vuejs的循环,key值的解释,数组,对象的检测与更新,input事件,v-model双向数据绑定,过滤,事件修饰,按键修饰,表单控制
内容回顾
MVVM演示
插值语法{{}}可以以放变量,数组,对象,函数,不能放在标签上
三目运算符 条件?成立:不成立
文本指令
v-xx vue的指令,放在标签上
v-text=‘变量’
v-html=‘’ 会把标签渲染成到文档上
v-show 控制是否显示,用的sytle样式控制
v-if 标签整个删除与插入
事件指令
v-on:事件名=‘函数’ 简写@事件=’函数‘ es6:对象定义方式
属性指令
v-bind:属性=’变量‘ 简写:属性=’值‘
style,class
字符串,数组,对象,style推荐使用对象,class推荐使用数组
v-if v-else-if v-else
v-for=‘item in 数组,对象,字符串,数字’
内容详细
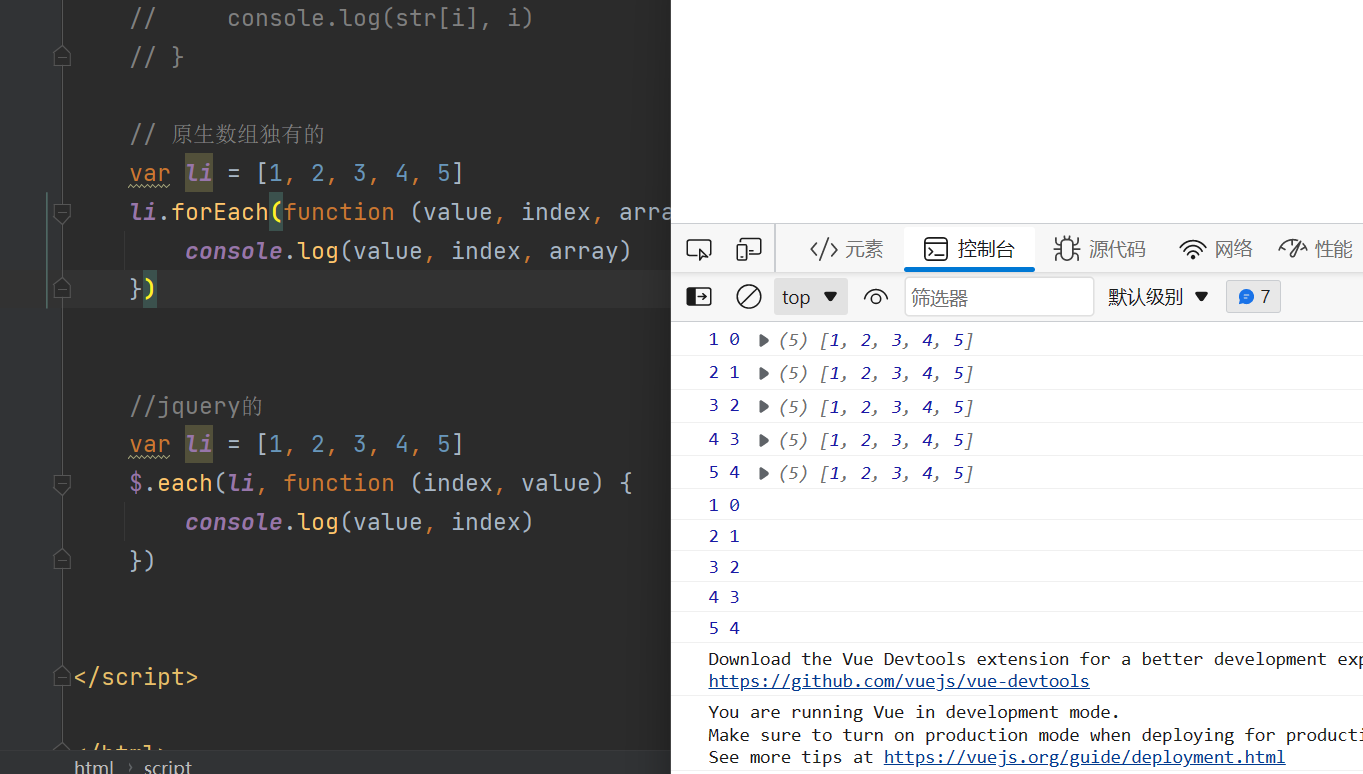
js的几种循环方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <script src="./js/vue.js"></script> </head> <body> </body> <script> // for (i = 0; i < 10; i++) { // console.log(i) // } //1 js 的循环 基于索引的循环 python 没有基于索引的循环,python都是基于迭代的循环 // var li = [1, 2, 3, 4, 5] // for (data in li) { // console.log(li[data], data) // } // 2 js 的in 循环 拿到的是索引 跟vue的v-for区分 // var li = [1, 2, 3, 4, 5] // var obj = {'name': '张三', age: '李四', hobby: li} // for (itme in obj) { // console.log(obj[itme], itme) // } // 3 es 6语法 of 循环 // var a = [4, 5, 6, 7] // for (item of a) { // console.log(item) // } // 原生数组独有的 var li = [1, 2, 3, 4, 5] li.forEach(function (value, index, array) { console.log(value, index, array) }) //jquery的 var li = [1, 2, 3, 4, 5] $.each(li, function (index, value) { console.log(value, index) }) </script> </html>

v-for可以循环的变量
数据
<script> var vm = new Vue({ el: '.app', data: { myLi: [1, 2, 3, 4, 5], myObj: {name: '李四', age: 15}, myStr: 'hello word' }, methods: {} }) </script>
数组
<h2>v-for循环数组默认数组值</h2> <p v-for="item in myLi"> 数组值{{item}} </p> <h2>v-for循环数组带索引</h2> <p v-for="(item,index) in myLi"> 数组值{{item}}---索引{{index}} </p>

对象
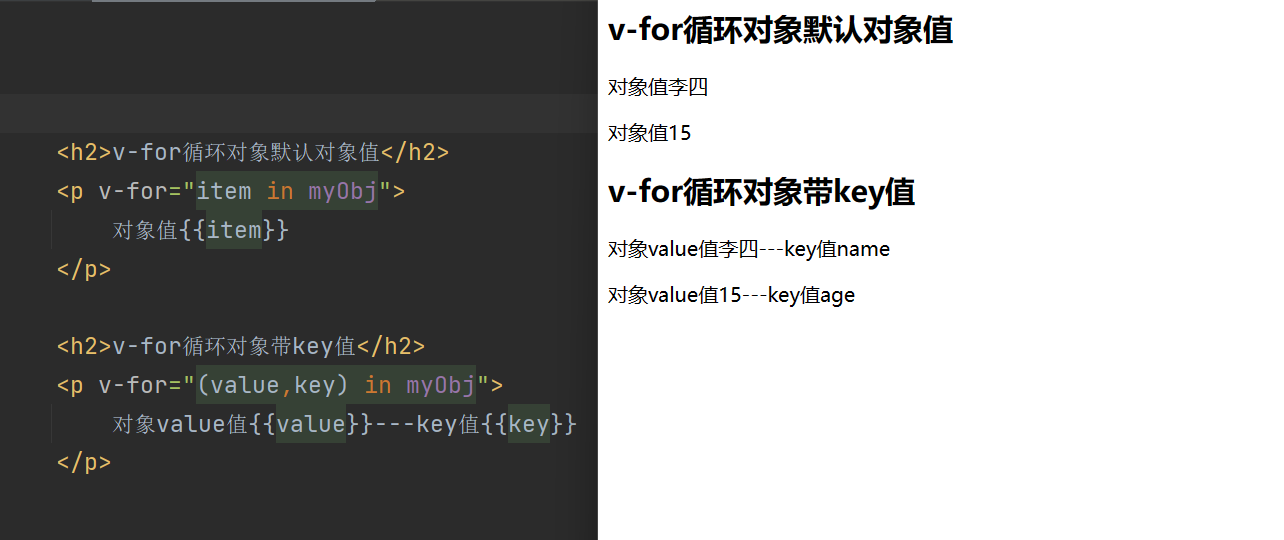
<h2>v-for循环对象默认对象值</h2> <p v-for="item in myObj"> 对象值{{item}} </p> <h2>v-for循环对象带key值</h2> <p v-for="(value,key) in myObj"> 对象value值{{value}}---key值{{key}} </p>

字符串
<h2>v-for循环字符串默认字符串</h2> <p v-for="item in myStr"> <span v-if="item==' '"><br></span> {{item}} </p> <h2>v-for循环字符串带索引</h2> <p v-for="(item,index) in myStr"> <span v-if="item==' '"><br></span> <span v-else>{{item}}----索引{{index}}</span> </p>

数字
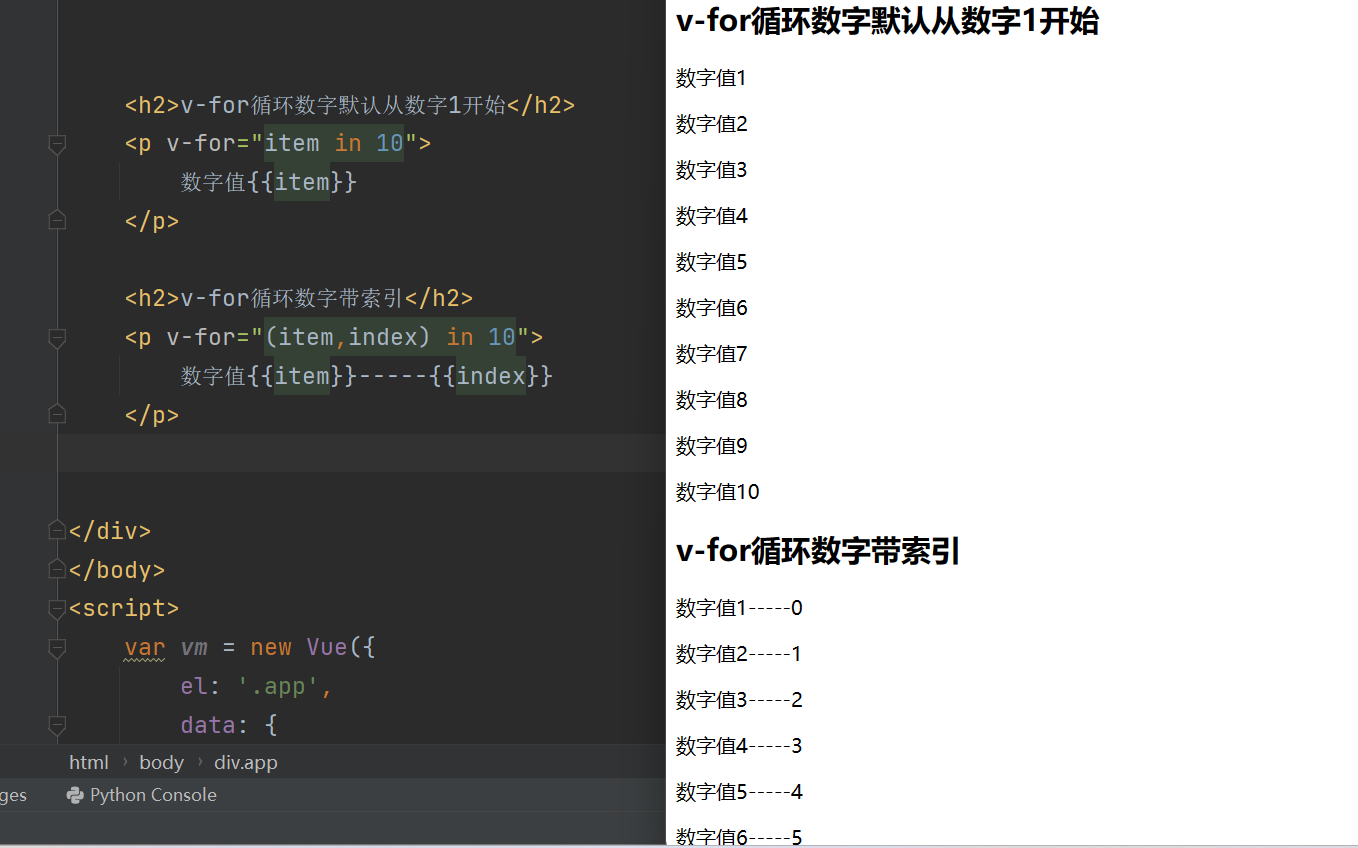
<h2>v-for循环数字默认从数字1开始</h2> <p v-for="item in 10"> 数字值{{item}} </p> <h2>v-for循环数字带索引</h2> <p v-for="(item,index) in 10"> 数字值{{item}}-----{{index}} </p>

key值的解释
vue的v-for写在标签上,在标签上加一个key,用属性指令便规定一个变量,key的值每次都不一样,这样可以加书虚拟dom的替换,从而提高循环效率,key值必须唯一
<div v-for="item in 8" :key="item">{{item}}</div>
数组,对象的检测与更新
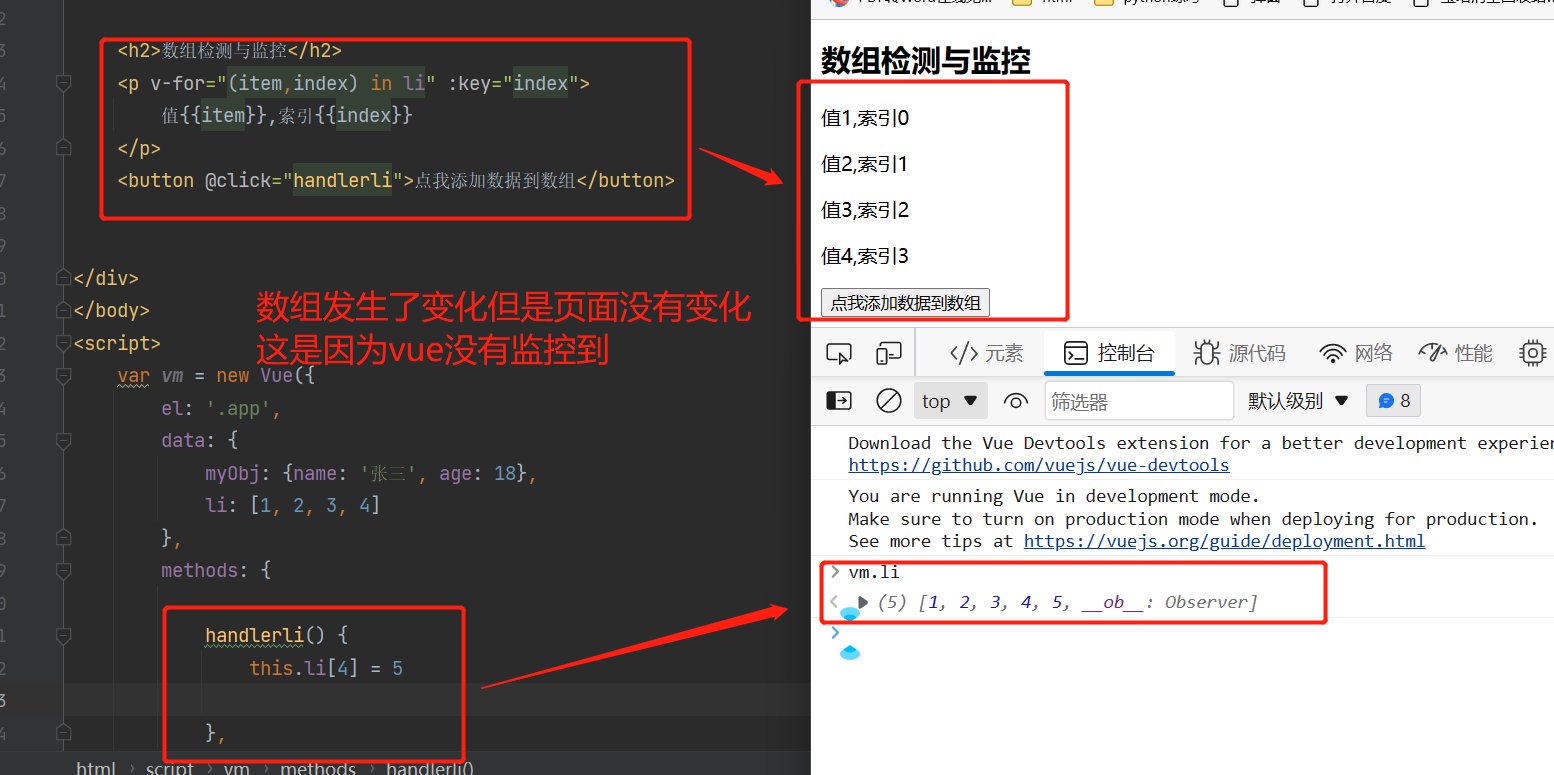
数组
无法被监控到
<h2>数组检测与监控</h2> <p v-for="(item,index) in li" :key="index"> 值{{item}},索引{{index}} </p> <button @click="handlerli">点我添加数据到数组</button> </div> </body> <script> var vm = new Vue({ el: '.app', data: { myObj: {name: '张三', age: 18}, li: [1, 2, 3, 4] }, methods: { handlerli() { this.li[4] = 5 }, } }) </script>

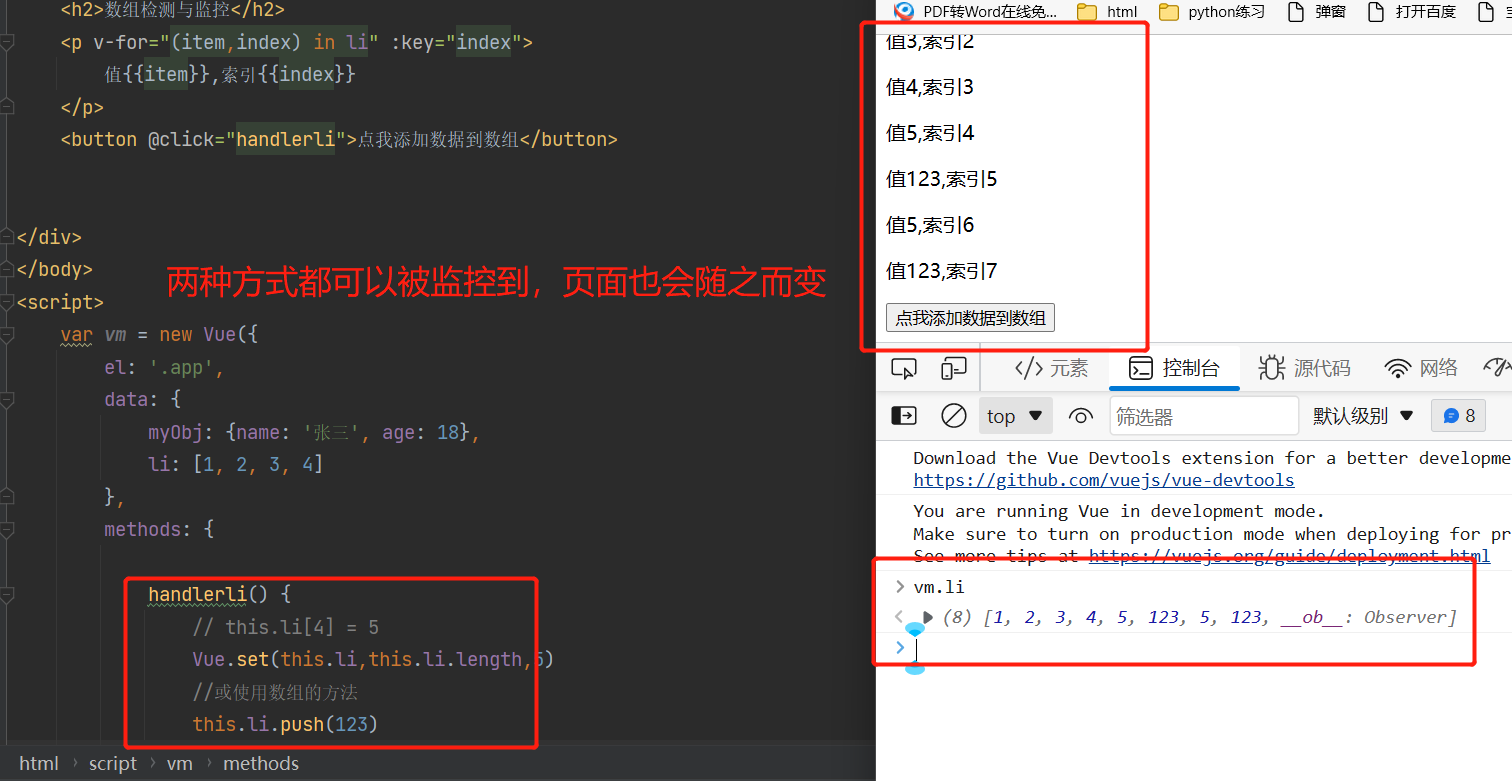
能监控到
<div class="app"> <h2>数组检测与监控</h2> <p v-for="(item,index) in li" :key="index"> 值{{item}},索引{{index}} </p> <button @click="handlerli">点我添加数据到数组</button> </div> </body> <script> var vm = new Vue({ el: '.app', data: { myObj: {name: '张三', age: 18}, li: [1, 2, 3, 4] }, methods: { handlerli() { // this.li[4] = 5 //使用Vue的方法 Vue.set(this.li,this.li.length,5) //或使用数组的方法 this.li.push(123) this.li.shift() }, } }) </script>

对象
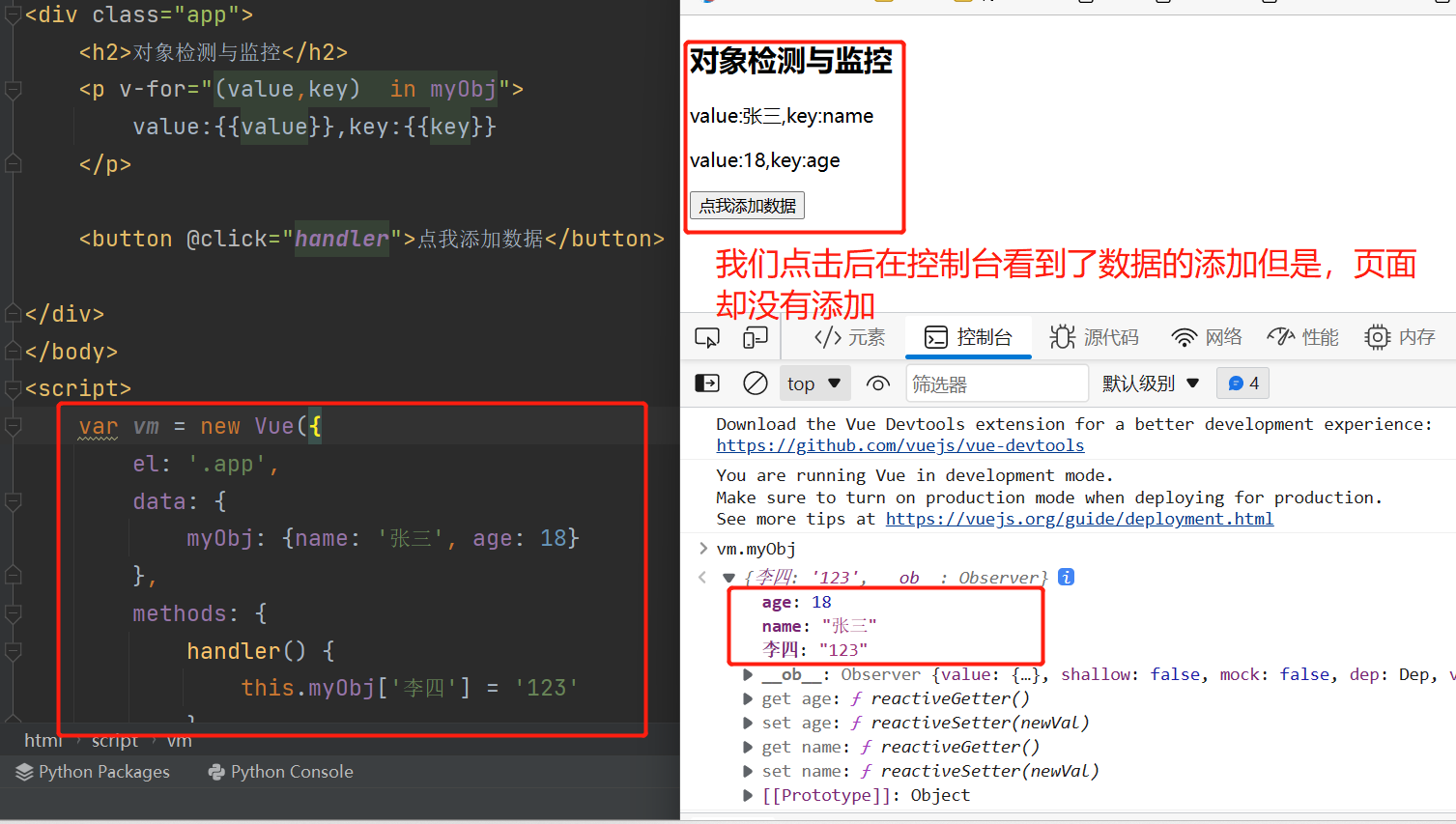
监控不到对象的变化
<div class="app"> <h2>对象检测与监控</h2> <p v-for="(value,key) in myObj"> value:{{value}},key:{{key}} </p> <button @click="handler">点我添加数据</button> </div> </body> <script> var vm = new Vue({ el: '.app', data: { myObj: {name: '张三', age: 18} }, methods: { handler() { this.myObj['李四'] = '123' }, } }) </script>

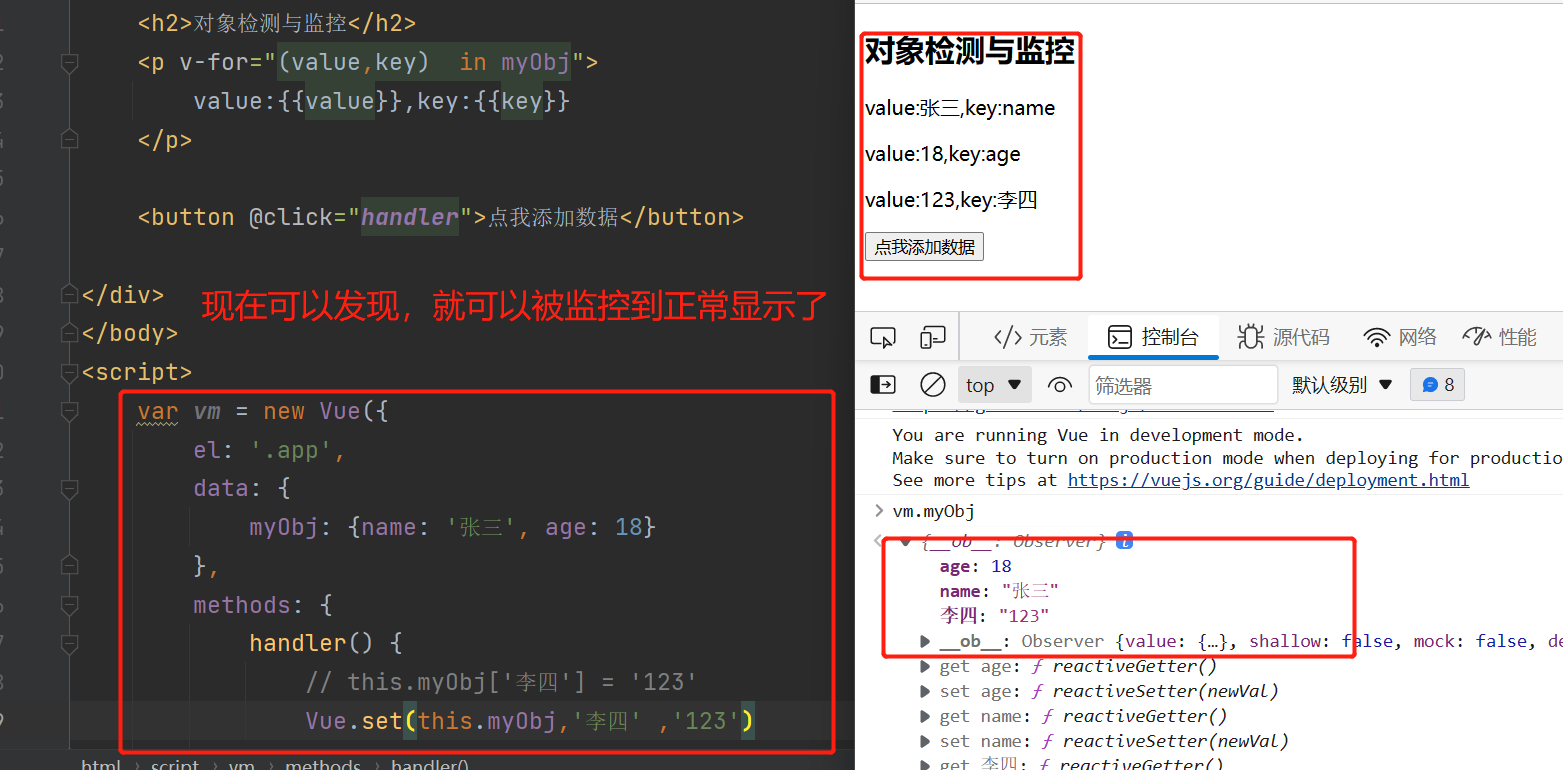
可以监控到
<div class="app"> <h2>对象检测与监控</h2> <p v-for="(value,key) in myObj"> value:{{value}},key:{{key}} </p> <button @click="handler">点我添加数据</button> </div> </body> <script> var vm = new Vue({ el: '.app', data: { myObj: {name: '张三', age: 18} }, methods: { handler() { // this.myObj['李四'] = '123' //第一个参数是要监控的对象,第二是key值,第三个是value值 Vue.set(this.myObj,'李四' ,'123') }, } }) </script>

input事件
input的事件:
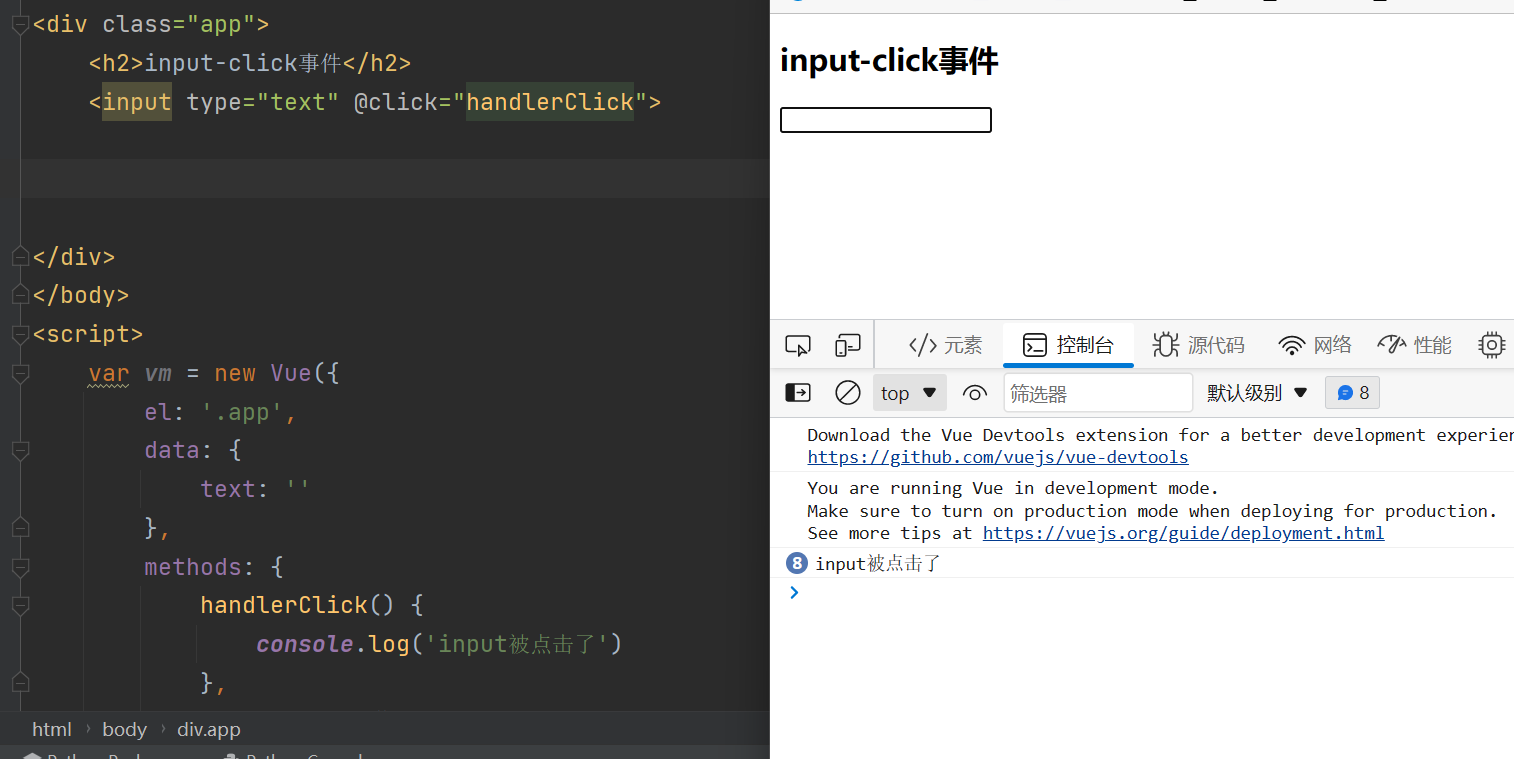
click 当输入框被点击的时候 触发的事件
<h2>input-click事件</h2> <input type="text" @click="handlerClick"> handlerClick() { console.log('input被点击了') },

input 当输入框进行输入的时候 触发的事件
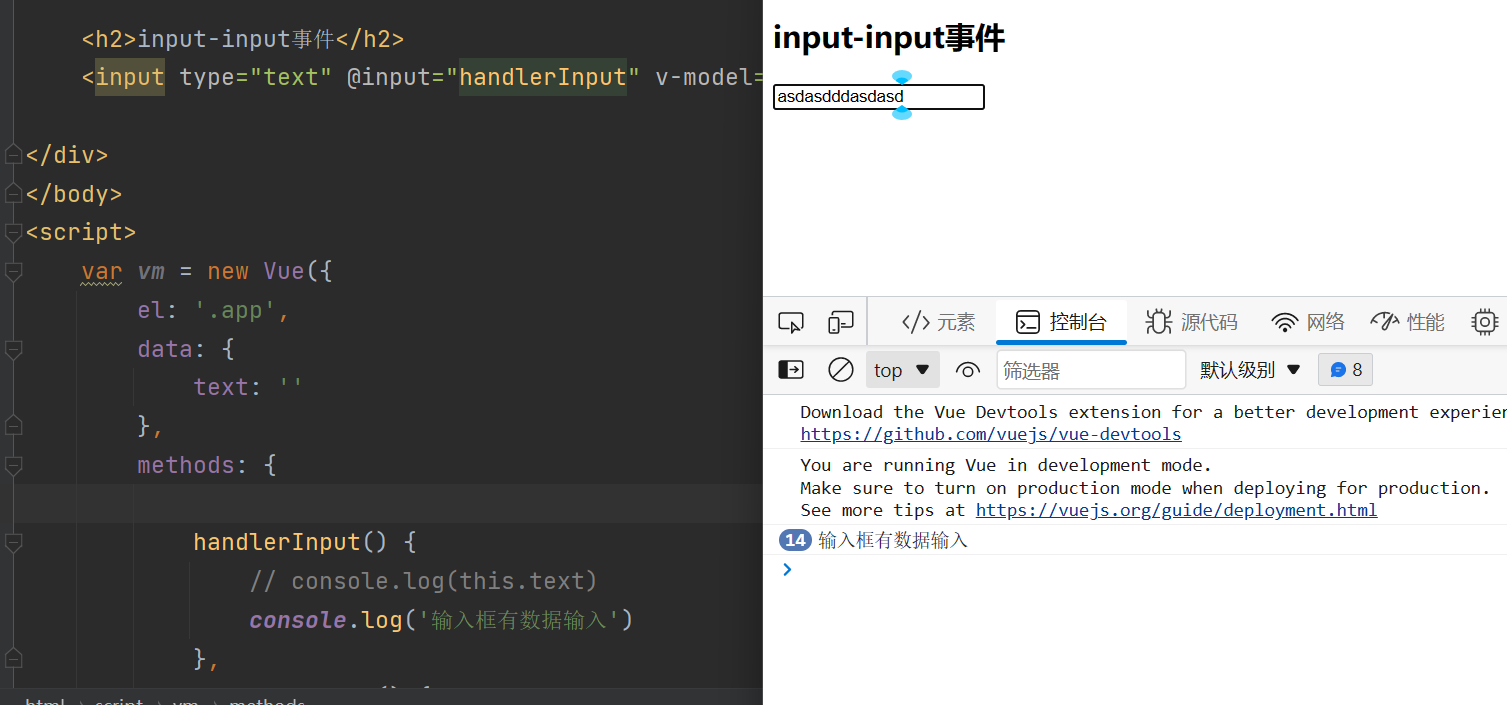
<h2>input-input事件</h2> <input type="text" @input="handlerInput" v-model="text"> handlerInput() { // console.log(this.text) console.log('输入框有数据输入') },

change 当元素的值发生改变时 触发的事件
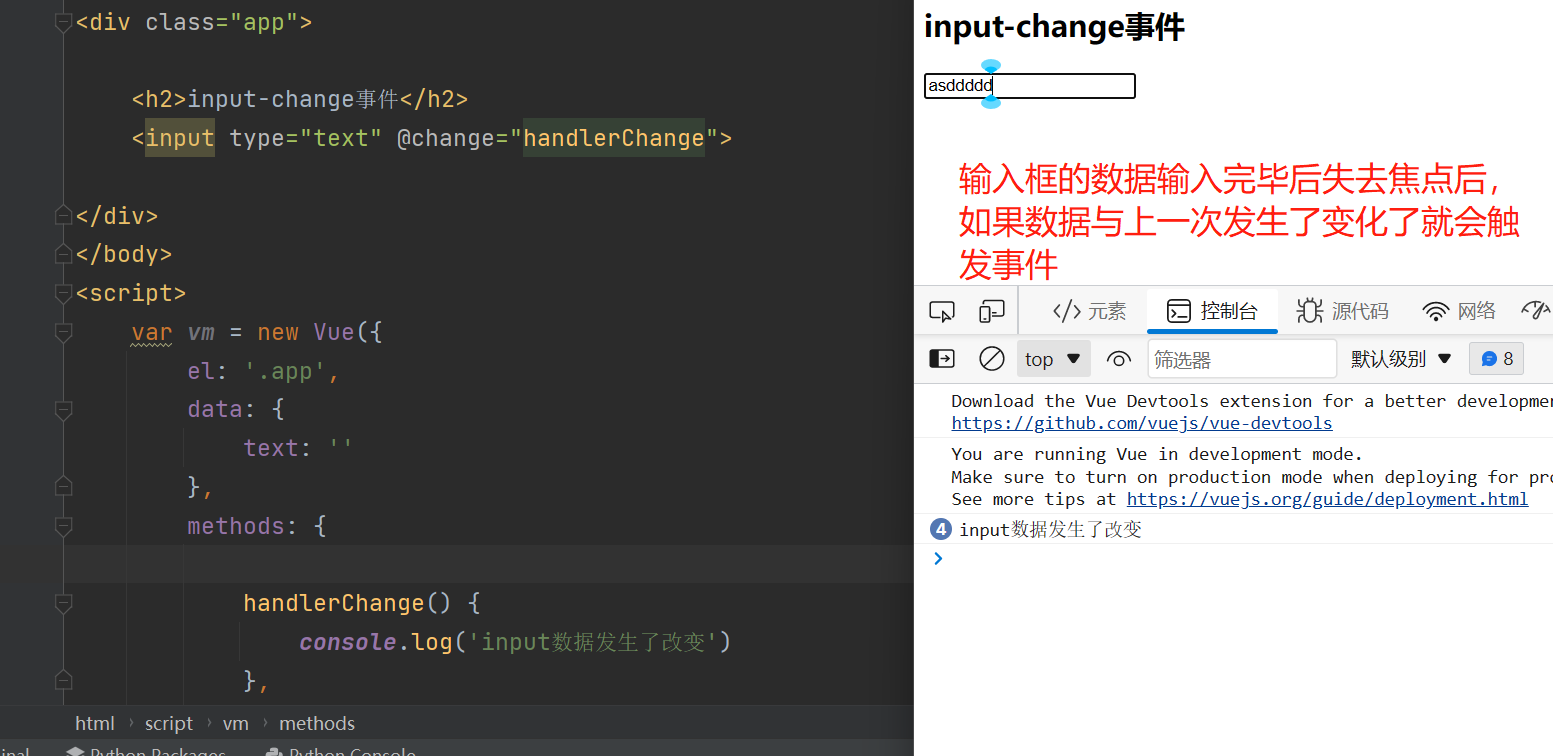
<h2>input-change事件</h2> <input type="text" @change="handlerChange"> handlerChange() { console.log('input数据发生了改变') },

blur 当输入框失去焦点的时候 触发的事件
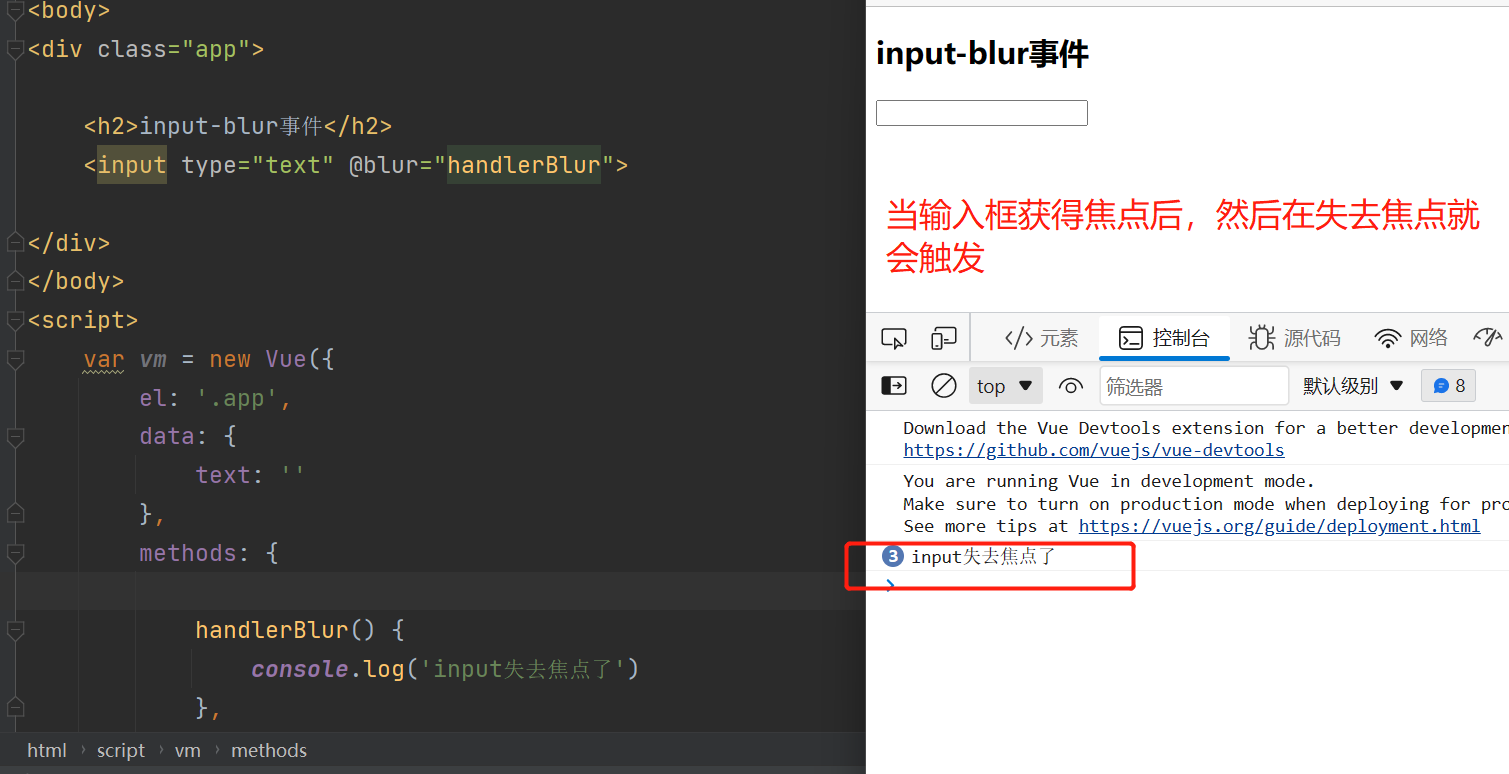
<h2>input-blur事件</h2> <input type="text" @blur="handlerBlur"> handlerBlur() { console.log('input失去焦点了') },

focus 当获得焦点,触发事件
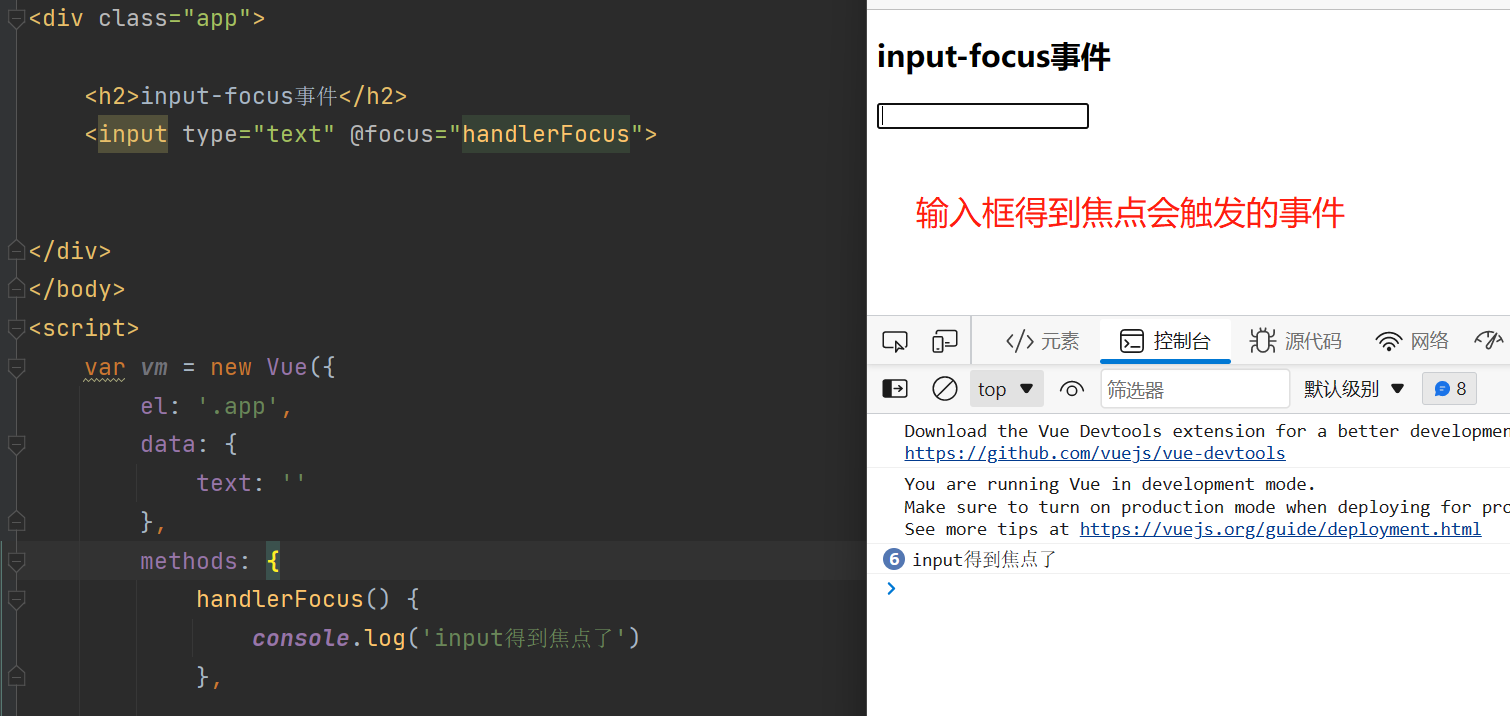
<h2>input-focus事件</h2> <input type="text" @focus="handlerFocus"> handlerFocus() { console.log('input得到焦点了') },

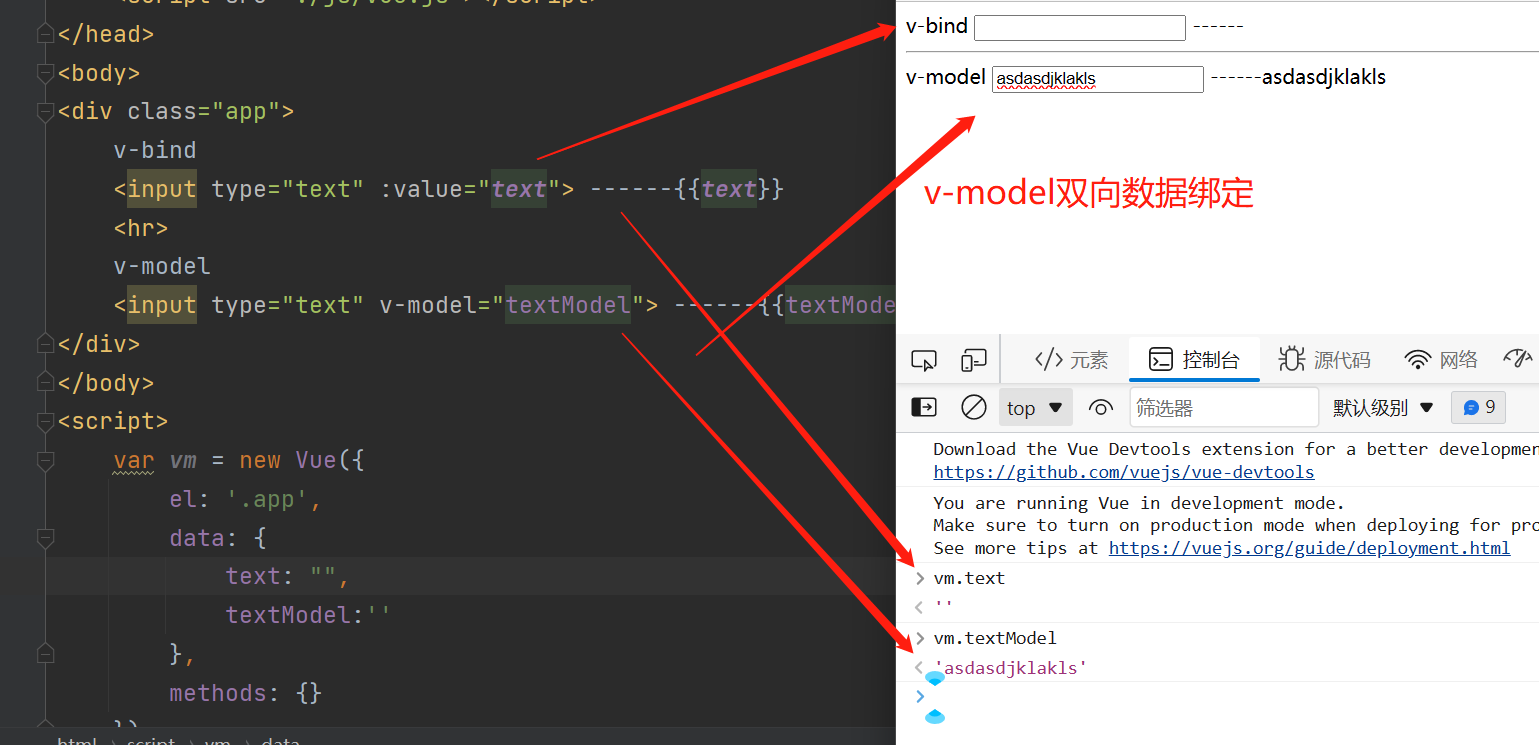
v-model双向数据绑定
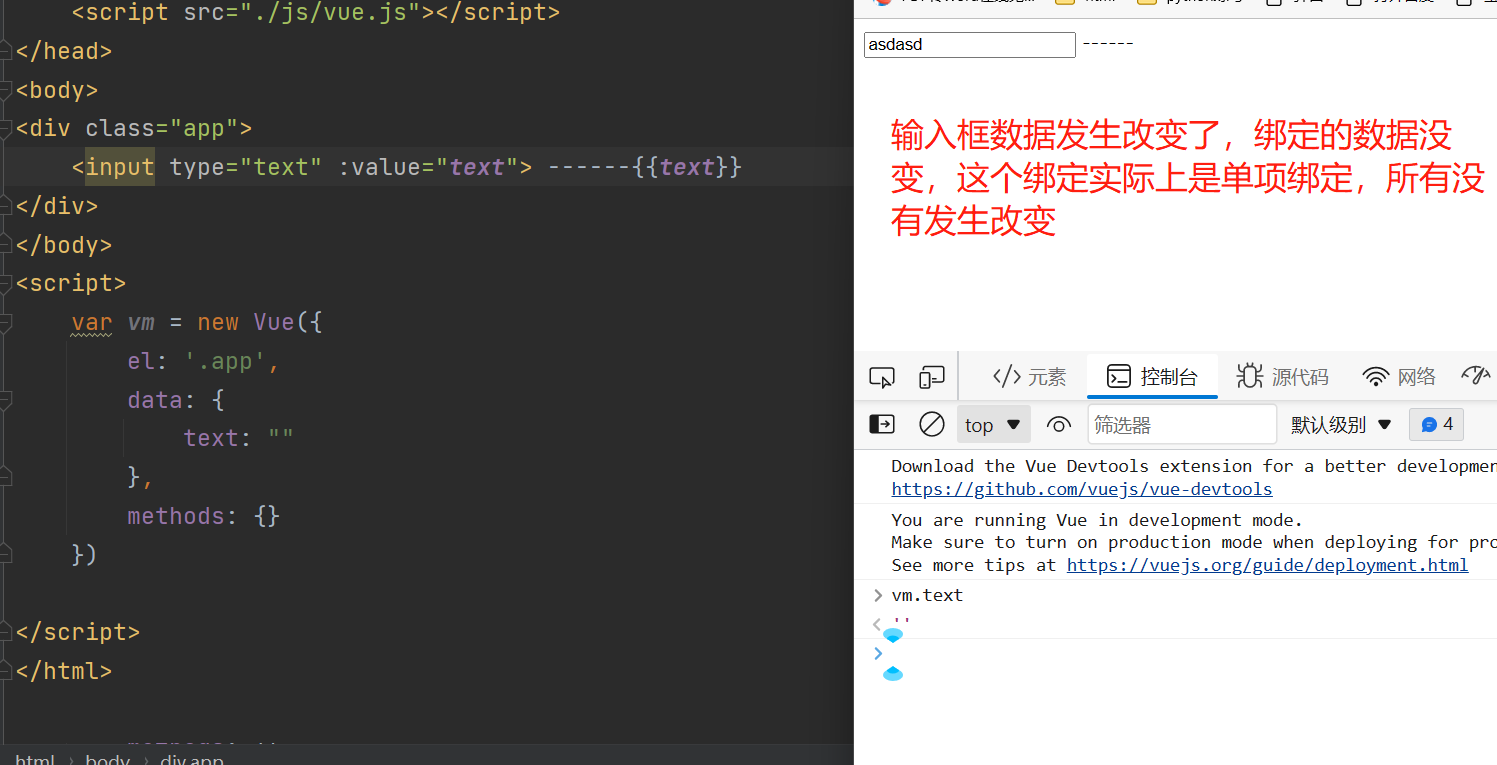
input 可以输入值,输入后,就被js变量拿到,如果使用:value=‘变量’这种形式,页面中输入框变化,变量不会变化,使用v-model做数据双向绑定
v-bind/属性绑定,是单项绑定

v-model是双向绑定,输入框变化,变量就变

<div class="app"> v-bind <input type="text" :value="text"> ------{{text}} <hr> v-model <input type="text" v-model="textModel"> ------{{textModel}} </div> </body> <script> var vm = new Vue({ el: '.app', data: { text: "", textModel:'' }, methods: {} }) </script>
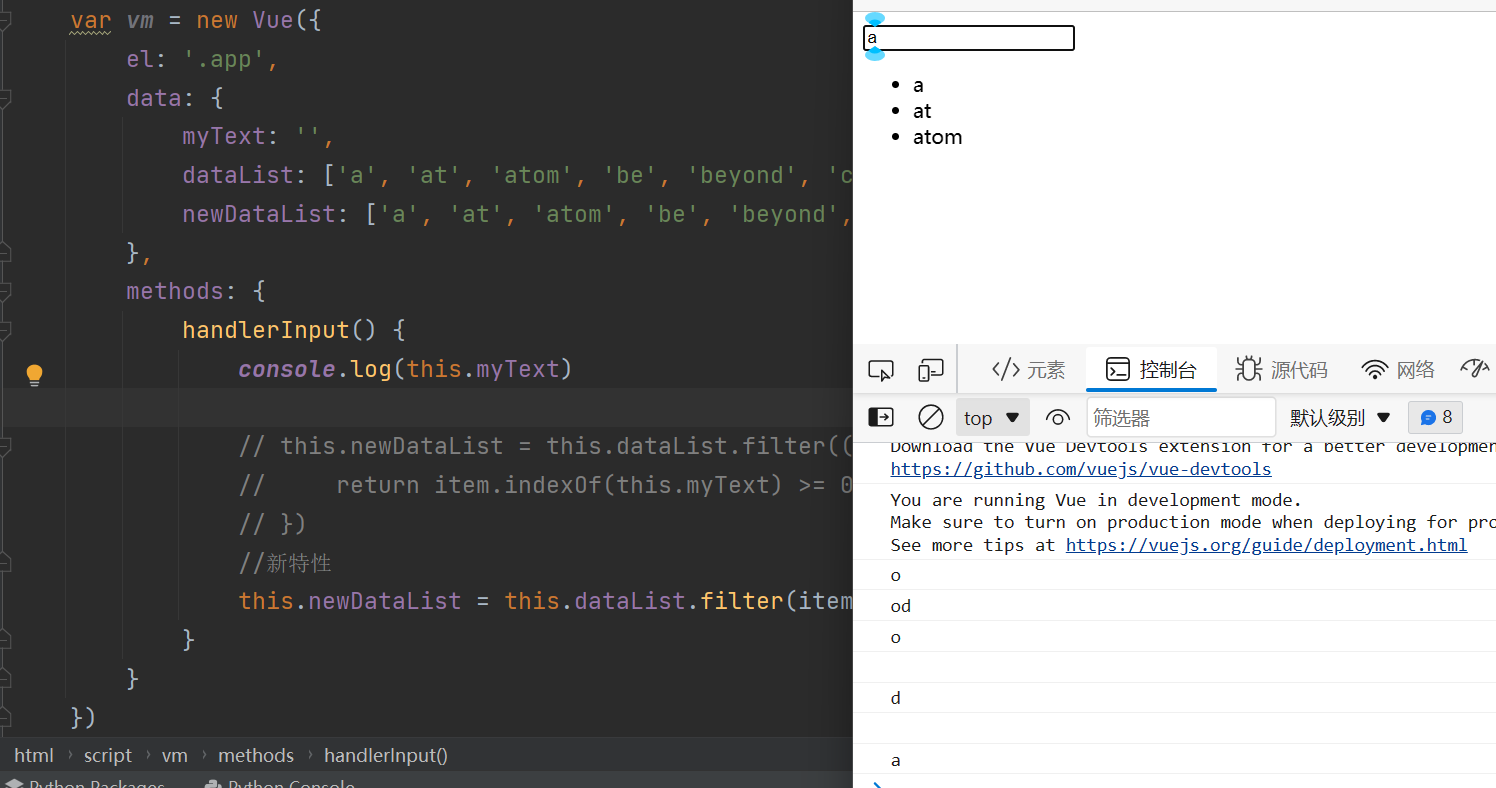
过滤案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div> <div class="app"> <h1>过滤案例</h1> <p>请输入要搜索的内容:<input type="text" v-model="myText" @input="handleInput"></p> <ul> <li v-for="item in newDataList">{{item}}</li> </ul> </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { myText: '', dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'], newDataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'], }, methods: { handleInput() { // this.newDataList = this.dataList.filter(item => { // // 判断item在不在myText中 // // // this 指向问题 // // if (_this.myText.indexOf(item) >= 0) { // 判断输入的值myText是否在item中 // // if (item.indexOf(_this.myText) >= 0) { // // return true // // } else { // // return false // // } // // //上面5行,简写成 // return item.indexOf(this.myText) >= 0 // // // }) this.newDataList = this.dataList.filter( item => item.indexOf(this.myText) >= 0 ) }, } }) // 补充1 :数组的过滤方法 // var dataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'] // var newDataList = dataList.filter(function (item) { // return false // return true表示这个值保留,false 表示这个值不要 // }) // console.log(newDataList) // 补充2 :字符串的indexOf方法,判断子字符串是否在当前字符串中,如果在返回的是索引,如果不在返回-1 // var s = 'lqz is handsome' // var s1 = 'qqq' // var i = s.indexOf(s1) // console.log(i) // 补充3 :es6 的箭头函数写法---》函数中套函数,this指向有问题,有了箭头函数,箭头函数没有自己的this,用的都是上一级的this // 1 无参数,无返回值箭头函数 // var f = () => { // console.log('函数') // } // 2 有一个参数,没有返回值的箭头函数 括号可以去掉,可以加 // var f = item => { // console.log(item) // } // 3 有多个参数,没有返回值的箭头函数 括号不能去掉 // var f = (item, key) => { // console.log(item) // } // 4 有一个参数,一个返回值 // var f = (item)=> { // return item + 'lqz' // } // var f = item => { // return item + 'lqz' // } var f = item => item + 'lqz' var res = f('lqz') console.log(res) </script> </html>

事件修饰符
| 事件修饰符 | 释义 |
|---|---|
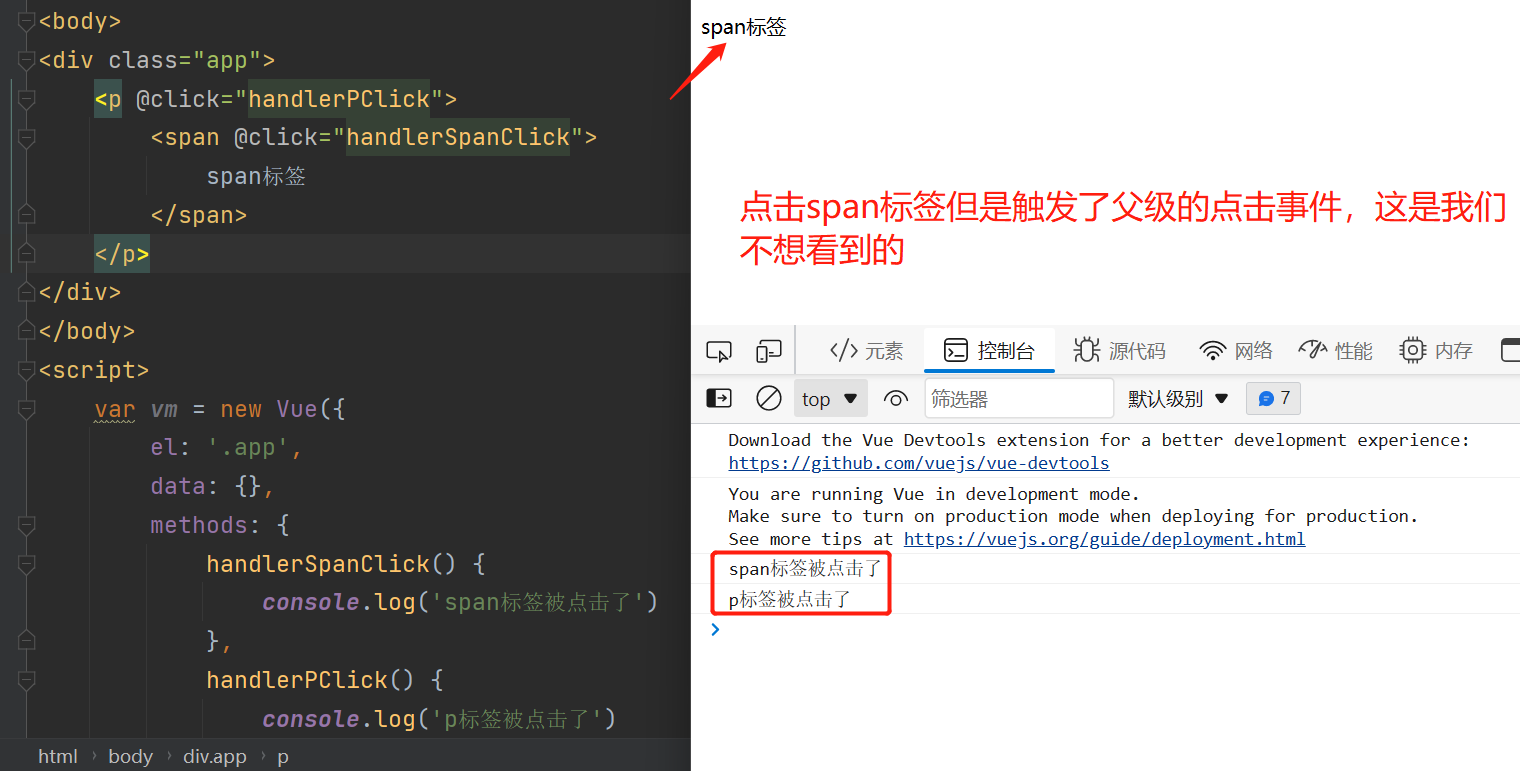
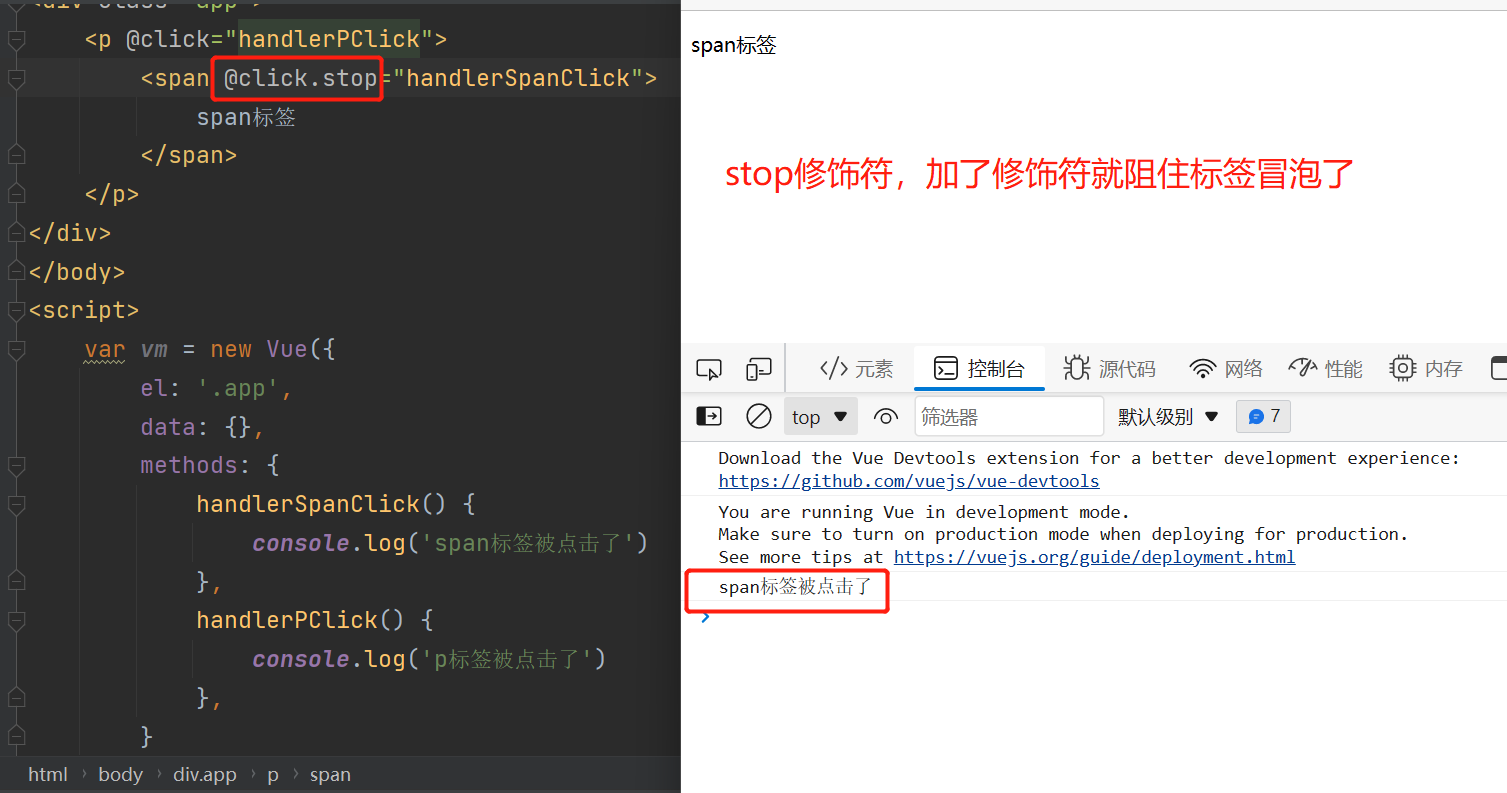
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
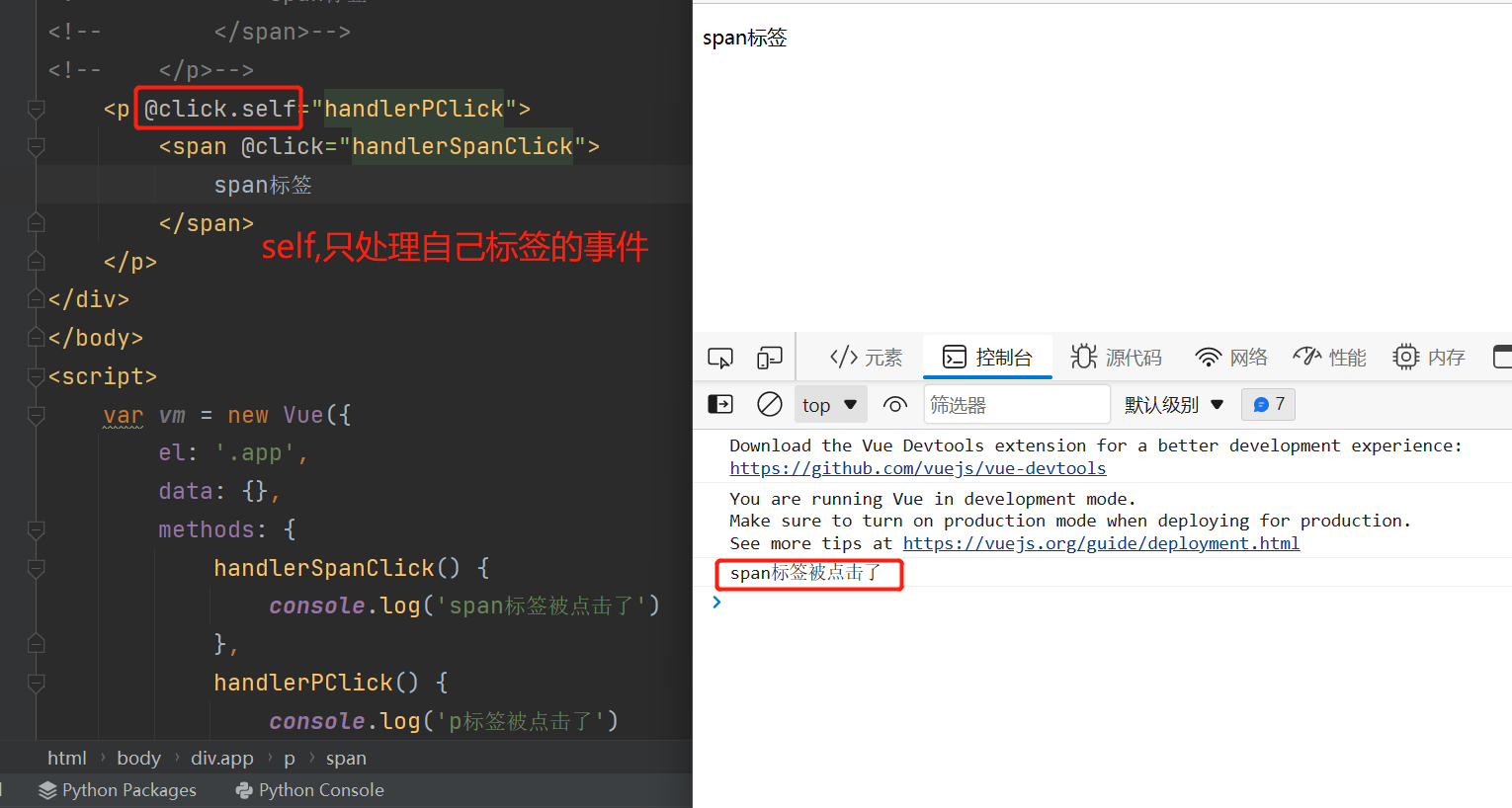
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
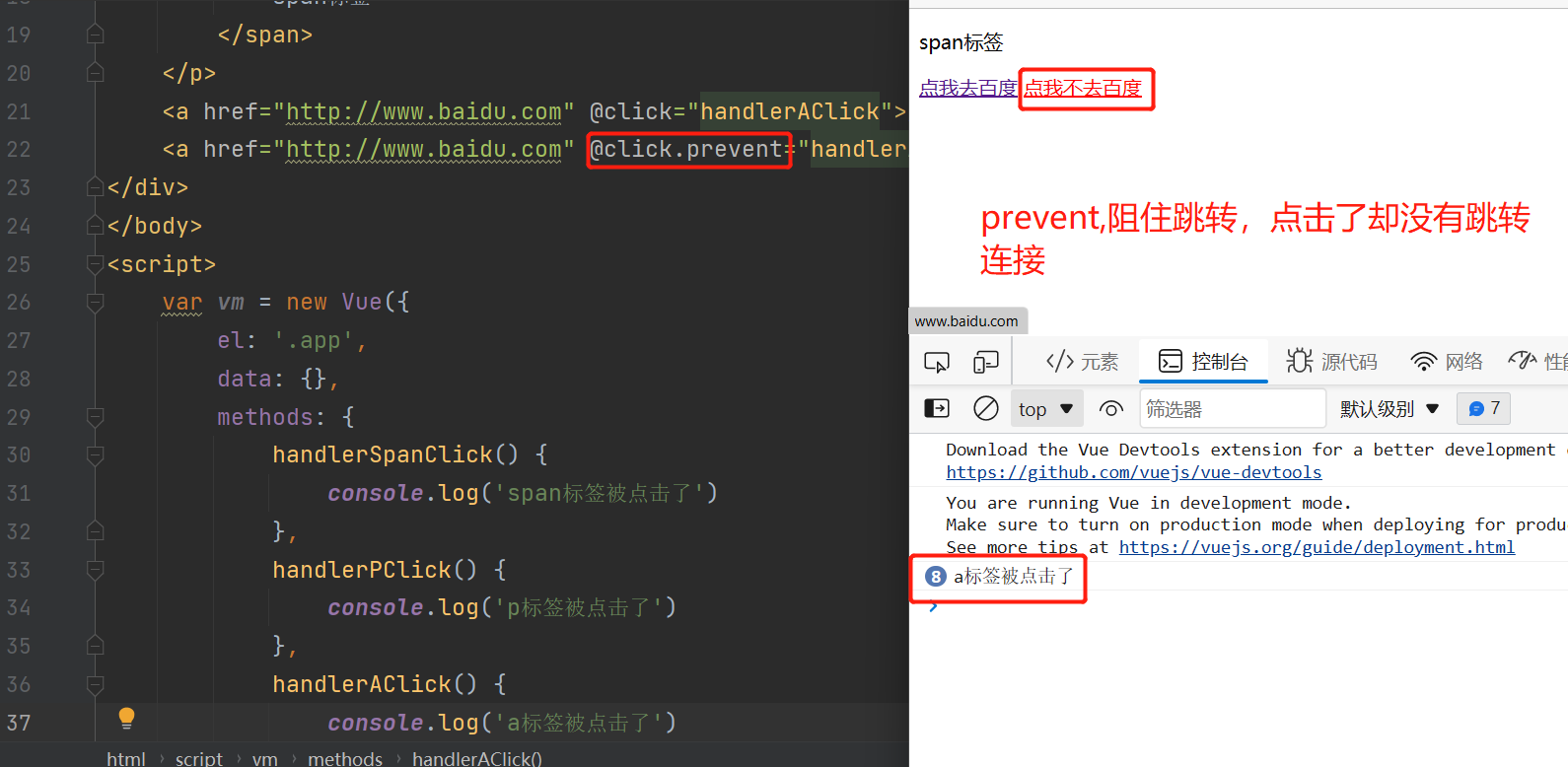
| .prevent | 阻止a链接的跳转 |
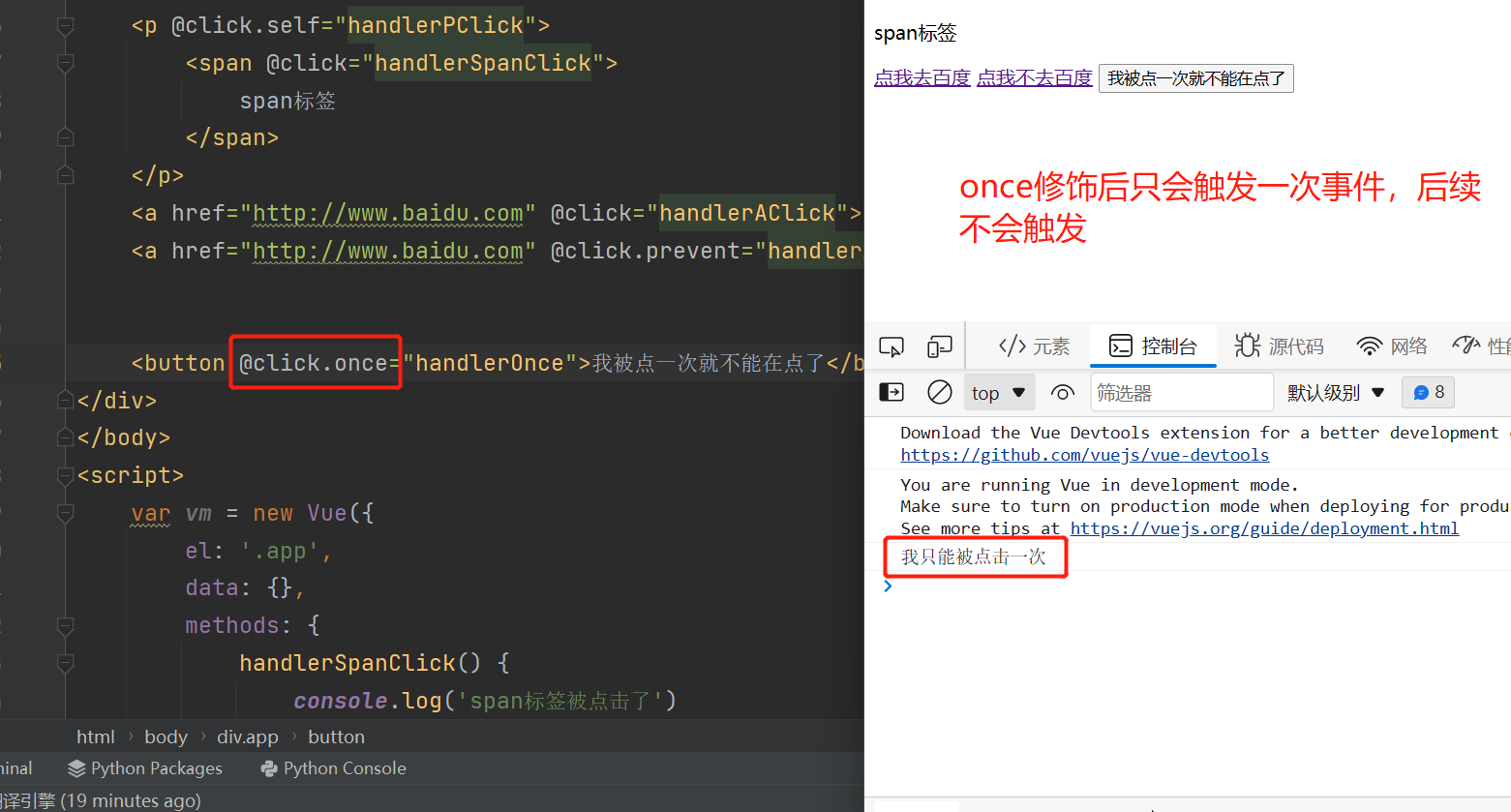
| .once | 事件只会触发一次(适用于抽奖页面) |
<body> <div class="app"> <p @click="handlerPClick"> <span @click="handlerSpanClick"> span标签 </span> </p> </div> </body> <script> var vm = new Vue({ el: '.app', data: {}, methods: { handlerSpanClick() { console.log('span标签被点击了') }, handlerPClick() { console.log('p标签被点击了') }, } }) </script>

stop

self

prevent
// 阻止a的跳转,自己决定要不要跳 // 手动指定跳 location.href = 'http://www.cnblogs.com'

once

按键修饰符
按键事件:按了键盘某个按键,就会触发函数的执行
@keyup=''
按键修饰符:只有某个按键被按下才会触发
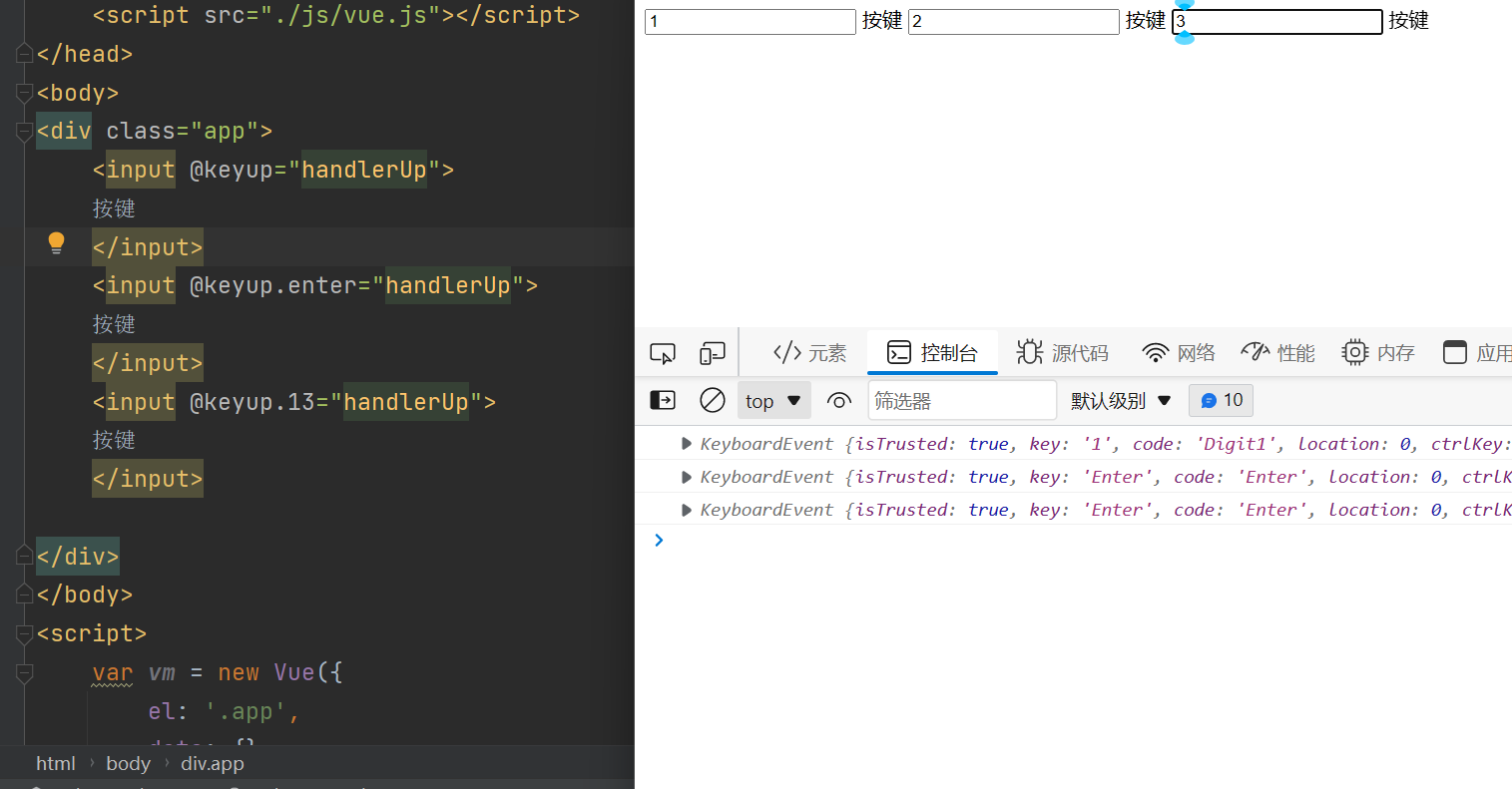
@keyup.enter
@keyup.13
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div> <div class="app"> <!-- <input type="text" v-model="text" @keyup="handleKeyUp">-–>{{text}}--> <!-- <input type="text" v-model="text" @keyup.13="handleKeyUp2">-–>{{text}}--> <input type="text" v-model="text" @keyup.enter="handleKeyUp2(1,$event)">--->{{text}} </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { text: '' }, methods: { handleKeyUp(event) { // console.log('按键被按下了') // keyCode 对照表https://blog.csdn.net/zqian1994/article/details/109486445 // console.log('按钮被按下了:', event.key, event.keyCode) if (event.keyCode == 13) { console.log('开始跟后端交换搜索了') } }, handleKeyUp2(a, event) { console.log(event) console.log('enter被按了') } } }) </script> </html>

表单控制
input—
text类型
radio:单选
checkbox:单选和多选
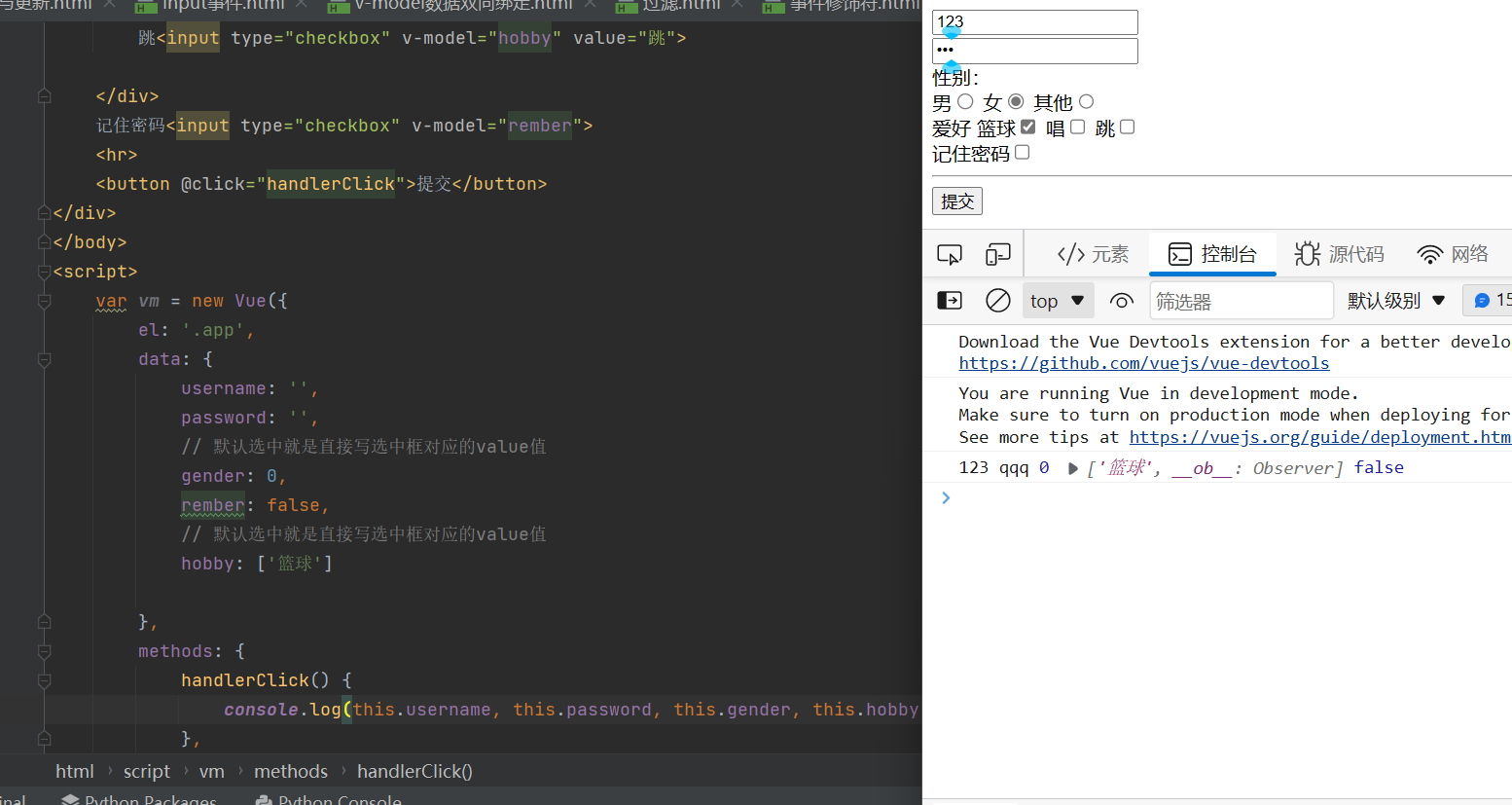
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <script src="./js/vue.js"></script> </head> <body> <div class="app"> <input type="text" v-model="username" placeholder="用户名"> <br> <input type="password" v-model="password" placeholder="密码"> <br> <div> 性别: <br> 男<input type="radio" v-model="gender" checked value="1"> 女<input type="radio" v-model="gender" value="0"> 其他<input type="radio" v-model="gender" value="2"> </div> <div> 爱好 篮球<input type="checkbox" v-model="hobby" :checked="true" value="篮球"> 唱<input type="checkbox" v-model="hobby" value="唱"> 跳<input type="checkbox" v-model="hobby" value="跳"> </div> 记住密码<input type="checkbox" v-model="rember"> <hr> <button @click="handlerClick">提交</button> </div> </body> <script> var vm = new Vue({ el: '.app', data: { username: '', password: '', // 默认选中就是直接写选中框对应的value值 gender: 0, // checkbox 单选是true或false默认选中就是true rember: false, // 默认选中就是直接写选中框对应的value值 hobby: ['篮球'] }, methods: { handlerClick() { console.log(this.username, this.password, this.gender, this.hobby,this.rember) }, } }) </script> </html>

补充
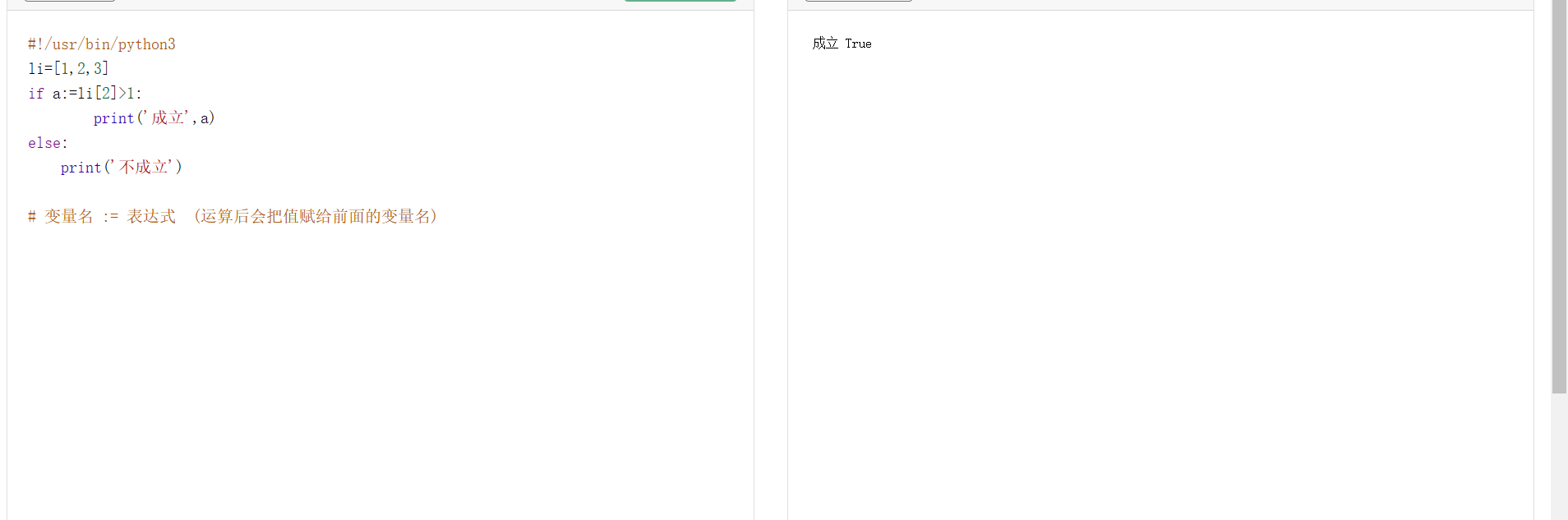
python的海象运算符 python3.9

作业
购物车案例
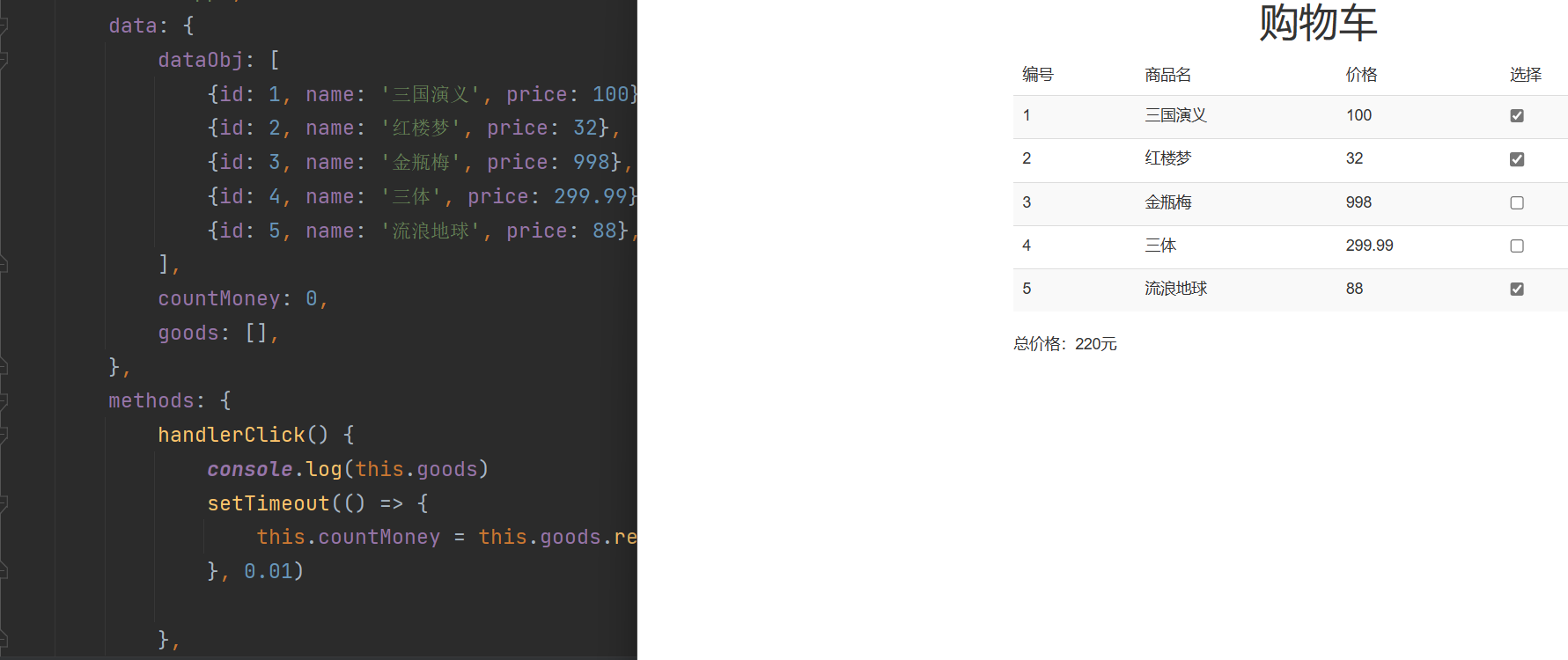
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <script src="./js/vue.js"></script> <link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css"> </head> <body> <div class="app"> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <table class="table table-hover table-striped"> <thead> <tr> <td>编号</td> <td>商品名</td> <td>价格</td> <td>选择</td> </tr> </thead> <tbody> <tr v-for="(item,index) in dataObj" :key="index"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td><input type="checkbox" @click="handlerClick" v-model="goods" :value="item.price"></td> </tr> </tbody> </table> 总价格:{{countMoney}}元 </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { dataObj: [ {id: 1, name: '三国演义', price: 100}, {id: 2, name: '红楼梦', price: 32}, {id: 3, name: '金?梅', price: 998}, {id: 4, name: '三体', price: 299.99}, {id: 5, name: '流浪地球', price: 88}, ], countMoney: 0, goods: [], }, methods: { handlerClick() { console.log(this.goods) //使用异步回调函数来进行统计钱数,因为,他这个选中是靠v-model来实现的,等走到这一步还是上一次的数据,所以使用异步函数进行数据的修改 setTimeout(() => { this.countMoney = this.goods.reduce((prev, cur, index, arr) => prev + cur, 0) }, 0.01) }, } }) </script> </html>

本文作者:clever-cat
本文链接:https://www.cnblogs.com/clever-cat/p/17124615.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步