xhEditor 轻量级文本编辑器简单配置
今天遇到一个问题,我后台管理简介部分都是用的textbox ,设置多行,但是客户要求可以换行 并且可以 插入空格,让我很是头疼,如果给他发给cuteEditor,太大,即使去了功能按钮也会觉的大材小用了,没有必要使用CuteEditor,在网上搜来搜去终于知道找到了一款基于jQuery开发的文本编辑器,使用起来特方便灵活,相见恨晚啊。
我就使用了一些最简单的功能。
- 官网下载最新xhEditor,http://xheditor.com/
- 在站点下新建xheditor文件夹,讲下载文件包放至其中 也可以下载我包好的,当前最新版本1.1.7 点击下载

- 在线 http://xheditor.com/wizard 生成textarea或者TextBox 的class 样式
例如: <asp:TextBox ID="tb_me" runat="server" class="xheditor-mini {skin:'nostyle',width:'350',height:'200',layerShadow:1,forcePtag:false,cleanPaste:3}" TextMode="MultiLine"></asp:TextBox> - 在head中引入
<link rel="stylesheet" href="xheditor/common.css" type="text/css" media="screen" />
<script type="text/javascript" src="xheditor/jquery/jquery-1.4.2.min.js"></script>
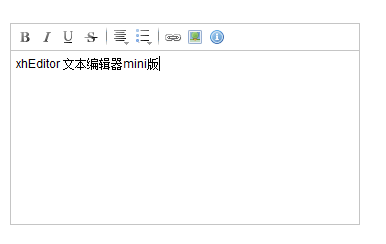
<script type="text/javascript" src="xheditor/xheditor-1.1.7-zh-cn.min.js"></script> - 预览页面如下去可以使用了呵呵

个人签名:天行健,君子以自强不息


