实验4 颜色、字符串资源的使用
实验报告
|
课程名称 |
基于Android平台移动互联网开发 |
实验日期 |
2015年3月25日 |
|
实验项目名称 |
颜色、字符串资源的使用 |
实验地点 |
S3009 |
|
实验类型 |
□验证型 √设计型 □综合型 |
学 时 |
2 |
|
一、实验目的及要求(本实验所涉及并要求掌握的知识点) |
|||
|
|||
|
二、实验环境(本实验所使用的硬件设备和相关软件) |
|||
|
(1)PC机 (2)操作系统:Windows XP (3)软件: Eclipse, JDK1.6,Android SDK,ADT |
|||
|
三、实验内容及步骤 |
|||
|
|||
|
四、实验结果(本实验源程序清单及运行结果或实验结论、实验设计图)
|
|||
|
代码: 颜色引用代码 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:background="@color/bgroud" >
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:textColor="@color/red_bg" android:textSize="30sp"
/>
</RelativeLayout> 字符串引用代码 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:background="@drawable/ic_launcher" > <LinearLayout android:id="@+id/linearLaout1" android:layout_width="350dp" android:layout_height="wrap_content" android:orientation="vertical">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:id="@+id/texView1" android:layout_gravity="center" android:textSize="20sp" /> </LinearLayout>
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/linearLaout1" android:layout_centerHorizontal="true" android:text="@string/btn" />
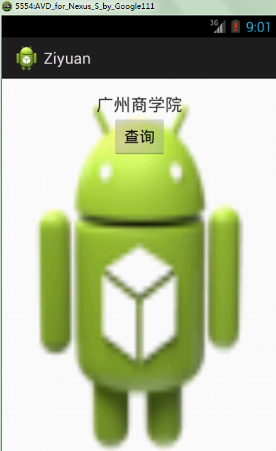
</RelativeLayout> 运行结果:(截图)
|
|||
|
五、实验总结(对本实验结果进行分析,实验心得体会及改进意见) |
|||
|
1、通过本次实验,学会了基本的颜色,字符串的使用方法 2、在设置各控件布局的大小时,一般控件大小单位为dp,而字体大小为sp 3、在layout中引用资源文件时,要注意使用@或者@+,找准对应关系 |
|||