前端之html各种标签
前端html标签
前端与后端的概念
前端:任何与用户直接打交道的操作界面
接待员
后端:不直接与用户打交道 主要负责内部真正的业务逻辑的执行》》》:幕后操作者
为什么学前端
专业的前端也需要培训至少六个月 而我们作为后端开发工程师 前端只学最基本最核心的一块 目的不是为了直接称为从事前端 而是为以后的工作提供方便
- 防止别人蒙你
- 可以自己编写简易的页面
- 逼急了甚至也可以转前端
前端三剑客
- HTML 网页的骨架 一个光屁股的人
- CSS 网页的样式 穿了衣服的人
- JavaScript 网页的动态 让人有了动作
前端前戏
- 编写服务端
- 浏览器充当客户端访问服务端
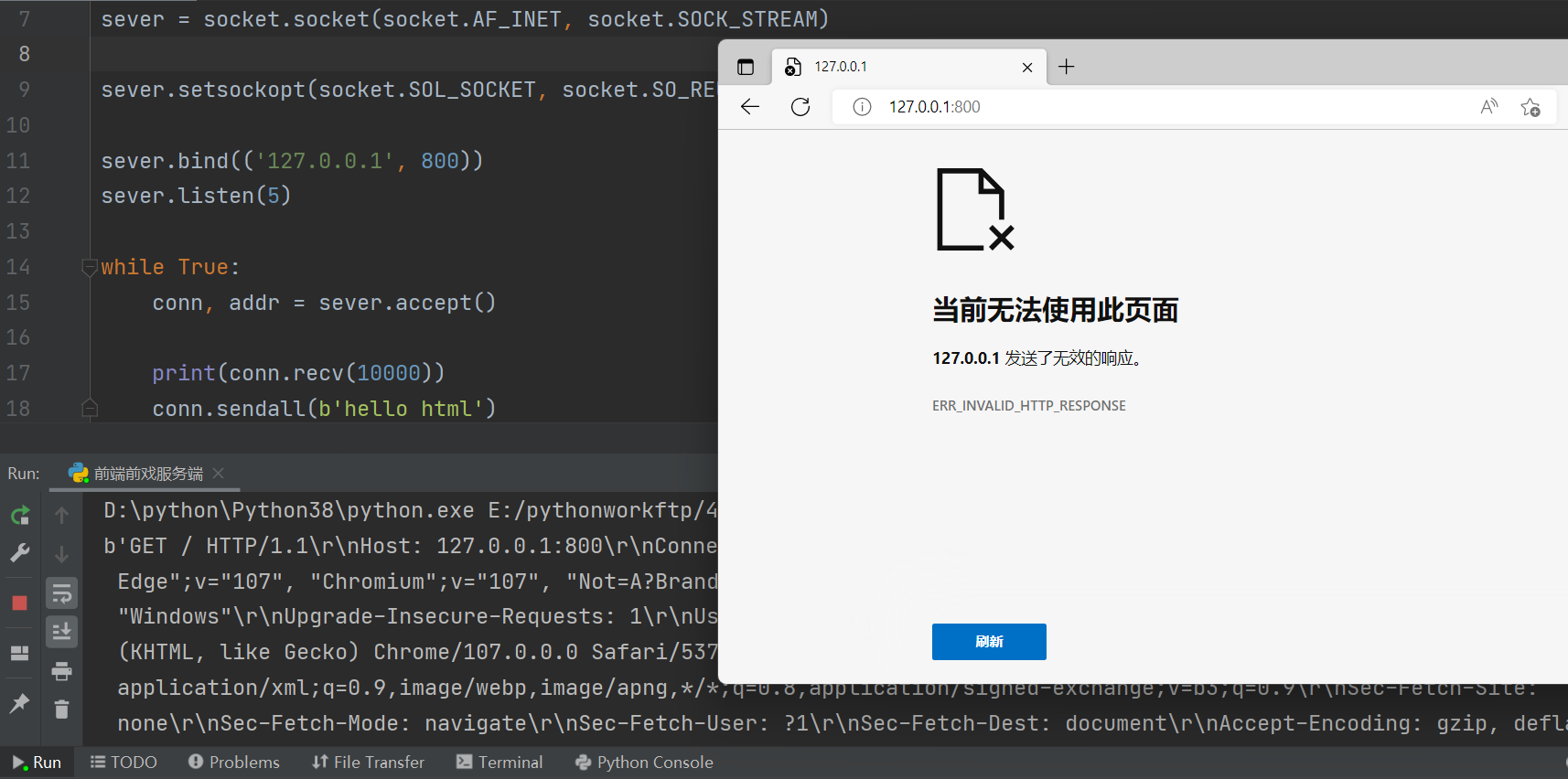
- 浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
- HTTP协议:主要的内容就是规定了浏览器与服务端之间的数据交互的格式
!
HTTP协议
四大特性
- 基于请求
客户端发送请求,服务端回应请求(响应) - 基于TCP,IP作用于应用层之上的协议
该协议数据应用层 - 无状态
服务端不会保存客户端的状态(记不住人)
纵使见她千百遍 我都当她如初见 - 无\短连接
客户端与服务端不会长久保持连接
如果想要长久连接 则需要websocket 目前不是探讨范围
数据格式
- 请求格式
- 请求首行(请求方式,请求协议)
- 请求头(一大堆k:v键值对)
- 换行
- 请求体(存放敏感信息 并不是所有的请求方式都有请求体)
- 响应格式
- 响应首行(状态码 协议版本)
- 响应头(一大堆k:v键值对)
- 换行
- 响应体(存放给浏览器展示的数据)
响应状态码
用数字来表达一些文字意义(类似于暗号)
- 1XX:服务端已经接收到了你的请求正在处理 客户端可以继续发送或者等待
- 2XX:200 ok 请求成功 服务端发送了对应的响应
- 3XX:301(永久)302(临时)304:Not Modified(未修改)
- 4XX:403访问权限不够 404请求资源不存在
- 5XX:服务端内部错误
在公司中我们还会自定义更多的响应状态码 通常以10000起步
"""
Author:clever-cat
time :2022/11/30-16:21
"""
import socket
sever = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sever.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
sever.bind(('127.0.0.1', 800))
sever.listen(5)
while True:
conn, addr = sever.accept()
print(conn.recv(10000))
conn.sendall(b'HTTP/1.1 200 OK \r\n\r\n') # 响应行 状态码 换行 不加浏览器无法识别
# conn.sendall(b'hello html') # 响应体
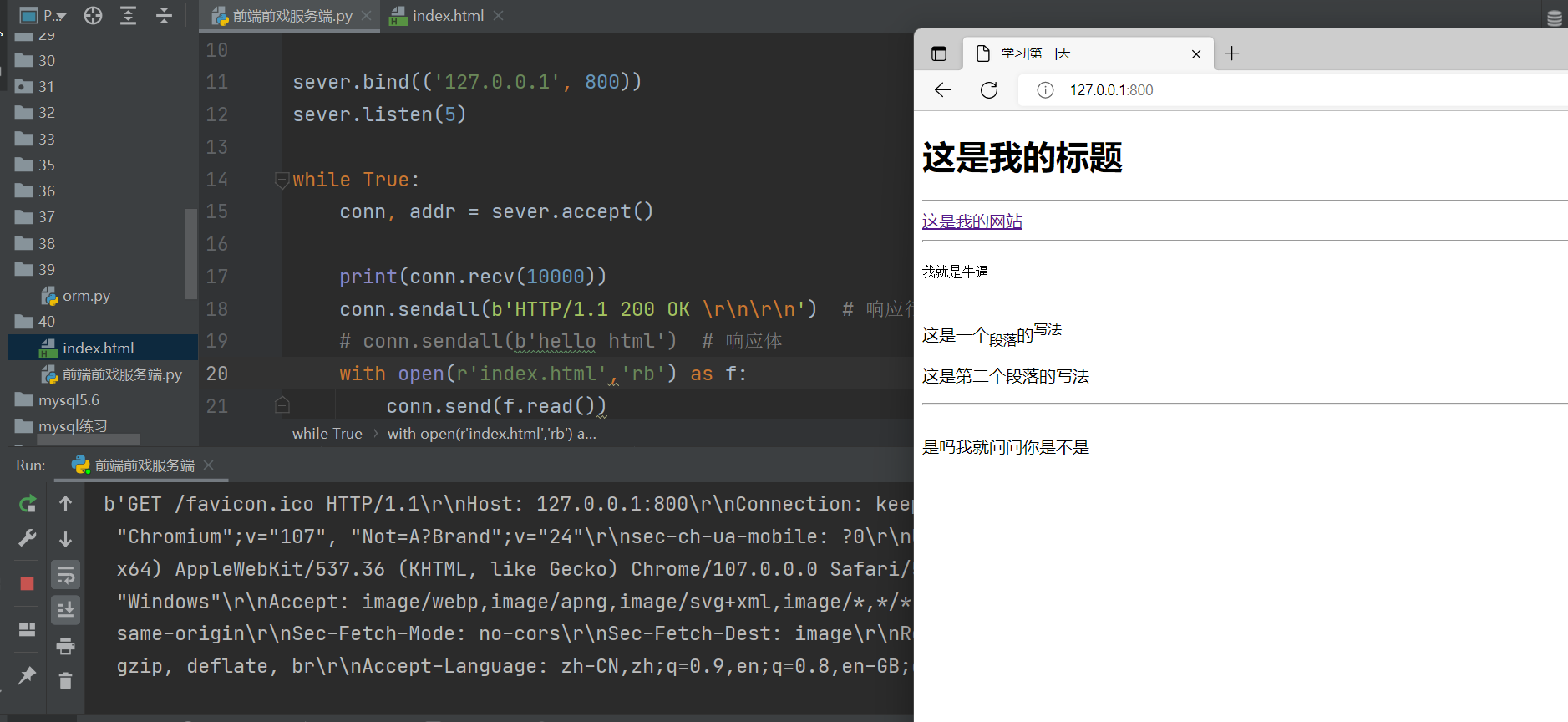
with open(r'index.html','rb') as f:
conn.send(f.read())

HTML简介
- 直接发送手写的数据
- 转为发送文件里面的数据
- 编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑)
HTML概念
1.HTML注释语法
<!--注释内容-->
2.HTML文件结构
<html> 固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
3.HTML标签分类
单标签(自闭和标签)
<img/>
双标签
<h1></h1>
基本骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
预备知识
-
网页信息数据一般也会存放于文件中
.html
-
pycharm支持前端所有类型的文件编写
内置有自动补全的功能 我们只需要专注于标签名的编写即可 -
html文件的打开
内置有自动调用浏览器的功能
head内常见标签
-
title网页小标题
-
meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字"> <meta name="description" content="网页简介"> -
style内部支持编写css代码
<style> h1 { color: greenyellow; } </style> -
link引入外部css文件
<link rel="stylesheet" href="mycss.css"> -
script支持内部编写js代码也可以引入外部js文件
<script> prompt('好好活着','不要浪费生命') </script> 第二种 <script src="myjs.js"></script>
body内基本标签
块级标签占一行
行级标签内部多大就占多大
-
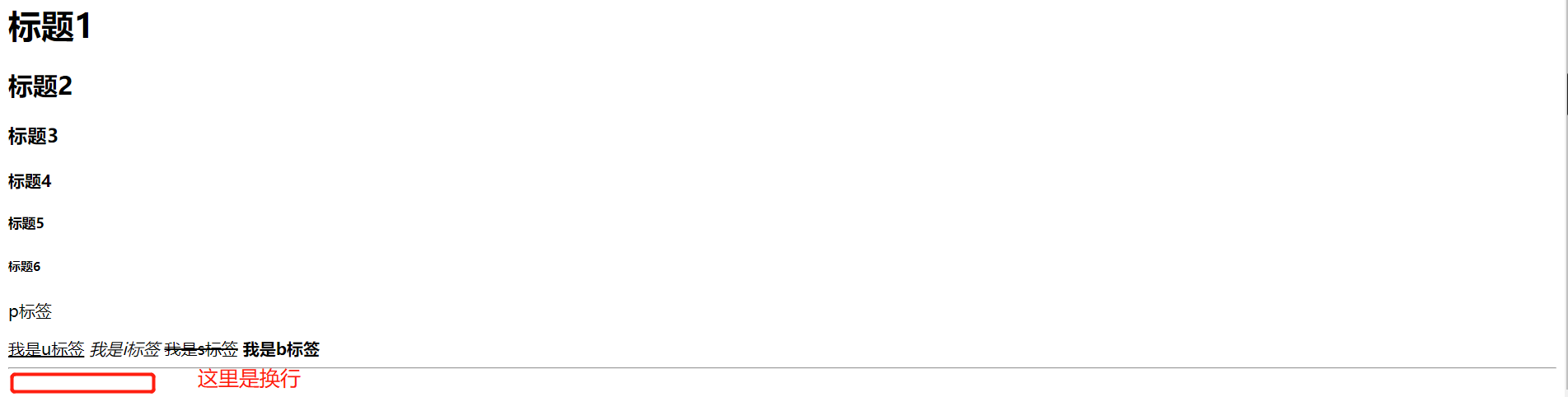
标题系列标签(块级标签)
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> -
段落标签(块级标签)
<p>p标签</p> -
其他标签(行级标签)
<u>我是u标签</u> <i>我是i标签</i> <s>我是s标签</s> <b>我是b标签</b> -
换行与分割线
<br> 换行 <em> 换行 <hr> 分隔线
常见符号
1. &nsbp; 空格
2. > 大于号
3. < 小于号
4. & &符
5. ¥ ¥
6. © ©
7. ® ®

body内常用标签
括号内填写的 什么=什么 称之为的标签属性
- 默认属性
标签自带的 编写的时候有自动提示 - 自定义属性
用户自定义 编写不会有提示甚至会飘颜色
a标签 链接标签
- href
填写网址 具备跳转功能
href = 'url'
填写其他标签id值 具备锚点功能 类似于其他网站的回到顶部 - target
默认_self原网页跳转
_blank新建网页跳转
<a href="https://www.baidu.com" target="_self">我是a标签原网页跳转到百度网页</a> <br>
<a href="https://www.baidu.com" target="_blank">我是a标签新建标签跳转到百度网页</a>

img标签 图片标签
- src
填写图片地址
还有更多特性 - title
鼠标悬浮在图片上自动展示的文本 - alt
图片加载失败提示的信息
width\height
图片的尺寸 两者调整一个即可 等比例缩放
<img src="imaaag.png" style="width: 500px" title="刘亦菲" alt="加载失败了">
<img src="https://img1.baidu.com/it/u=1399217154,3452987215&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=749" style="width: 500px" title="刘亦菲" alt="加载失败了">

列表标签
无序列表
页面上所有规则排列的横向或竖向的数据 一般使用的都是无序列表
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>

有序列表
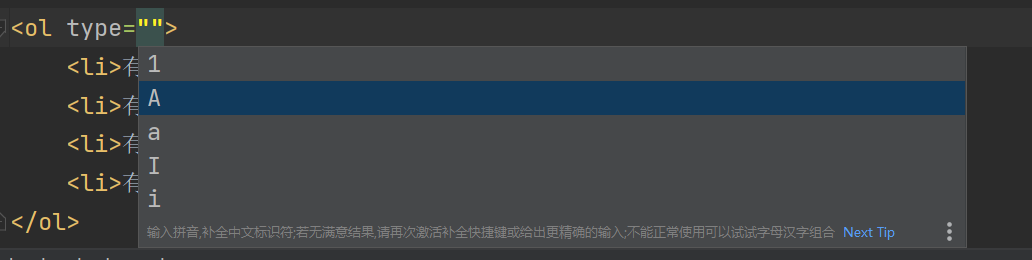
<ol type="1">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="A">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
type一共有下面几个可选项


标题列表
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题1</dd>
<dt>大标题</dt>
<dd>小标题2</dd>
<dd>小标题2</dd>
</dl>

表格标签
-
先写基本骨架
<table> <thead></thead> <tbody></tbody> </table> -
再写表头及表单数据
<table> <thead> <tr> 一个tr标签就表示一行 <th>编号</th> th主要用于表头字段中 用来加粗显示 <th>姓名</th> <th>密码</th> </tr> </thead> <tbody> <tr> <td>1</td> 主要用于表达数据 <td>jason</td> 表示一个单元格 <td>123</td> </tr> <tr> <td>2</td> <td>tony</td> <td>321</td> </tr> <tr> <td>3</td> <td>ikun</td> <td>ikun</td> </tr> </tbody> </table>
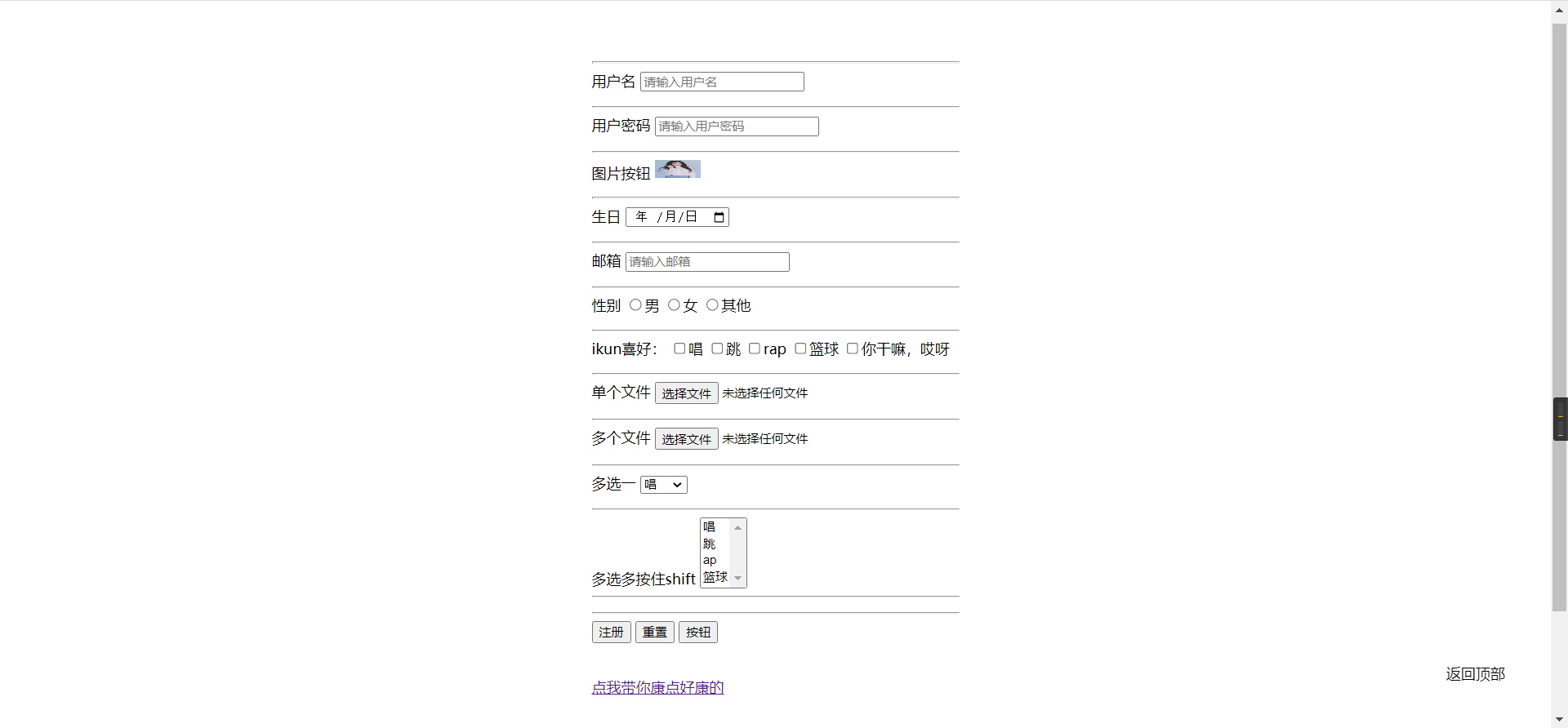
表单标签
可以获取到用户的数据并发送给服务端
form标签
- action 控制数据的提交地址
- method 控制数据的提交方式
input标签(功能很强大受type属性影响可以变化很多形态)
属性
-
hidden 隐藏
-
placeholder 输入框提示信息
type
- text 普通文本
- password 密文展示
- date 日期格式
- img 图片按钮
- email 邮箱格式
- radio 单选 name属性值必须相同
- checkbox 多选
- file 文件 多文件必须要加 multilple属性
- submit 触发提交动作
- reset 重置表单内容
- button 按钮暂无功能
select标签 下拉框
textarea标签 获取大段文本
option标签 一个个选项
多选需要加multiple属性
input 标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>Title</title>
</head>
<body>
<a href="" id="top"></a>
<div style="width: 400px;height: 800px;margin: 0 auto 0 auto;text-align: left;padding: 50px">
<form action="" method="get">
<p>
<hr>
用户名
<input type="text" name="username" placeholder="请输入用户名">
</p><p>
<hr>
用户密码
<input type="password" name="password" placeholder="请输入用户密码">
</p><p>
<hr>
图片按钮
<input type="image" src="img.png" name="img" value="图片提交" style="width: 50px;height: 20px;">
</p><p>
<hr>
生日
<input type="date" name="birth">
</p><p>
<hr>
邮箱
<input type="email" name="email" placeholder="请输入邮箱">
</p><p>
<hr>
性别
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="other">其他
</p><p>
<hr>
ikun喜好:
<input type="checkbox" name="hobby" value="唱">唱
<input type="checkbox" name="hobby" value="跳">跳
<input type="checkbox" name="hobby" value="rap">rap
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="你干嘛,哎呀">你干嘛,哎呀
</p><p>
<hr>
单个文件
<input type="file" name="file-sig">
</p><p>
<hr>
多个文件
<input type="file" name="file-mul" multiple>
</p><p>
<hr>
多选一
<select name="ikun" id="">
<option value="唱">唱</option>
<option value="跳">跳</option>
<option value="rap">ap</option>
<option value="篮球">篮球</option>
</select>
</p><p>
<hr>
多选多按住shift
<select name="ikun" id="" multiple>
<option value="唱">唱</option>
<option value="跳">跳</option>
<option value="rap">ap</option>
<option value="篮球">篮球</option>
</select>
<hr>
</p>
<p>
<hr>
<textarea name="ta" id="" cols="30" rows="10"></textarea>
</p>
<p>
<hr>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
<br>
<a href="https://www.xuwuw.cn/jy/index.html">点我带你康点好康的</a>
</div>
<div class="back-top">
<a href="#top">返回顶部</a>
</div>
</body>
</html>
css样式代码
.back-top{
width: 20px;
height: 20px;
}.back-top a{
text-decoration: none;
color: black;
position: fixed;
bottom: 50px;
right: 50px;
}