django
django
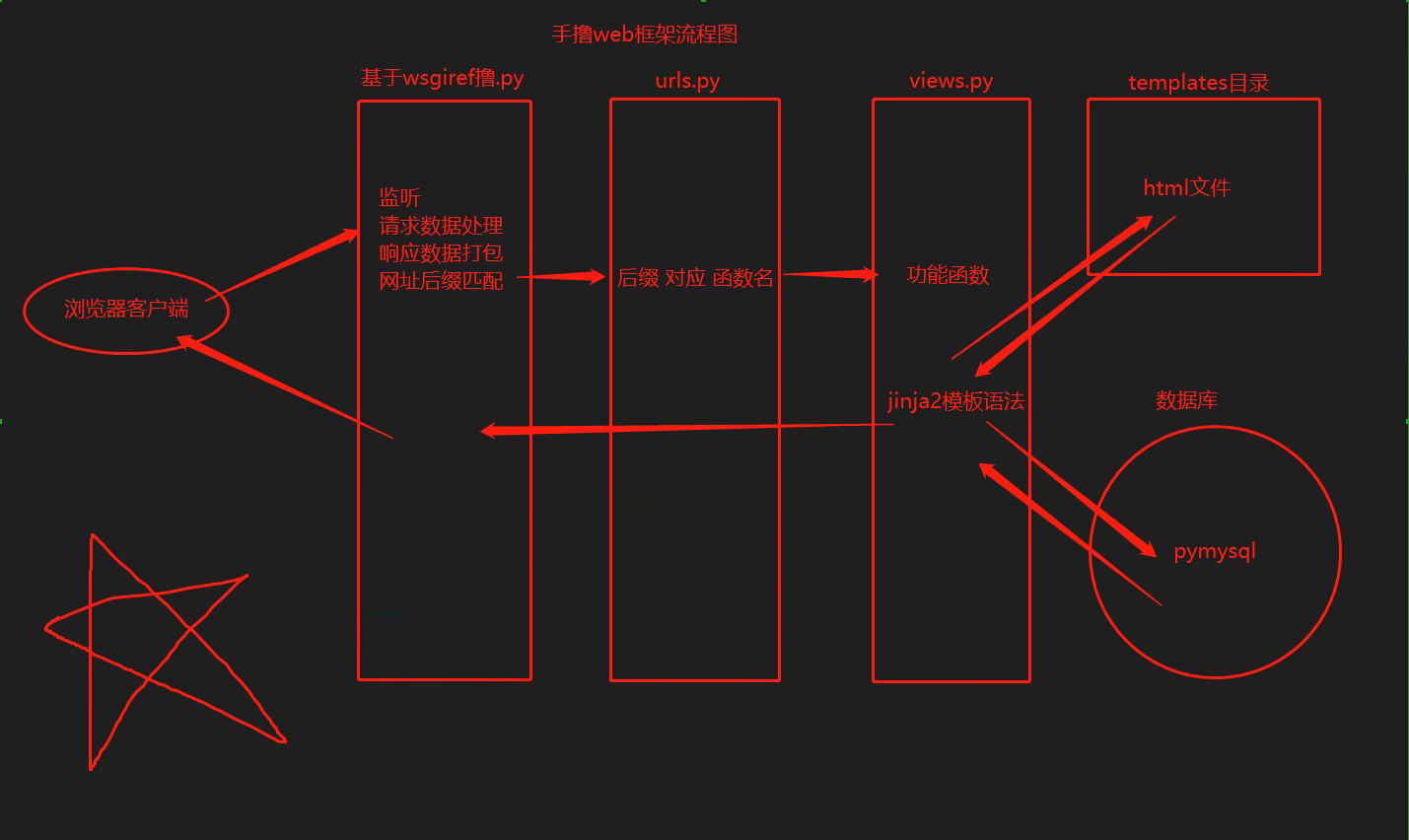
纯手撸web框架
-
web框架的本质
理解1:连接前端与数据库的中间介质
理解2:socket服务端 -
手写web框架
-
编写socket服务端代码
-
浏览器访问响应无效>>>:HTTP协议
-
根据网址后缀不同获取不同的页面内容
-
想办法就获取到用户输入的后缀>>:请求数据
-
请求首行
GET /index HTTP/1.1 GET请求:朝别人索要数据 POST请求 朝别人提交数据 -
处理请求数据获取网页后缀
-
项目目录>>server.py 服务端与启动页面
import socket
from urls import *
server = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
server.bind(('127.0.0.1', 8888))
server.listen(5)
while True:
conn, addr = server.accept()
res = conn.recv(1024).decode('utf8')
print(res)
data_url = res.split(' ')[1]
conn.send(b'HTTP/1.1 200ok\r\n\r\n')
for data_list in func_list:
if data_list[0] == data_url:
res = data_list[1]()
conn.send(res.encode('utf8'))
break
else:
print('没找到',data_url)
conn.send(b'hello user')
项目目录>urls.py 记录网址后缀与功能函数的关系
from views import *
func_list = [
('/index', index_func),
('/', index_func),
('/user', user_func),
('/login', login_func),
]
项目目录>views.py 功能函数集合
def index_func():
with open(r'templates/home.html', 'rt', encoding='utf8') as f:
return f.read()
def user_func():
res = 'hello user_func'
return res
def login_func():
res = 'hello login_func'
return res
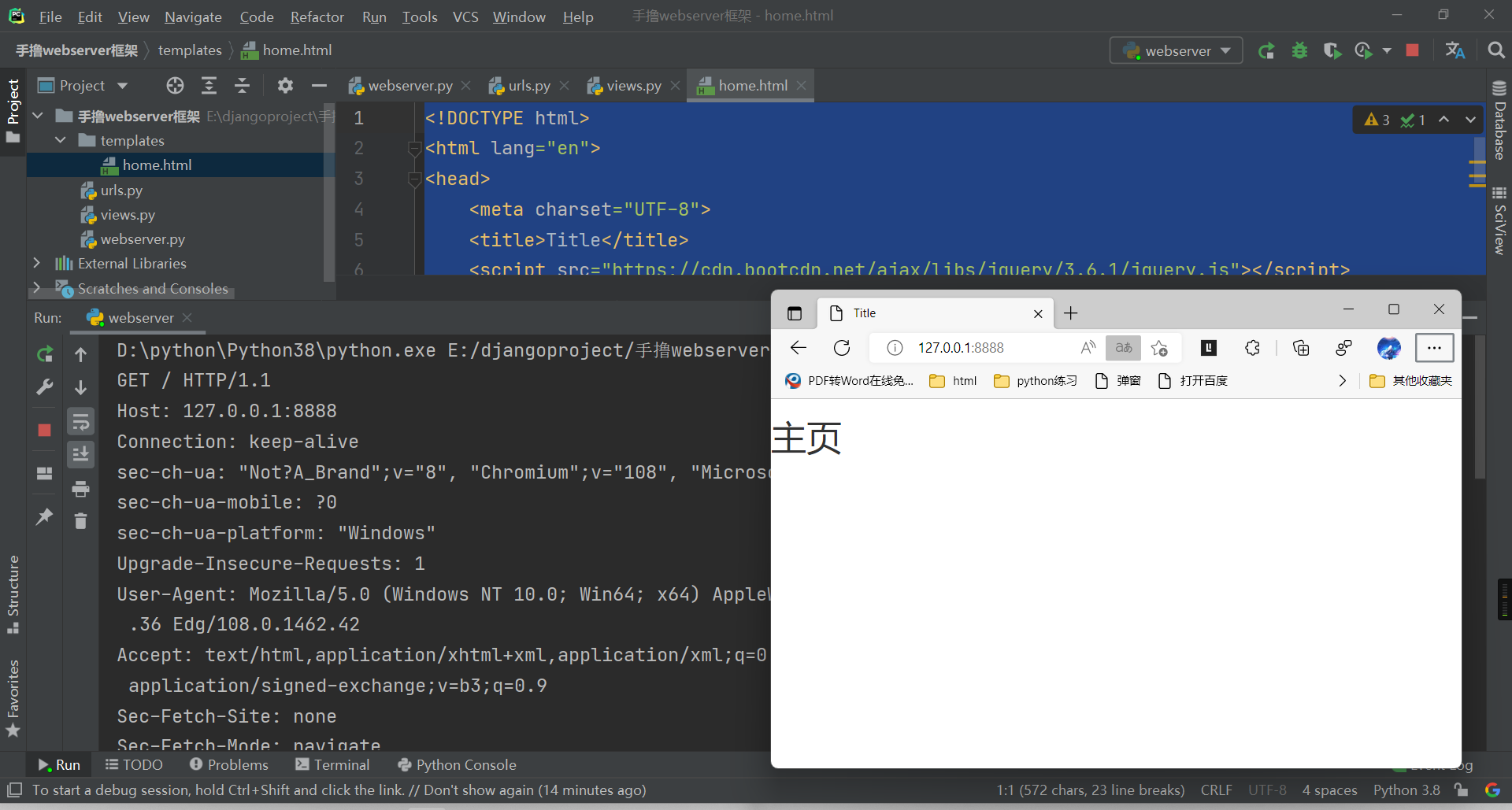
项目目录>templates文件夹>各种静态html页面文件
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.4.1/css/bootstrap.css">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="tainer">
<div class="btn-block">
<h1 class="h1">主页</h1>
</div>
</div>
</body>
</html>
成功

手写框架问题
- socket代码过于重复
- 怎对请求数据处理繁琐
- 后缀匹配逻辑过于LowB
基于wsgiref模块
内置模块 很多web框架底层使用的模块
功能1:封装了socket代码
功能2:处理了请求数据
- 固定代码启动服务端
- 查看处理之后的request大字典
- 根据不同的网址后缀返回不同的内容>>>:研究大字典键值对
- 立刻解决上诉纯手撸的两个问题
- 怎对最后一个问题代码动态网页优化
from wsgiref.simple_server import make_server
from urls import *
def run(request, response):
response('200 ok', [])
data_url = request.get('PATH_INFO')
ip = request.get('REMOTE_ADDR')
user_agent = request.get('HTTP_USER_AGENT')
for data_list in func_list:
if data_list[0] == data_url:
res = data_list[1](request)
break
else:
print('没找到', data_url)
res = 'hello user'
print(data_url, ip, user_agent)
return [res.encode('utf8'),] # 这里返回出去的是列表,里面数据是bytes类型
server = make_server('127.0.0.1', 8889, run) #实时监听127.0.0.1:8889 一旦有请求过来自动给第三个参数加括号并传参数调用
server.serve_forever() #启动服务端
代码封装优化
-
网址后缀的匹配问题
-
每个后缀匹配成功后执行的代码有多有少
面条版 函数版 模块版 -
将分支的代码封装成一个个函数
-
将网址后缀与函数名做对应关系
-
获取网址后缀循环匹配
-
如果想新增功能只需要先写函数再添加对应关系即可
-
根据不同的功能拆分成不同的py文件项目目录>>
server.py服务端与启动页面from wsgiref.simple_server import make_server from urls import * def run(request, response): response('200 ok', []) data_url = request.get('PATH_INFO') ip = request.get('REMOTE_ADDR') user_agent = request.get('HTTP_USER_AGENT') for data_list in func_list: if data_list[0] == data_url: res = data_list[1](request) break else: print('没找到', data_url) res = 'hello user' print(data_url, ip, user_agent) return [res.encode('utf8'),] server = make_server('127.0.0.1', 8889, run) server.serve_forever()项目目录>
urls.py记录网址后缀与功能函数的关系from views import * func_list = [ ('/index', index_func), ('/', index_func), ('/user', user_func), ('/login', login_func), ]项目目录>
views.py功能函数集合def index_func(request): with open(r'templates/home.html', 'rt', encoding='utf8') as f: return f.read() def user_func(request): res = 'hello user_func' return res def login_func(request): res = 'hello login_func' return res -
为了使函数体代码中业务逻辑有更多的数据可用
将request大字典在传给这个函数(可以不同但是不能没有)
动静态网页
动态网页:页面数据来源于后端
静态网页:页面数据直接写死
- 访问某个网址后缀 后端代码获取当前时间 并将该时间传到html文件上在返回给浏览器展示给用户看
读取html内容(字符串类型)然后利用字符串替换 最后在返回给浏览器 - 将字典传递给页面内容 并且在页面上还可以通过类似于后端的操作方式操作该数据
模板语法:jinja2模块
jinja2模块
from jinja2 import Template
def time_func(request):
import time
with open(r'templates/time.html', 'r', encoding='utf8') as f:
temp_obj = Template(f.read()) #将页面数据交给模板处理
res = temp_obj.render({'d1': {'time': time.strftime("%Y-%m-%d %X")}})#给页面传了一个 变量名是d1值是字典数据的数据
return res
<p>{{ d1 }}</p>
<p>{{ d1.name }}</p>
<p>{{ d1['age'] }}</p>
<p>{{ d1.get('person_list') }}</p>
html页面
<!DOCTYPE html>-->
<!--<html lang="en">-->
<!--<head>-->
<!-- <meta charset="UTF-8">-->
<!-- <title>Title</title>-->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>-->
<!-- <!– 最新版本的 Bootstrap 核心 CSS 文件 –>-->
<!-- <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.4.1/css/bootstrap.css">-->
<!-- <!– 最新的 Bootstrap 核心 JavaScript 文件 –>-->
<!-- <script src="http://cdn.bootcss.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>-->
<!--</head>-->
<!--<body>-->
<!--<div class="container">-->
<!-- <div class="row">-->
<!-- <div class="clo-md-8">-->
<!-- <h1 class="h1 btn-block text-center">时间{{d1.get("time")}}</h1>-->
<!-- </div>-->
<!-- </div>-->
<!--</div>-->
<!--</body>-->
<!--</html>
前端、后端、数据库三者联动
前端浏览器访问get_user后端链接数据库查询user表中所有的数据 传递到某个html页面 然后简单谢谢样式 在发送给浏览器展示

<div class="container">-->
<!-- <div class="row">-->
<!-- <h1 class="text-center">数据展示</h1>-->
<!-- <a href="/index" class="btn-block text-center">点我试试</a>-->
<!-- <div class="col-md-4 col-md-offset-4">-->
<!-- <table class="table table-hover table-striped">-->
<!-- <thead>-->
<!-- <tr>-->
<!-- <th>id</th>-->
<!-- <th>name</th>-->
<!-- <th>pwd</th>-->
<!-- </tr>-->
<!-- </thead>-->
<!-- <tbody>-->
<!-- {% for data in user_dict%}-->
<!-- <tr>-->
<!-- <td>{{data.id}}</td>-->
<!-- <td>{{data.name}}</td>-->
<!-- <td>{{data.password}}</td>-->
<!-- </tr>-->
<!-- {% endfor %}-->
<!-- </tbody>-->
<!-- </table>-->
<!-- </div>-->
<!-- </div>-->
<!--</div>

python主流web框架
初学阶段 不要混着学 很容易走火入魔
- django
大而全 自身自带的功能组件非常多 类似于航空母舰 - flask
小而精 自身自带的功能组件非常的少 类似于游骑兵几乎
所有的功能都需要依赖于第三方模块 - tornado
异步非阻塞 速度极快效率极高甚至可以充当游戏服务器 - 其他的一些 sanic fastapi 等等
django简介
-
版本问题
- django1.X:同步 1.11
- djangon2.X:同步 2.2.22
- django3.X:支持异步 3.2.22
- django4.X:支持异步 4.2.22
版本之间的差异其实不大 主要是功能添加了额外的功能
-
运行django注意事项
- django项目中所有的文件目录名不要出现中文
- 计算机名成尽量也不要出现中文
- 一个pycharm尽量就是一个完整的项目(不要嵌套不要叠加)
- 不同版本的python解释器与不同版本的django可能会出现小问题
django基本使用
1.命令行终端
这里作者由于安装了多版本解释器,就采用pip3.8了
pip3.8 install django 默认最新版
pip3.8 install django==版本号 指定版本号
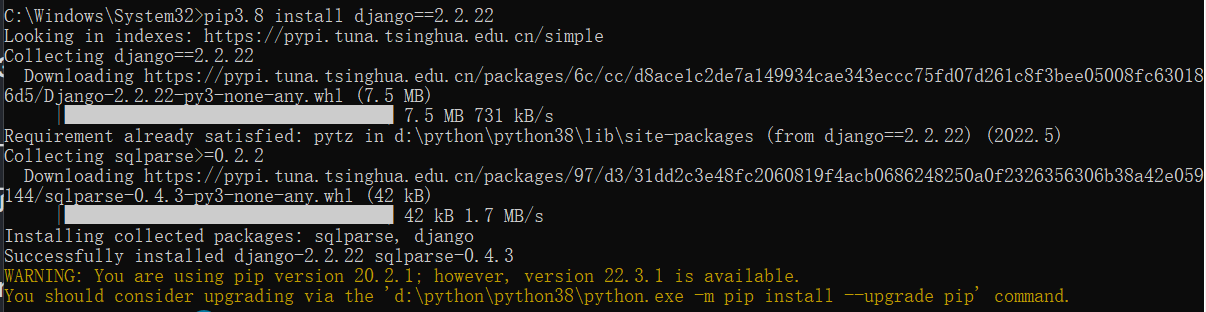
pip3.8 install django==2.2.22
pip下载模块会自动解决依赖问题(会把关联的需要用到的模块一起下了)
下载成功,不要管黄色的,只要不是红色的就没问题

验证下是否安装成功
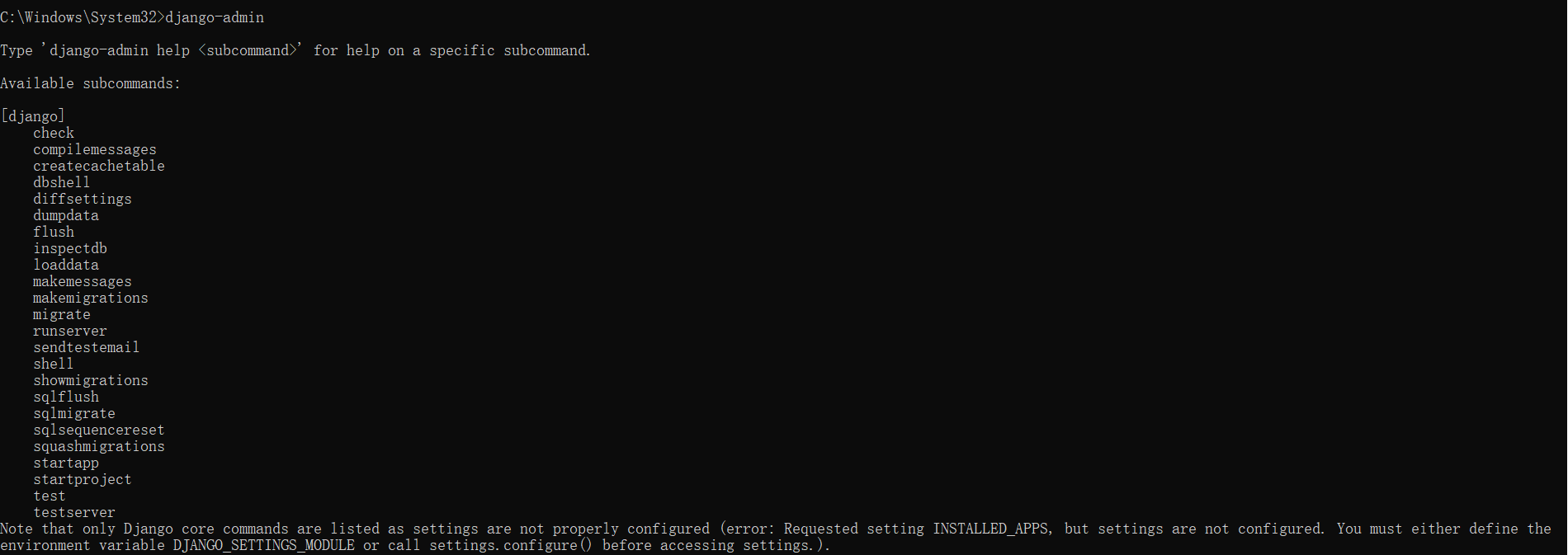
django-admin

常见命令
-
创建django项目
首先进入想要创建项目的文件路径
django-admin startproject 项目名

-
启动django项目
首先进入项目文件,这里笔者还是多版本解释器,做了处理如果你就一个解释器就直接python下面笔者就用自己的python3.8版本#ip:port ip端口不写默认为127.0.0.1:8000 python38 manage.py runserver ip:port
23.cnblogs.com/blog/2987368/202212/2987368-20221208212711089-1455519047.png)
安装成功
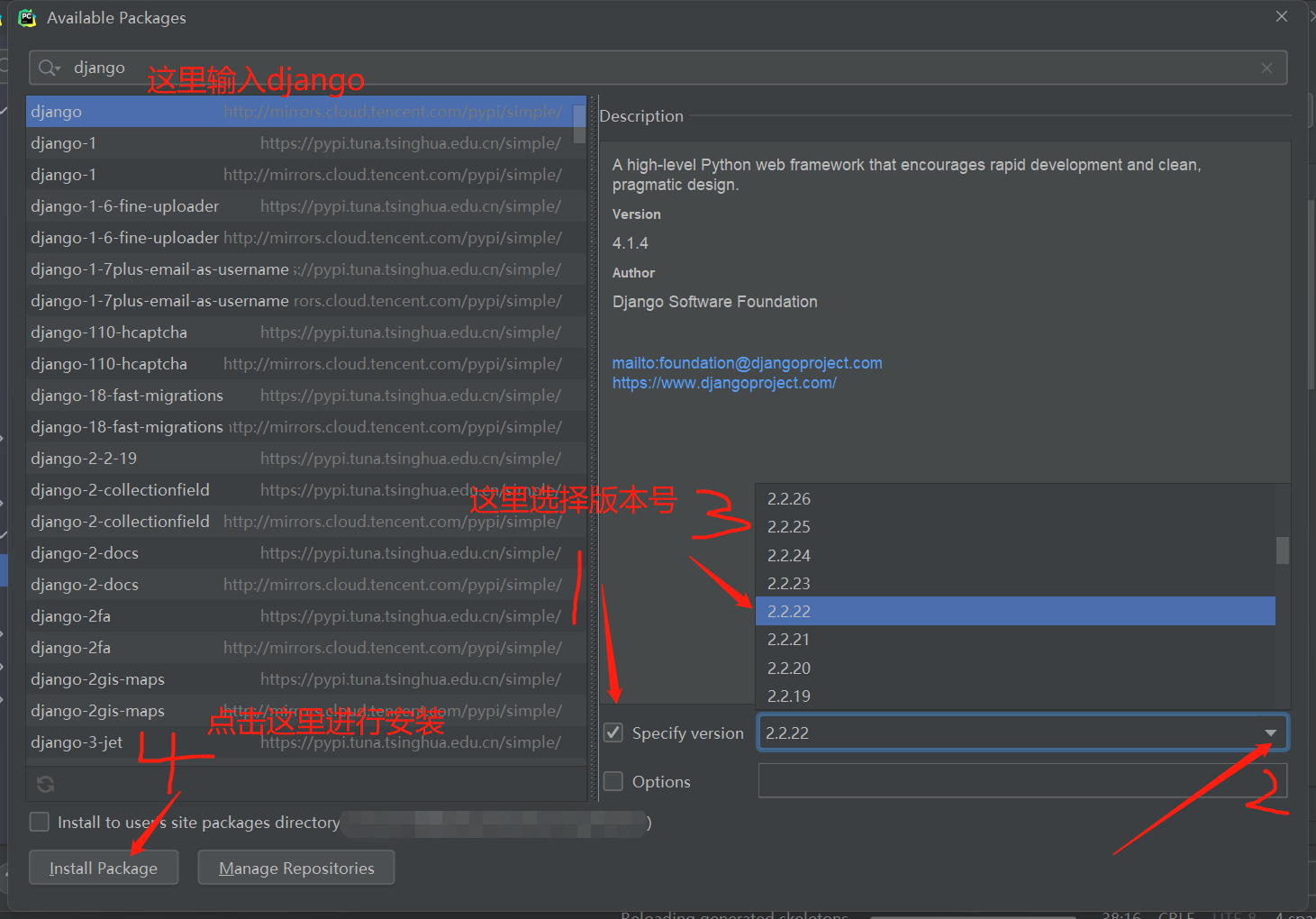
- pycharm安装

选择输入django选择版本,然后安装即可
-
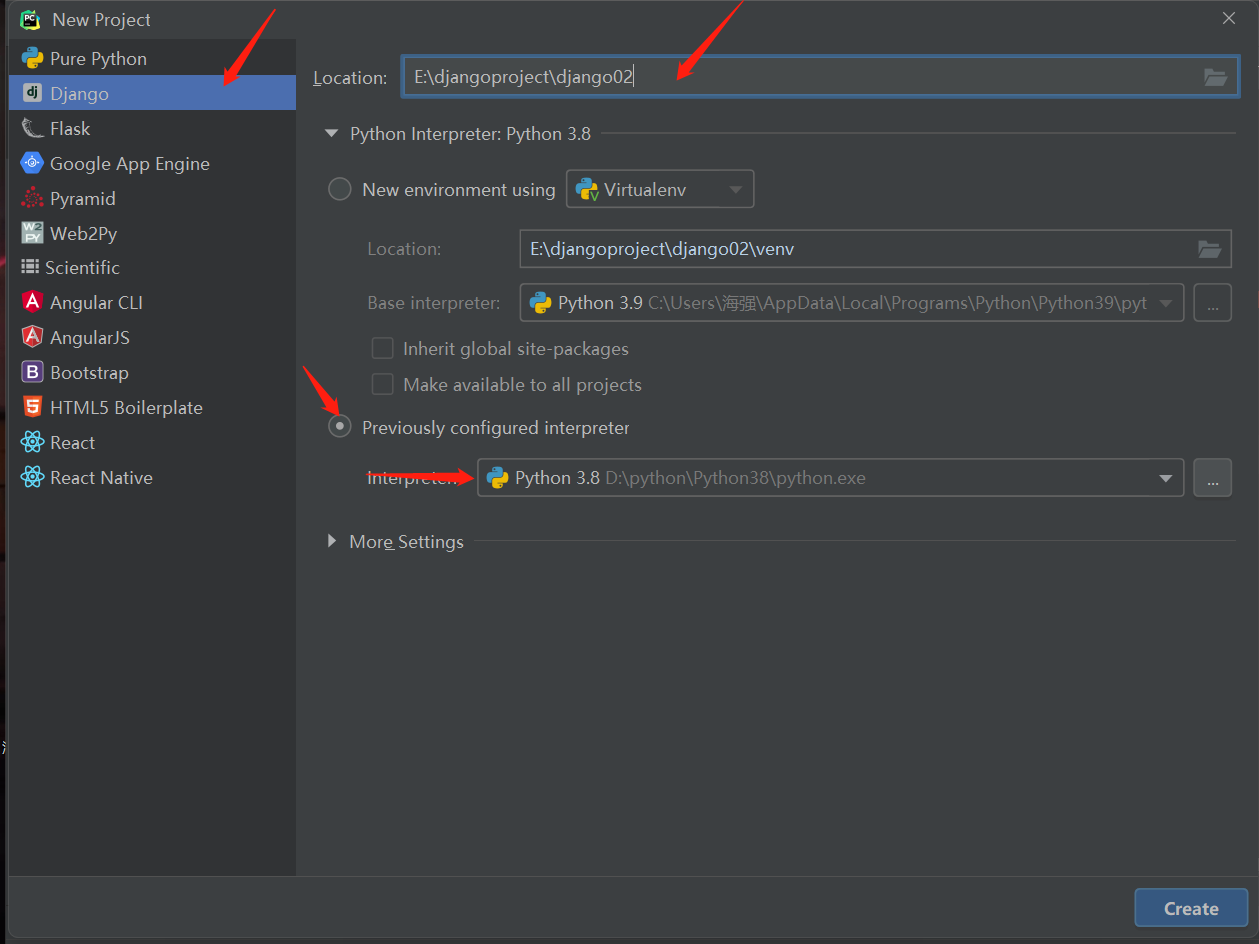
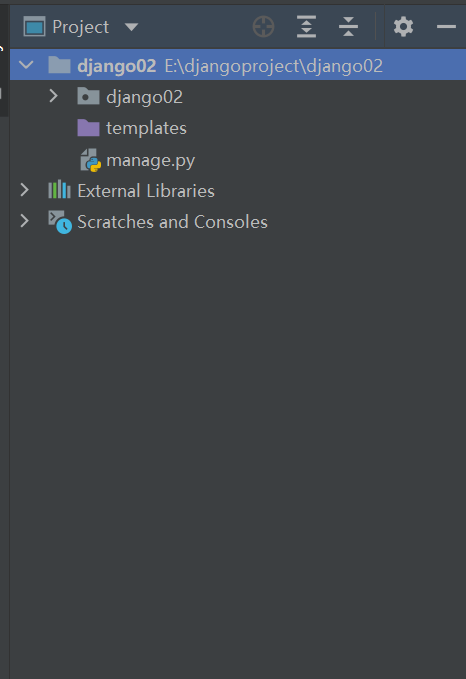
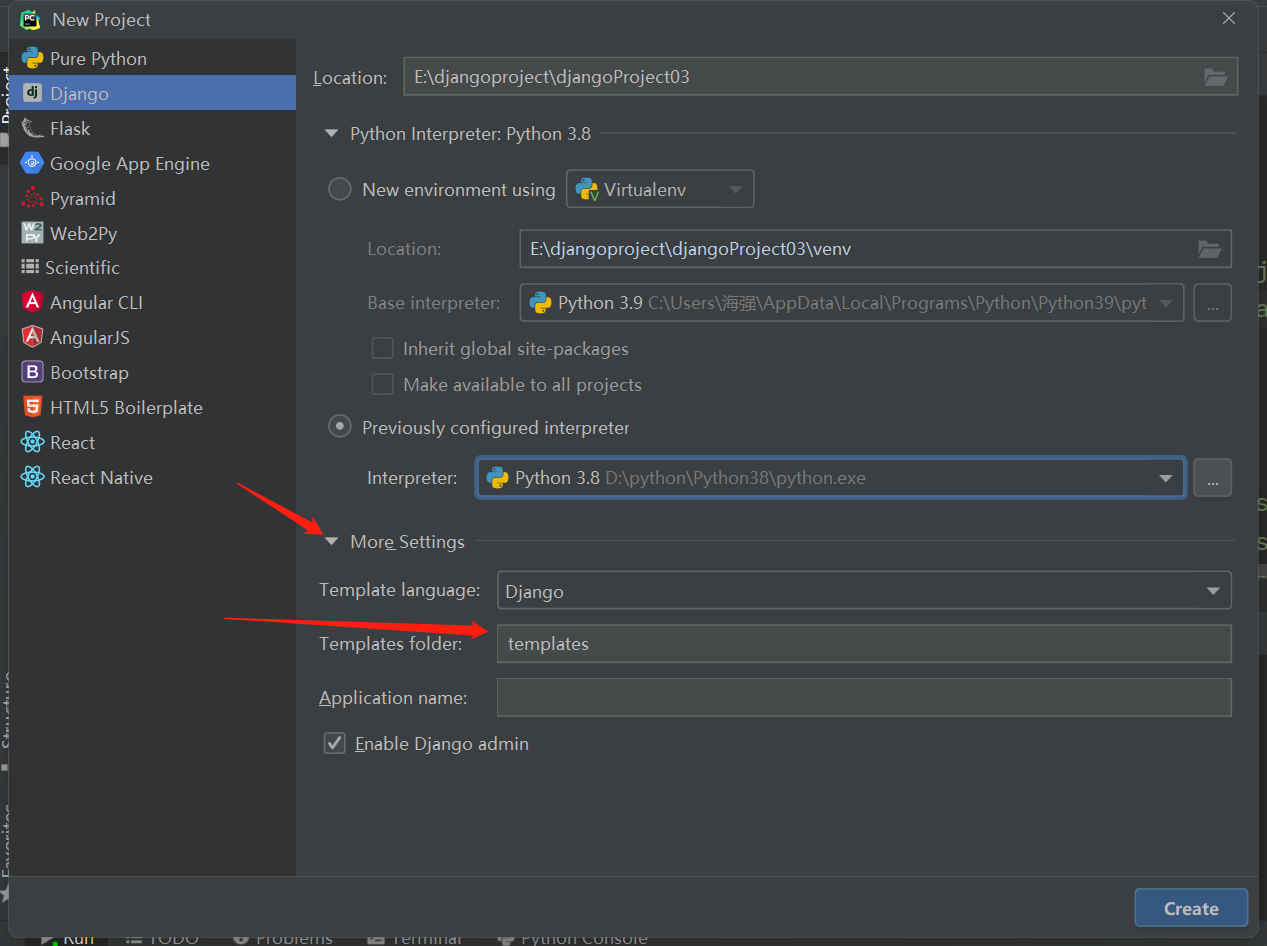
pycharm创建django项目
会自动创建templates文件夹 但是配置文件中可能会报错

87368/202212/2987368-20221208212750847-129612912.png)
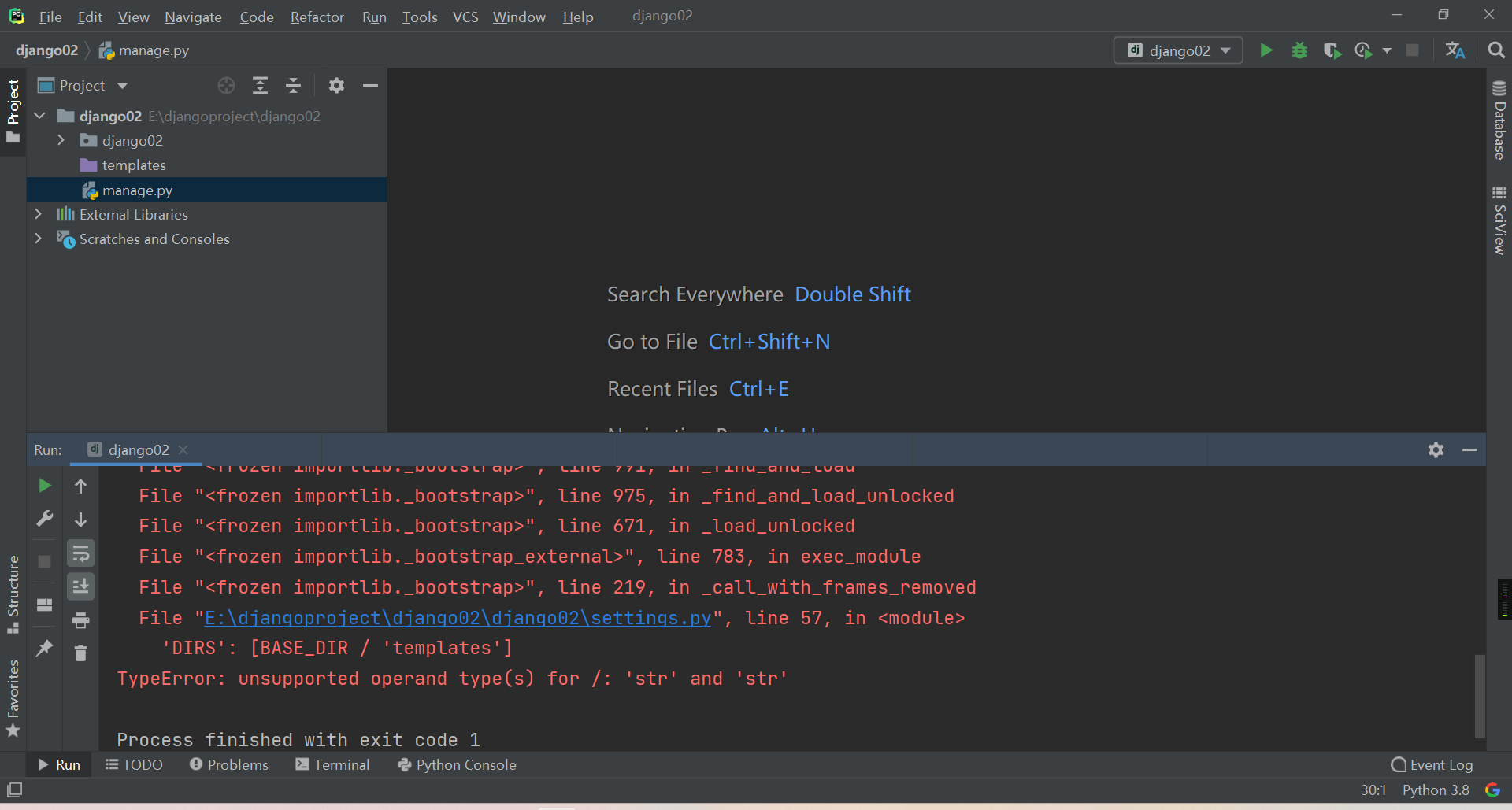
这里就是pycharm创建项目后,运行项目可能会报的错

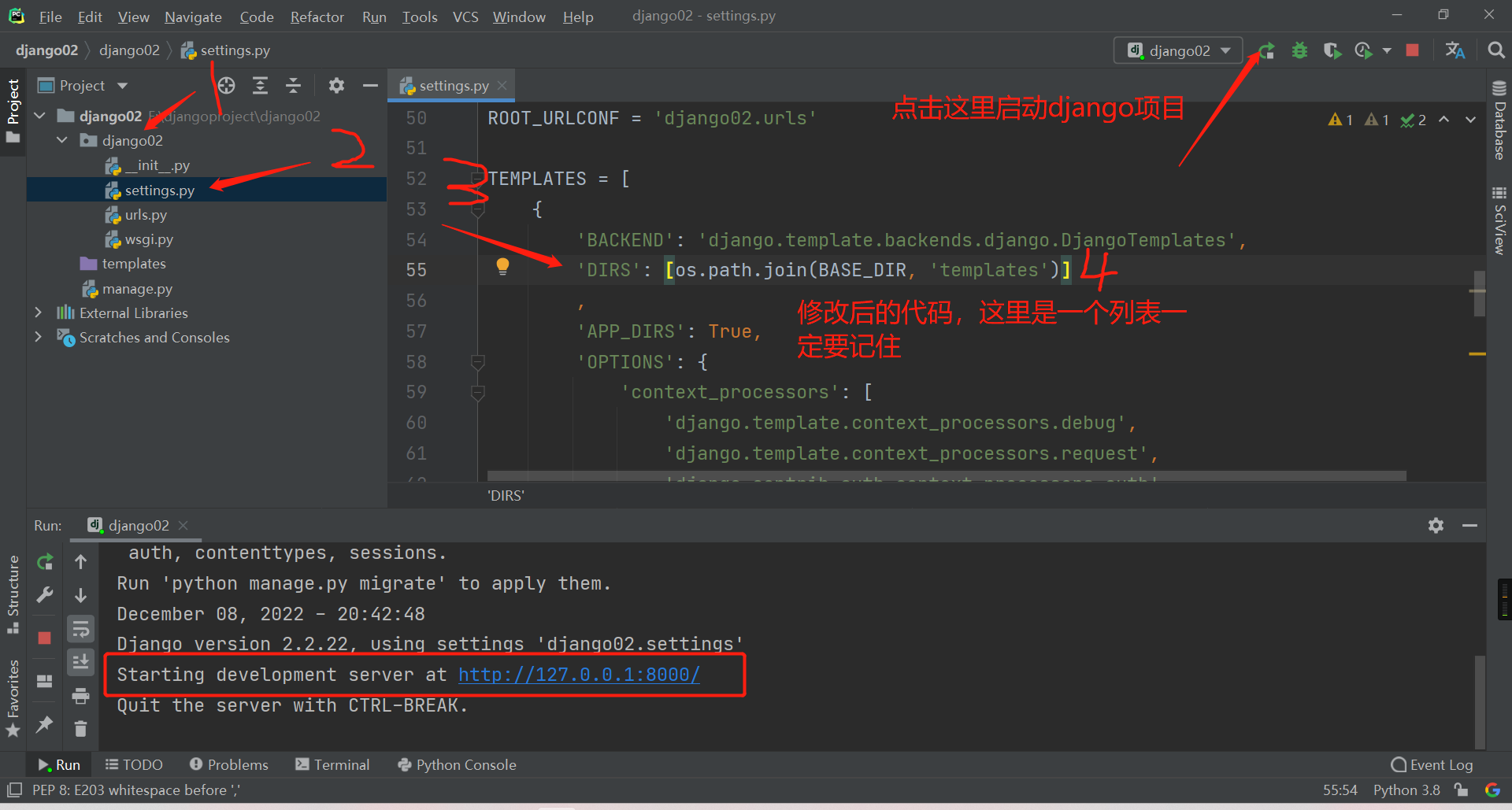
解决方法,完美启动

django app的概念
django类似于是一所大学 app类似于大学里面的各个学院
django里面的app类似于某个具体功能的模块
-
user app 所有用户相关的都写在user app下
-
goods app 所有商品信息相关的都写在goods app下
等等的一些功能模块
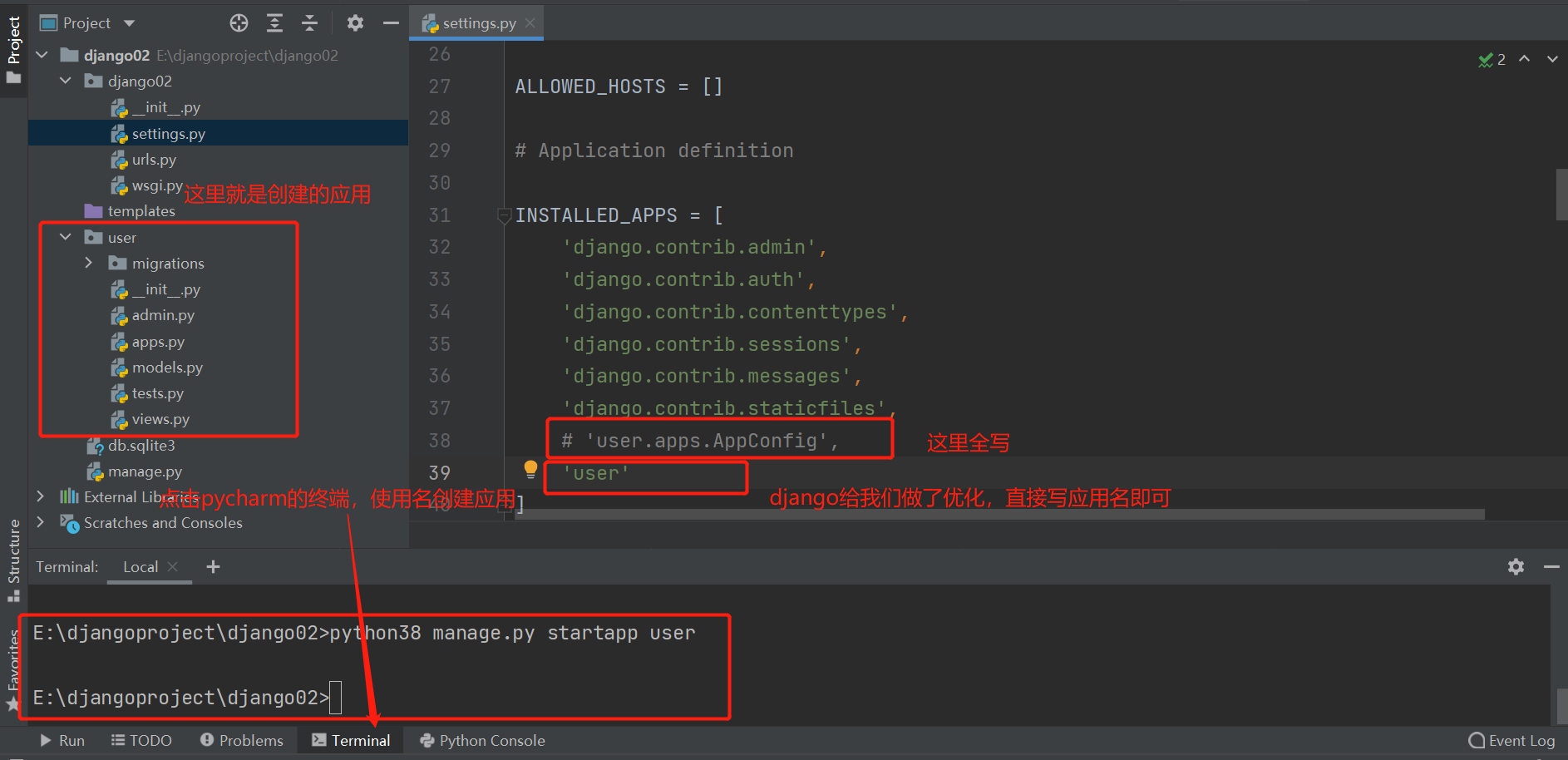
命令行创建应用
python38 manage.py startapp 应用名
pycharm创建应用
新建django项目可以默认创建一个 并且自动注册,在想创建应用,就需要使用命令创建了


创建的app一定要去settings.py中注册
添加到settings.py里面
INSTALLED_APPS = [
# 'user.apps.AppConfig',
'user'
]
django主要目录结构
django项目目录名
django项目同名目录
settings.py 配置文件
urls.py 存储网址后缀与函数名对应关系(不严谨)
wsgi.py wsgiref网关文件
db.sqlite3文件 django自带的小型数据库(项目启动之后才会出现)
manage.py 入口文件(命令提供)
应用目录
migrations目录 存储数据库相关记录
admin.py django内置的admin后台管理功能
app.py 注册app文件
models.py 与数据库打交道的(非常重要)
tests.py 测试文件
views.py 存储功能函数(不严谨)
templates目录 存储html文件(命令行不会自动创建 pycharm会)
配置文件中还需要配置路径
重要名词解释
网址后缀 路由
函数 视图函数
类 视图类
urls.py 路由层
views.py 视图层
models 模型层
templates 模板层
django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串类型的数据
render 返回html页面并且支持传值
redirect 重定向


