Django之form表单组件
Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
- 生成页面可用的HTML标签
- 对用户提交的数据进行校验
- 保留上次输入内容
普通方式手写注册功能
views.py
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
#正常的form表单 做个长度限制
def register(request):
name_err = '' #先设置一个空的错误提示消息
if request.method == 'POST':
user = request.POST.get('user')
pwd = request.POST.get('pwd')
print(user,pwd)
if len(user) < 6:
name_err = '注册账户长度不够'
else:
return HttpResponse('注册成功')
return render(request,'register.html',{'name_err':name_err})
register.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>注册</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>账户
<input type="text" name="user">
<span style="color: red">{{ name_err }}</span>
</p>
<p>密码
<input type="text" name="pwd">
</p>
<button>提交</button>
</form>
</body>
</html>
使用form组件实现注册功能
views.py
在aoo01文件下创建一个forms.py文件
在forms文件中定义好一个RegForm类:
from django import forms
#按照Django form组件的要求写一个类
class RegFoem(forms.Form):
user = forms.CharField()
pwd = forms.CharField()
再写一个视图函数:
# 按照 Django form组件 实现注册方式
from app01 import forms
def register2(request):
form_obj = forms.RegFoem() # 初始化一个空的 form对象(为了第一次传给HTML)
if request.method =='POST':
form_obj = forms.RegFoem(request.POST) # 实例化form对象的时候,把post提交过来的数据直接传进去
#调用forms.RegFoem对象的校验的方法 (不初始化不可用)
if form_obj.is_valid():
return HttpResponse('注册成功')
return render(request,'register2.html',{'form_obj':form_obj})
register.html文件
<form action="" method="post"> {% csrf_token %} {{ form_obj.as_p }} <button>提交</button> </form>
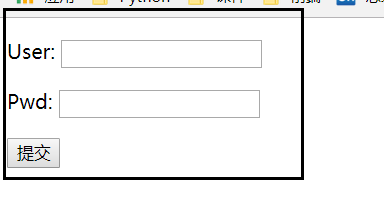
此时展示结果为

在浏览器产看源码
<form action="" method="post">
<input type="hidden" name="csrfmiddlewaretoken" value="jMtOCzlD9EkA49enxdG1c6lxhXUMIiuwk1IFC2ZSve4mTKqpvZy1Xuad8hN8k57H">
<p><label for="id_user">User:</label> <input type="text" name="user" required="" id="id_user"></p>
<p><label for="id_pwd">Pwd:</label> <input type="text" name="pwd" required="" id="id_pwd"></p>
<button>提交</button>
</form> // 说明Django 组件方法提供了一个方法实现的 通过forms文件中的 限制修改成中文
修改下forms文件
class RegFoem(forms.Form): user = forms.CharField(label='账户') pwd = forms.CharField(label='密码')
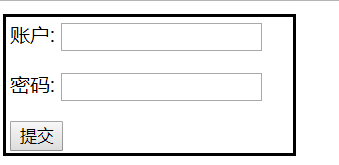
再重启服务 查看

但是现在是Django全做了 ,如果我想修改样式呢?
在模板操作
<form action="" method="post" novalidate> // novalidate:不使用django提供的报错输出 {% csrf_token %} {# {{ form_obj.as_p }}#} <p> {{ form_obj.user.label }} // 得到你设置的 账户 {{ form_obj.user }} // 得到你的账号对应的input框 </p> <p> {{ form_obj.pwd.label }} //得到设置的密码 {{ form_obj.pwd }} // 得到设置的密码input框 </p> <button>提交</button> </form> // 结果和上边的 {{form_obj.as_p}} 结果一样
如果没通过限制需要添加报错信息
forms文件中
from django import forms
# 按照Django form组件的要求写一个类
class RegForm(forms.Form):
user = forms.CharField(
label='账户',
min_length=5,
required=True,
error_messages={
'min_length':'注册最少输入5个',
'required':'输入不能为空'
}
)
pwd = forms.CharField(label='密码',required=True, min_length=6,error_messages={'min_length':'密码长度最少6位','required':'输入不能为空'})
htnl中
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>标题</title> </head> <body> <form action="" method="post" novalidate> {% csrf_token %} {# {{ form_obj.as_p }}#} <p> {{ form_obj.user.label }} {{ form_obj.user }} <span style="color: red">{{ form_obj.user.errors.0 }}</span> //form_obj.user.errors :生成的是 ui和li标签 需要用 .0 取到具体的li标签内容 </p> <p> {{ form_obj.pwd.label }} {{ form_obj.pwd }} <span style="color: red">{{ form_obj.pwd.errors.0}}</span> //和上边一样 </p> <button>提交</button> </form> </body> </html>
没通过限制的在页面显示结果

由此大致可以看到的结果,验证了form的功能
• 前端页面是form类的对象生成的 -->生成HTML标签功能
• 当用户名和密码输入为空或输错之后 页面都会提示 -->用户提交校验功能
• 当用户输错之后 再次输入 上次的内容还保留在input框 -->保留上次输入内容
Form那些事儿
常用字段与插件
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
initial
初始值,input框里面的初始值。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三" # 设置默认值
)
pwd = forms.CharField(min_length=6, label="密码")
error_messages
重写错误信息。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
# ---------------#
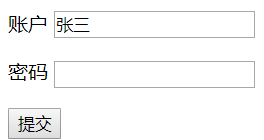
页面展示结果

password
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密码",
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True)
)
radioSelect
单radio值为字符串
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
单选Select
class LoginForm(forms.Form):
...
hobby = forms.fields.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
多选Select
class LoginForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
单选checkbox
class LoginForm(forms.Form):
...
keep = forms.fields.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
多选checkbox
class LoginForm(forms.Form):
...
hobby = forms.fields.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
关于choice的注意事项:
在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
class MyForm(Form):
user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
initial=2,
widget=widgets.Select
)
def __init__(self, *args, **kwargs):
super(MyForm,self).__init__(*args, **kwargs)
# self.fields['user'].choices = ((1, '上海'), (2, '北京'),)
# 或
self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms
from django.forms import fields
from django.forms import models as form_model
class FInfo(forms.Form):
authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选
# authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
Django Form所有内置字段

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 Django Form内置字段
校验
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator
class MyForm(Form):
user = fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)
方式二:
import re
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.exceptions import ValidationError
# 自定义验证规则
def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误')
class PublishForm(Form):
title = fields.CharField(max_length=20,
min_length=5,
error_messages={'required': '标题不能为空',
'min_length': '标题最少为5个字符',
'max_length': '标题最多为20个字符'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': '标题5-20个字符'}))
# 使用自定义验证规则
phone = fields.CharField(validators=[mobile_validate, ],
error_messages={'required': '手机不能为空'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}))
email = fields.EmailField(required=False,
error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'},
widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
方式三(进阶):
from django import forms from django.forms import fields from django.forms import models as form_model from django.forms import widgets from app01 import models from django.core.validators import RegexValidator # 正则 from django.core.validators import ValidationError # 自定义校验规则的 import re class RegForm(forms.Form): phone = forms.CharField( label='手机号', required=True, validators=[ RegexValidator(r'^1[3-9]\d{9}$', '手机号不正经'), check_name ], error_messages={ # 'validators': '手机号不正经', 'required': '不能为空' } ) # 局部的校验1 def clean_phone(self): # 通过查看源码可知 一个方法调用('clean_%s' %name)用字段拼接出来的 value = self.cleaned_data.get('phone') # 接收一个value值 使用self.cleaned_data.get方法再赋值 if re.match(r'^1[3-9]\d{9}$',value): return value # 按照源码,满足校验返回一个value值 raise ValidationError('手机号不正经') # 不满足校验,也需要返回一个对应的错误值
# 局部校验2 def clean_re_pwd(self): # 在执行 'clean_%s' %name 方法的时候 pwd = self.cleaned_data.get('pwd') # 获取pwd数据 局部钩子函数使用时候,字段顺序一定要写对:不然获取不到值 re_pwd = self.cleaned_data.get('re_pwd') #获取re_pwd值 if pwd == re_pwd: return re_pwd # 相同的情况 返回一个正确的值 raise ValidationError('两次密码不一致123') # 不符合校验的给一个错误信息 # 全局的校验 def clean(self): pwd = self.cleaned_data.get('pwd') re_pwd = self.cleaned_data.get('re_pwd') if pwd == re_pwd: return self.cleaned_data # 返回一个正确的数据 self.add_error('re_pwd', '两次密码不一致456') # 为了网页展示获取错误信息 raise ValidationError('两次密码不一致789') # 抛一个错误信息 #服务器获取的 #方法二和三一起用的时候,前端看到的错误信息是123,只有方法三时候是456 #总结 限制性内置校验 ==》自己定的局部钩子校验 ==》 最后执行全局的钩子校验
补充进阶
应用Bootstrap样式
reg.html
{% load static %} //获取路径别名
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7/css/bootstrap.css' %}"> //动态添加bootstrap中的css路径
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2" style="margin-top: 70px">
<form class="form-horizontal" novalidate action="" method="post">
{% csrf_token %}
<div class="form-group {% if form_obj.username.errors %} has-error {% endif %} "> //判断错误信息 有就添加错误提示
<label for="{{ form_obj.username.id_for_label }}" // 获取input自动生成的id
class="col-sm-2 control-label">{{ form_obj.username.label }}</label> //字段名
<div class="col-sm-10">
{{ form_obj.username }} //字段名对应的input框
<span id="helpBlock2" class="help-block">{{ form_obj.username.errors.0 }}</span> //错误信息
</div>
</div>
<div class="form-group {% if form_obj.password.errors %} has-error {% endif %} ">
<label for="{{ form_obj.password.id_for_label }}"
class="col-sm-2 control-label">{{ form_obj.password.label }}</label>
<div class="col-sm-10">
{{ form_obj.password }}
<span id="helpBlock2" class="help-block">{{ form_obj.password.errors.0 }}</span>
</div>
</div>
<div class="form-group {% if form_obj.re_password.errors %} has-error {% endif %}">
<label for="{{ form_obj.re_password.id_for_label }}"
class="col-sm-2 control-label">{{ form_obj.re_password.label }}</label>
<div class="col-sm-10">
{{ form_obj.re_password }}
<span id="helpBlock2" class="help-block">{{ form_obj.re_password.errors.0 }}</span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script>
$('input').focus(function () {
$(this).next().text('').parent().parent().removeClass('has-error') //点击input框后取消之前输入的信息
})
</script>
</body>
</html>
forms
class RegForm2(forms.Form): username = forms.CharField( label='用户名', # widget=forms.widgets.TextInput(attrs={"class":'form-control'}) #相当于给这个input标签加个类 ) password = forms.CharField( label='密码', widget=forms.widgets.PasswordInput() ) re_password = forms.CharField( label='确认密码', widget=forms.widgets.PasswordInput() ) def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) for field in self.fields: self.fields[field].widget.attrs.update({'class': 'form-control'}) def clean(self): pwd = self.cleaned_data.get('password') re_pwd = self.cleaned_data.get('re_password') if pwd == re_pwd: return self.cleaned_data self.add_error('re_password', '两次密码不一致') raise ValidationError('两次密码不一致')
views中
def reg(request): form_obj = RegForm2() if request.method == 'POST': form_obj = RegForm2(request.POST) if form_obj.is_valid(): # 数据库操作 return redirect('https://www.baidu.com') return render(request, 'reg.html', {'form_obj': form_obj})
批量添加样式
可通过重写form类的init方法来实现。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ... def __init__(self, *args, **kwargs): super(LoginForm, self).__init__(*args, **kwargs) for field in iter(self.fields): self.fields[field].widget.attrs.update({ 'class': 'form-control' })
ModelForm
form与model的终极结合。
class BookForm(forms.ModelForm):
class Meta:
model = models.Book
fields = "__all__"
labels = {
"title": "书名",
"price": "价格"
}
widgets = {
"password": forms.widgets.PasswordInput(attrs={"class": "c1"}), //给 密码输入框添加class = 'c1'的类
}
class Meta:下常用参数:
model = models.Student # 对应的Model中的类 fields = "__all__" # 字段,如果是__all__,就是表示列出所有的字段 exclude = None # 排除的字段 labels = None # 提示信息 help_texts = None # 帮助提示信息 widgets = None # 自定义插件 error_messages = None # 自定义错误信息



