span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>-->
<span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: '0'
},
created() {
this.getData()
},
methods: {
getData() {
// 发送ajax ,获取所有课程,通过course过滤
// http://127.0.0.1:8080/api/v1/courses?course_type=0
},
// handleClick(type){
// this.course_type=type
// this.getData()
// }
},
watch: {
course_type() {
console.log('我变化了')
this.getData()
}
}
})
</script>
</html>


