第三组 Beta冲刺(6/6) 刘海龙
项目制作经历
后端与模型
最初在项目开始时,我们小组分为了三批,一个是模型训练,一个是后端接口,还有一个是小程序前端界面设计。在Alpha迭代过程中,模型训练和后端已经初步完成,但在模型与后端交接时,发生了一些小插曲,因为模型是使用python语言,而后端最初是使用GO语言的框架编写,为此后端和模型组努力寻找解决方案,一开始是使用Go-python动态链接库,最后以失败告终,后来是使用Go中的调用命令行命令的函数并获取打印在命令行的值。一开始运行的时候是成功的,但在调用接口时却一直出现问题,到后来一直无法解决该问题。
最后后端重构,再使用python的Django架构重新构造接口。
分工调整
模型的构造与训练在项目开始后两周左右就已经初步完善,此时负责模型的两个人一方面参与到前端页面的构造,另一方面负责与后端人员进行协同工作,完成后端与模型的交互。
前端的重构
在模型的初步完善后,后端的接口除了有关模型的接口之外其他的都已经完成,但由于前端设计较为缓慢,几个负责构造前端页面的人员不知道该设计怎样的页面,没有图纸,导致只能凭自己空想,于是负责后端的同学在网上翻阅后设计出了较为完善的小程序的UI图,并且推翻了之前的已有界面,完全重构前端UI。并且全员都集中于前端UI设计,共分为四个页面,登录界面,主页,上传图片返回结果页,历史界面。由于需要测试结果的正确性以及接口的完善性,上传图片返回结果页由一个后端人员与前端人员共同完成,其余每人负责一个页面设计以及接口数据的布局。
小程序苛刻的要求
小程序无法使用ip地址进行接口的调用,只能在调试的时候才行。所以我们组不仅购买了域名,还进行备案。备案了好几次,虽然都是小问题,但期间花费了很多时间,而且一开始不知道调设置就可以使用ip地址调用接口,导致项目搁置了一段时间没有进展。然而在备案期间又发现小程序的域名还必须得是HTTPS的才能使用,于是又花时间去申请证书升级为HTTPS。
人员分工
刘海龙:负责模型的训练、与后端协同完善有关模型的接口、负责小程序主页的构造
吕晓龙:负责模型的训练,负责小程序登录界面的构造,收集作者主要信息
马良吉:负责后端接口的编写,接口文档编写,与前端人员协同构造图片分析页面
宋江:负责我的历史界面编写,搜集作者主要代表作
余泽芃:负责前端分析页面的构造,数据的解析以及使用
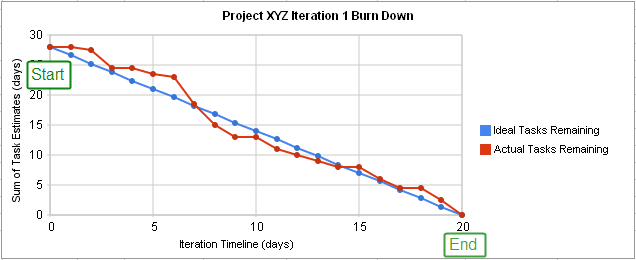
燃尽图

收获
获得了小程序制作的经验,在计网的课设中发挥了重要的作用。
获得了团队开发的经验,深知团队的沟通与交流是完善项目的关键。
收获了一次小组聚餐
例会照片
聚餐的时候忘记拍照了,只有几张醉酒后的照片,实在不雅。


