前端之JavaScript
前端之JavaScript
js简介
全程javascript但是与java一毛钱关系都没有 之所以这么教是为了蹭当时大火的java的热度,所有我们一般把它叫做 JS
他是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
IT行业鄙视链:后端 > 前端、运维、测试、产品、老板
前端想统一天下:node.js
- JavaScript是脚本语言
- JavaScript是一种轻量级的编程语言
- JavaScript是可插入HTML页面的编程代码
- JavaScript插入HTML页面后,可由所有的现代浏览器执行
- JavaScript很容易学习
js基础
-
注释语法
- //单行注释
- /*多行注释*/
-
引入js的多种方式
- head内script标签内编写
- head内script标签 src属性引入外部js资源
- body内最底部通过script标签src属性引入外部js资源(最常用)
注意页面的加载是从上往下的 所有操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
-
结束符
分号(很多时候不写也没问题)
变量与常量
- pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
- 浏览器提供编写js代码的环境,一般是F12开启调试模式
在js中声明变量需要使用关键字
-
var
var name = 'jason'
可以覆盖定义 -
let
let name = 'ikun'
let不允许覆盖定义let 是ECMA6新语法 可以在局部定义变量不影响全局
在js中声明常量也需要使用关键字
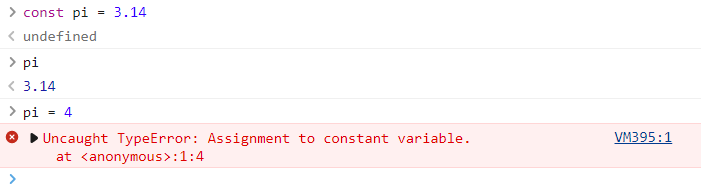
- const
const pi = 3.14
常量一旦定义就不允许再修改

基本数据类型
在js中查看数据类型的方式 typeof
数值类型(number)
在js中整型与浮点型不分家都叫number
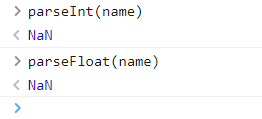
NaN也属于数值类型 意思是:不是一个数字(not A Number)

字符类型(String)
单引号 ‘jkun’
双引号 "ikun"
模板 `jjj`
let name1 = 'javascript' let age1 = 18 let desc = `who am i ${name1} my age is ${age1}`
字符串拼接推荐使用加号
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n),at, | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
| .repeat(重复的次数) | 重复字符串几次 |
布尔类型(boolean)
js里面的布尔值与python不同
js是纯小写的 python中首字母是大写的
""(空字符串) 0 null undefined NaN都是false
null与undefined
null表示值为空(曾经赋值过)
undefined表示没有定义(从来没有过)
对象(object)
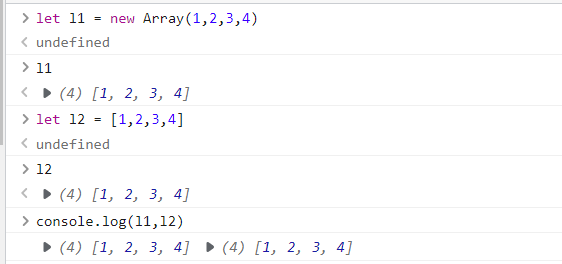
对象之数组(array)>>>:类似于python中的列表
let l1 = new Array(1,2,3,4); let l2 = [1,2,3,4]; console.log(l1,l2); [1, 2, 3, 4] [1, 2, 3, 4]

常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
d1.forEach((value,index,arr)=>{ console.log(value,index,arr) }); 1 0 (3) [1, 2, 3] 2 1 (3) [1, 2, 3] 3 2 (3) [1, 2, 3] d1.forEach((value)=>{ console.log(value,index,arr) }); 1 2 3
对象之自定义对象(object)>>>:类似于python的字典
//两种创建字典对象的形式 let d4 = new JSON.constructor({'name':'jason','pwd':'qwe'}); let d5 = new Object({'name':'李四','pwd':'我是ikun'}) /* 双引号形式 */ let dd4 = new JSON.constructor({"name":"jason","pwd":"qwe"}); undefined dd4 {name: 'jason', pwd: 'qwe'} dd4.name 'jason' dd4.stringify(dd) 序列化 前提必须是字典对象 dd4.parse(ss) 反序列化 JSON.stringify(dd) 序列化 JSON.parse(ss) 反序列化


运算符
-
算输运算符
+ - * / % ++(自增1) --(自减1) var x = 10; var res1 = x++; 加号在后面 先赋值后自增 var res2 = ++x; 加号在前面 先自增后赋值 res1 = 10 res2 = 12 -
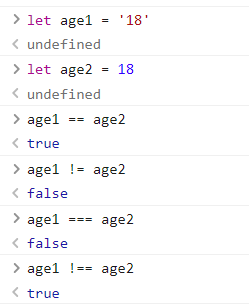
比较运算符
//弱比较 !=(值不等 弱) ==(值相等 弱) //强比较 ===(值相等 强) !==(值不等 强) 弱比较会自动转换类型 
-
逻辑运算符
&&(与) ||(或) !(非) //与python中的 and or not //用法一样
流程控制
-
单if分支
if (条件){ 条件成立执行的代码 } -
if...else分支
if (条件){ 条件成立执行的代码 }else{ 条件不成立执行的代码 } -
if...else if...else分支
if (条件1){ 条件1成立执行的代码 } else if(条件2){ 条件1不成立,条件2成立执行的代码 }else{ 条件1条件2都不成立执行的代码 } -
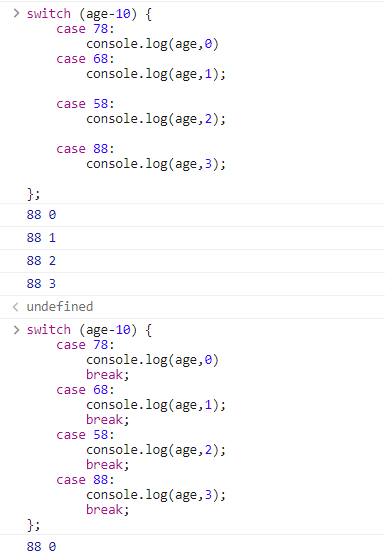
如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){ case 条件1: 条件1成立执行代码 break;如果没有break会基于某个case一直执行下去 case 条件2: 条件2成立执行代码 break; case 条件3: 条件3成立执行的代码; break; case 条件4: 条件4成立执行的代码; break; default: 条件都不满足执行的代码 } 
-
for循环
for(起始条件;循环处理条件;条件处理){ 循环体代码 } for(let i=0;i<10;i++){ console.log(i) } d1 = {'name':'jason','pwd':123} for(let i in d1){ console.log(i); }; //取的是key值 name pwd -
while循环
while(条件){ 循环体代码 } -
三元运算
python中: 值1 if 条件 else 值2 js中: 条件?值1:值2
函数
定义的形式
function 函数名(形参){ //函数注释 函数体代码 return 返回值 }
-
匿名函数
function(形参){ 函数体 return 返回值 } 也可以赋值给一个变量然后取调用 var f1 = function(形参){ 函数体 return 返回值 } f1() -
箭头函数(一般是用在匿名函数)
var f2 = (形参)=>{ 函数体 return 返回值 }; 等于下面 var f2=(形参)=>返回值; 等于下面 var f2 = function(形参){ 函数体 return 返回值 };
小知识
- js中的函数的形参与实参数可以不对应
传少了就是undefined字符形式 传多了不用 - 函数体代码中有一个关键字argments用来接收所有的实参
- 函数的返回值如果有多个需要自己处理成一个整体
内置对象
日期对象
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
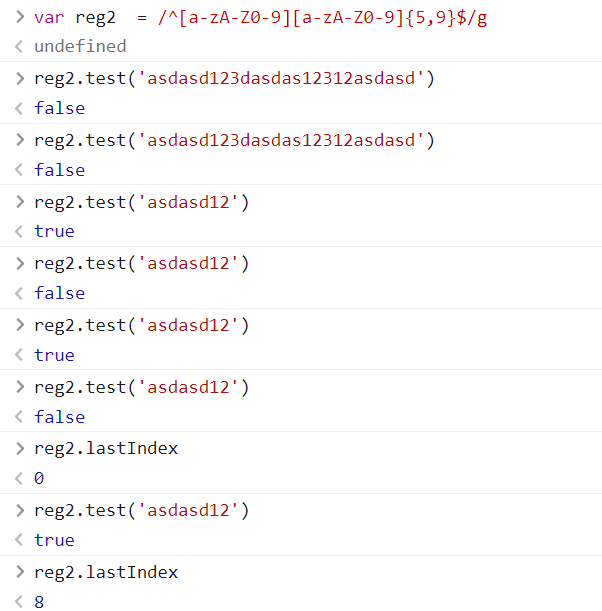
正则对象
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/ //加g为全局模式匹配多次 var reg2 = /^[a-zA-Z0-9][a-zA-Z0-9]{5,9}$/g 1.全局模式的规律 lastIndex 2.test匹配数据不传默认传undefined

BOM(Browser Object Model)
是指浏览器对象模型,他使javascript有能力与浏览器进行对话
浏览器操作对象
window.open('网址必须加http://或https://','打开方式','width=宽度','height=高度') 打开一个子窗口 tion, …} window.open('https://www.xuxuw.cn','','width=800px,height=400px,top=200px,left=300px') window.close() // 只能关闭window.open()打开的网页 navigator.userAgent //浏览器标识 history.forward() 前进一页 history.back() 后退一页 window.location.href 获取当前页面所在的网址 window.location.href = '网址' 跳转到指定网址 window.location.reload() 刷新当前页面
查看浏览器内部窗口的宽度与高度
window.innerWidth window.innerHeight
滑动浏览器页面
onscroll滑动事件 scrollX 获取横向滑动的值 scrolly 获取竖向滑动的值 scrollTo(x,y) //滑动到指定位置,、负值滑动到初始位置 x横向滑动的值,y竖向滑动的值 scrollBy(x,y) //基于当前页面滑动的位置,正值向下滑动,负值向下滑动 x横向滑动的值,y竖向滑动的值
查看屏幕宽度与高度
screen.availHeight; //获取屏幕宽度 screen.avaiWidth; //获取屏幕高度
弹窗相关操作
alert('弹窗展示的内容') 弹窗 confirm('弹窗展示的内容') 点击确定值为true否则为false prompt('弹窗标题','输入框默认内容') 输入提示框 填写字符点击确认返回字符,如果没有值返回''空字符串,点击取消返回null
计时器
<script> let showMsg = () => { alert('爱你哦') } let t = setTimeout(showMsg,2000)//2000毫秒后执行showMsg函数 </script> 取消定时器 claerTimeout(定时器变量) <script> let showMgs = () => { alert('爱你哦') } let t = setTimeout(showMgs, 2000) clearTimeout(t) //立刻关闭定时器 </script> 设置循环定时器 <script> let t1; let showMsg = () => { let inner = () => { clearInterval(t1) } alert('哈哈哈哈') setTimeout(inner, 9000) } t1 = setInterval(showMsg, 3000) </script> 取消任务 clearInterval(定时器变量)
DOM
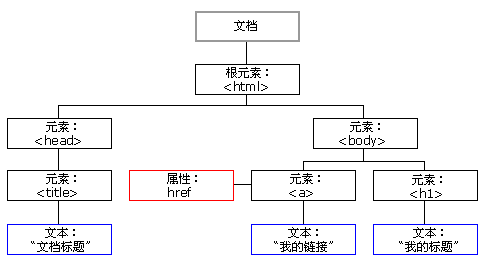
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法,当网页被加载时,浏览器会创建页面的文档对象模型(Document Objec Model)HTML DOM模型被构造为对象树

DOM标准规定HTMl文档中的每一个成分都是一个节点(node)
文档节点(document对象):代表整个文档
元素节点(element对象):代表一个元素(标签)
文本节点(text)对象:代表元素(标签)中的文本
属性节点(attribue对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
javaScript可以通过DOM创建动态的HTML:
-
javaScript能改变页面中的所有HTML元素
-
JavaScript能改变页面中的所有HTML属性
-
JavaScript能够改变页面中的所有css样式
-
JavaScript能够对页面中的所有事件作出反应
查找标签
- js中变量的命名风格推荐是驼峰体
- js代码查找到的标签如果需要反复使用可以用变量接收 命名规律xxxEle
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素 document.getElementById('id名称') 结果是标签对象本身 document.getElementByClassName('class名') 结果是列表,里面是多个标签对象 document.getElementByTagName('标签名称') 结果是列表,里面是多个标签对象 document.getElementsByName('name名') 结果是列表,里面是多个标签对象
操作节点
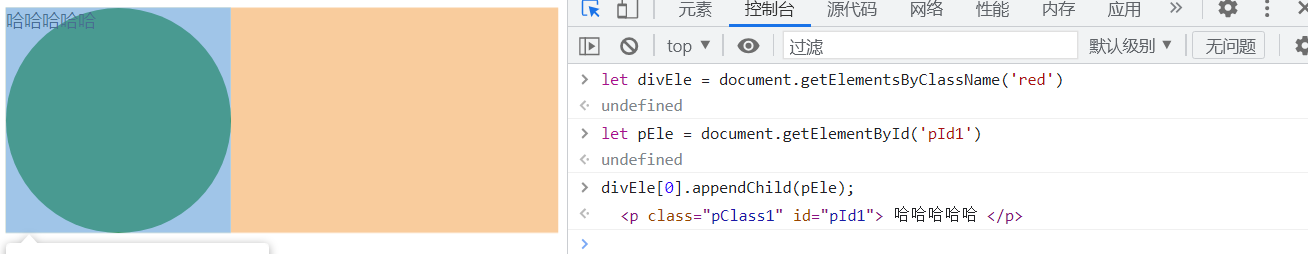
// js代码创建一个标签 let aEle = document.createElement('a') // js代码操作标签属性 aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性 setAttribute()兼容默认属性和自定义属性 getAttribute("age") removeAttribute("age") // js代码操作标签文本 aEle.innerText = '这个很攒劲!' // js代码查找div标签并将a追加到div内部 let divEle = document.getElementsByTagName('div')[0] divEle.appendChild(aEle) .innerText 获取标签内部所有的文本内容 .innerText = '文本' 替换/设置标签内部的文本(不识别标签语法) .innerHTML 获取标签内部所有的标签包含文本 .innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)

被添加到了div标签里面

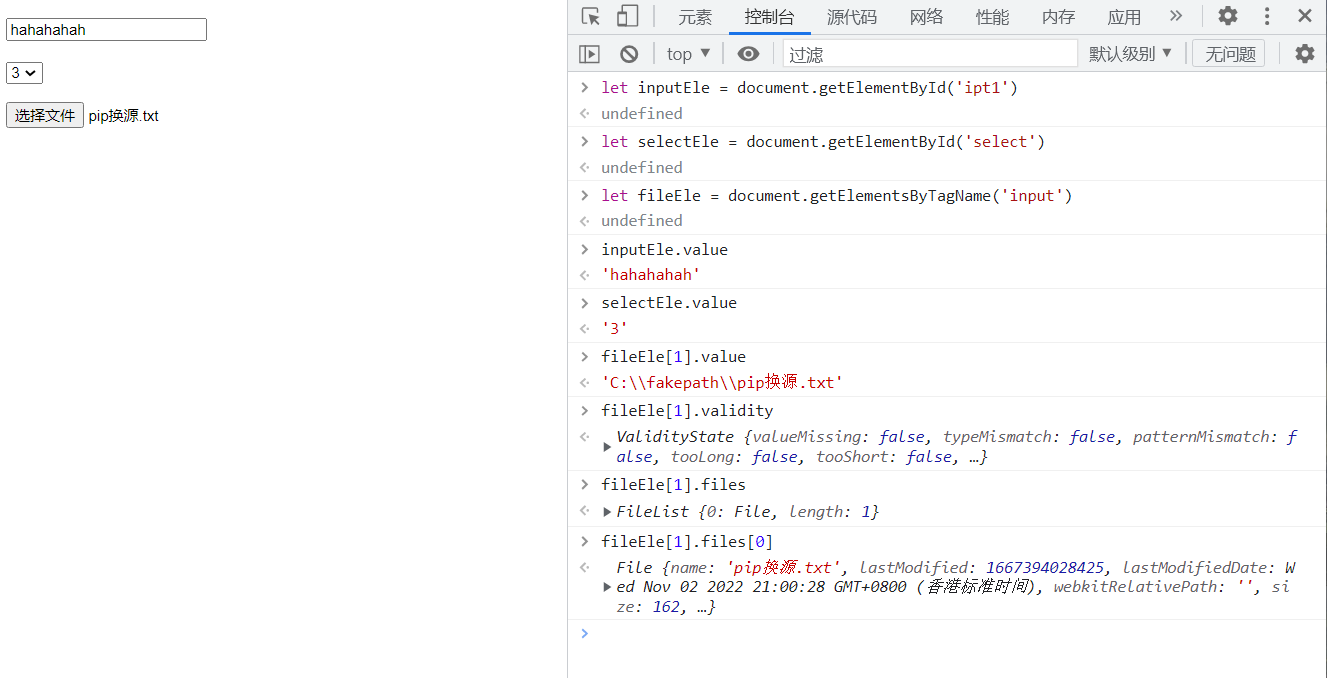
获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
textarea.value
2.针对用户上传的文件数据
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象
let inputEle = document.getElementById('ipt1') let selectEle = document.getElementById('select') let fileEle = document.getElementsByTagName('input') inputEle.value 'hahahahah' selectEle.value '3' fileEle[1].value 'C:\\fakepath\\pip换源.txt' fileEle[1].files fileEle[1].files[0]

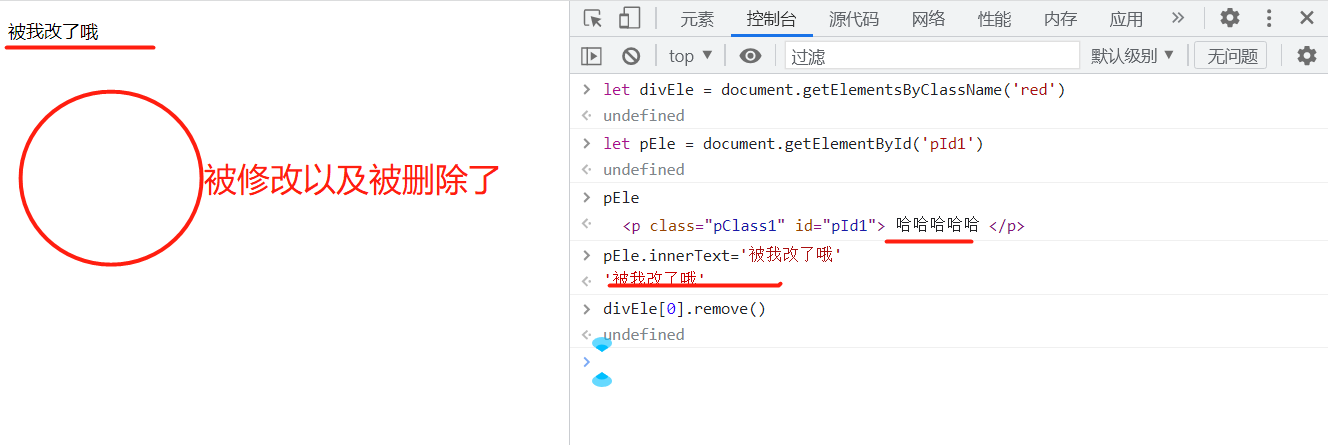
class与css操作
-
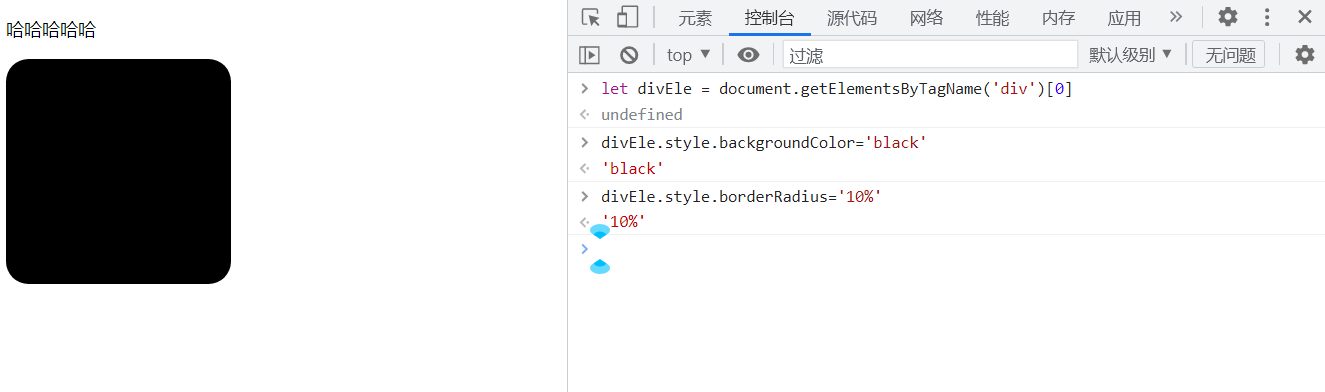
js操作标签css样式
标签对象.style.属性名(没有下划线,变成驼峰体)let divEle = document.getElementsByTagName('div')[0] divEle.style.backgroundColor='black' 'black' divEle.style.borderRadius='10%' '10%' divEle.style.removeProperty('background-color') //移除style中指定属性 'black' 
-
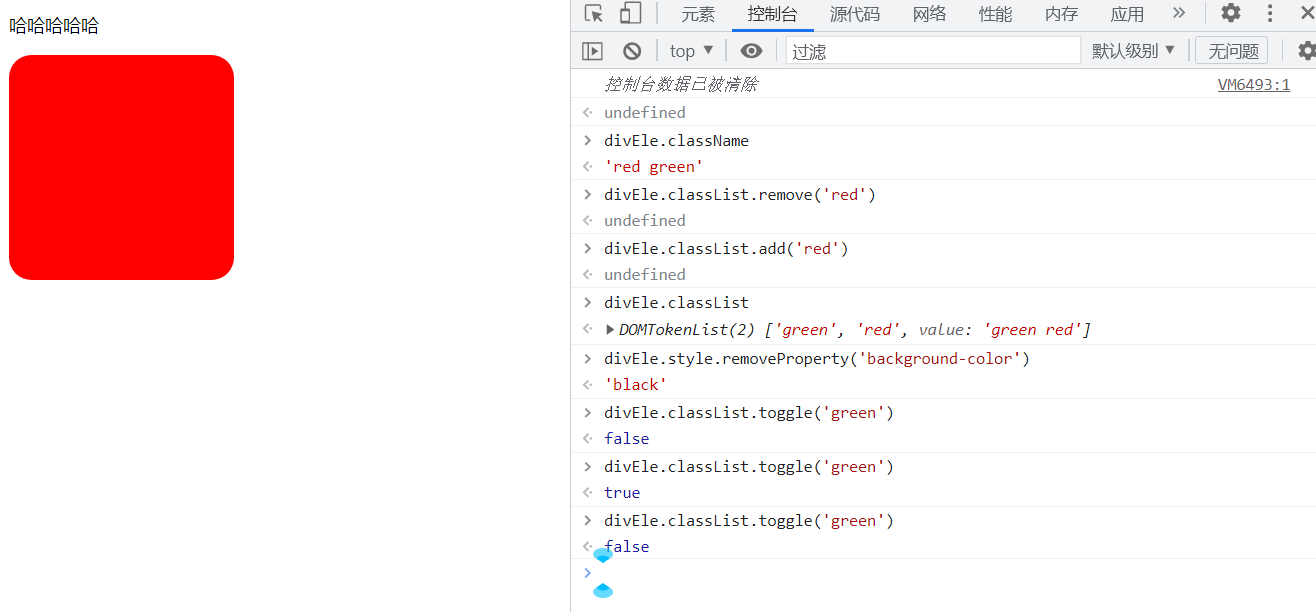
js操作标签clss属性
标签对象.classList.add() 标签对象.classList.contains() 标签对象.classList.remove() 标签对象.classList.toggle() divEle.className 'red green' divEle.classList.remove('red') undefined divEle.classList.add('red') undefined divEle.classList DOMTokenList(2) ['green', 'red', value: 'green red'] divEle.classList.toggle('green') false divEle.classList.toggle('green') true divEle.classList.toggle('green') false 
事件
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常见事件
- onclick 当用户点击某个对象时调用的事件句柄
- ondbclick 当用户双击某个对象时调用的事件句柄
- onfocus 元素获得焦点
- onblur 元素失去焦点
- onchange 域内的内容改变
- onscroll 页面滑动
- onkeydown 某个键盘按键被按下
- onkeypress 某个按键被按下并松开
- onload 一张页面或一幅图像完成加载
- onmousedown 鼠标按钮被按下
- onmousemvoe 鼠标被移动
- onmouseout 鼠标从某元素移开
- onmouseover 鼠标移到某个元素之上
- onselect 在文本框中的文本被选中时发生
- onsubmit 确认按钮被点击,使用的对象是form
- oninput 在输入时
绑定事件的多种方式
第一种 <button id="ipt2" onclick="changeNumber()">按钮2</button> <script> let iptEle = document.getElementsByTagName('input')[0]; let butEle = document.getElementById('ipt1') butEle.onclick =function (){ // iptEle.value = '哈哈哈哈'; console.log(this.getAttribute('username')); } // butEle.onclick = ()=>{ // // iptEle.value = '哈哈哈哈'; // console.log(this.getAttribute('username'));//箭头函数没没有this // } function changeNumber() { prompt('哈哈哈哈', '对对对') console.log(this) } </script>
事件函数中this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好一开始就用变量储存一下防止后续变化
onload方式
xxx.onload 等待xxx加载完毕后在执行后面的代码
事件实战案例
定时器案例
<!--<!DOCTYPE html>--> <!--<html lang="en">--> <!--<head>--> <!-- <meta charset="UTF-8">--> <!-- <title>Title</title>--> <!-- <meta name="viewport" content="width=device-width, initial-scale=1">--> <!--</head>--> <!--<body>--> <!--<input type="text" id="i1">--> <!--<button id="b1">开始</button>--> <!--<button id="b2">结束</button>--> <!--<script>--> <!-- var t;--> <!-- function showTime() {--> <!-- var i1Ele = document.getElementById('i1');--> <!-- var time = new Date();--> <!-- i1Ele.value = time.toLocaleString();--> <!-- }--> <!-- showTime();--> <!-- var b1Ele = document.getElementById('b1');--> <!-- b1Ele.onclick = function (ev) {--> <!-- if (!t){--> <!-- t = setInterval(showTime,1000)--> <!-- }--> <!-- };--> <!-- var b2Ele = document.getElementById('b2');--> <!-- b2Ele.onclick = function (ev) {--> <!-- clearInterval(t);--> <!-- t = undefined--> <!-- };--> <!--</script>--> <!--</body>--> <!--</html>-->
搜索框案例
<!DOCTYPE html>--> <!--<html lang="en">--> <!--<head>--> <!-- <meta charset="UTF-8">--> <!-- <title>Title</title>--> <!--</head>--> <!--<body>--> <!--<input type="text" value="请输入" placeholder="请输入名称" id="text1">--> <!--<script>--> <!-- let text1Ele = document.getElementById('text1')--> <!-- text1Ele.onfocus = function () {--> <!-- this.value = ''--> <!-- }--> <!-- text1Ele.onblur = function () {--> <!-- this.value = '再见'--> <!-- }--> <!-- text1Ele.oninput = function () {--> <!-- console.log(this.value)--> <!-- }--> <!--</script>--> <!--</body>--> <!--</html>
select数据绑定案例
<!DOCTYPE html>--> <!--<html lang="en">--> <!--<head>--> <!-- <meta charset="UTF-8">--> <!-- <title>Title</title>--> <!--</head>--> <!--<body>--> <!--<select name="pro" id="pro">--> <!--</select>--> <!--<select name="city" id="city">--> <!--</select>--> <!--<script>--> <!-- let data = {--> <!-- "河北省": ["廊坊", "邯郸"],--> <!-- "北京": ["朝阳区", "海淀区"],--> <!-- "山东": ["威海市", "烟台市"]--> <!-- };--> <!-- let proEle = document.getElementById('pro')--> <!-- let cittEle = document.getElementById('city')--> <!-- for (proName in data) {--> <!-- let optEle = document.createElement('option')--> <!-- optEle.setAttribute('value', proName)--> <!-- optEle.innerText = proName--> <!-- proEle.appendChild(optEle)--> <!-- }--> <!-- console.log(proEle[0].value)--> <!-- console.log(data[proEle[0].value])--> <!-- //这个是初始化把第一个当作已选中--> <!-- for (let cityNum = 0; cityNum < data[proEle[0].value].length; cityNum++) {--> <!-- let optEle = document.createElement('option')--> <!-- optEle.setAttribute('value', data[proEle[0].value][cityNum])--> <!-- optEle.innerText = data[proEle[0].value][cityNum]--> <!-- cittEle.appendChild(optEle)--> <!-- }--> <!-- proEle.onchange = function () {--> <!-- //这个是在用户选着时候才出现--> <!-- console.log(this.value)--> <!-- //把上次的记录清除,为下次做准备--> <!-- cittEle.innerHTML = ''--> <!-- for (let cityNum = 0; cityNum < data[this.value].length; cityNum++) {--> <!-- let optEle = document.createElement('option')--> <!-- optEle.setAttribute('value', data[this.value][cityNum])--> <!-- if (data[this.value][cityNum]==='烟台市'){--> <!-- optEle.setAttribute('selected','selected')--> <!-- }--> <!-- optEle.innerText = data[this.value][cityNum]--> <!-- cittEle.appendChild(optEle)--> <!-- }--> <!-- }--> <!-- cittEle.onchange = function () {--> <!-- console.log(this.value)--> <!-- }--> <!--</script>--> <!--</body>--> <!--</html>
本文作者:clever-cat
本文链接:https://www.cnblogs.com/clever-cat/p/16953436.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步