地图使用-----MapKit介绍
一、MapKit介绍
1、苹果自带地图功能(高德地图),可以提供地图展示,查询,定位,导航等功能。使用MapKit框架实现地图功能,MapKit框架中所有数据类型的前缀都是MK
2、MapKit有一个比较重要的UI控件 :MKMapView,专门用于地图显示
3、跟踪显示用户的位置
(1)设置MKMapView的userTrackingMode属性可以跟踪显示用户的当前位置
<1>MKUserTrackingModeNone :不跟踪用户的位置
<2>MKUserTrackingModeFollow :跟踪并在地图上显示用户的当前位置
<3>MKUserTrackingModeFollowWithHeading :跟踪并在地图上显示用户的当前位置,地图会跟随用户的前进方向进行旋转
4、地图类型
(1)可以通过设置MKMapView的mapViewType设置地图类型
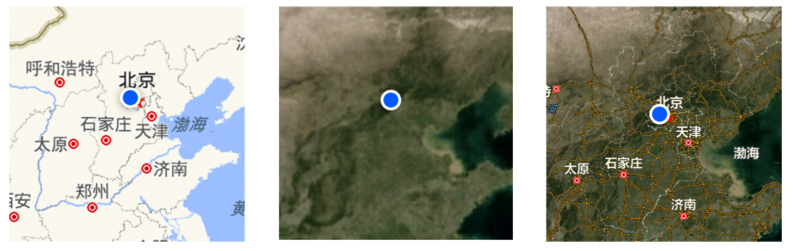
<1>MKMapTypeStandard :普通地图(左图)
<2>MKMapTypeSatellite :卫星云图 (中图)
<3>MKMapTypeHybrid :普通地图覆盖于卫星云图之上(右图)

5、MKMapView的代理
(1)MKMapView可以设置一个代理对象,用来监听地图的相关行为
(2)常见的代理方法有
<1>一个位置更改默认只会调用一次,不断监测用户的当前位置,每次调用,都会把用户的最新位置(userLocation参数)传进来
- (void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation;
<2>地图的显示区域即将发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionWillChangeAnimated:(BOOL)animated;
<3>地图的显示区域已经发生改变的时候调用
- (void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated;
(3)MKUserLocation其实是个大头针模型,包括以下属性
<1>显示在大头针上的标题
@property (nonatomic, copy) NSString *title;
<2>显示在大头针上的子标题
@property (nonatomic, copy) NSString *subtitle;
<3>地理位置信息(大头针钉在什么地方?)
@property (readonly, nonatomic) CLLocation *location;
6、设置地图的显示
(1)通过MKMapView的下列方法,可以设置地图显示的位置和区域
(2)设置地图的中心点位置
@property (nonatomic) CLLocationCoordinate2D centerCoordinate;
- (void)setCenterCoordinate:(CLLocationCoordinate2D)coordinate animated:(BOOL)animated;
(3)设置地图的显示区域
@property (nonatomic) MKCoordinateRegion region;
- (void)setRegion:(MKCoordinateRegion)region animated:(BOOL)animated;
(4)MKCoordinateRegion是一个用来表示区域的结构体,定义如下
typedef struct {
CLLocationCoordinate2D center; // 区域的中心点位置
MKCoordinateSpan span; // 区域的跨度
} MKCoordinateRegion;
(5)MKCoordinateSpan的定义
typedef struct {
CLLocationDegrees latitudeDelta; // 纬度跨度
CLLocationDegrees longitudeDelta; // 经度跨度
} MKCoordinateSpan;
7、大头针视图和大头针模型的概念
(1)大头针视图是根据大头针模型生成的。
(2)不重写代理方法返回大头针视图,则使用系统默认的红色大头针,一个模型对应一个大头针。
(3)大头针的基本操作
<1>添加一个大头针
- (void)addAnnotation:(id <MKAnnotation>)annotation;
<2>添加多个大头针
- (void)addAnnotations:(NSArray *)annotations;
<3>移除一个大头针
- (void)removeAnnotation:(id <MKAnnotation>)annotation;
<4>移除多个大头针
- (void)removeAnnotations:(NSArray *)annotations;
<5>(id <MKAnnotation>)annotation 大头针模型对象:用来封装大头针的数据,比如大头针的位置、标题、子标题等数据
7、大头针模型
(1)MKAnnotation是个协议,只有遵守了该协议的对象,才可作为大头针模型(协议中的属性都是readonly,没法用,所以要自定义模型类)
(2)新建一个大头针模型类(示例)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #import <MapKit/MapKit.h>@interface MyAnnotation : NSObject <MKAnnotation>/** 坐标位置 */@property (nonatomic, assign) CLLocationCoordinate2D coordinate;/** 标题 */@property (nonatomic, copy) NSString *title; /** 子标题 */@property (nonatomic, copy) NSString *subtitle; @end |
(3)通过模型,添加默认的大头针
1 2 3 4 5 6 7 8 9 | MyAnnotation *anno = [[MyAnnotation alloc] init];anno.title = @“如家酒店”;anno.subtitle = @“长安街88888号”;anno.coordinate = CLLocationCoordinate2DMake(40, 116);[self.mapView addAnnotation:anno]; |
8、自定义大头针
(1)方法:设置MKMapView的代理,实现下面的代理方法,返回大头针控件
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id <MKAnnotation>)annotation;
根据传进来的(id <MKAnnotation>)annotation参数创建并返回对应的大头针控件
(2)代理方法的使用注意
<1>如果返回nil,显示出来的大头针就采取系统的默认样式
<2>标识用户位置的蓝色发光圆点,它也是一个大头针,当显示这个大头针时,也会调用代理方法
<3>需要在代理方法中分清楚(id <MKAnnotation>)annotation参数代表自定义的大头针还是蓝色发光圆点
<4>模型生成视图,有模型才有视图,并且每个模型都会调用代理方法
(3)示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | - (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation{ // 判断annotation的类型 if (![annotation isKindOfClass:[BaseAnnotation class]]) return nil; // 创建MKAnnotationView,可复用的控件 static NSString *ID = @“Hotel”; MKAnnotationView *annoView = [mapView dequeueReusableAnnotationViewWithIdentifier:ID]; if (annoView == nil) { annoView = [[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:ID]; // 是否可显示大头针弹框annoView.canShowCallout = YES; } // 传递模型数据 annoView.annotation = annotation; // 设置图片(图片在另外的模型中) BaseAnnotation * baseAnnotation = annotation; annoView.image = [UIImage imageNamed:baseAnnotation.icon]; return annoView;} |
9、MKAnnotationView
(1)地图上的大头针控件是MKAnnotationView
(2)MKAnnotationView的属性
<1>大头针模型
@property (nonatomic, strong) id <MKAnnotation> annotation;
<2>显示的图片
@property (nonatomic, strong) UIImage *image;
<3>是否显示标注
@property (nonatomic) BOOL canShowCallout;
<4>标注(弹框)的偏移量
@property (nonatomic) CGPoint calloutOffset;
<5>标注(弹框)右边显示什么控件
@property (strong, nonatomic) UIView *rightCalloutAccessoryView;
<6>标注(弹框)左边显示什么控件
@property (strong, nonatomic) UIView *leftCalloutAccessoryView;
10、MKPinAnnotationView
(1)MKPinAnnotationView是MKAnnotationView的子类,其实就是系统提供的又一种大头针样式
(2)MKPinAnnotationView比MKAnnotationView多了2个属性
<1>大头针颜色
@property (nonatomic) MKPinAnnotationColor pinColor;
<2>大头针第一次显示时是否从天而降(动画效果)
@property (nonatomic) BOOL animatesDrop;
11、自定义大头针弹框视图(标注视图)
(1)点击大头针可以显示出一个弹框(标注),系统默认有格式,在上面描述过了
(2)模仿系统,自定义一个弹框:思路—————在原来的位置,再生成一个大头针视图,此视图采用继承自MKAnnotationView的自定义视图(类似自定义cell)
二、导航的简单使用
1、使用框架MapKit、CoreLocation
2、创建 MKMapItem 地图元素
3、实例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | #import "ViewController.h"#import <MapKit/MapKit.h>#import <CoreLocation/CoreLocation.h>@interface ViewController ()@property (nonatomic, strong) CLGeocoder *geocoder;@end@implementation ViewController- (CLGeocoder *)geocoder{ if (!_geocoder) { _geocoder = [[CLGeocoder alloc]init]; } return _geocoder;}- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ // 设定:北京 到 广州 [self.geocoder geocodeAddressString:@"上海" completionHandler:^(NSArray<CLPlacemark *> * _Nullable placemarks, NSError * _Nullable error) { MKPlacemark *plmk = [[MKPlacemark alloc]initWithPlacemark:[placemarks firstObject]]; MKMapItem *item1 = [[MKMapItem alloc]initWithPlacemark:plmk]; [self.geocoder geocodeAddressString:@"四川" completionHandler:^(NSArray<CLPlacemark *> * _Nullable placemarks, NSError * _Nullable error) { MKPlacemark *plmkgz = [[MKPlacemark alloc]initWithPlacemark:[placemarks firstObject]]; MKMapItem *item2 = [[MKMapItem alloc]initWithPlacemark:plmkgz]; //设置参数字典:交通方式,地图样式、显示路况方式等等 NSDictionary *dict = @{MKLaunchOptionsDirectionsModeKey : MKLaunchOptionsDirectionsModeDriving,MKLaunchOptionsMapTypeKey : @2}; //参数1 数组 存放的是起点和终点 参数2 步行 驾车 是否显示交通路况等 [MKMapItem openMapsWithItems:@[item1,item2] launchOptions:dict]; }]; }];}@end |
三、地图画线
1、使用框架MapKit
2、使用MKDirections 方向对象添加蒙版
3、使用MKMapViewDelegate的代理方法改变折线的属性(蒙版属性)
4、实例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | #import "ViewController.h"#import <MapKit/MapKit.h>@interface ViewController ()<MKMapViewDelegate>@property (weak, nonatomic) IBOutlet MKMapView *mapView;@property (nonatomic, strong) CLGeocoder *geoCoder;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; self.mapView.delegate = self; self.geoCoder = [[CLGeocoder alloc]init]; [self.geoCoder geocodeAddressString:@"北京" completionHandler:^(NSArray<CLPlacemark *> * _Nullable placemarks, NSError * _Nullable error) { MKPlacemark *mkplgz = [[MKPlacemark alloc]initWithPlacemark:[placemarks firstObject]]; [self.geoCoder geocodeAddressString:@"广州" completionHandler:^(NSArray<CLPlacemark *> * _Nullable placemarks, NSError * _Nullable error) { // 1.北京 广州 // 2.颜色 线宽 MKDirectionsRequest *request = [[MKDirectionsRequest alloc]init]; MKPlacemark *mkplbg = [[MKPlacemark alloc]initWithPlacemark:[placemarks firstObject]]; request.source = [[MKMapItem alloc]initWithPlacemark:mkplbg]; request.destination = [[MKMapItem alloc]initWithPlacemark:mkplgz]; //方向对象 MKDirections *directions = [[MKDirections alloc]initWithRequest:request]; //遮盖 蒙版 //添加遮盖的模型 [directions calculateDirectionsWithCompletionHandler:^(MKDirectionsResponse * _Nullable response, NSError * _Nullable error) { //response //line for (MKRoute *route in response.routes) { [self.mapView addOverlay:route.polyline]; } }]; }]; }];}//添加折线模型的时候就会找代理返回一个折线的渲染器来决定线的颜色线宽- (MKOverlayRenderer *)mapView:(MKMapView *)mapView rendererForOverlay:(id<MKOverlay>)overlay{ MKPolylineRenderer *polylineRenderer = [[MKPolylineRenderer alloc]initWithOverlay:overlay]; polylineRenderer.lineWidth = 2; polylineRenderer.strokeColor = [UIColor orangeColor]; return polylineRenderer; }@end |





· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现