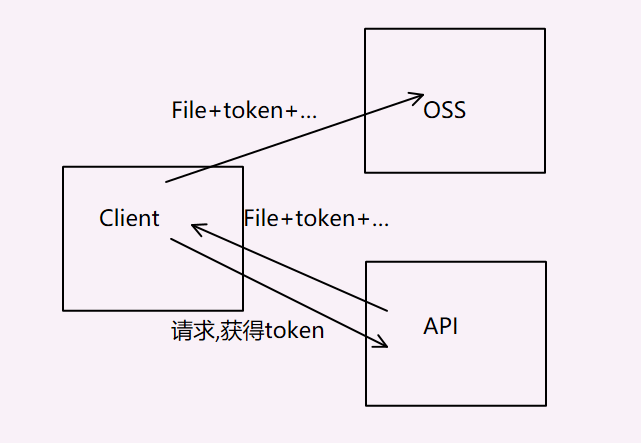
OSS Token相关
methods:{
// 上传前的钩子
async beforeUpload(index,list){
// 设置唯一文件名
const {file}=list[0]
// #ifdef H5
const fileName=file.name
// #endif
// 小程序拿的是path
// #ifndef H5
const fileName=file.path
// #endif
// 请求获取oss-token的API
const oss = await _this.$u.api.authOss()
// 设置上传域名
_this.action = oss.host
//处理唯一文件名
const suffix = fileName.slice(fileName.lastIndexOf("."))
const upFileName = _this.$u.guid(20)+suffix
_this.upFileName = upFileName
// 额外的上传参数
_this.formData={
'key' : upFileName,
'policy': oss.policy,
'OSSAccessKeyId': oss.accessid,
'success_action_status' : '200', //让服务端返回200,不然,默认会返回204
'signature': oss.signature,
}
return true
},
// 上传成功后发射事件给父组件 (带图片key参数)
async upSuccess(){
this.$emit("upSuccess",this.upFileName)
}
},

微信小程序中this会在上传前钩子内丢失的解决方法
let _this={}
export default {
name:"oss-upload",
data() {
return {
action:"http://www.example.com",
formData:{},
upFileName:""
};
},
created() {
// wx小程序中this会在上传前钩子内丢失
_this=this
},




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现